In this GenerateBlocks review, I will be going through this amazing, lightweight, Gutenberg block-based WordPress plugin.
GenerateBlocks is a lightweight WordPress blocks plugin aimed to extend the functionality of core Gutenberg editing.
If you have been in the WordPress eco-space for sometime now, chances are that you might have heard “Gutenberg is the future”. Well, that is right. Hence, there has been a tremendous shift in the Gutenberg block-based plugin space.
Plus, after Core Web Vitals, WordPress website owners with page builders are really having a hard time trying to improve their website performance. You buy a premium page builder, but are still stuck with suboptimal performance. Therefore, you buy a premium caching plugin.
If lightweight block-based plugins can do similar work on your site (almost like page builders), then why buy a premium page builder followed by a premium caching tool?
Key Takeaways
What is GenerateBlocks and why do you need it?
How does GenerateBlocks supersede the default Gutenberg editor?
The features and blocks available with GenerateBlocks
What do you get with the GenerateBlocks pro version?
What Is GenerateBlocks? – An Overview
GenerateBlocks is a block-based WordPress plugin that has all the bells and whistles of popular page builders. Allowing you to add different blocks to your website, and customize them according to your needs.
Giving you a complete toolkit that offers endless possibilities in WordPress designing. Gone are those days where you’d have to only rely on page builders and/or custom CSS to make your website look elegant.
It isn’t a page builder. As a matter of fact; it comes with features and 6 blocks that revamp your existing Gutenberg block editing.

Coming from the GeneratePress family, they’ve made it to integrate fully with the theme.
But, GenerateBlocks also works flawlessly with every other premium WordPress theme like Astra, Blocksy theme, Kadence WP, etc.
It is a freemium plugin. Meaning, there is a free version and a GenerateBlocks Pro with more features like;
- Pattern Library – done for 230+ professional patterns and ready-to-use sections
- Asset Library
- Global Styles
- Copy/Paste Styles – helps cutting down on design time
- Advanced Backgrounds – for adding gradients and images to any container
- Accordions – great for FAQs
- Tabs – create pricing tables and helps in creating tabular content
- Device Visibility
- Container Links – one link for entire container
- Custom Attributes
- Effects – shadows, transform elements, opacity, and filters
I have covered them in the later sections of this GenerateBlocks review.
GenerateBlocks Against Other Block-Based WordPress Plugins
The developers have made sure not to clutter this plugin with lots of unnecessary blocks.
Giving you the power to make anything only if you are comfortable creating every section from scratch.
GenerateBlocks vs Kadence Blocks
Comparing both these plugins wouldn’t be right.
Because, GenerateBlocks focuses more on DIY style, where you need to make things on your own. Which is good thing for website performance.
On the other hand, the free version of Kadence blocks offers 15 pre-made blocks.
For example, I had to make a Table of Contents section. Using Kadence Blocks, I made a two-column ToC section with all the links set, under ten minutes. Remember, Kadence Blocks comes with a ToC block.
For fun, I tried making it with GenerateBlocks. It took almost half an hour to make the structure, apply links, and publish the page.
Note:- With GenerateBlocks Pro, you can save your ToC design template as Global Styles and reuse it.
What I’m trying to say here is that whether you use a block plugin that offers multiple blocks or GenerateBlocks, that only gives 6 blocks. Time needed to perform tasks using GenerateBlocks will be a little more, but the results will always be better than ones you get from other pre-made blocks. Giving you pride in what you’ve actually made.
Moreover, other plugins bloat your site with unnecessary blocks that you hardly use. Whereas, GenerateBlocks is light on the back-end of your site.
GenerateBlocks Installations, Reviews & Ratings
GenerateBlocks was first released on February 2020 with 4 major blocks.
Recently, in GenerateBlocks 1.5 version there had been major upgrades. The developers have now included a new features called Dynamic Data and 2 new blocks – Query Loop Block & Image Block.
With this upgrade, downloads of the latest GenerateBlocks version has sky rocketed and until now there have been 100,000+ active installations of this wonderful plugin.
Increasing trends and user demands gave birth to GenerateBlocks pro on January 2021 with advance features.
| Plugin | GenerateBlocks |
|---|---|
| Current Version | Version 1.8.2 (updated info) |
| Last Updated | 2 weeks ago (updated info) |
| Active Installations | 100,000+ |
| Reviews | 104 Reviews | 100 Five Star Reviews (updated info) |
| Ratings | 4.9/5 |
| Developers | The GeneratePress Team lead by Tom Usborne |
| Official Name | GenerateBlocks |
Lots of downloads and a great average rating score will not disappoint you at all.
Explore all of its features.
Ease of Use
Just like any other WordPress block plugin, GenerateBlocks is very easy to use.
It all starts by first, downloading the free version of GenerateBlocks.
GenerateBlocks free comes with 6 main blocks. Use them anywhere on your website, or within your content, by simply pressing the + icon.
Normally, like how you would use any other Gutenberg block.
After selecting any GenerateBlocks block, simply customize it under the block settings.
You get normal settings like;
- Layout
- Sizing
- Spacing
- Borders
- Typography
- Colors
- Icon
- Dynamic Data
- Advanced – for adding custom CSS
Simple, isn’t it?
Ease of Use – GenerateBlocks Pro
GenerateBlocks pro comes with more settings than its free version.
For using GenerateBlocks pro, you need to buy it from its official website.
After downloading GenerateBlocks pro, start using its pattern library or make a block from scratch and use the premium features of GenerateBlocks.
In the next section, I have shared how to use GenerateBlocks, with an example.
How Do I Use GenerateBlocks?
GenerateBlocks is fairly simple to use. Let’s start from the installation process.
How to Install GenerateBlocks in WordPress?
- Go to your WordPress dashboard, hover on to Plugins, and click on Add New Plugins.
- In the Search Box, type GenerateBlocks. The moment you see it, click on Download, followed by Activate.
- You have GenerateBlocks installed on your WordPress website.
How to Install GenerateBlocks Pro?
- Head over to GenerateBlocks website
- Create an Account or Login
- Under the Menu, go to the Account section, followed by Downloads. Download GenerateBlocks Pro version.
- Head back to your WordPress dashboard, hover on to Plugins, click Add New Plugin
- Here, click on Upload Plugin. Upload the GenerateBlocks Pro Zip file, Install and Activate the premium plugin.
- For registering your GenerateBlocks Pro, go to GenerateBlocks Dashboard, Settings, and Enter License Key.
Using GenerateBlocks
Once you’ve installed the plugin, you can use it anywhere on your pages, posts, category pages, blog page, front(home) page, custom pages, etc.
For your understanding, let me show you a recent activity I was working on.


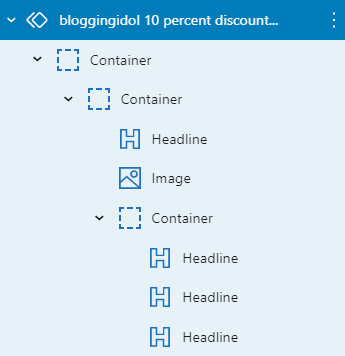
I used 3 Containers, 4 Headline blocks, and 1 image block.
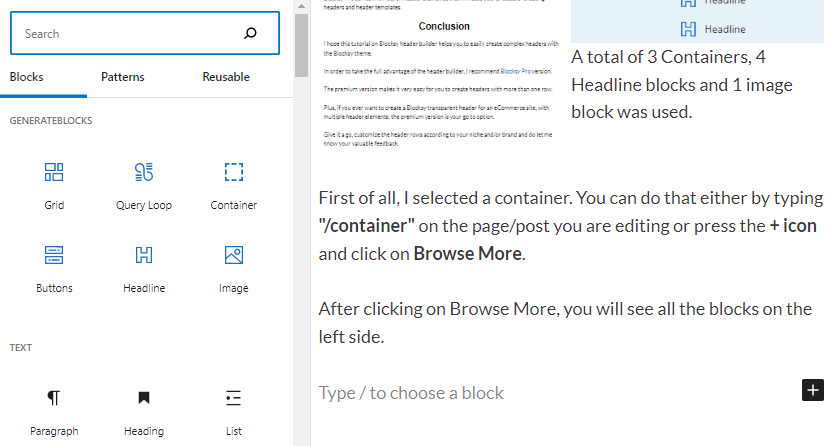
First of all, I selected a container. You can do that either by typing “/container” on the page/post you are editing or press the + icon and click on Browse More.
After clicking on Browse More, you will see all the blocks on the left side.

GenerateBlocks Review
We are going to review each and every block in GenerateBlocks comparing it against what you get with the default Gutenberg editor.

