In this GenerateBlocks Pro tutorial, I will show you how to create a custom FAQ section with Schema using GenerateBlocks.
After the release of GenerateBlocks Pro 1.5.0 you now get two new blocks added to the kit;
- GenerateBlocks Accordion Block
- GenerateBlocks Tabs Block
For this tutorial, we are going to use the GenerateBlocks Accordion Block to create the FAQ section and also learn how to added an FAQ schema to that block.
So, your FAQ section not only looks good on the front end, but also becomes SEO-friendly.
Steps to create an Accordion Using GenerateBlocks with FAQ Schema
- Insert a GenerateBlocks Accordion Block
- Edit that block with your FAQ question and answer
- Add FAQ schema
- Verify the FAQ schema on the front-end
- Save your accordion block to GenerateBlocks local patterns
What is an Accordion?
An accordion on a website is a section that involves user interaction to show or hide content.
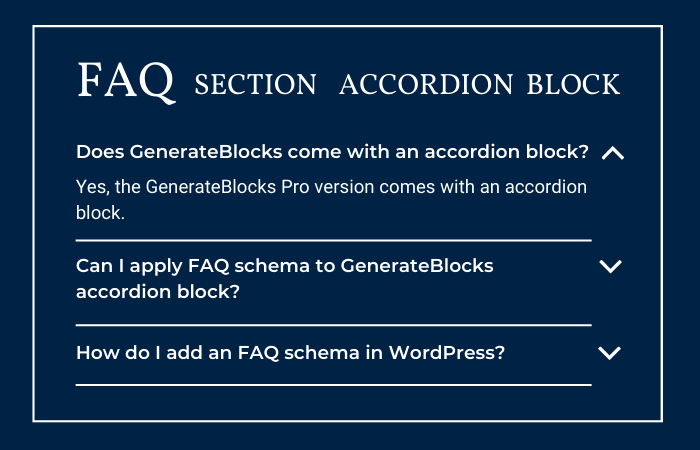
For example, an FAQ section created via an accordion, requires users to click the drop down arrow for revealing the answers to the questions.

The hiding and revealing nature of an accordion helps to remove unnecessary information (clutter) from a page.
Helping the visitor to stay focussed on the main content of that page.
Where can accordions be used?
According to good UX practice, there are a few places you can use an accordion
- Primary navigation on websites
- Information about a product on a single product page
- FAQ section
- Forms (Sign-in forms and checkout forms)
I hope you have understood about accordions, for our tutorial we are going to create an FAQ section using GenerateBlocks accordion block.
It is going to look very similar to the Yoast FAQ block.
Why do we need to create an FAQ section using GenerateBlocks?
You might be knowing about the top SEO plugins for a WordPress website, like Yoast SEO, Rank Math, All in One SEO (AIOSEO), SEOPress, etc.
All of them come with a schema enabled, built-in FAQ block.
Then the question is, why do we need to create a GenerateBlocks FAQ section?
For this you need to understand that an FAQ section is nothing but a small section on a page containing the most important questions and answers, relevant to that page.
You are limited in customizing the layout of FAQ blocks that come with Yoast SEO and Rank Math plugins.
Yoast SEO and Rank Math FAQ blocks do not come with an accordion layout. Plus, you cannot apply your brand colors and typography on them. Unless, you download another plugin or achieve your customization via CSS codes.
A fully disclosed open-set of question and answers is alright to see at the end of a blog post.
But, think about applying that on a website’s homepage or a landing page.
It just won’t look good. Plus, it isn’t advisable as per user experience is concerned.
The point of using an accordion layout for an FAQ section is to offer information through a progressive disclosure process to visitors.
Giving them more control of focusing on a single question at one time.
WordPress block plugins like GenerateBlocks, Kadence Blocks, Stackable Blocks, etc., all come with an accordion block. Use them for inserting FAQ sections, and apply schema manually.
In this post we will look at creating an FAQ Section with Schema using GenerateBlocks
Can we enable FAQ schema in a GenerateBlocks accordion block?
Yes, we can manually enable schema for each and every FAQ question/answer of the GenerateBlocks accordion block.
We will also enable FAQ schema in this step-by-step tutorial.
How to create FAQ Section with Schema using GenerateBlocks Accordion Block?
Let us start by first creating an FAQ section using the GB accordion block.
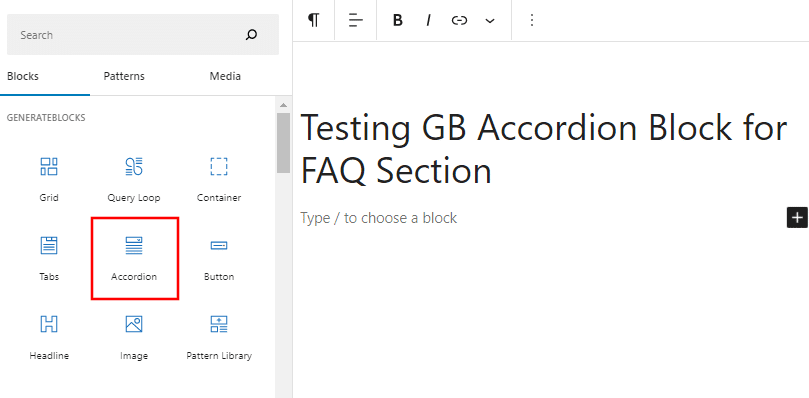
Step 1: Insert the GenerateBlocks Accordion Block
After installing and activating the GenerateBlocks pro plugin, type ‘/accordion’ on the Gutenberg editor or simply click the plus (+) icon to add an accordion block.

