In this Blocksy theme review, I will show you Blocksy theme’s usability, features, reliability, documentation, support, and pricing.
I will dig deep into the Blocksy pro WordPress theme and show you what a website owner needs from a premium WordPress theme.
We will see how Blocksy can meet your website’s usability, general requirements, design requirements, and content-related requirements like content layout elements, etc.
Today’s WordPress market is fast-paced and ever rising towards building websites without page builders. WordPress website owners are shifting towards premium themes that have most of the features they need, making Blocksy an excellent WordPress theme.
Speaking about that, I would like to recommend Blocksy to bloggers, affiliate marketers, online stores, freelancers, and even agencies.
What is Blocksy Theme?
Blocksy is a lightweight, multi-purpose WordPress theme that comes with a powerful drag and drop builder for header & footer and lots of theme customization options. The theme also offers a collection of responsive design starter templates that can be straight-away imported for your website projects.
Blocksy is a mobile friendly theme with SEO optimization that also helps in search engine ranking.
Blocksy follows a freemium model offering a free and a premium version theme. To learn all the differences between both the versions, check Blocksy free vs pro version.
Blocksy Theme Review Overview
Blocksy Features Overview
Have a look at some of the features below.
- Lightweight and super fast performance
- 100% Gutenberg ready
- Multi-purpose – create any type of website with Blocksy theme
- Beginner-friendly and easy to use
- Mobile responsive & SEO-friendly
- Supports RTL & Translation
- Tight integration with Elementor page builder, Brizy, and Beaver Builder
- Drag-and-drop Header Builder with 21 Header Elements
- Dedicated mobile header builder
- Drag-and-drop Footer Builder with 24 Footer Elements and Footer Reveal feature
- Sticky Header, Transparent Header, and multiple Conditional Headers
- Sticky Footer and multiple Conditional Footers
- Google fonts, Custom fonts, and Adobe Typekit fonts
- Blocksy mega menu
- Advanced page, post, category, blog layouts
- Advanced single product layouts
- Related posts, Trending news and products
- Author information with social sharing box
- Native lazy loading
- Advanced WooCommerce features and Product Reviews addon
- Whitelabel
Starts $49 onwards
Get 10% off on Blocksy Pro by using the coupon code bloggingidol10
Who is Blocksy Theme For?
Since Blocksy is lightweight and fully featured, I have seen many website owners running different websites, using this theme.
Meaning, Blocksy’s multi-purpose nature is serving a variety of businesses in multiple different industries.
Let me show you a few examples.
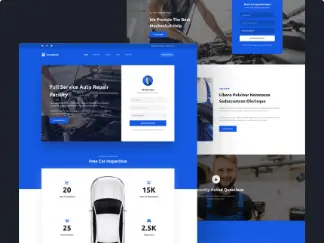
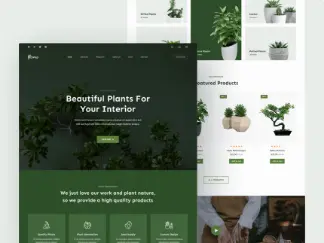
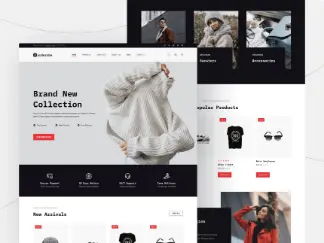
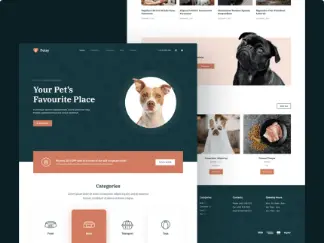
Websites Made Using Blocksy Theme
Below are some screenshots and brief information on sample Blocksy websites.
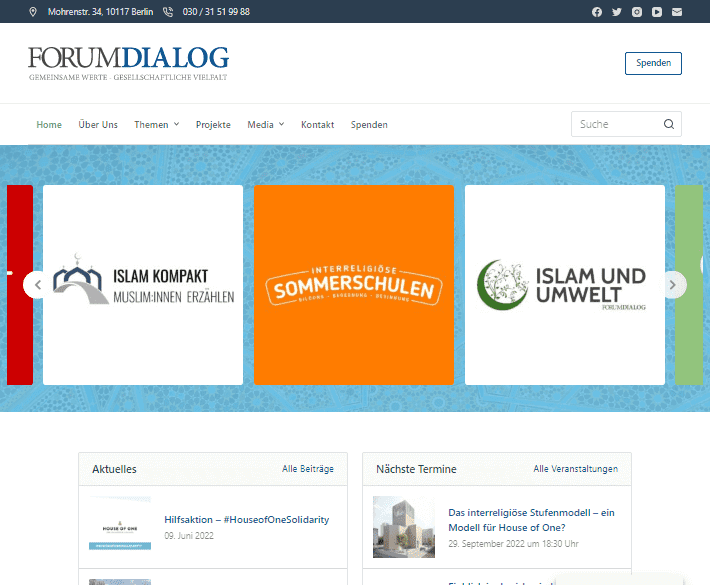
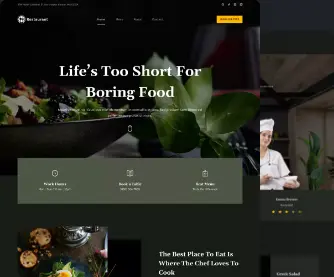
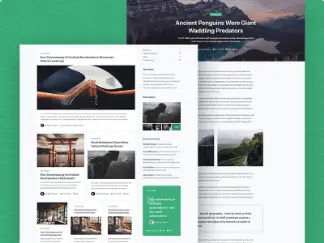
Blocksy Website Example 1: Forum Dialog


Forum Dialog is an intercultural German forum.
The homepage starts with 3 header rows, built using Blocksy header builder. Followed by a two-column grid displaying articles from different categories.
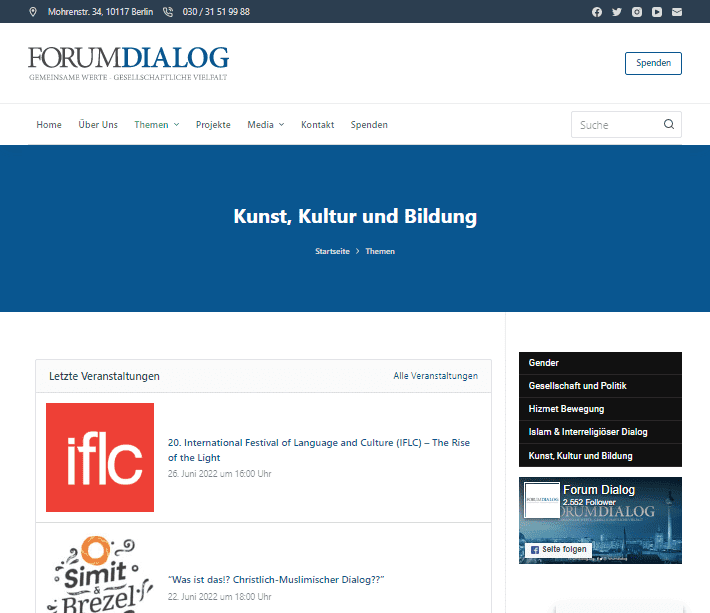
The second screenshot shows Blocksy’s modern and clean archive layouts displaying an archive page with a page header, default Gutenberg-style layout content with the Blocksy sticky sidebar.
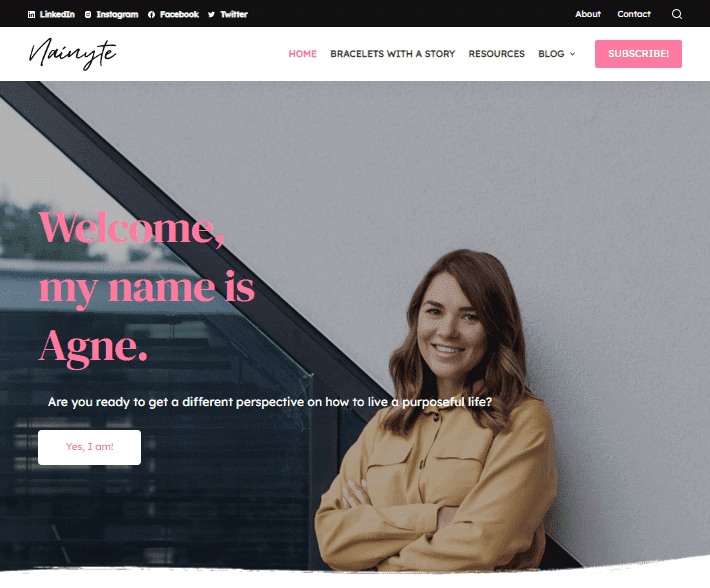
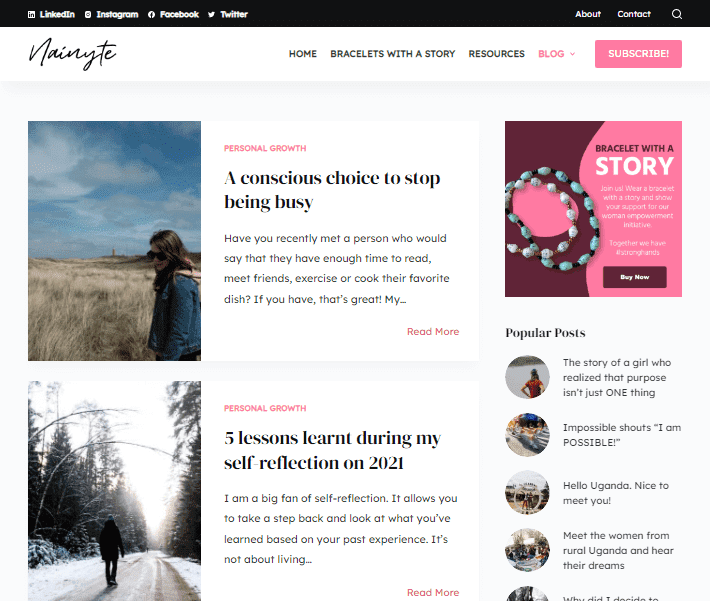
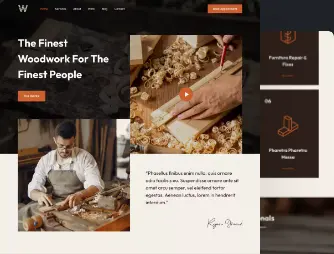
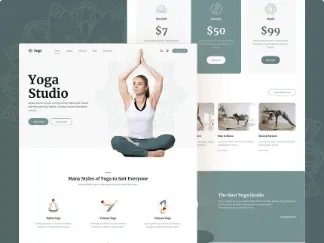
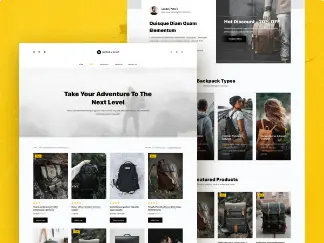
Blocksy Website Example 2: Nainyte