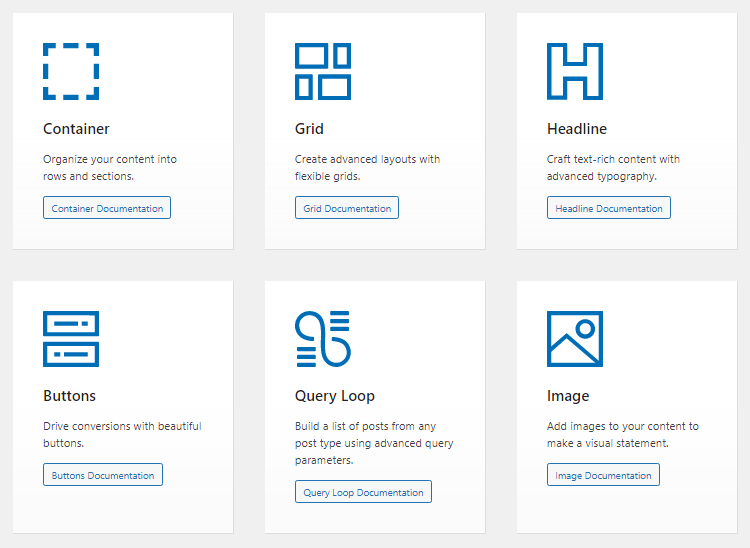
Container Block
This is the most important block and has a pretty obvious reason of being there. The GenerateBlocks Container gives you a dedicated section area to insert other GenerateBlocks. It allows for other Gutenberg blocks and third-party plugin blocks as well.
Normally, if you’d want to create a section, there isn’t any block under Gutenberg that allows you to do that.
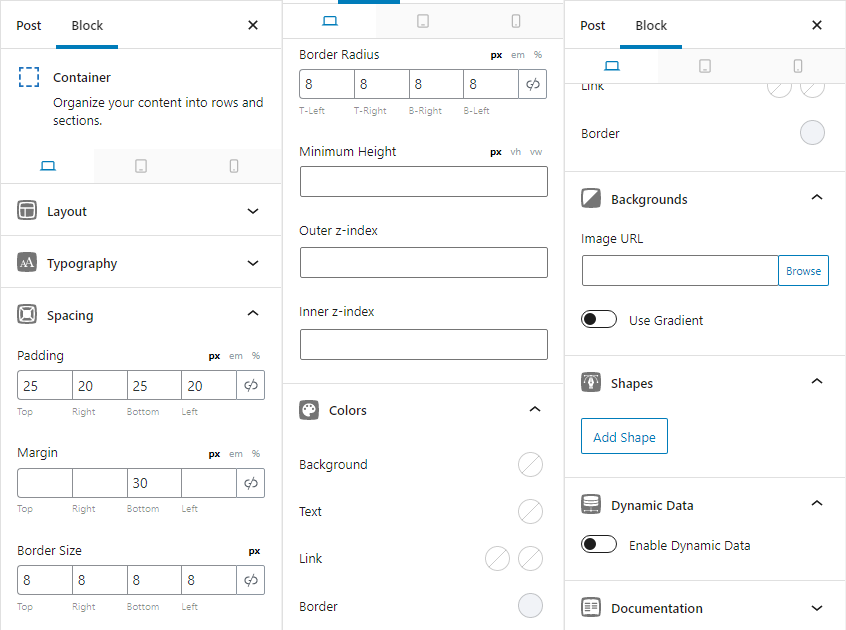
On the other hand, Container Block can carry Headlines, Images, Buttons, etc., and offer you customization options like adjusting the margins, padding, border size & radius, colors, backgrounds, shapes, etc.
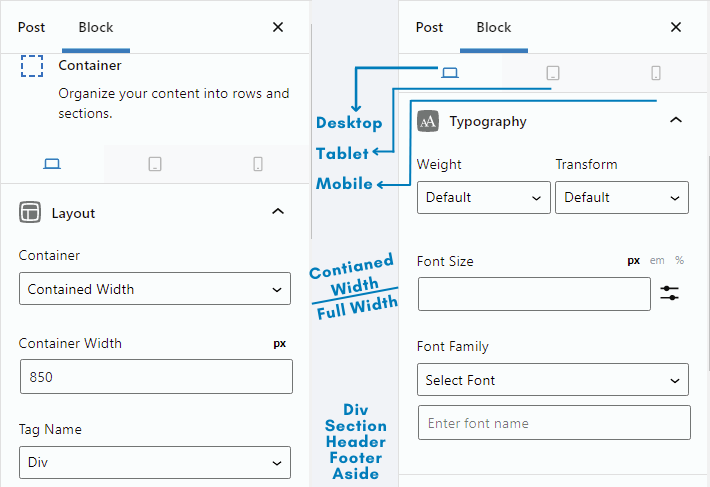
Note:- You also get an option to change the container tag name.

The Dynamic Data option is a new feature that is seen from GenerateBlocks version 1.5 release.
Note:- The Grid Block always creates a container block within each of its grids. Therefore, you see the same settings over there as well.
Container Block Width Settings are by the far one of the best things you get with this block.
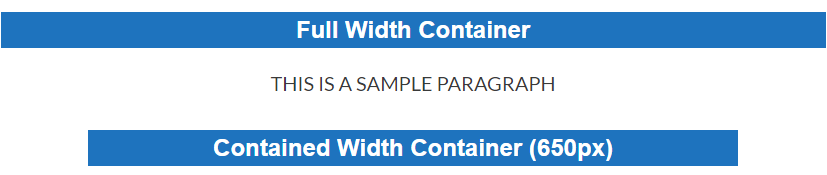
When you are using a single container, you get options to choose between Full Width and Contained Width

In case you have used a grid and want to set custom grid proportions for each of your grid, you can do that as well.

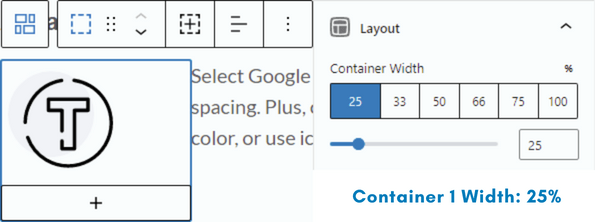
That’s the first container from the Grid Block using 25% of the grid’s width.

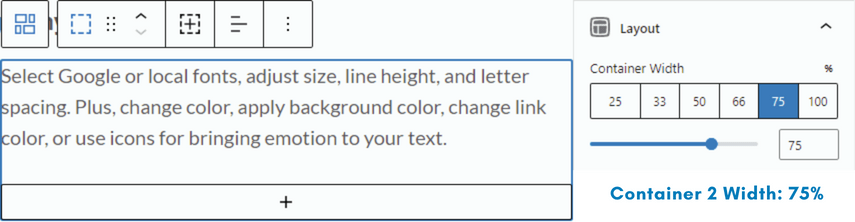
Second container from the Grid Block using 75% of the grid’s width.
Considering the layout options with typography, spacing, etc., are a lot of options for anyone to build anything on their website.
Note:- You don’t get a container block with so many features, in Gutenberg.
Updates on Container Block
With the latest version of GenerateBlocks, the team has tried to cut down on the use of unnecessary additional blocks.
Helping you in quickly achieving your desired results effectively.
For example, if you consider the scenario mentioned in the previous section.
For creating two columns (two containers), we first had to use a Grid block and choose two containers.
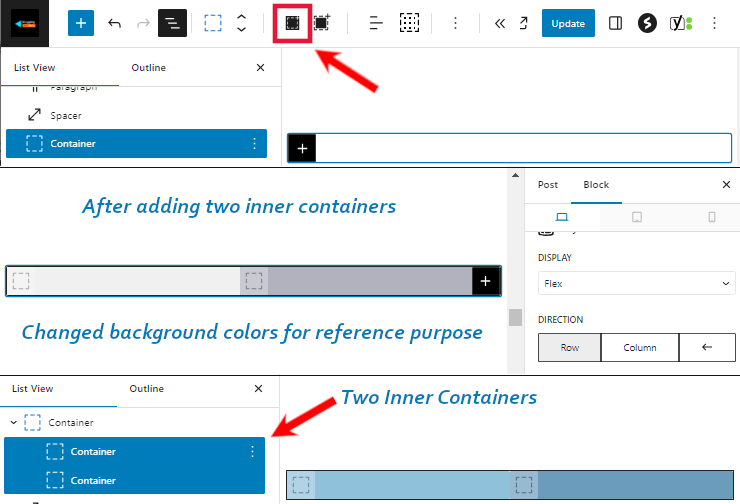
Now, you can just select a Container block and add Inner Containers to it.