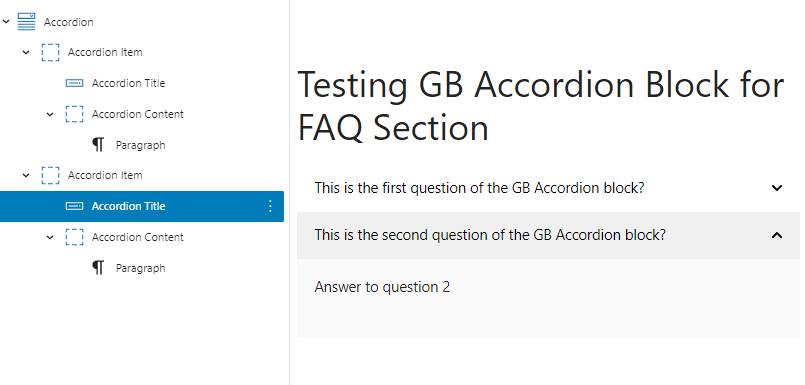
After inserting the accordion block, type your question and answer.
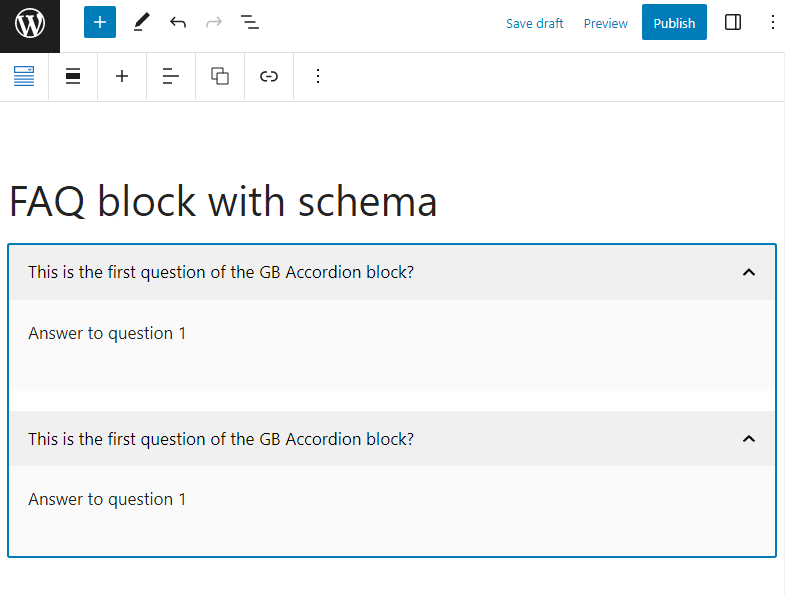
Step 2: Add your content
Add your desired number of questions with their answers.