Nainyte is a personal development blog mostly focussed on empowering rural women in Uganda.
This Blocksy website focuses on selling paper-made bracelets by a solopreneur. Therefore, the homepage shows a hero image with a CTA, under a two-row Blocksy sticky header.
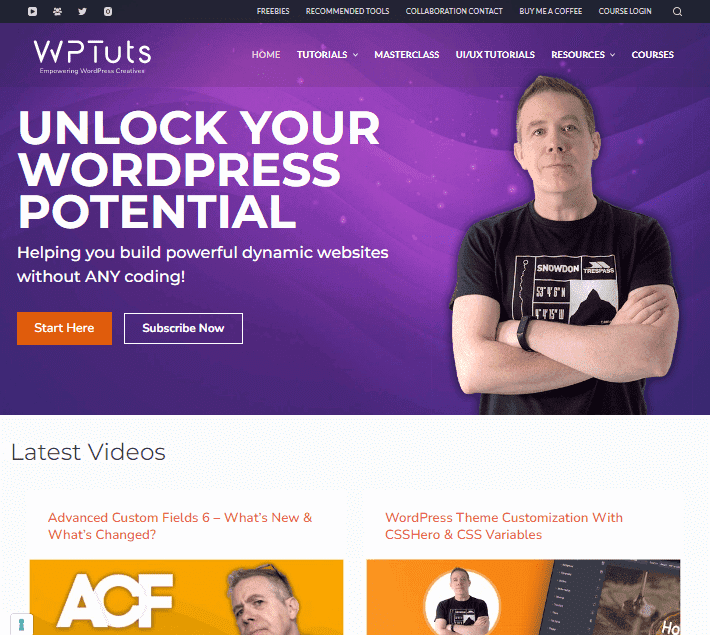
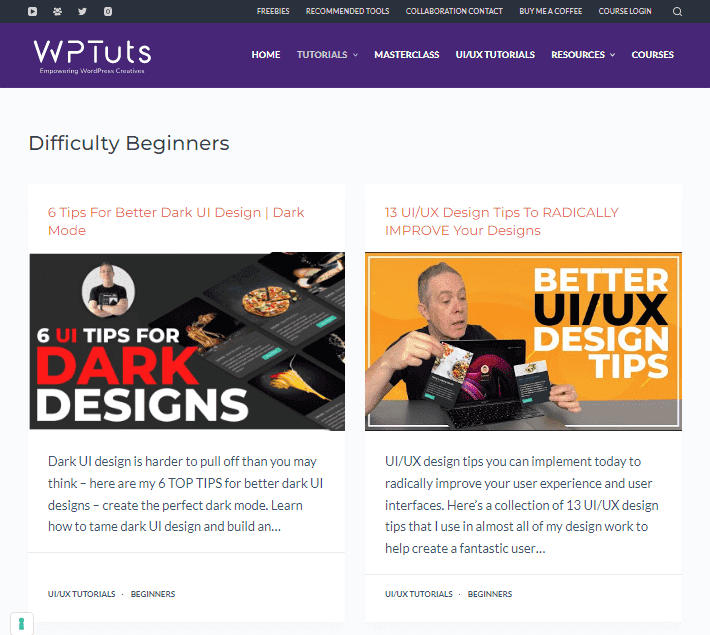
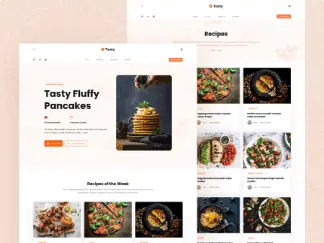
Blocksy Website Example 3: WPTuts


WPTuts is a tutorial website that teaches concepts like WordPress, Elementor, Advanced Custom Fields, etc., via videos and blog articles.
This Blocksy website displays a transparent header merged with the hero section.
Whereas, its category page is using Enhanced Grid layout displaying a two-column grid in this Blocksy WordPress theme tutorial website.
What types of websites can I create using Blocksy WP theme?
The three Blocksy sample websites shown above are forum website, personal blog, and tutorial website. Following are the other types of websites you can create using Blocksy theme.
- eCommerce website or online store
- Service-based website for business
- Event website creation
- Personal website or portfolio site
- Membership site
- Non profit website
Blocksy follows a freemium model offering a free and a premium version of the theme. To learn all the differences between both the versions, check Blocksy free vs pro version.
Founders of Blocksy Theme
The name of the company that has created Blocksy theme is Creative Themes. Started by Sergiu Radu and Andrei Glingeanu, two friends who were passionate about creating something better for the WordPress industry.


Working on client websites and understanding how it feels when themes lack the most important features made them realize how difficult it would be for a common WordPress user to run his/her site.
That is when they decided to go full-fledged in creating a theme that is robust, suits everyone’s needs, scores very high in page speed tests, has plenty of features, and integrates with a wide variety of tools from the WordPress eco-space.
Thus, Blocksy was born.
General Requirements Fulfilled by Blocksy Theme
For a clear understanding, I am going to showcase present day requirements to run a website with a feasible solution (feature) provided by Blocksy.
| General requirements for a website | Solution provided by Blocksy Theme |
|---|---|
| I need to pass Google’s Core Web Vitals | Blocksy is a fast WordPress theme scoring 95+ on Google Page Speed Insights |
| Website editing should be done without page builders | 100% Gutenberg block-based editing in Blocksy |
| Content should look good on all devices | Blocksy theme is mobile responsive |
| I want to track users on my website | Analytics code snippets are easily added in Blocksy using built-in code snippets. |
| Option for user navigation | In-built Blocksy breadcrumbs customization & designing options with Blocksy free theme |
| I need an SEO friendly theme | Blocksy has tight integration with Yoast and RankMath making it an SEO optimized WordPress theme |
| I’m an artist and need to build my social media following | Blocksy supports more than 20 social channels via the theme customizer |
| My website content has lots of images | In-built Lazy Loading feature available in Blocksy theme |
| Does Blocksy have whitelabel feature? | The Blocksy Agency Plan comes with Whitelabel |
Blocksy theme is one of the fastest WordPress themes in the market. The developers have created a theme that does not only perform well, but also offers a lot of features.
Plus, making the theme 100% compatible with WordPress Gutenberg editor was the main idea behind creating Blocksy.
All Blocksy extensions, whether free or pro, can be enabled or disabled depending upon your requirements.
Can Blocksy Meet My Design Requirements?
Whenever I consider buying a premium theme, I run through the following questions regarding the theme’s design capabilities.
What does Blocksy theme offer?
Are my design needs met by premium version of Blocksy?
Will I be able to design my website without hiring a designer or writing a single piece of code?
These are some serious questions.
But, don’t worry, I have focussed on these problems and answered all the questions by showing a feature next to each problem.
| Design requirements | Features provided by Blocksy Theme |
|---|---|
| Does Blocksy have header builder and footer builder? | Blocksy comes with Header Builder, dedicated Mobile Header Builder, and Footer Builder |
| Are you tired of adding HTML elements all over your Header? | Blocksy Pro version gives you 16 Header Addons |
| I want to show different headers & footers for category pages, shop page, and 404 page | Creating multiple Conditional Headers is possible with Blocksy Pro |
| Does Blocksy comes with Sticky Header feature? | Yes, Blocksy supports all three header rows for creating Sticky Headers |
| I want to show breath taking assets on my website’s hero area | Enable Transparent Header in Blocksy theme customizer |
| Want to show a rich and engaging navigation menu? | Create an Advanced Menu (Mega Menu) in Blocksy Pro theme |
| I want to display different content in sidebar on different pages | Blocksy custom sidebars is a pro version feature |
| Does Blocksy have grid-style layout option? | Yes, the premium version of Blocksy comes with grid-style layout and Card Reveal Effect option |
| Is Newsletter Subscribe option available in Blocksy? | Blocksy comes with a dedicated Newsletter Subscribe extension |
| How to add anything on my website using Blocksy theme? | Create a Blocksy Content Block and apply an appropriate hook to it |
| Need starter sites? | Blocksy comes with 28 Starter Sites (at the time of writing) |
What are the best features of Blocksy?
Blocksy is a user-friendly WordPress theme. It is multi-purpose and 100% Gutenberg compatible.
In this tough competition era of WordPress themes, Blocksy shines out because the developers have created a lightweight, mobile responsive, blocks-based WordPress theme.
Plus, Blocksy has so many features for all types of website builders, and made the theme so easy to design and customize.
Furthermore, Blocksy theme is SEO optimized and has tight integration with Yoast and Rank Math SEO plugins.

The latest technologies like React, Babel & Webpack are used for creating such an amazing WordPress theme.
In fact, the Webpack build pipeline is known for such a system, that loads code only for features that you need. This drastically improves performance, even when the theme is loaded with multiple features.
Note:- In order to create your website on a child theme, you can download Blocksy child theme from Creative Themes.
Blocksy Gutenberg-Compatibility
Blocksy theme has a tight integration with WordPress core Gutenberg editor.
Header Builder & Footer Builder
The Blocksy free version itself comes with a powerful header builder and footer builder. Both the builders have drag-and-drop ability.
Plus, you get a sticky header, transparent header, and ability to make Blocksy conditional headers, and a Footer Reveal feature.
Multiple Header & Footer Elements
The free Blocksy theme comes with 7 Header Elements and 9 Footer Elements. Whereas, Blocksy Pro gives you another 14 Header Elements and 15 Footer Elements.
That means with Blocksy Pro, you get a total of 21 Header Elements and 24 Footer Elements.
It is very easy to create your desired footer layout using footer widgets in Blocksy Pro, unlike building footers using other premium themes like GeneratePress.
Separate Mobile & Tablet Builder
Blocksy gives you a dedicated Mobile Header Builder to properly adjust header layouts and footer layouts, according to device type.
Advanced Layout Options
Blocksy Pro comes with 5 Archive Layouts, added refinements for Trending Posts, Related Posts, social sharing box, etc.
Native Lazy Loading and Live Search
Lazy loading is built into Blocksy theme. Plus, you also get to customize the design and results page of Live Search.
Custom Sidebars
Blocksy Pro allows you to create different sidebars for different pages and display them according to roles and/or user conditions. You can also replace left or right sidebar with your own custom content.
Whitelabel
Whitelabel is a feature that allows you to replace the original branding with yours. This is available with yearly and lifetime Blocksy Agency plan.
Additional WooCommerce Options
Blocksy’s WooCommerce Extra Addon gives you additional features like advanced Single Product Layouts, Product Quick View module, Floating Add to Cart, Wishlist, and AJAX Add to Cart.
Blocksy Theme Review – Installations, Reviews, & Ratings
Blocksy was initially released on 20th of February 2019 and been downloaded more than 100,000 times.
Whereas, the premium version of Blocksy theme was later released on 13th of November 2020.
| Theme | Blocksy |
|---|---|
| Current version | 1.8.59 (at the time of writing) |
| Last updated | November 24, 2022 |
| Active installations | 100,000+ |
| Reviews | Total: 708, 5 star reviews -707 |
| Ratings | 5/5 |
The best part I see about Blocksy is that out of 708 total reviews, 707 are 5-star reviews. Meaning, everyone who has downloaded the Blocksy free version or has ever used Blocksy Pro, is more than satisfied with what the theme has to offer.
Blocksy Theme – Content Requirements
Similar to generic and web design requirements, it is customary to show you what types of features you get with Blocksy when demonstrating content on your website.