After inserting an Inner Container, click on that Inner Container and duplicate it.
Now, you have two inner containers in a single outer container (the main Container Block)
Click on the main container, under layout select display as ‘Flex’.
Later, click on both the containers and under Sizing change their width to 50% each
Grid Block
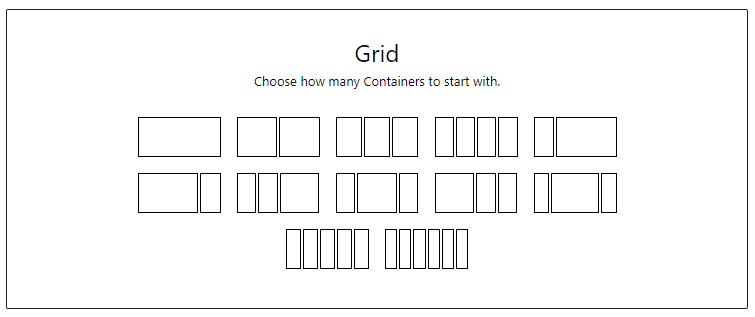
This is the next block in our line and has pretty much an obvious purpose, of providing you customized grids to give you more than one column for your row/section.

From the image above, you can see that you get an option to select from 1~6 columns.

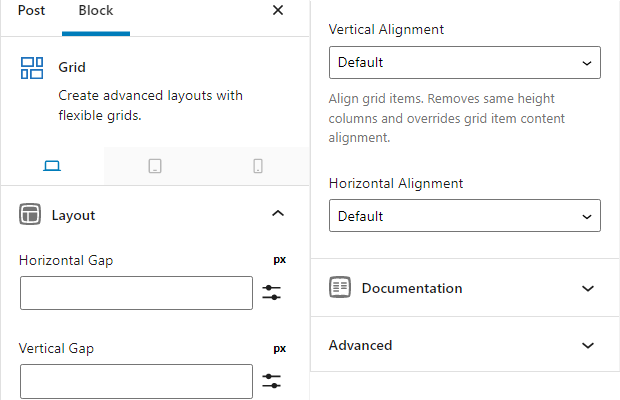
This block does not give many settings, but you can adjust the Grid’s Horizontal Gap, Vertical Gap, Horizontal Alignment, and Vertical Alignment.
Apart from these settings, other options like padding, margins, borders, etc. can be set manually for each container within the grid.
If you want to apply some custom styles to the entire grid, including all the containers and other blocks within each container. The Grid Block allows you to add custom CSS, in its advanced section.
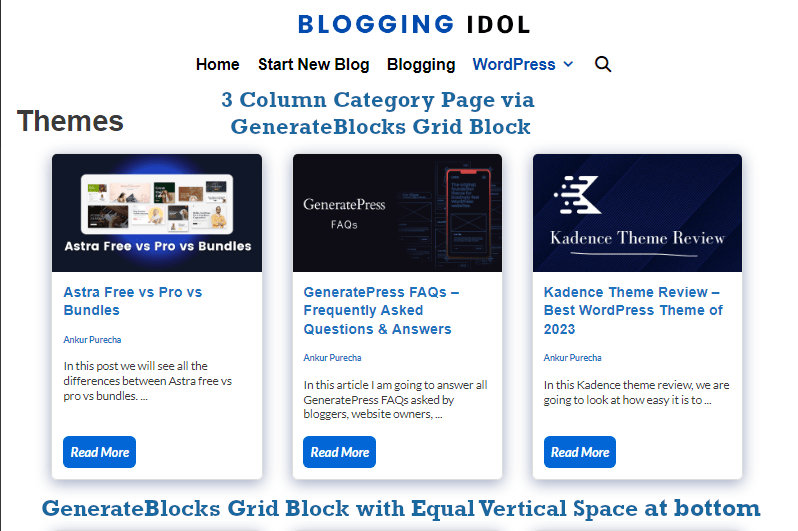
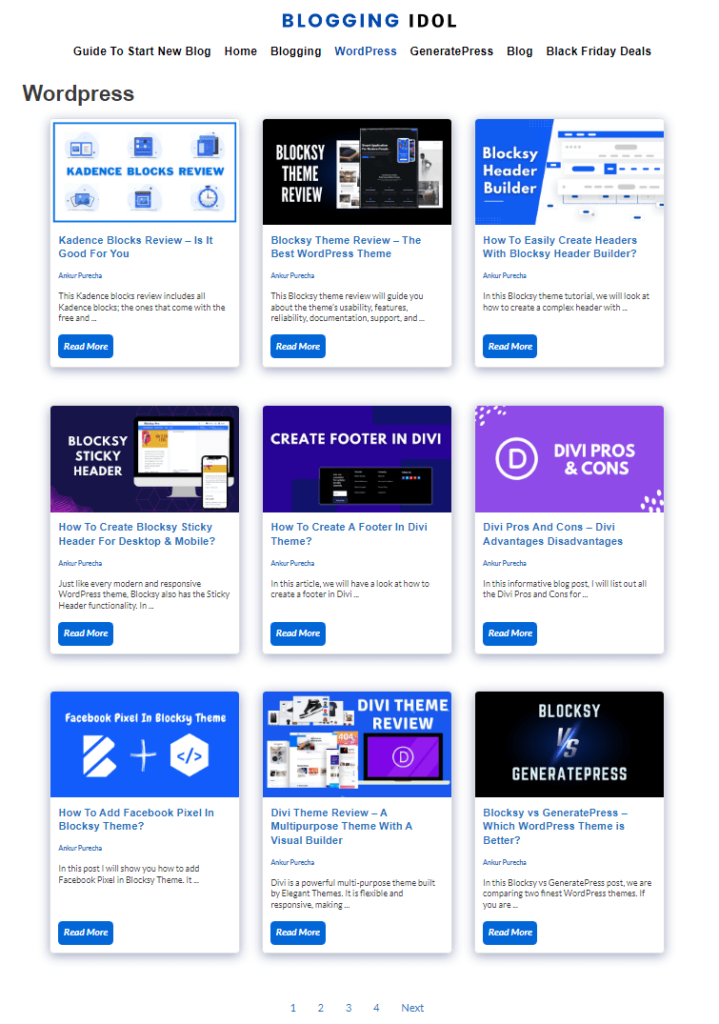
Using the GenerateBlocks Grid block I have created my website’s category page showcasing a three-column grid that displays all posts published under one single category.
The only problem I faced was vertical space in GenerateBlocks grid block displaying cards that had a shorter title and/or image with lesser height, in a straight line.
Although I fixed that problem with the following CSS code.
.align-buttons .gb-inside-container {
display: flex;
flex-direction: column;
height: 100%;
}
.align-buttons .gb-inside-container .gb-button-wrapper:last-child {
margin-top: auto;
}Now, my category page displays all posts with equal vertical height. See the image below.

Note:- Gutenberg has this kind of block, called Columns. But, with very limited customization options.
Headline Block
Headline block in GenerateBlocks comes with all the same settings that we’ve seen under the Container Block.
Perhaps you also get a chance to use Icons with this block.

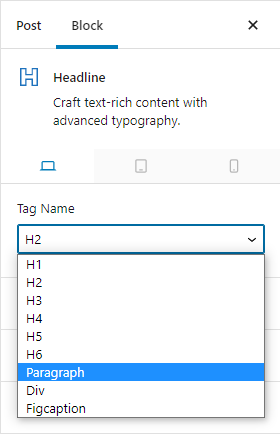
GenerateBlocks supports from Heading H1 to H6 and also lets you change the Headline tag to Paragraph tag
This feature is basically given to you so that you can easily shift from headings to paragraph and still be able to perform deep typography customizations. That wouldn’t be possible with the default Headings Gutenberg Block.
Plus, you’ve also got the latest GenerateBlocks 1.5 version feature, Dynamic Data. To pull H1 (Title) headings from their respective sources.
The Headline Block also offers a Highlighting option under Colors setting.
Additional Information
- Supports Alignment
- Borders & Background color
- Supports Footnotes
- Apply SVG icons, and change tag to paragraph for creating Icon List Block
Nice options, aren’t they amazing?
Specially, changing the Headline block’s tag from headings tag to paragraph tag and adding icons to it.
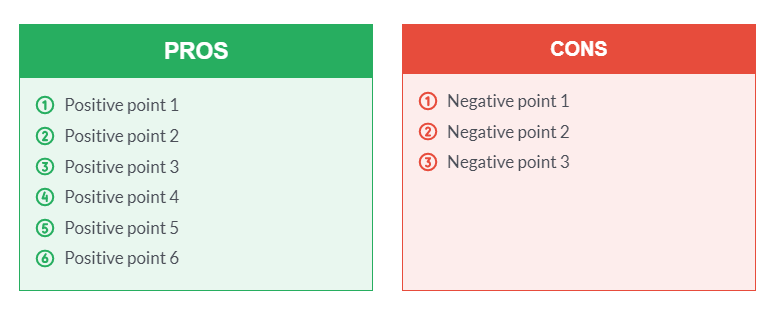
To give you an example, I have created a Pros and Cons block using GenerateBlocks and it look like the image shown below.