Notice, I have duplicated the first accordion item and then changed the question and answer.
You may further customize the accordion block’s colors and typography to keep it in sync with the remaining website content.
Plus, if you insert the GB accordion block into a GB container, you can further add padding, margins, background colors and border radius to your FAQ section.
Step 3: Add FAQ schema to the GenerateBlocks Accordion Block
The GenerateBlocks accordion block comes pre-built with the following blocks inside
- Accordion Item block
- Accordion Title block
- Accordion Content block
- Paragraph block
You need to add schema microdata code to them.
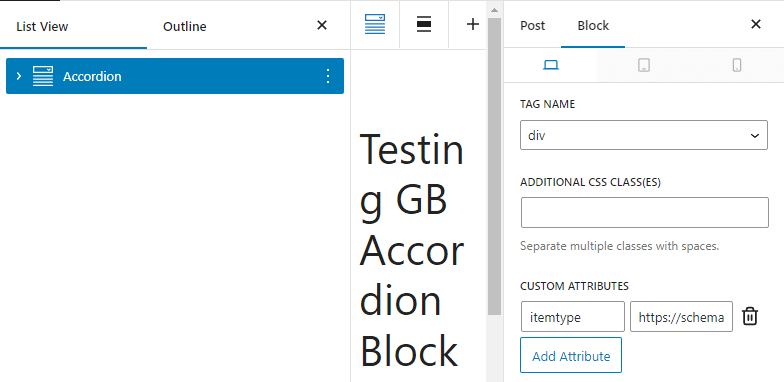
First, click on the top level Accordion block, from the Advanced tab add a custom attribute.

Custom Attributes
itemtype — https://schema.org/FAQPage
This tells the search engines that the entire content under the top level accordion block is an FAQ page/section.
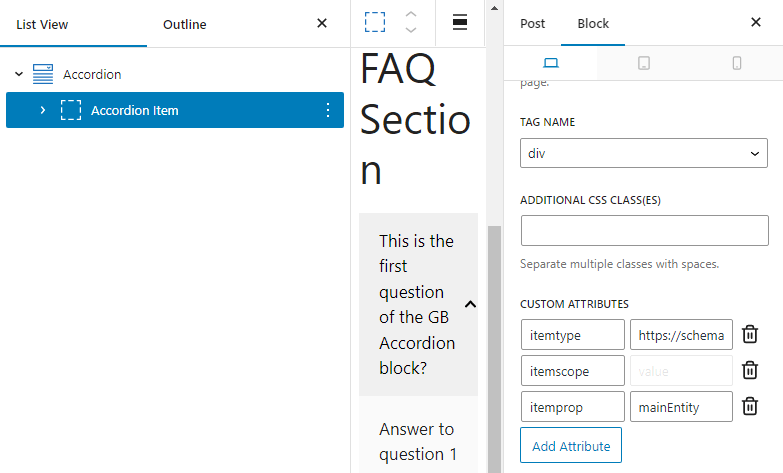
Secondly, drop down the top level accordion block, and click on the Accordion Item.

Custom Attributes
itemtype —- https://schema.org/Question
itemscope —-
itemprop —- mainEntity
Note:- Leave itemscope as empty.
Defining accordion type as an FAQ question.
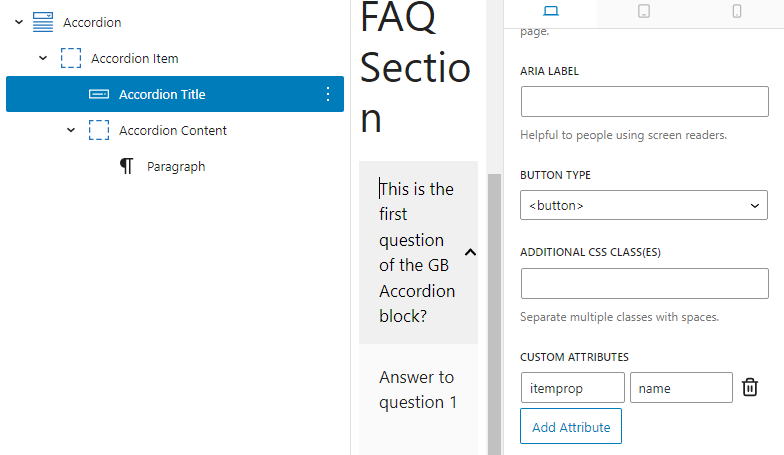
Now, click on the Accordion Title block and under custom attribute, add itemprop.