It is essential to know whether few or all of your content related requirements are met by the theme.
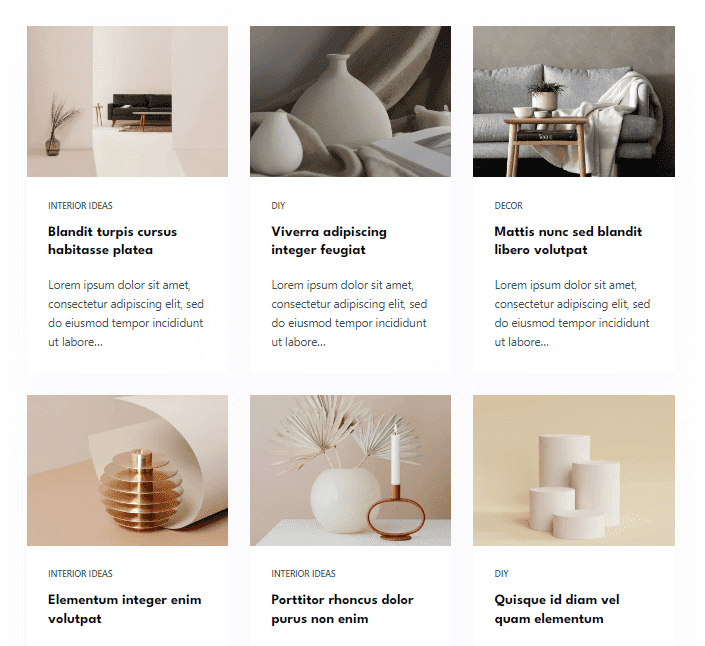
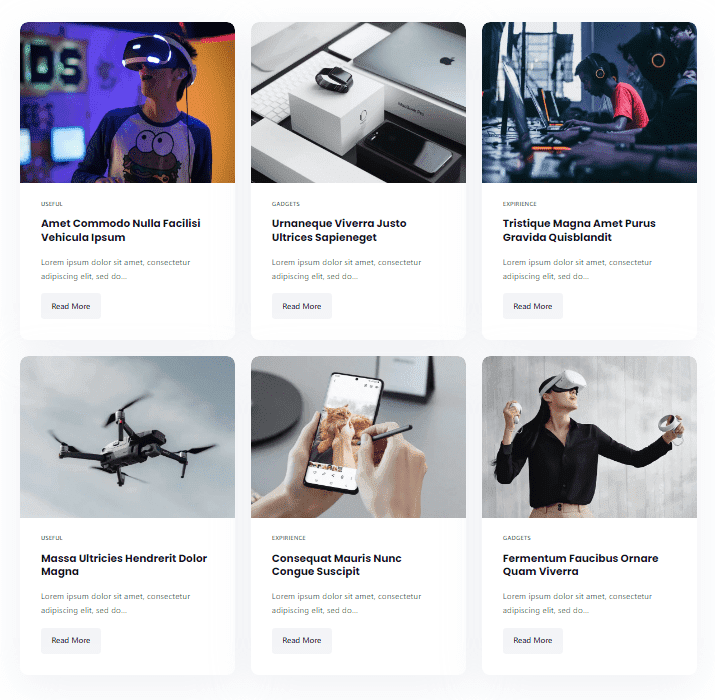
The image shown above is from one of Blocksy’s starter site called Home Decor. Here the designer has created grid view on a normal page layout with boxed-style card effect for each post.
When I say content related, it mostly stands for;
How single posts & pages will appear on the front end?
Which type of styles are available in Blocksy theme to showcase Category pages and Blog page?
Does Blocksy theme have enough options under Typography and Colors?
Will you get built-in features like Related Posts, Trending Posts, Author Box, Share Box, Product Reviews, etc.?
Does the theme have in-built Read Progress feature?
I have almost answered each and every question in the table below by showing you Blocksy features for all types of website layout and content related problems.
| Content and layout related requirements | Content related solutions provided by Blocksy Theme |
|---|---|
| Do you get Blocksy global color palette? | Yes, Blocksy supports Global Colors and offers 15 color palettes to work with |
| Custom Fonts feature in Blocksy | Blocksy Pro allows Adobe Typekit fonts, Custom fonts, and Local Google fonts |
| I need to show trending news on my website | Blocksy theme comes with Trending Posts extension. |
| Does Blocksy have related posts feature? | Blocksy has in-built Related Posts feature and also lets you add it before/after comments section |
| I write long articles and would like to show my readers where they are at | Blocksy Pro comes with customizable Read Progress Bar |
| What about Author Box and Share Box? | Author Box and Share Box features are built-in the Blocksy theme |
| My website has lots of content, does Blocksy support live search? | Blocksy comes with Live Search option. Just enable it from the Blocksy theme customizer |
| My site has lots of product reviews, any cool feature for that? | Blocksy theme has a dedicated Product Review extension |
The way I see it, this theme is GOLD for service owners, bloggers, landing page creators, affiliate marketers, and WooCommerce site owners.
Blocksy Theme Speed Test
One of the most important parameter for this Blocksy theme review is to understand how fast is this theme.
That’s right. Especially after Google’s Core Web Vitals, it is a necessity to install a theme that performs fast.
Blocksy is one of the fastest WordPress themes in the industry. It does not rank 1 in the test but you will amazed after seeing the results by yourself.
I agree that prominent names such as GeneratePress and WP Astra have caught the industry in this regard. But, you sure can add Blocksy to the list.
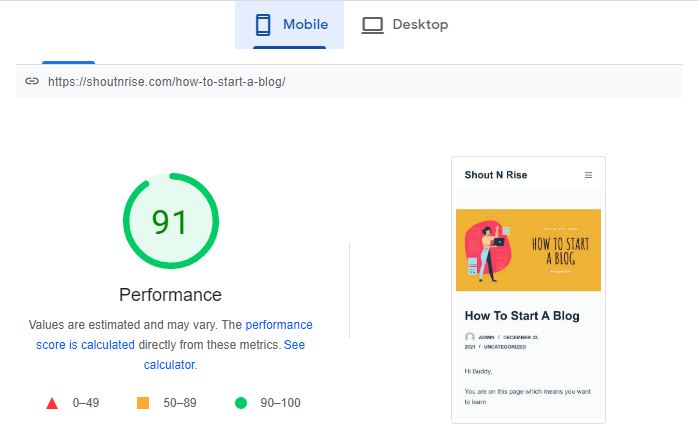
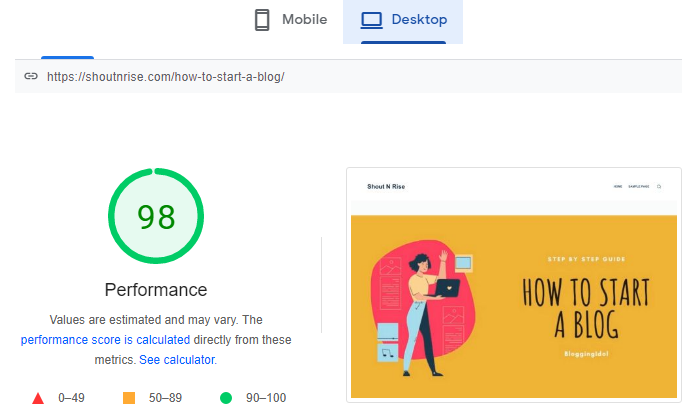
I have done the speed test for a website on platforms like Google PageSpeed Insights, Pingdom, and GTMetrix. The test was carried out on a specific blog post (not the homepage) that carried content, multiple tables, images, and a wide featured image.
Note:- All images were pre-optimized, and there wasn’t any sort of cache plugin or page builder installed on the website.


Results like 91 for Mobile and 98 for Desktop are not bad at all for a website with no cache plugin installed.
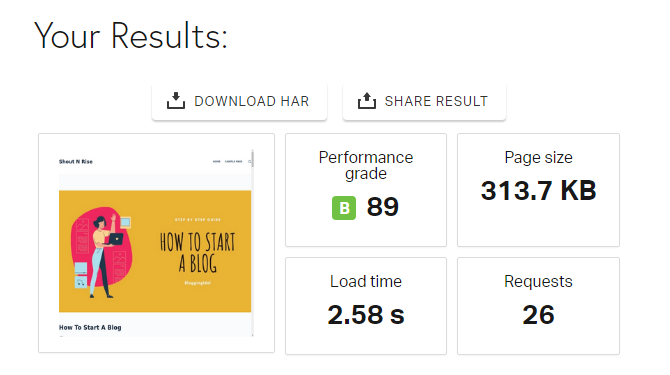
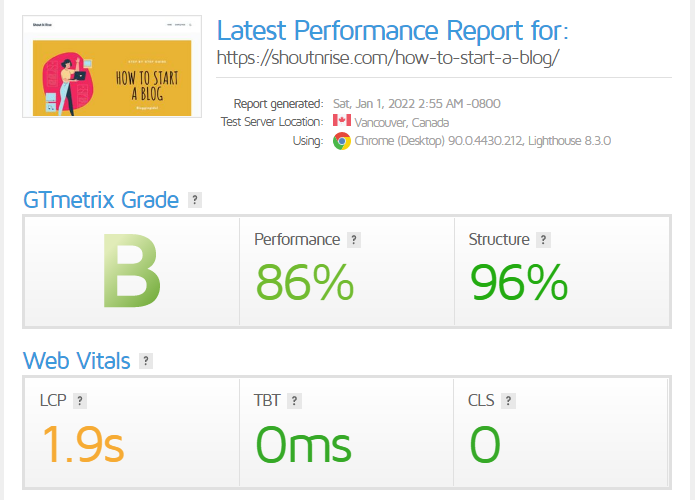
Let us also take a look at how well the site performs on Pingdom and GTMetrix.