Buttons Block
Buttons Block in GenerateBlocks gives you the ability to create buttons that are engaging and more driven towards conversions.
Well, that is the primary goal of using a button on the front-end of a website.
Let us see all the options that come with the default Gutenberg buttons block.

It lacks advanced typography options, padding, margins, border settings, and border radius settings.
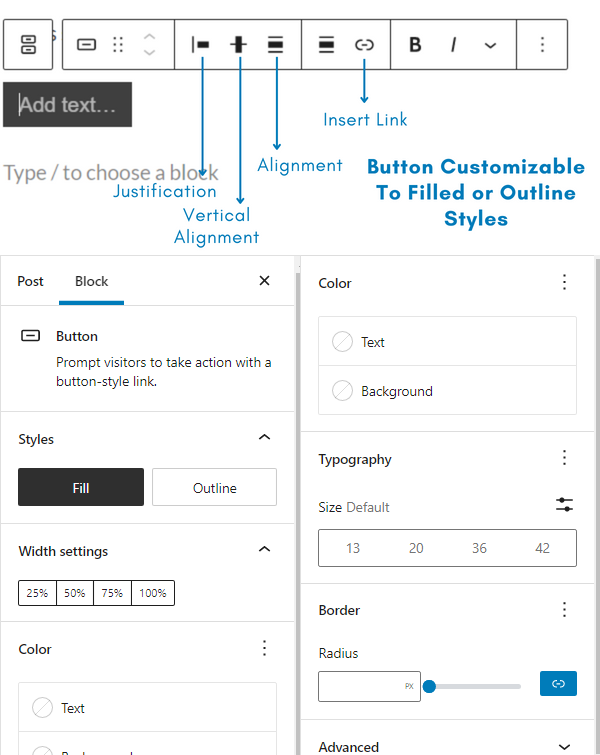
Comparatively, I’d like you to see the button block settings offered by GenerateBlocks.

Select your own custom fonts, apply a different font size, fine-tune the letter spacing, customize the overall spacing, add background gradients and icons to make your buttons really stand out.
Note:- The GenerateBlocks Button Block is much better then the regular Gutenberg Button Block.
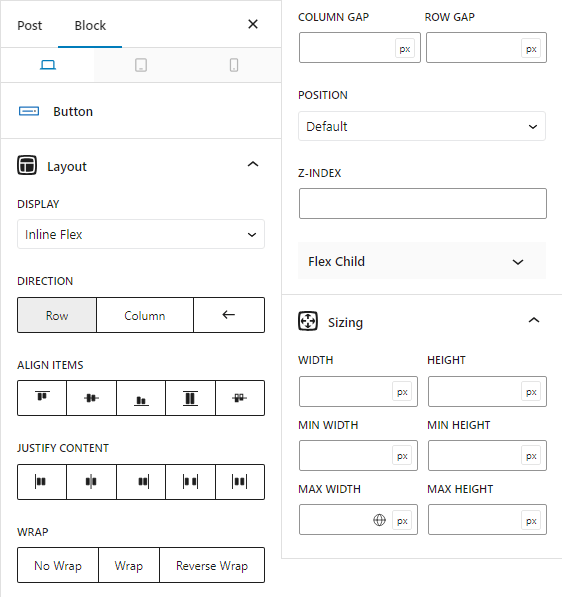
Updates on GenerateBlocks Button Block
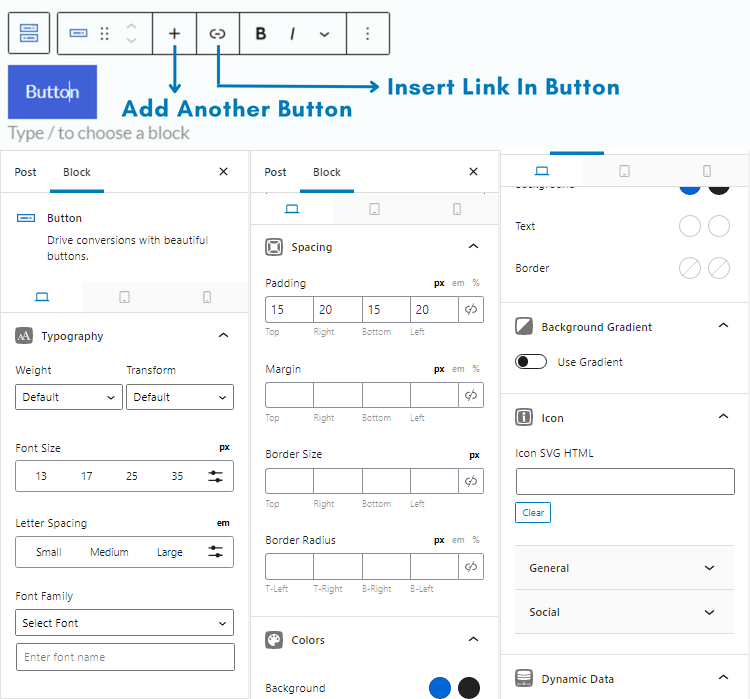
In the above section, you see an image that shows all the settings available with the GenerateBlocks button block.
But, after the update of this plugin, you get further more settings like;
- Layout – Change button display from default, to block, or flex with row and column directions
- Sizing – Change width and height of the block

Additional Information
The best part about GenerateBlocks Button Block is that it allows you to add it inside a container.
This is done when you multiple buttons (2 or more) in a straight line or block.
On mobile, it can be stacked one after another, by adjusting the row gap.
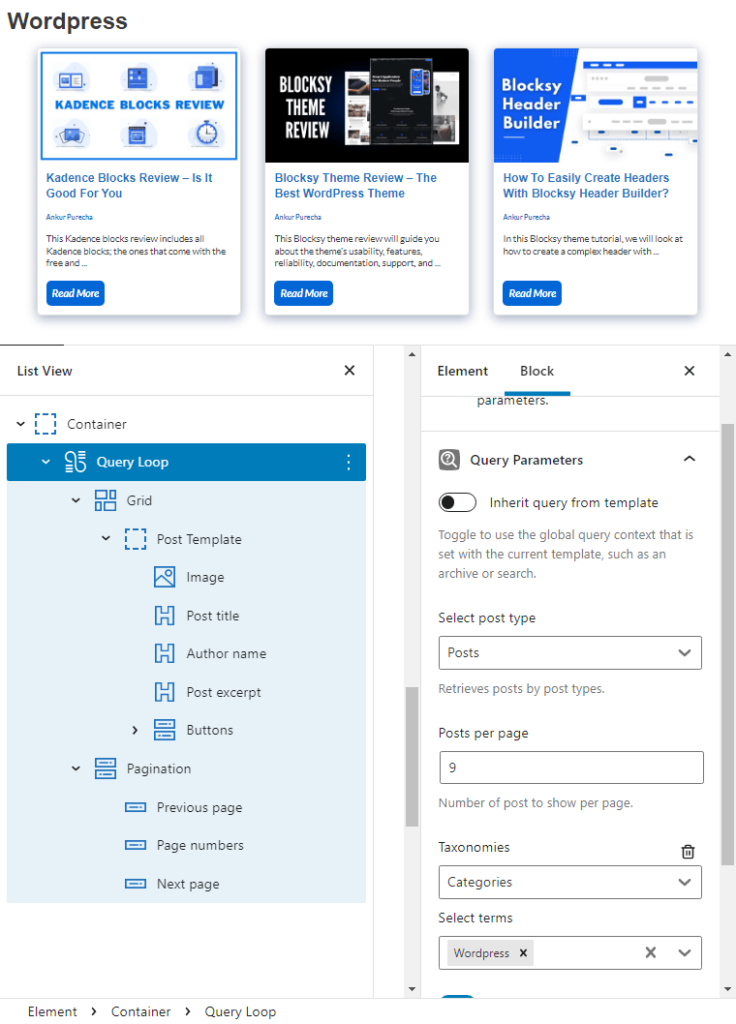
Query Loop Block
Long awaited and one of the most used block by designers and bloggers is the GenerateBlocks Query Loop Block.
I say this because, from a very long time website owners (including me) running GeneratePress theme weren’t easily able to create Related Posts section, Latest Posts section and custom archive pages.
They had to rely on a simple lightweight plugin called, WP Show Posts.
Earlier in June 2022, WP Show Posts made an announcement of merging with GenerateBlocks.
Users holding a premium WP Show Posts subscription would also get a 1-year free GenerateBlocks Pro license of their choice.
Now, if the Query Block can help you achieve all the results that you once did via WP Show Posts, then why keep a separate plugin and run unnecessary shortcodes on your websites?
I’ve personally created the following on my sites and my client’s sites;
- Related Posts Section
- Latest Posts Section
- Custom Category Page Templates
- Portfolio Page
- Masonry Blog Page


If you want to use a custom list of posts on your site, instead of using a plugin, GenerateBlocks Query Loop Block will be very helpful.