Custom Attribute
itemprop —- name
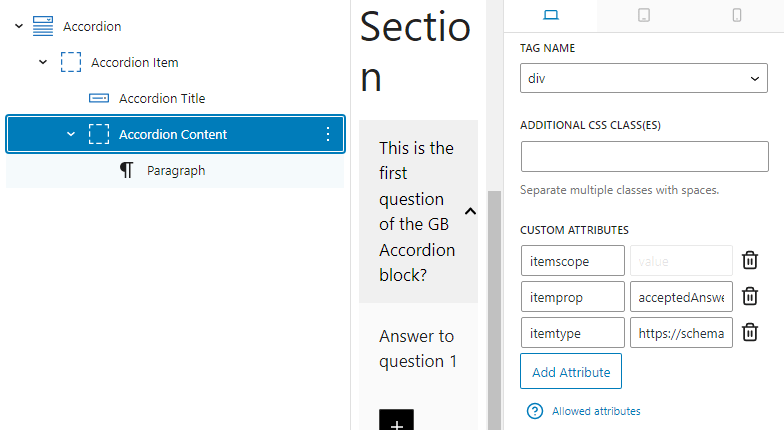
Finally, for the Accordion Content block, go to custom attributes, and add the following parameters.

Custom Attributes
itemscope —-
itemprop —- acceptedAnswer
itemtype —- https://schema.org/Answer
Note:- Leave itemscope as empty.
That’s it. All microdata codes are taken from Google Search Console’s documentation.
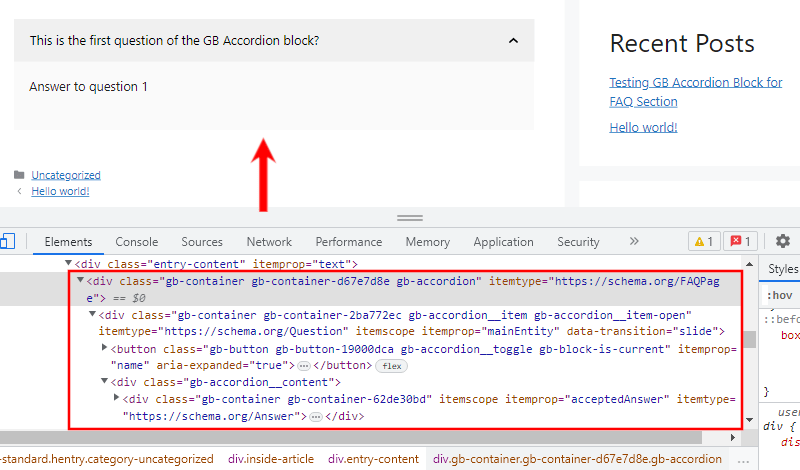
Step 4: Verify the FAQ Schema Using Inspect Tool
After completing the steps above, publish your page, and then verify all the schema data using Chrome’s Inspect tool.

Once you’ve verified the FAQ schema, it is time to duplicate your accordion block so you have at least a few pre-set FAQ questions and answers for future use.
Step 5: Add your GenerateBlocks accordion block with schema to Local Patterns
First of all, copy your entire accordion block.
Then, on your WordPress dashboard, hover your mouse on GenerateBlocks, and click on Local Patterns.
Then click on ‘Add New’ to add a new local pattern template.
Give it a name and paste the accordion block.

After pasting the block, hit publish.
Now, you can use your pre-created GenerateBlocks accordion block for any FAQ section.
Download the latest GenerateBlocks Pro today.
Note:- You can also create an FAQ section with Schema, if you have Kadence Blocks.
Conclusion
That’s it.
Wasn’t it easy?
Using microdata code and adding to custom attributes of GenerateBlocks accordion block is by far the easiest way to add schema in WordPress website’s FAQ section.
If you face any problems in the above tutorial, do let me know in the comments section.