The test screenshots shown above are completely real and performed on a live site.
Though Pingdom and GTMetrix showed performance results lesser than 90% but still this theme is much faster with even with a heavy page size and lots of page requests.
The reason there are so many page requests is only because, by default, Blocksy is heavy on the CSS. They have certainly eliminated much of JavaScript and almost all of JQuery.
Blocksy Provides Highly Satisfying Gutenberg Editing Experience
Blocksy theme gives a firm Gutenberg editing experience. It was created and designed keeping Gutenberg editor in mind.
Think of Blocksy theme as an enhancement to Gutenberg editing in WordPress.
Ankur Purecha
Most importantly, how can I say that and why do I say that?
First, let me show you how can I say that?
Because tasks like
- Spacing above and below paragraphs, headings, lists.
- Applying Vertical Spacing after header and before comment section
- Resizing width of blocks
- Creating reusable content
- Switching between blog posts structures
- Choosing wide or boxed content area style for pages or posts
- Create custom structure templates with or without sidebars
- Customizing Card Options for category pages and blog page
- Easily enable or disable page and post elements and a lot more
can be done from Blocksy theme customizer itself, within a few clicks.
Now, why do I say that?
If you have been reading this until here, that means you are interested in this Blocksy theme review.
I say this because, if you are going to invest in a premium WordPress theme and are not familiar with a little bit of coding. Making a professional looking website becomes a time consuming task. Unless if you are also planning to invest in premium page builders or you are going to bloat your theme with multiple third-party plugins.
Should You Invest In A Page Builder After Purchasing A Premium WordPress Theme?
No, if you have invested in a premium WordPress theme like Blocksy.
Users generally look for a premium WordPress theme that is fast, has header/footer builder with lots of elements, offers support & documentation, supports 100% Gutenberg editing, and offers them lots of features.
All of this is jam packed in the theme. Plus, Blocksy support team is very quick in responding to customer support tickets.
I am not saying that Blocksy theme does not support in-depth integration with third party page builders like Elementor, Brizy, or Beaver Builder. It is just more inclined and offers a better user experience to website owners, while editing with Gutenberg.
In fact, few of Blocksy’s Starter Sites are also made using Elementor and Brizy page builders.
Blocksy Extensions (Free & Pro)
To get a clear understanding between free and pro extensions, I have decided to write all Blocksy Extensions in this table below.
| Blocksy Extensions | Blocksy Free | Blocksy Pro |
|---|---|---|
| Blocksy Cookie Consent | Yes | Yes |
| Newsletter Subscribe | Yes | Yes |
| Product Reviews | Yes | Yes |
| Trending Posts | Yes | Yes |
| Blocksy Widgets | Yes | Yes |
| Adobe Fonts | No | Yes |
| Custom Code Snippets | No | Yes |
| Custom Fonts | No | Yes |
| Local Google Fonts | No | Yes |
| Advanced Menu | No | Yes |
| Post Types Extra | No | Yes |
| Shortcuts Bar | No | Yes |
| Multiple Sidebars | No | Yes |
| Whitelabel | No | Yes |
| WooCommerce Extra | No | Yes |
The Best Blocksy Features In Free Theme
Before we dig deeper in this Blocksy theme review, let me just list out all the best features and extensions available under the free Blocksy theme.
- Header Builder with limited header elements
- Footer Builder with limited footer elements
- Sticky Header
- Transparent Header
- Advanced Typography Control & Global Color Palette
- Related Posts feature
- Author Box
- Social Sharing Box
- Sticky Sidebar
- Live Search
- Native Lazy Loading
Following are the Extensions available with the Blocksy free;
- Cookies Consent – make a GDPR compliant website
- Newsletter Subscribe – use subscription box template from the theme itself
- Product Reviews – create review sections without downloading a 3rd-party plugin
- Trending Posts – can be used for trending news or trending products
- Custom Widgets – add user created widget to custom sidebars
Plus, you can also download Blocksy Companion free plugin to enhance the free version of the theme.
Isn’t the free version of Blocksy offering more features and extensions than any other free WordPress theme?
Of course it is.
All of this was just the tip of the iceberg, now we will look into the points (Blocksy Pro features), that have actually made this theme so famous within the WordPress eco-space.
Blocksy Pro Features
Blocksy theme comes with almost all features required to make a professional website.
Creative Themes have perfectly designed this super fast, 100% Gutenberg block based theme with tons of features for all kinds of website users.
Header Builder & Footer Builder
A header and footer builder is one of today’s most needed feature a user desires from a premium WordPress theme.
With the builder, comes multiple header & footer elements that can ease your burden of creating headers and footers for any website.
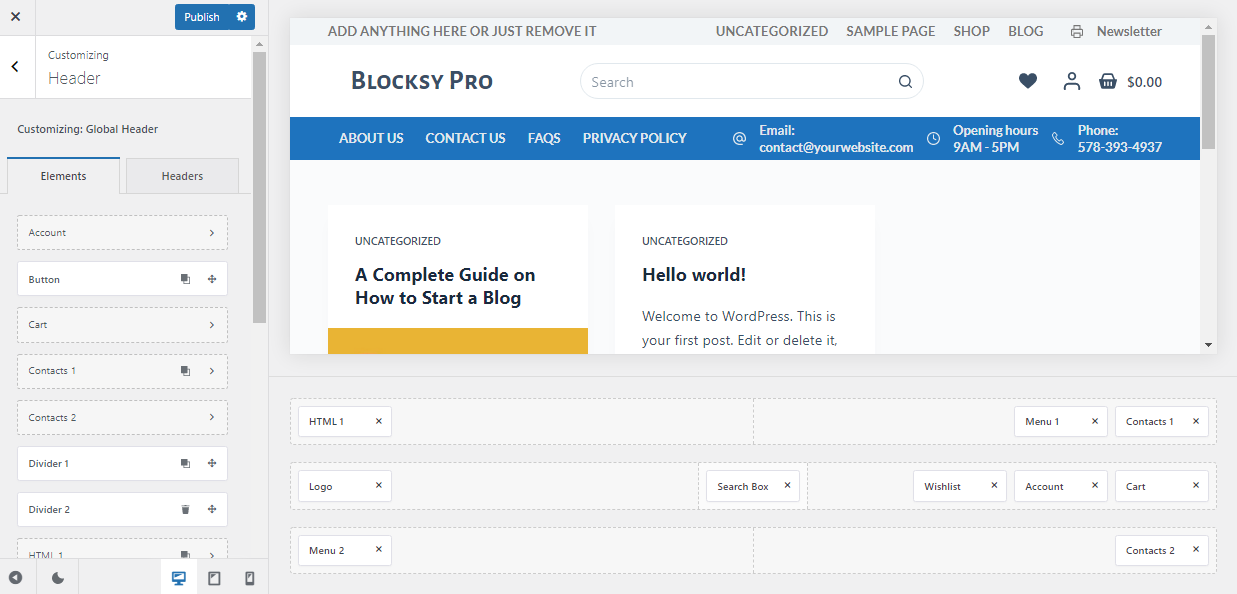
Blocksy Header Builder and Footer builder support desktop, tablet, and mobile header/footer building via the theme customizer (back-end) itself.

You get 3 rows to customize and create your own header.
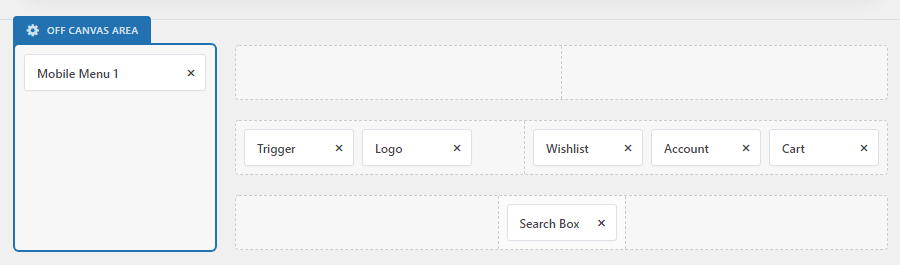
Likewise, you also get a seperate header builder for Mobile & Tablets.

The mobile and tablet header comes with an Off-Canvas Area as well.
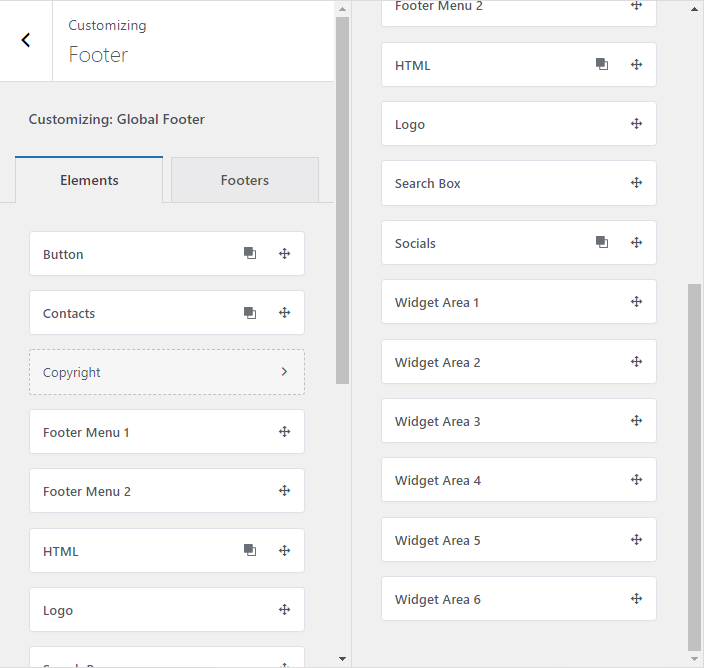
The Blocksy footer builder is very similar to the header builder with multiple footer elements and 6 Widget Areas that are accepted in any of the 3 footer rows, including the copyright row.
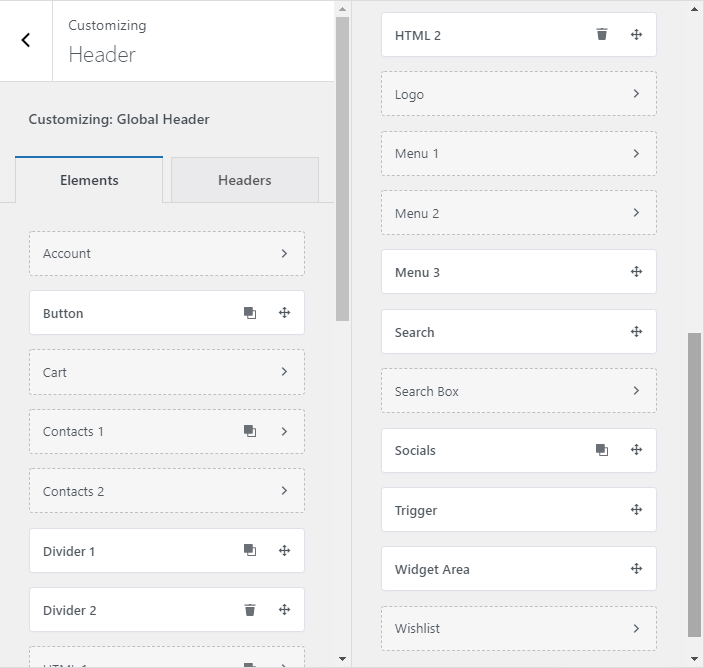
Blocksy Header comes actually comes with 14 Header Elements. If you enable WooCommerce Extras – a Blocksy Pro extension, you get 2 additional elements; Add To Cart and Wishlist, making the total count to 16.
Few elements like Buttons, Contact, Dividers, etc. can be cloned and re-used within the header builder as well.

Pro Tip:- If you install WPML, Polylang, and TranslatePress multi-language plugins; Blocksy Pro offers an additional header addon called Languages. It is a language switcher placed in Blocksy header, helping your visitors selecting their desired language.
Similarly, you get 15 Footer Elements under Blocksy footer builder, in Blocksy Pro.

You get a total of 6 Widget Areas to customize and apply anything you want in either of the 3 footer rows.
What else do you get with premium version of the theme?
Blocksy Pro allows you to create custom Headers & Footers (conditional headers and conditional footers) and display them accrodingly.