Other than the Query Loop Block settings, I had made a 3X3 Grid with some spacing settings for inner containers, and Dynamic Data for Featured Image, Post Title, Author Name, Post Excerpt, and Read More buttons.
On the performance side, queries are the same for all the posts within the block. Therefore, the time taken to load all the posts in your custom template list is to only process the layout, which is barely minimum.
Note:- Downsides of Gutenberg Query Block are you do not get enough spacing settings and applying dynamic data for featured images, titles, excerpts, etc. becomes difficult.
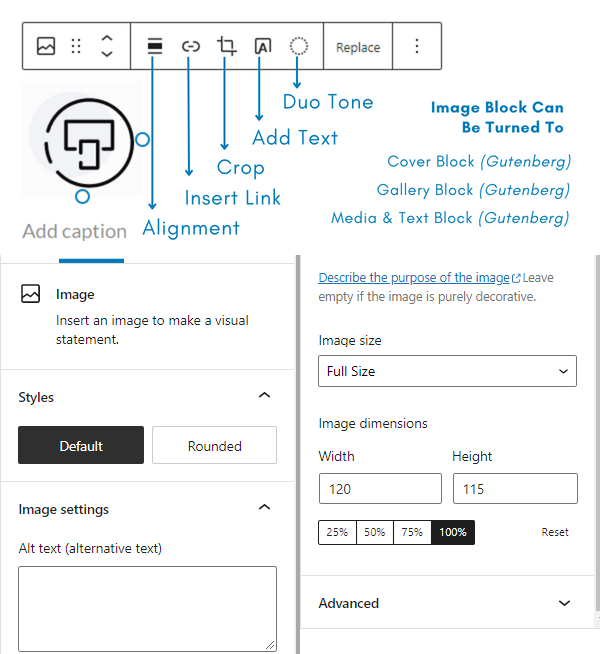
Image Block
After the container block, this is another block I use quite a lot on my sites.
Gutenberg provides a great image block. But, there are a few reasons, I’ve switched from Gutenberg Image Block to GenerateBlocks Image Block.
The default Gutenberg image does not offer any options related to spacing. Fitting images that look great on desktop, tablets and mobile devices at the same time is a troublesome issue amongst beginners.

The image shown above displays all the settings and options available with the Gutenberg image block.
Where as, GenerateBlocks image block offers customization options like;
- All options that Gutenberg Image Block provides
- Image object-fit property settings
- Padding
- Margins
- Borders
- Border Radius
- Dynamic Data that pulls images from a certain given source
In addition, GenerateBlocks Pro offers;
- All features that come with the free version of GenerateBlocks Image Block
- Opacity
- Transitions
- Transform Effects
- Box Shadows
- Text Shadows
- Filters
Note:- The default Gutenberg Image Block does not come with so many customization options as compared to GenerateBlocks.
To summarize, the free version of GenerateBlocks gives you a lot more than one could imagine. But, I do agree that sometimes you just need to quickly make a few edits and complete the task.
Unless you have a few re-usable blocks to your side, that ain’t going to happen.
To give you such a time advantage and still keep things clutter-free, you better check out their pro version.
In the later part of this GenerateBlocks review, we will be looking at what GenerateBlocks Pro can give you, and how can it be useful for you?
Key Features Of GenerateBlocks
Before we look into all the blocks, I would like you to have a look at all the features you get with GenerateBlocks free version plugin.
Advanced Typography

Select Google or local fonts, adjust size, line height, and letter spacing. Plus, change color, apply background color, change link color, or use icons for bringing emotion to your text.
Colors
Colors are applicable to Containers, Headlines, and Buttons. Apply colors to background, text(headline), links, and borders.

Backgrounds

Add background images and customize its size and position. No need to apply custom CSS in the theme customizer.
GenerateBlocks Spacing
Perform spacing customizations like adjusting margins, padding, borders, border-radius, inline width for containers, headlines, images and buttons.

Gradients

Make beautiful gradients in a container with headline and button blocks or simply create buttons with gradients.
SVG Icons
GenerateBlocks allows to use your own custom SVG icons with Headline and Button blocks. Bring emotions into your content and engage your visitors.

Fast Performance

GenerateBlocks comes from the house of GeneratePress and does not clutter your back-end with lots of unnecessary blocks. Giving you super lightweight performance on the front-end.
Endlessly Flexible
You can almost build anything from each of these 6 blocks. Create beautiful designs and sections, and save them as re-usable blocks for later use.

Responsiveness With GenerateBlocks

Highly responsive blocks. Adjusts itself according to the screen size. In GenerateBlocks Pro, you get a feature (Custom Attributes) where you can hide/show designs according to the device
High Coding Standards
Just like GeneratePress, this plugin is also built according to the hight coding standards.

For your information, I’ve made the above section using GenerateBlocks.
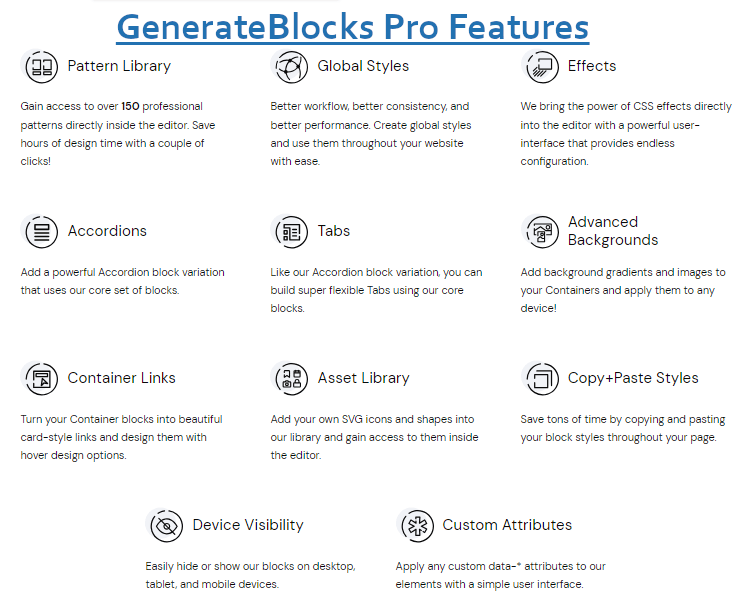
GenerateBlocks Pro Review
First of all, let me be clear with you that GenerateBlocks Pro doesn’t come with more blocks. As, the team’s primary focus is to keep the plugin lightweight.
But, with the pro version you get a lot of GenerateBlocks Templates (that act as blocks), Advanced Backgrounds, Customization Effects, and Custom Attributes.