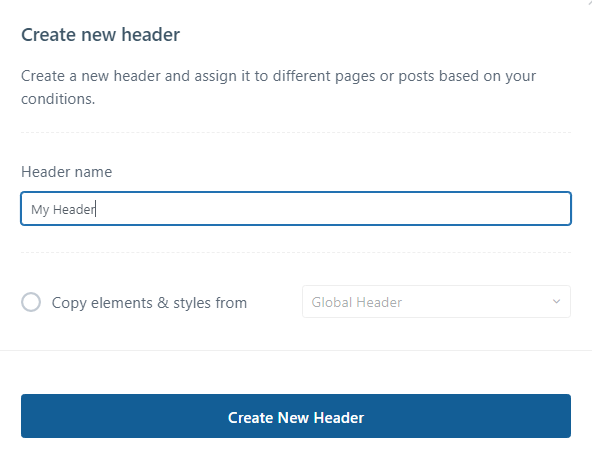
You also get a chance to copy header/footer elements & styles from Global Header. Similar options are available for creating custom footers.
Note:- In Blocksy Pro, you can create Header or Footer Templates via Blocksy Content Blocks, and reuse them whenever needed. More on that later.
Blocksy Offers Detailed Design Control
Blocksy is one of the top WordPress themes to offer a detailed level design control to customize almost any part of your website.
For example, you can easily change the overall layout, container width, and fonts and colors of any text. Customizing margins, padding, borders, border radius of buttons, icons, breadcrumbs, and sidebar widgets is also possible
Apply page backgrounds to single posts, pages, and single product pages.
Blocksy Theme Customizer is Easy to Use
A theme customizer is the place where you can easily customize anything in your theme.
Theme developers offer a customizing area within the theme, where website owners can make changes to the look and feel of the theme.
For example, changing colors, typography, header and footer elements, etc.
How could we miss it in this Blocksy theme review?
In most of the WordPress themes, it is difficult to change colors and typography all in one place. Plus, changing sidebar width settings affects the main container, and vertical spacing options for content are not even available.
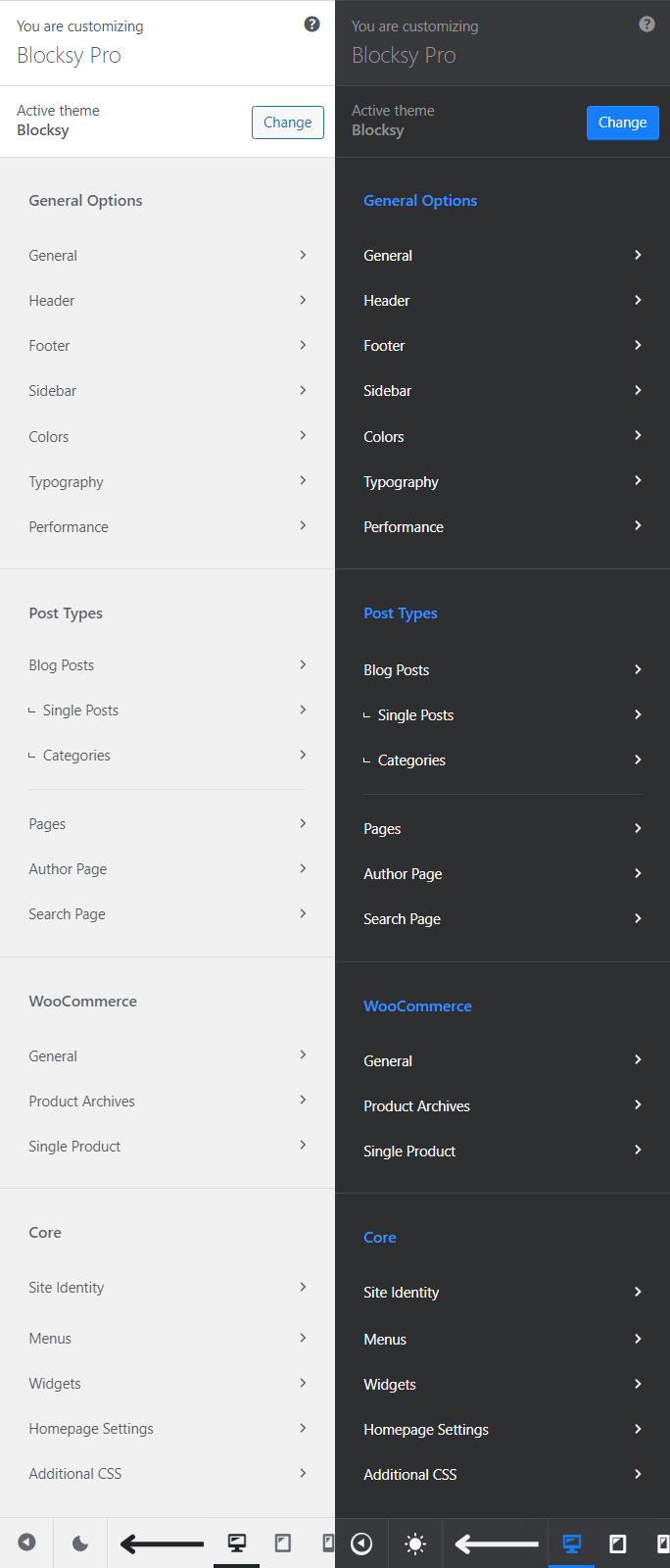
But, with Blocksy theme, the developers have intuitively set all the options. Let me show you.

Also the Blocksy dark mode theme customizer adds up to user accessibility.
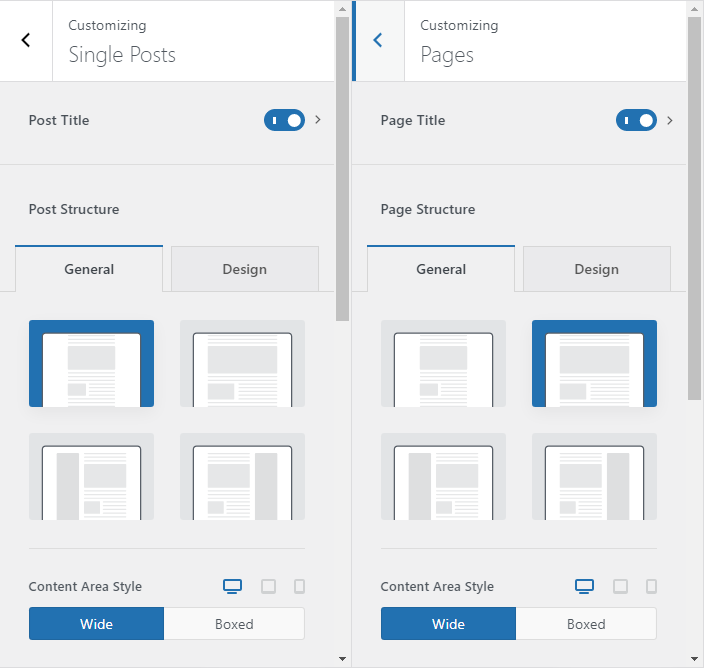
Multiple Page Structure
Single Blog Posts and Pages offer 4 unique structures with Wide and Boxed Content Area Style under the theme customizer.
- Narrow width
- Normal width
- Left sidebar
- Right sidebar

Plus, Content Area Styling can be customized separately for different devices (desktops, tablets, and mobiles).
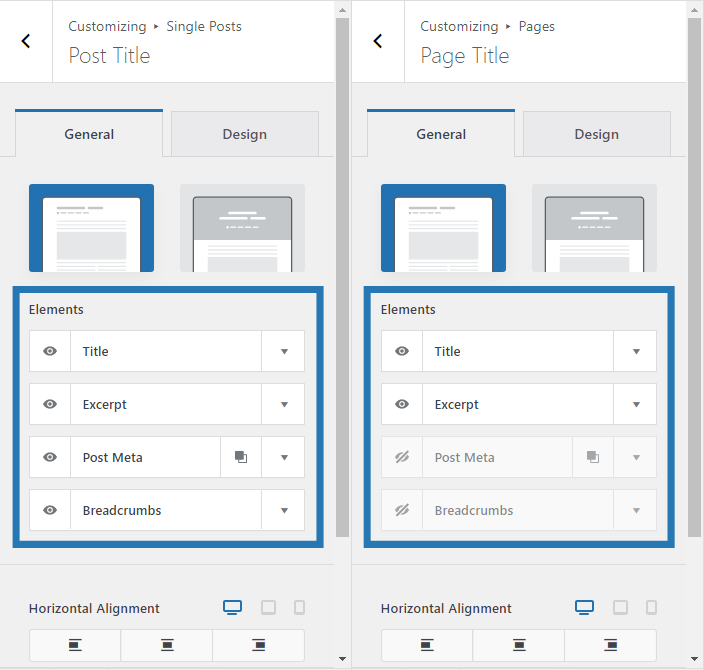
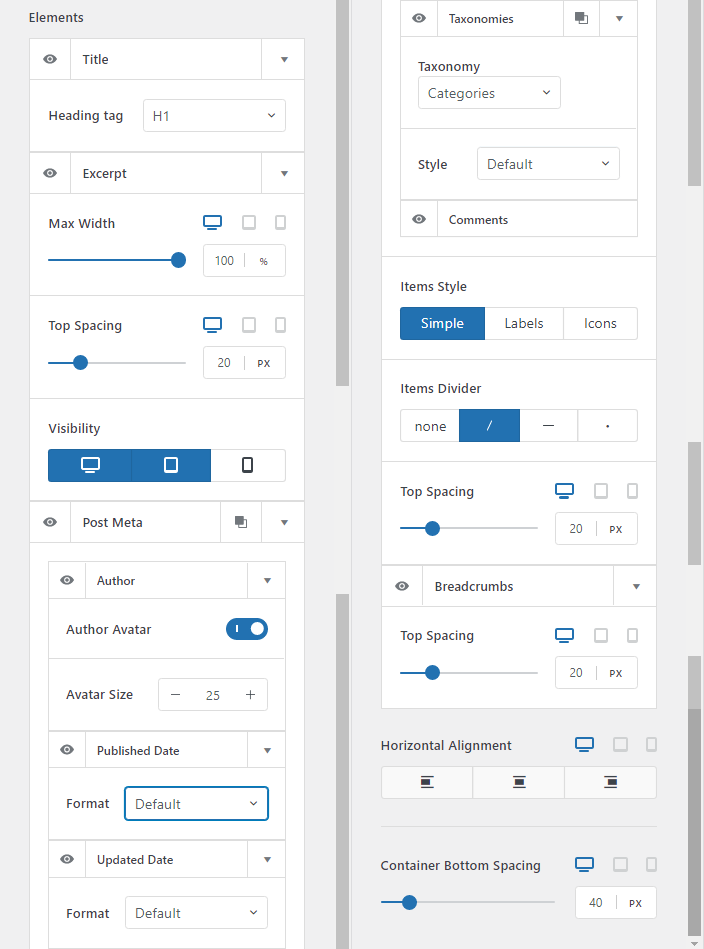
Enable/Disable Page Title or Post Title Elements
Blocksy theme offers multiple Page Title and Post Title elements for you, including post published date and post updated date. In most of the themes, you would have to download a 3rd-party plugin or input code within a code snippet to showcase either one of the dates.