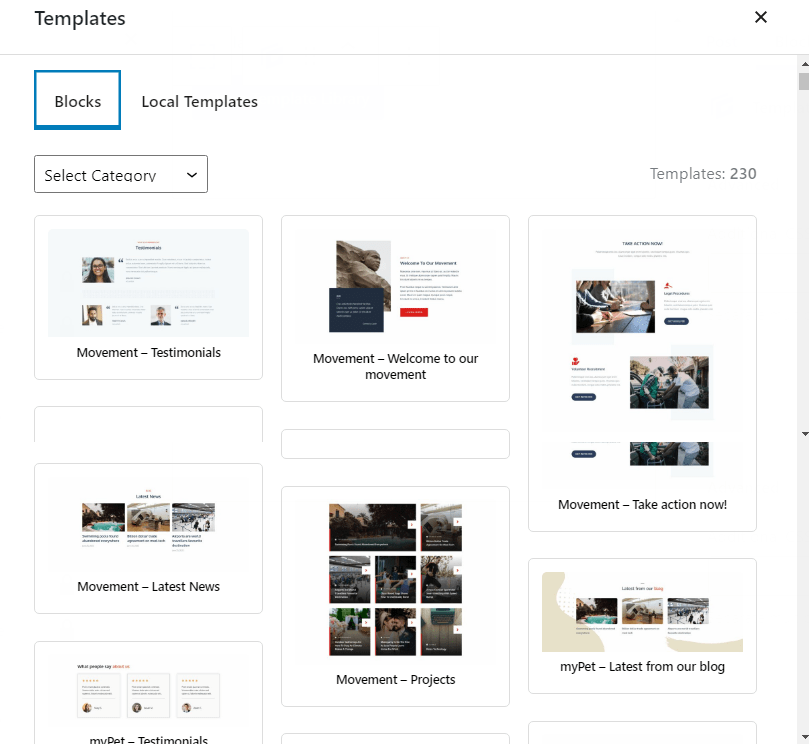
GenerateBlocks Template Library – Pattern Library
The Template Library contains 230 pre-made templates (at the time of writing) elements of blocks that you can straight-away add to your Gutenberg Pages and/or Posts.
They have templates made for header, footer, hero section, testimonials, buttons, logo, social icons, contact and a lot more.
If you are someone that finds it difficult to spare time for creating designs from scratch but still want to showcase catchy designs on your site, then this pre-made templates feature is right for you.

Select the type of block you require and start using them on Gutenberg’s editor as a normal block.
Available Patterns
- Content
- Button
- Query Loop
- Info Boxes
- Team
- Hero
- Table
- Headline
- Pricing Table
- Footer
- Wireframe
- Call-to-Action
- Contact
- Hover Boxes
- Social Media Icons
- Logos
- Testimonial
With so many pre-created patterns, you do not really need to make any section from scratch.
This saves your design time.
Advanced Backgrounds
If you remember well, Backgrounds feature was also available in the free version of GenerateBlocks. So, what is better with the pro version?
Well, with the premium version of GenerateBlocks, you get to add background images and effects on those images.
Benefits of using GenerateBlocks Pro Advanced Backgrounds
- Supports different backgrounds for each device type
- Define for normal and hover states
- Chance to add multiple background elements (including pseudo elements)
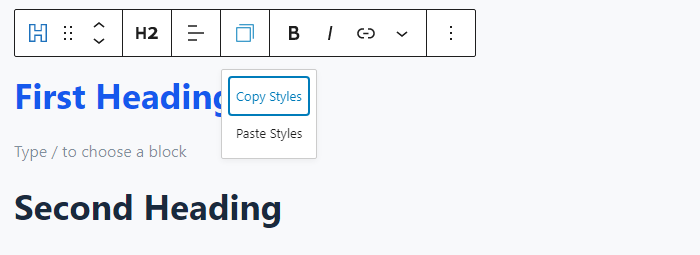
GenerateBlocks Copy/Paste Styles
How many times have you tried creating the same style for multiple blocks, while editing a page or a post?
Thinking to yourself, if there was a way to just copy and paste the styles, so you don’t have to repeat performing the same layout procedures over and over again.
With GenerateBlocks Pro you get a special feature called Copy/Paste Styles. You can copy just the styles and paste it into the next block. Copying styles don’t copy the content and you do not have to erase duplicate content, if that’s what you are wondering.

Pasting the style on the ‘second heading’ will straight-away change the color and every other style used on the ‘first heading’. Copy/Paste Styles just incorporates alignment, typography, color, and spacing settings.
Note:- You can also make any style as Global Style. Simply click on a block that you’ve completely designed and enable the GenerateBlocks Global Styles option on the right-hand side.
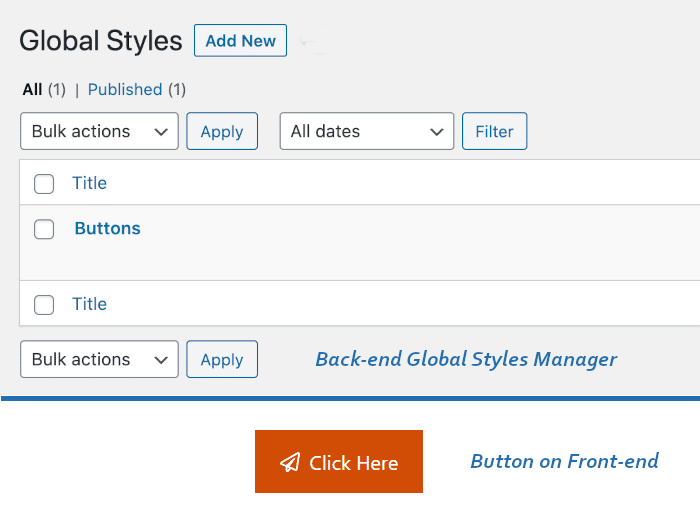
Global Styles
The Global Styles feature from GenerateBlocks Pro lets you create re-usable styles.
These styles can be used anywhere on your site.

Once you create a Global Style, CSS is already written for that (created) Global Style.
You can then re-use that element, it could be a Container, Headline, or a Button.
For example, if you’d like to add additional styles to your CTA button block to use that button only on your landing pages.
Making edits to all the landing pages buttons does not make any sense.
This is what you would do.
- Use a Button Block
- Apply all the styles required
- Enable the feature “Use as Global Style”
- Give it a unique name (a Global Styles Unique id)
- Use that Global Styles button on all your landing pages.
Benefits of using Global Styles
- Once you create a Global Style, CSS is added – reusing that style saves you from adding more code to your site.
- Any changes made to that style instantly changes all the elements in use
- Allows you to create single-block specific style – Meaning, it is different and better than reusable blocks
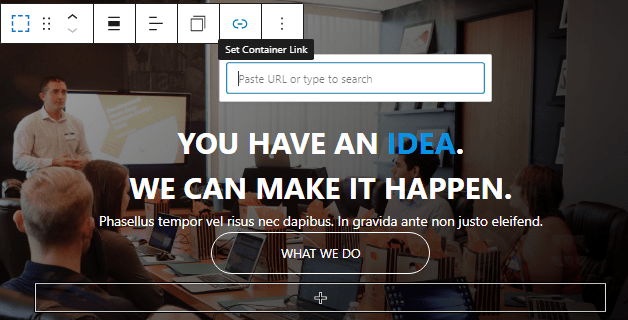
GenerateBlocks Pro Container Links
With GenerateBlocks Pro you get a feature called Container Links. This isn’t a brainer for you to understand. Just that, with the premium version, you can link the entire container.

In the above image there is a hero section, and one can make the entire hero container clickable by adding container link to it. Rather than just the button.
Let me share two real-life examples of where this could prove timesaving.
When I created custom category pages and masonry blog page using GenerateBlocks Query Loop block, I got the dynamic data feature to link featured image, post title, author name, and read more button to their respective sources.
Instead of linking all the elements used in a blog card, I might as well link the entire container. Doing that will make the entire container clickable, saving you lots of editing time.
Another example would be to use GenerateBlocks Pro Container Links on pagination containers, below every single blog post content. That would save you time from linking on thumbnails and titles.
GenerateBlocks Pro Effects
After GenerateBlocks templates, this is one of the most feature of all the users using GenerateBlocks Pro. That is because, the premium version of GenerateBlocks offers a lot of extra customization options that aren’t seen with the free version.
Under Effects you get the following GenerateBlocks customization options;
- Opacity & Blend
- Transition
- Box Shadow
- Text Shadow
- Transform
- Filter
There is no need grab classes and write custom CSS for your designs. Just click on the Container, Headline, or Buttons and apply the required effect.
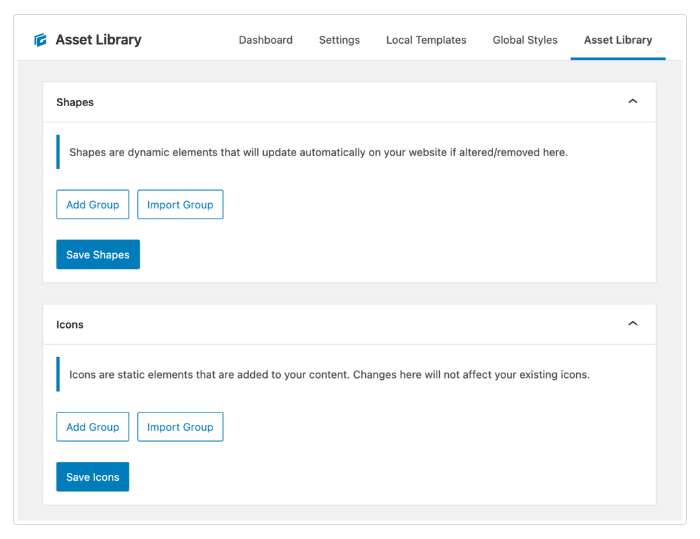
Asset Library
Asset Library is a premium feature of GenerateBlocks and it allows to add your own custom SVG icons, and shapes into the editor itself.
You can access these shapes anytime and anywhere on your website.