You can either enable or disable theme, according to your requirement.
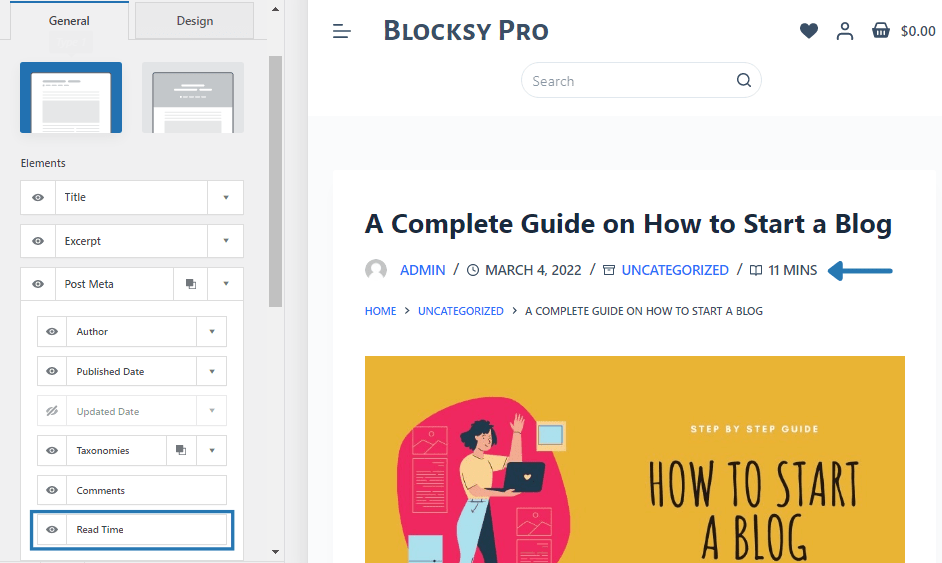
Additional Customization Options
Moreover, if you’ve wanted to gain total control over all post title meta elements in another WordPress theme, then you would need to download more than one third-party plugin.

The image above contains four most important (SEO perspective) post title meta elements.
- Title
- Excerpt
- Post Meta
- Breadcrumbs
To sum up, Blocksy gives you all these elements with customization options right within the theme customizer itself.
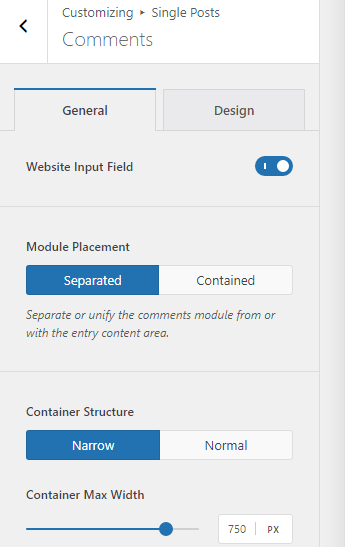
Design Single Posts Comment Section

Within the theme customizer of this theme, you get a dedicated section that customizes how your comment section should look on the front end.
Plus, the Design Tab holds font color and container background color settings.
It is found under Single Posts customization option.
In addition, Blocksy theme also offers you the ability to enable or disable Website Input Field from the comment section.
Normally, you’d have to download a plugin or write a PHP code into your theme’s function.php file to remove the website field from comments.
Comprehensive Card Customization Options
Nowadays, the best look a site owner could give to their website’s blog page or category page is the grid view. A normal page layout with a three-column grid view holding multiple cards for every blog post or article on the website or within a single category.
Something like this image below;

There are two ways to achieve it;
- Write a lot of CSS code, put that in Additional CSS section
- Get a Block Based plugin like Kadence Blocks or Stackable, and create a Custom Template
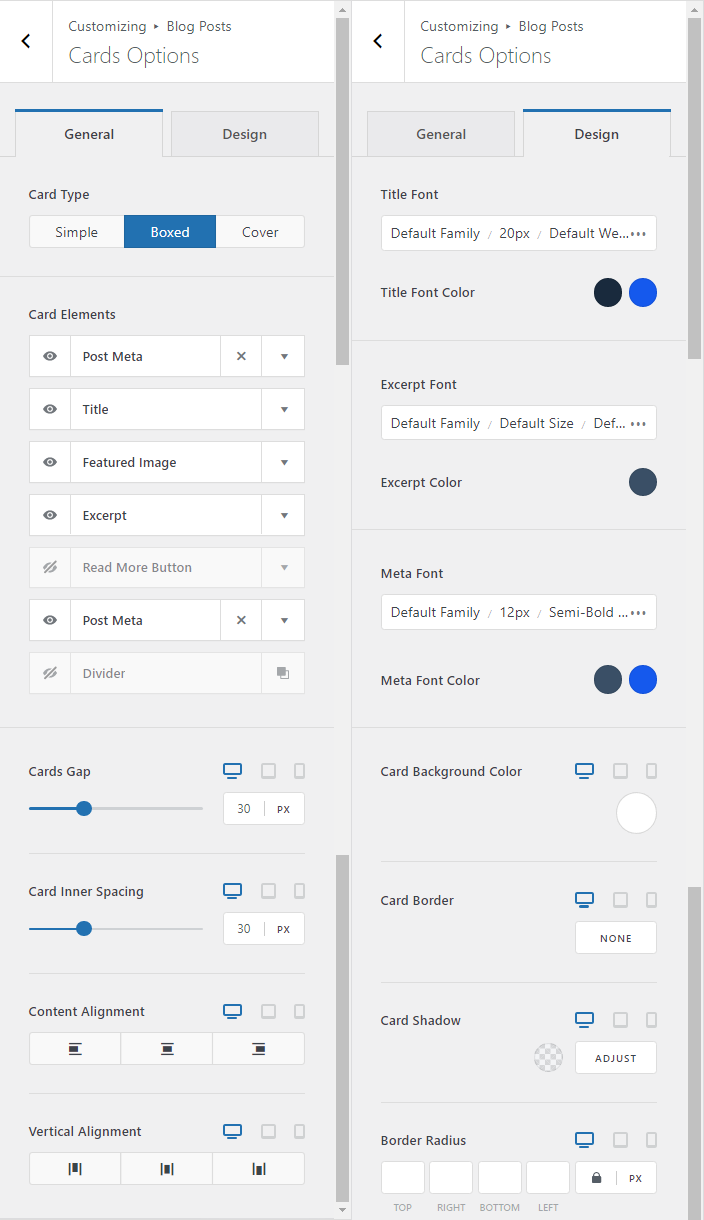
But, if you have Blocksy theme, this can be created in a few easy steps. Just go to single blog posts and click on Card Options and you will see all the settings shown in the image below.

Now isn’t this a demonstration of detailed design control. With so many settings, I could literally make the best blog post page template.
Global Color Palette & Advanced Typography
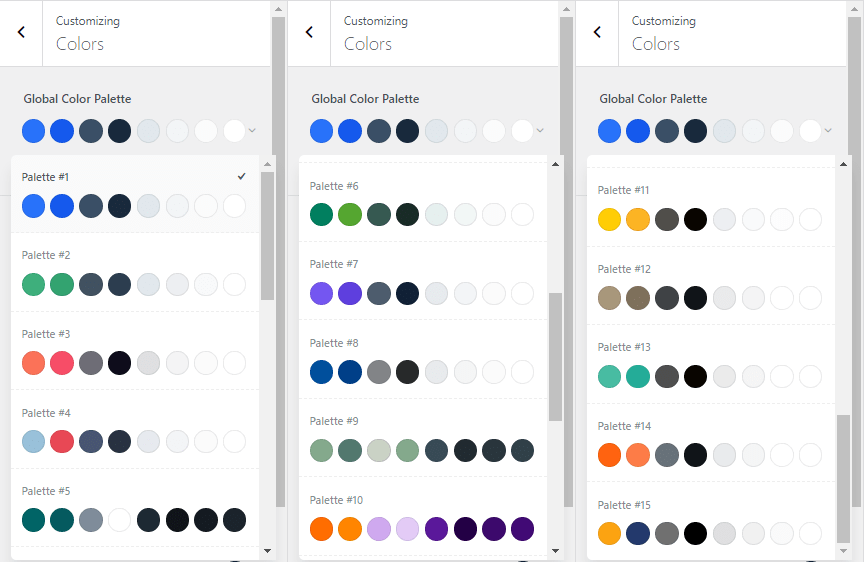
Under the Colors section, in the theme customizer, Blocksy provides 15 color palettes to choose from.
Each color palette contains 8 colors in total.

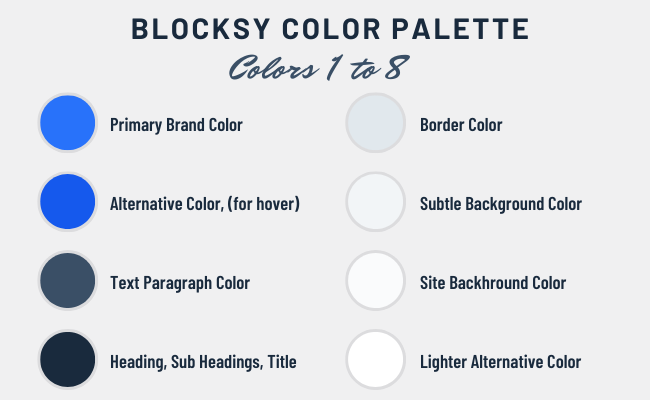
In the image above, I have selected the first color palette. Every palette comprises 8 colors, and these Blocksy colors are distinctively set for different parts of your website.

For example, the first color (color 1) resembles your brand, the second one stands for alternative color, most commonly used for links (hover action), and so on.
A nice set of 15 global color palettes are right within the theme customizer. Changing any color from here will affect the entire site. Let’s say you change color 3 (text paragraph color) in palette 1, from a darker version of grey to black. Then that will change your entire site’s text paragraph color to black.
Note:- Changing colors elsewhere in the theme customizer, overrides the global color settings.
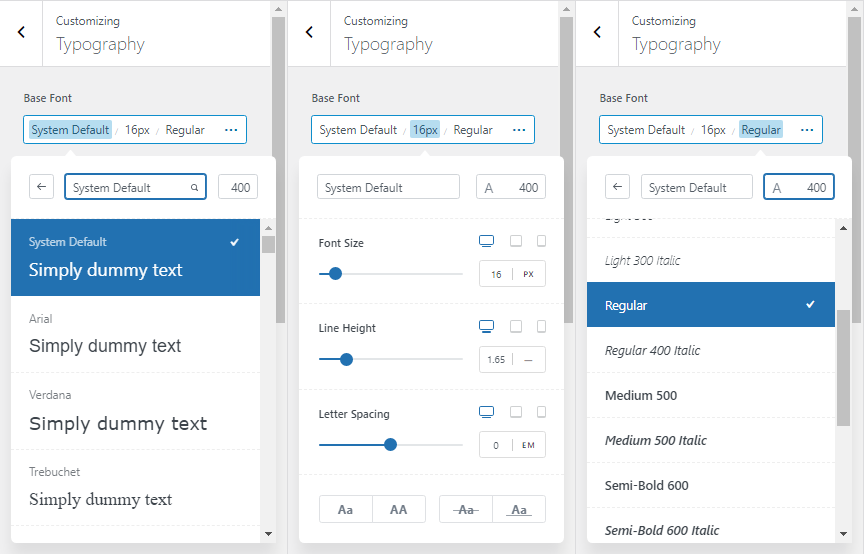
Blocksy allows you to change Typography for base fonts, headings 1 to 6, blockquote, buttons, and preformatted text within the customizer.