Plus, you also get to dynamically change the shape in the Asset Library.
The resulting shape will be the updated shape, which you had changed.
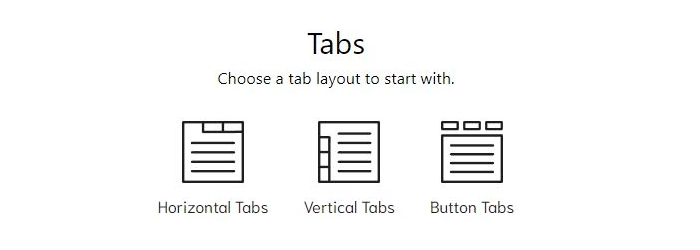
GenerateBlocks Pro Tabs Block
The Tabs block help you to create content and make it appear in tabs.
GenerateBlocks supports horizontal, vertical, and button tabs.

You can also create sections and content elements that require tabs.
I can give you two examples for this.
Example 1
Create a pricing table that shows annual and lifetime price of a product or a service.
Example 2
Make a blog section of a website and use the tabs block.
Make each tab the category of your website, helping the user to select the desired category and browse through your posts.
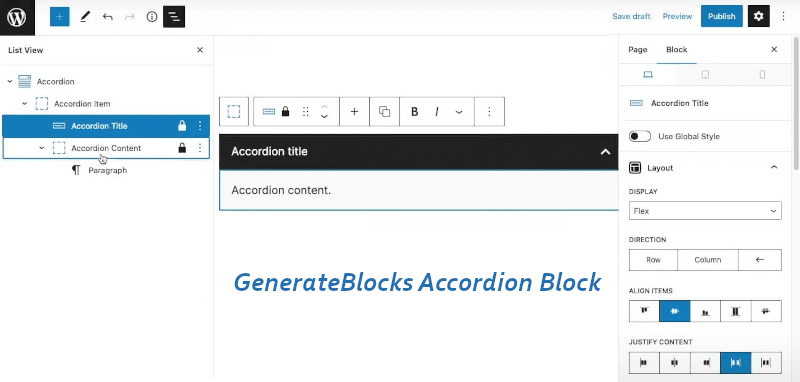
GenerateBlocks Pro Accordion Block
Just like the Tabs block, the Accordion block is also available to GenerateBlock’s premium user and is available after the GB 1.5 pro update
You can now create simple accordions for FAQ sections and other places where you’d like to give your user the chance to open-up and read.

GenerateBlocks allows customization of titles, open section and containers within the Accordion block.
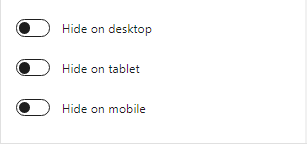
Device Visibility
With block-based Gutenberg plugins that require you to make designs from scratch, there are times when you try creating a responsive section with container, grids, headline, etc. but the output is does not really display that neatly on all devices.

Meaning, the design looks perfectly fine on desktop and tablets but isn’t anywhere close to perfect, when seen on mobile devices.
In the free version, you have no other option than to make editable changes for all devices. But, with GenerateBlocks Pro you can choose to hide the design on certain devices.
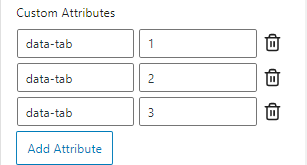
Custom Attributes
Custom Attribute is simply a property that lets you describe user classes and assets. It lets you assign integer, range of integer, or a string value, allowing you to add extra data or information to your WordPress Pages and Posts.

A Custom Attribute mostly starts with the name ‘data’, that is why they are also called as Data Attributes.
In short, they are the opposite of dynamic data and let you store data into the code of your website.
GenerateBlocks Pro gives you the Custom Attribute option, in order to create custom menus (nav menus), data tabs section, and on multiple areas in a WooCommerce product page.
These are all the features available at the moment when you buy the premium version of GenerateBlocks.
GenerateBlocks Free vs Pro Summary
This is to give you an overview of what you get with the free and pro versions of GenerateBlocks
| Blocks & Feature | GenerateBlocks Free | GenerateBlocks Pro |
|---|---|---|
| Fast Performance | ✓ | ✓ |
| Flexible and Mobile Responsive | ✓ | ✓ |
| Advanced Typography | ✓ | ✓ |
| Colors, Backgrounds, and Gradients | ✓ | ✓ |
| Supports SVG Icons | ✓ | ✓ |
| Container Block | ✓ | ✓ |
| Grid Block | ✓ | ✓ |
| Headline Block | ✓ | ✓ |
| Buttons Block | ✓ | ✓ |
| Query Loop Block | ✓ | ✓ |
| Image Block | ✓ | ✓ |
| GenerateBlocks Pattern Library | ⨉ | ✓ |
| Asset Library | ⨉ | ✓ |
| Advanced Backgrounds with Effects | ⨉ | ✓ |
| GenerateBlocks Global Styles | ⨉ | ✓ |
| Copy+Paste Styles | ⨉ | ✓ |
| GenerateBlocks Container Links | ⨉ | ✓ |
| Opacity & Blend effect | ⨉ | ✓ |
| Transition effect | ⨉ | ✓ |
| GenerateBlocks Box Shadow effect | ⨉ | ✓ |
| Text Shadow effect | ⨉ | ✓ |
| Transform effect | ⨉ | ✓ |
| GenerateBlocks Filter to add Photoshop-style effects | ⨉ | ✓ |
| Device Visibility | ⨉ | ✓ |
| Custom Attributes | ⨉ | ✓ |
| Tabs | ⨉ | ✓ |
| Accordions | ⨉ | ✓ |
If you are using GenerateBlocks free version, you will need to use CSS for all the extra effects and styles that are only available with GenerateBlocks Pro.
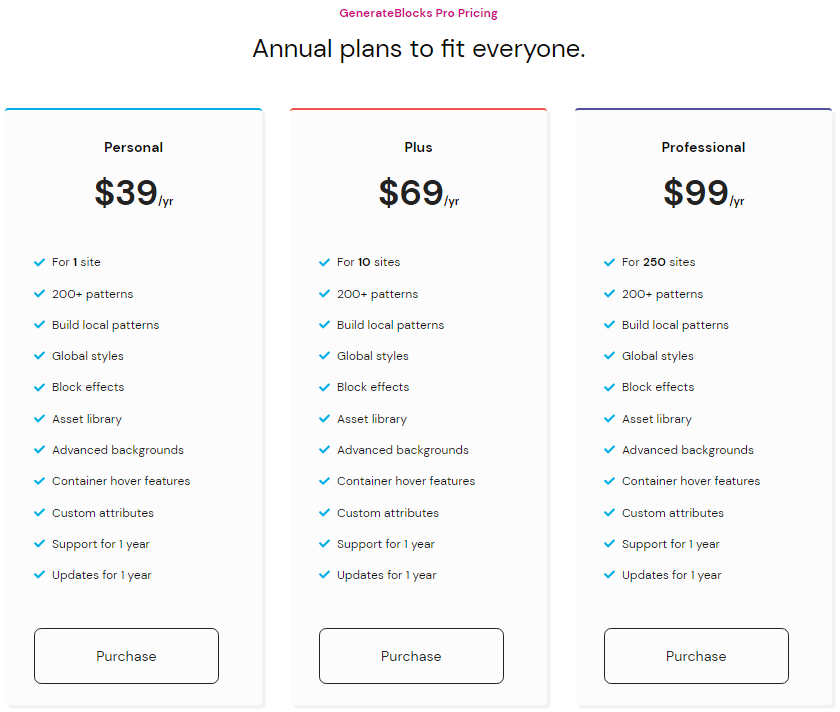
GenerateBlocks Review – Pricing
Compared to other premium plugins and page builders, the basic plan of GenerateBlocks is budget-friendly alternative.

The GenerateBlocks pricing plan offers 3 plans.
GenerateBlocks Personal Plan ($39)
Personal plan costs $39 a year with all the functionalities. It supports only 1 website. Great for users who want to try the plugin on one website before installing on multiple sites.
GenerateBlocks Plus Plan ($69)
Next comes the Plus plan prices at $69 a year. With this plan you can install GenerateBlocks pro on 10 websites. This is very good for professionals handling 5 to 10 websites, or users who want to design more than 1 website.
GenerateBlocks Professional Plan ($99)
Finally, for web agencies and freelancers, the subscription plan of $99 per year is the best. Giving access to 250 sites at once.
All the plans include total features and functionalities of GenerateBlocks Pro with a 30-day money-back guarantee.
GenerateBlocks Documentation
The official GenerateBlocks website has lots of articles dedicated to all the Blocks, Featured Components, Pattern Library, and using the Block Editor, in general.

Plus, their YouTube channel has dozens of videos showing you most of their visual demonstrations.

Access the entire GenerateBlocks documentation on docs.generateblocks.com.
GenerateBlocks Support
GenerateBlocks offers free support via WordPress website and premium support to its paid customers via the support section of GenerateBlocks Pro.
From there you have two options, either get help by opening a support ticket, or find a relevant solution on the GenerateBlocks Community Forum. Since this plugin is popular amongst WordPress users, you are likely to find a solution on the forum itself.

I have been using GenerateBlocks Pro for almost two years now, and have faced no issues yet.
Besides, looking at their activity on the community forum, I can say you are assured to get premium help and support at the earliest.
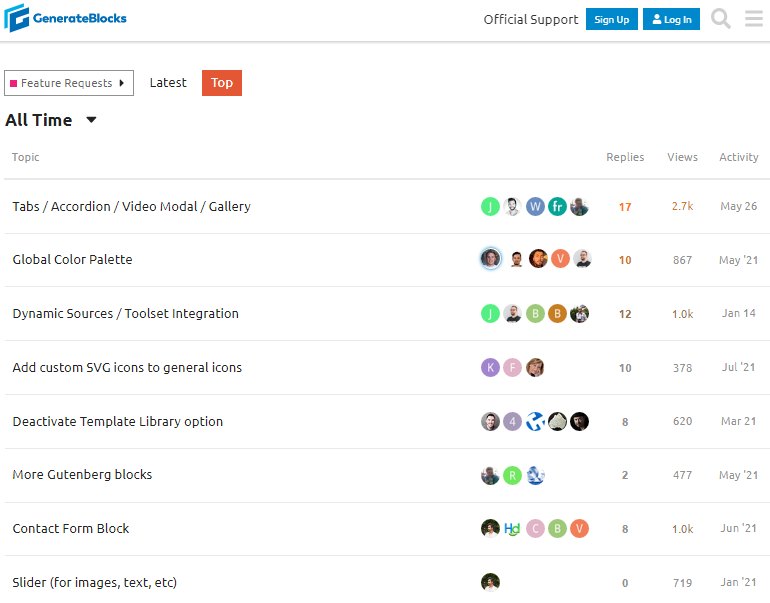
Premium users can share their opinions and request new features on their support forums.
Whereas, free users can express their views on the free GenerateBlocks WordPress support.

You can see the top requests include features like Tab, Accordion, Modal, Global Colors, Contact Form blocks, etc.
That means, users are enjoying using this plugin, instead of shifting to other block-based plugins, they are waiting for new features to be added to GenerateBlocks Pro.
GenerateBlocks vs Elementor – Additional Information
GenerateBlocks is block plugin for WordPress that helps you create different types of blocks and sections on your WordPress site.
Whereas, Elementor is a page builder for designing WordPress websites.
GenerateBlocks comes with 6 main blocks;
- Container Block
- Grid Block
- Headline Block
- Buttons Block
- Query Loop Block
- Image Block
Unlike GenerateBlocks, in Elementor, the terminology is Widgets.
The free version of Elementor comes with 31 basic widgets and a template library. Of course, you will need to download third party free plugins to get access to free Elementor templates.
GenerateBlocks pro add 2 blocks and other premium features like;
- Template Library – 230 premade GenerateBlocks templates
- Advanced Backgrounds
- Copy/Paste Styles
- Global Styles
- Tabs block
- Accordion block
- Container Links
- GenerateBlocks Pro Effects like Opacity, Blend, Transition, Box shadow, Text shadow, Transform, Filter
- Asset Library
- Device Visibility
- Custom Attributes
However, the premium version of Elementor comes with 31 Pro Widgets and 15 Theme Elements.
All of this sounds good, but it does make Elementor a heavier alternative of GenerateBlocks.
Reason being, Elementor is a page builder and not a block plugin.
Once you edit a WordPress page or a post using Elementor, you cannot disable any unused widgets, neither can you further edit using Gutenberg.
On the other hand, editing a page or post using GenerateBlocks is as similar to editing with Gutenberg.
The performance score of a page using GenerateBlocks is much more than any page using Elementor.
I have created top bar, hero header, custom footer, author box, related posts content, latest post content, last widget sticky sidebar, price lists, etc. using GenerateBlocks.
GenerateBlocks Feature Requests
Previous Information
As per the information shared on GenerateBlocks community, there is a high chance to see the following features built into your favorite blocks plugin
- GenerateBlocks Tabs
- GenerateBlocks Accordion
- GenerateBlocks Video Modal
- GenerateBlocks Slider – for image thumbnails and lightbox effect

There is an alpha version of GenerateBlocks 1.7 with a fully-featured GenerateBlocks Accordion, completely new Flexbox settings, Inspector Controls, and GenerateBlocks Tabs.
It hasn’t yet officially been released for production, so do not use it on live websites. But, you surely can use GB 1.7 on testing sites.
Update:
The Tabs block has been released with GenerateBlocks Pro 1.6.0 update.
So is the Accordion block.
Now, as per recent information, users are waiting for the following features;
- Global Color Palette
- Toolset Integration
- Contact Form block
- Slider or Post Carousel
GenerateBlocks Pro 1.6 got released on October 4th, 2022. We saw a significant change in support for FSE styling. Showing users a possible route towards building and designing block themes through Full Site Editing capabilities.
Plus, this update also comes with FAQ schema support for Accordion block.
Until now, we are not sure what to expect from GenerateBlocks Pro 1.7 update
It will be great to see and work with these blocks and new features.
FAQs – GenerateBlocks Review
GenerateBlocks has both, free and premium versions. The core GenerateBlocks plugin (free version) has 6 blocks. Container, Grid, Headline block, Buttons, Query Loop, and Image block. You can pretty much make anything by combining all of these blocks.
Of course, GenerateBlocks is much better than Gutenberg. It lets you create your own design, and sections anywhere on your site. With Gutenberg, you need to rely on the blocks given to you. Plus, Gutenberg blocks lack customization settings that give a better visual appeal.
The new blocks introduced in GenerateBlocks are Query Loop block and Image block.
Yes, GenerateBlocks is beginner-friendly. It comes with 6 main blocks and customization settings. Beginners can go for GenerateBlocks pro to start using ready-made patterns from the pattern library.
Use the Headings block, change heading tag to paragraph and apply your desired icons.
With GenerateBlocks you get only 6 blocks. With these 6 blocks, you can create any block required on your website. Whereas, Kadence blocks offers a dedicated block for almost everything. This way GenerateBlocks stays much lighter than Kadence blocks.
No, GenerateBlocks is not a page builder, but it is as powerful as a page builder. It is a block-based plugin with 6 main blocks that helps you create any design on your website.
Yes, you can use other blocks plugin and GenerateBlocks together on your website.
Yes, GenerateBlocks supports mobile responsiveness and already has set breakpoints for desktop, tablet, and mobile devices. Plus, GenerateBlocks pro also gives you the ability to enable/disable designs on either devices.
Yes, the minimum price plan of GenerateBlocks pro is $39 for 1 year. You get complete Pattern Library, Accordion block, Tabs block, Advanced Backgrounds, Global Styles, Device visibility, and a lot more.
Conclusion – GenerateBlocks Review
I hope this GenerateBlocks review article has given enough insight about the plugin. I have tried to showcase all the blocks, and its features.
GenerateBlocks has a free and pro version. The free version basically gives you all the blocks that you need and comes with enough features and customization options.
When I started using the free version of GenerateBlocks on my GeneratePress site, I got everything apart from some fine-tune adjustments, which I have managed to support via custom CSS. Now, with GenerateBlocks Pro, I’ve simply removed those CSS codes and completed those designs 100% via GenerateBlocks. That brought a massive boost to my WordPress site.
Another advantage one has with GenerateBlocks Pro is that you get a Template Library that fits into your Gutenberg editor, pulling the right type data for you. This saves you a lot of time while designing sites.