Font family, size, weight, text transformation, text decoration, letter spacing, and line height customization options come with the theme.
However, for premium users, Blocksy comes with Pro Extensions, allowing you to upload your own custom fonts and Adobe Typekit fonts.
In my opinion, this is the most intuitive way of presenting typography customization options. Where anyone can easily adjust anything related to fonts from one single place
Blocksy Mega Menu (Advanced Menu)
Advanced Menu is one of Blocksy’s top rated, easy to create mega menu feature offered by Creative Themes team.
However, this functionality is extension based and comes under Pro Extensions. Meaning, only premium users can avail this feature.
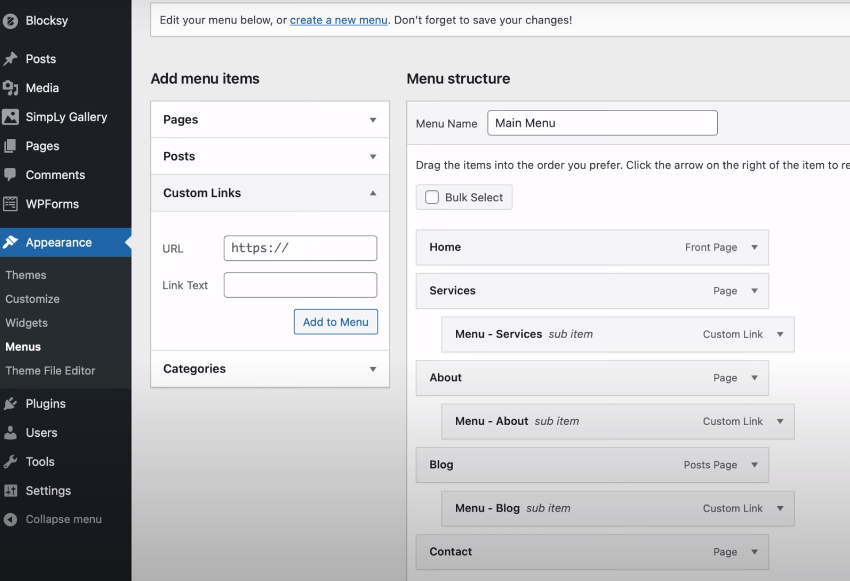
Seriously, it is so easy to create a mega menu using Blocksy that I can count it in steps;
- Create a menu from your WordPress Dashboard, with your default items and sub items
- Go to menu settings under each item and sub item (if required), and enable the mega menu
- Customize layout and columns

The above image is a sample illustration of where exactly you should create an advanced menu in Blocksy.
Of course, if you want to create a menu with different layout sizes for each column that contains icons, badges, dynamic data for images, etc., then you will need to go a little deeper.
But that is all there is to creating an advanced menu using Blocksy theme.
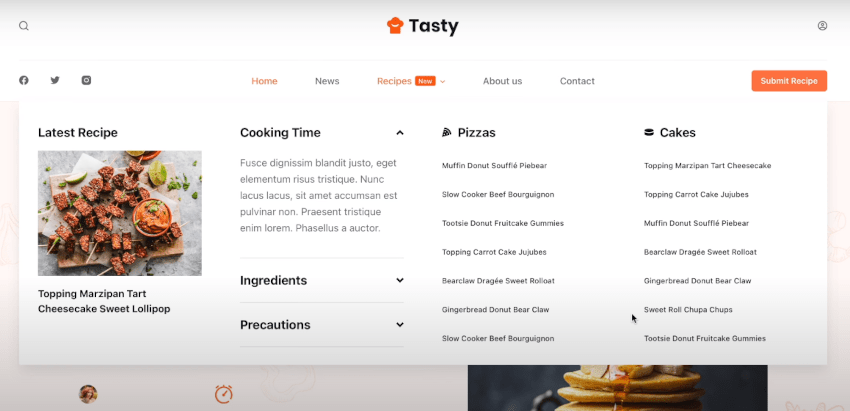
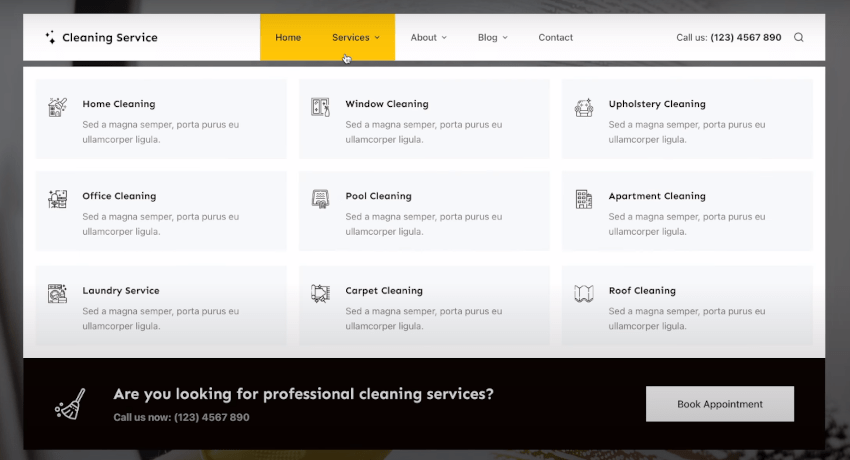
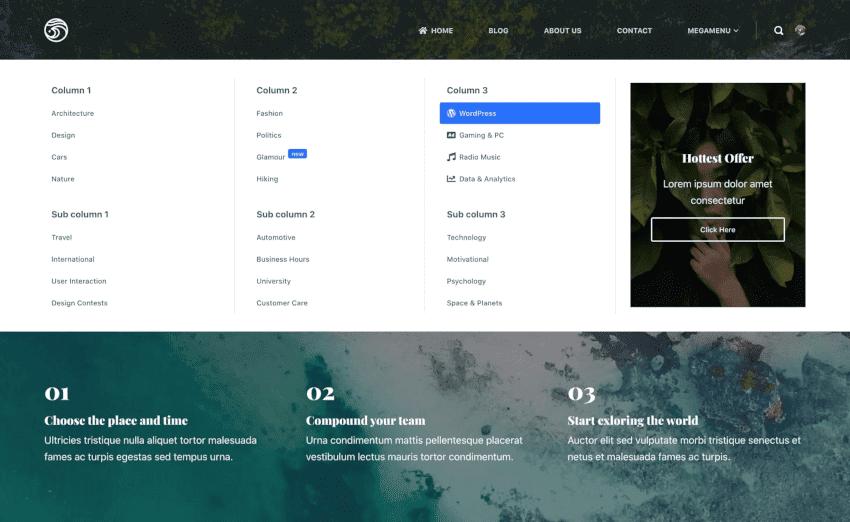
Have a look at some of the mega menu images created on Blocksy’s starter sites.

A 4-column layout with dynamic data image (thumbnail), accordion with written text, and 2 sub-menu item columns


The mega menu designs shown above are a mix of mega menu settings and Blocksy content blocks. Making the menus look beautiful and eye-catching, so your visitors would always like to visit your site again and again.
Blocksy allows you to control the menu’s width, customise number of columns, add icons, replace any column with a content block (pro feature), apply badge text & adjust alignment, and customize the overall design of the entire menu.
Giving so many features in-built with the theme facilitates the user to quickly create outstanding menus, without relying on third party plugins or expensive page builders.
Custom Sidebars
If you ever needed to create multiple sidebars for different parts of your website, then Blocksy Pro offers this feature.
That is right, this is a premium feature and does not come along with the free version of Blocksy theme.
This functionality is more or less like the conditional header and footer, while you are allowed to create as many custom sidebars and display them conditionally as you want.
For creating a custom sidebar in Blocksy, you will need to go Blocksy Pro Extensions and Activate Multiple Sidebars.
From there on, once you go to the Widgets section of your main WordPress Dashboard, you can easily create an additonal sidebar adding your own widgets to it.

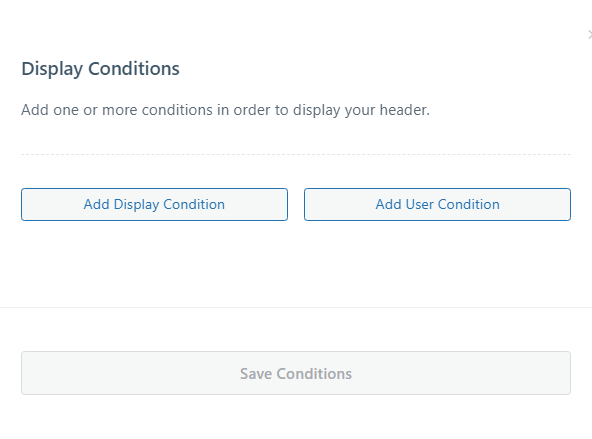
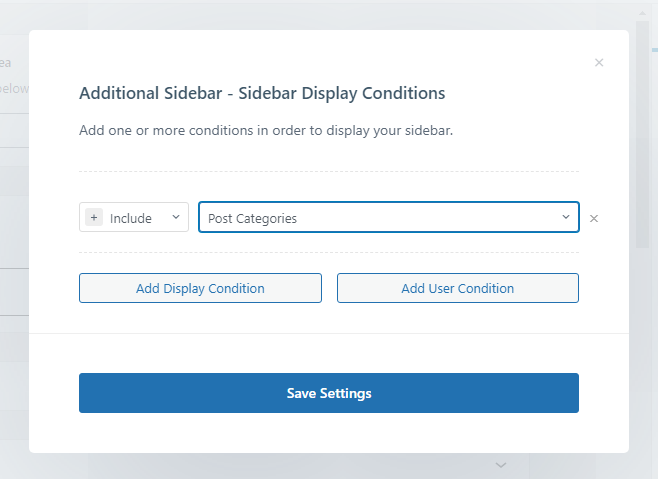
Following that, apply the display or user specific conditions as per your requirements and hit on Save Settings.
Done. You have successfully created a custom sidebar and applied display conditions to it in Blocksy theme.
Blocksy Content Blocks
This is one of Blocksy Pro’s best feature. You can understand it as Hooks. In other WordPress themes like GeneratePress and Kadence WP, these are called as Elements and Hooked Elements, respectively.
Each premium WordPress theme has this feature, but some of them, like Blocksy, offer more features.
Blocksy Content Blocks lets you easily create custom sections via Gutenberg blocks, any other block based plugin, or a page builder; and hook them into different areas of your site using conditions.
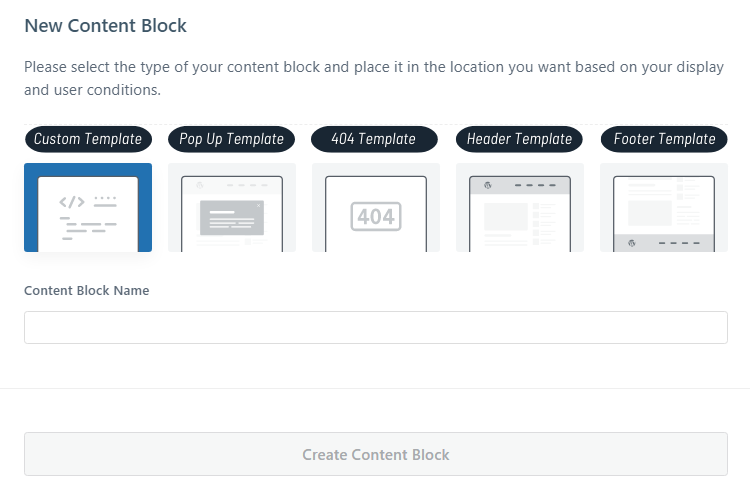
It offers you 5 types of Content Blocks to choose from;
- Custom Template
- Pop Up Template
- 404 Template to create a Blocksy 404 page
- Header Template
- Footer Template

Let me explain them one by one.
A Custom Template is where you can precisely apply your section or content block to an appropriate hook. This is what is most widely used and one of the best feature of Blocksy Content Blocks. Since, it comes with multiple options for the user.
Pop Up Templates come in handy when you want to create and showcase simple pop ups that get triggered on user actions like before closing the tab, after certain amount time, etc.
A 404 Template is useful in creating a 404 Page. Although, Blocksy offers design cutomization for 404 pages within the theme customizer. But, this template offers added design control.
Header and Footer Templates lets you quickly design headers and footers on your own. Use this if you do not wish to use the default Header and Footer Builder and their elements available in the theme customizer.
What Can I Create With Blocksy Content Blocks?
Let me give you a few ideas;
- You can create Single and Archive Page Templates having specific user designs, for a particular category.
- Create Product Lists on Single Product Pages using Share WC Hook to show lists in product short description.
- Add Archive Text below Product Category Title using Before Shop Loop WC Hook.
- Display Ads after certain number of paragraphs on Single Posts.
- Create a Fixed Mobile Bottom Bar for easier user accessibility.
- Use Blocksy Content Blocks to create a Fixed Top Bar (different from fixed header row) to display site promotions or new arrivals, using WP Head Start Hook (after 25th May 2022 update).
- Create a Newsletter Subscribe Form to pop up on the website after user stays on the site for certain amount of time, using Pop Up Template.
- Make an End of Season Sale Section and display it on certain pages with Expiration Date and Time feature, that stops displaying once the timer expires.
These are just a few that I have managed to create, test and run in live environments. You can literally create anything, sky is the limit with content blocks.
Note:- Always apply the correct display conditions, whenever working with Blocksy content blocks.
Blocksy Hooks Locations
For hooking sections into different areas of your site, you’d need a lot of Hooks. Thankfully, Blocksy provides them.
Blocksy General Hooks Location
- Before header
- After header
- WP head end
- Header before
- Header after
- Before section
- Before title
- After title
- After section
- Dynamic sidebar before
- Dynamic sidebar
- Dynamic sidebar after
- Before content
- Top content
- Bottom content
- After content
- WP footer
- Footer before
- Footer after
- Before comments
- Top comments
- Bottom comments
- After comments
Custom Hook
Blocksy WooCommerce Hooks Location
- Before Main Content
- After Main Content
- Description of Archive
- Before Shop Loop
- Before Shop Loop Item Title
- After Shop Loop Item Title
- After Shop Loop
- Before Single Product
- Before Single Product Summary
- At Single Product Summary
- After Single Product Summary
- Start of Product Meta
- End of Product Meta
- Share
- After Single Product
- Cart Empty
- Before Cart
- Before Cart Table
- Before Cart Contents
- At Cart Contents
- After Cart Contents
- Cart Coupon
- Cart Actions
- After Cart Table
- Cart Collaterals
- Before Cart Totals
- Cart Totals Before Total Order
- Cart Totals After Total Order
- Proceed to Checkout
- After Cart Totals
- After Cart
- Before Checkout Form
- Before Customer Details
- After Customer Details
- Billing Checkout
- Before Checkout Billing Form
- After Checkout Billing Form
- Before Order Notes
- After Order Notes
- Checkout Shipping
- Checkout Before Order Review
- Checkout Order Review
- Review Order Before Cart Content
- Review Order After Cart Content
- Review Order Before Total Order total
- Review Order After Total Order
- Review Order Before Payment
- Review Order Before Submit
- Review Order After Submit
- Review Order After Payment
- Checkout After Review Order
- After Checkout Form
- Before My Account
- Before Account Navigation
- At Account Navigation
- After Account Navigation
- Account Content
- Account Dashboard
- After My Account
Seriously, these are a lot of hooks location. Blocksy offers precise locations for different users and their websites.
Custom Code Snippets
Custom Code Snippets is a premium Extension feature under Blocksy Pro.
To use this feature, you need to activate the Custom Code Snippets Extension first.
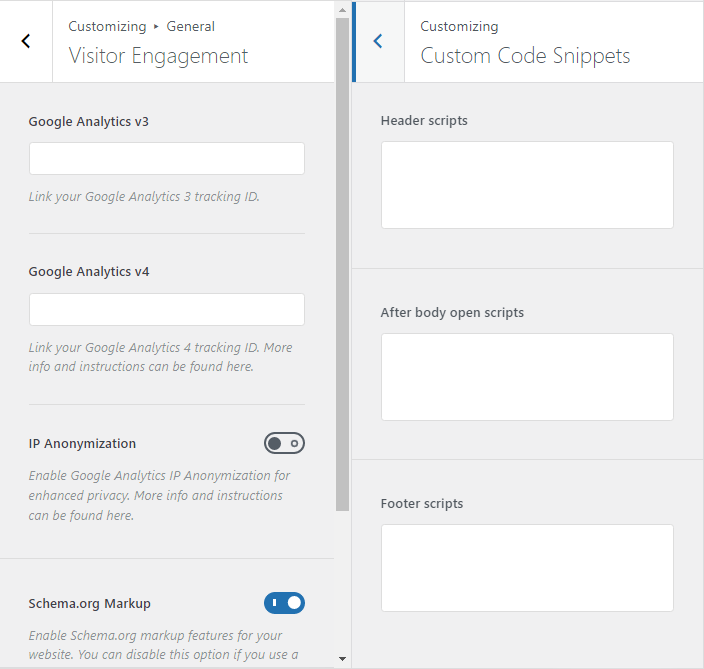
For Blocksy free users, you would have to use Visitor Engagement Customization under General settings. Besides, that only supports Google Analytics
Where as, Custom Code Snippets lets you add Header, Footer & After Body Open scripts globally. Meaning you will not have to download a third party plugin to induce Google Analytics, Facebook Pixel or any other codes on your website.

From the image above, you can easily identify that the free version of Blocksy comes with limitation of adding only Google Analytics code. But, Blocksy Pro gives you room for any custom code you’de like to add anywhere on your site.
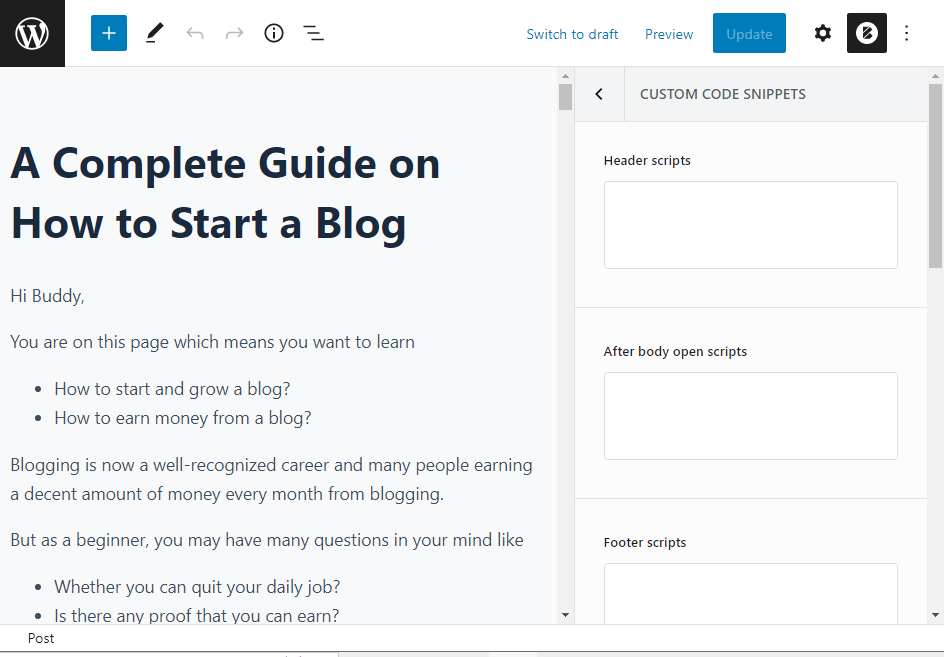
Plus, there is more to it. The Custom Code Snippets also lets you add customized codes at Post/Page levels that specifically affect only them, and not the entire site.

Any scripts pasted here would only affect the blog post shown in this image.
Adobe Fonts, Custom Fonts & Local Google Fonts
Blocksy Pro allows you to use your own Adobe Typekit and Custom Fonts via theme’s customizer.
Upload Adobe Typekit and WOFF type fonts and customize each variation of every custom font.
For using Adobe fonts, custom fonts, or serve your selected local Google fonts from your own web server, you will need to activate these pro extensions.



To upload your Adobe Typekit, just click on Add/Edit Fonts under Adobe fonts, insert your Project ID and click on Fetch Fonts.

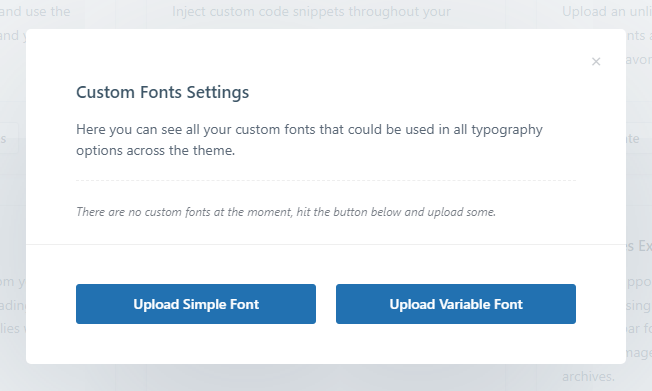
Custom Fonts extension allows you to upload a simple or variable font that can be used via the theme customizer, applicable throughout the theme.

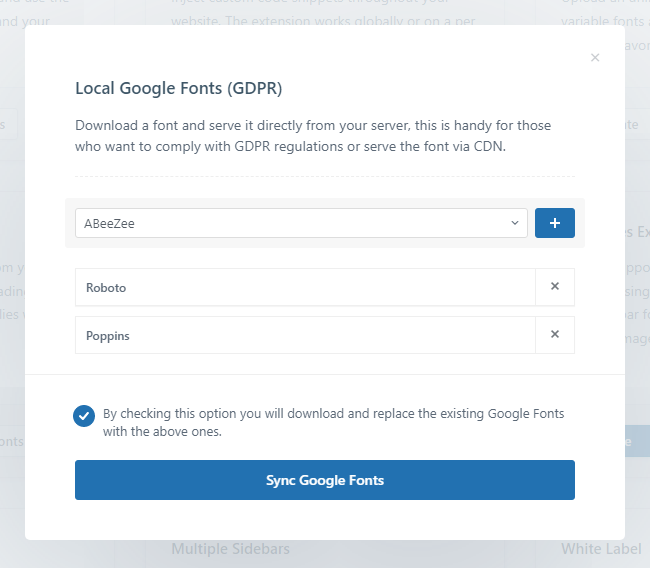
For staying compliant with GDPR rules choose the Google Fonts you require, click on Sync Google Fonts, and you are done.

Serving Google Fonts locally does improve your website’s performance overall.
Post Types Extra – Blocksy Theme Review
The developers at Creative Themes have paid more attention to Post, Page, and Category/Archive Layouts.
By default, the free version of Blocksy already comes with lots of Post/Page layout structure styles, more options to customize and design Titles, Post/Page Elements, Share Box, Author Box, and a lot more.
However, right now I wanted to mention extra options related to Page/Post and Category Archives, that are available only with Blocksy Pro.
The Post Types Extra is a Pro extension and offers the following features;
- You can create Blocksy Custom Fields within Archive Cards and Single Post Title Meta Box.
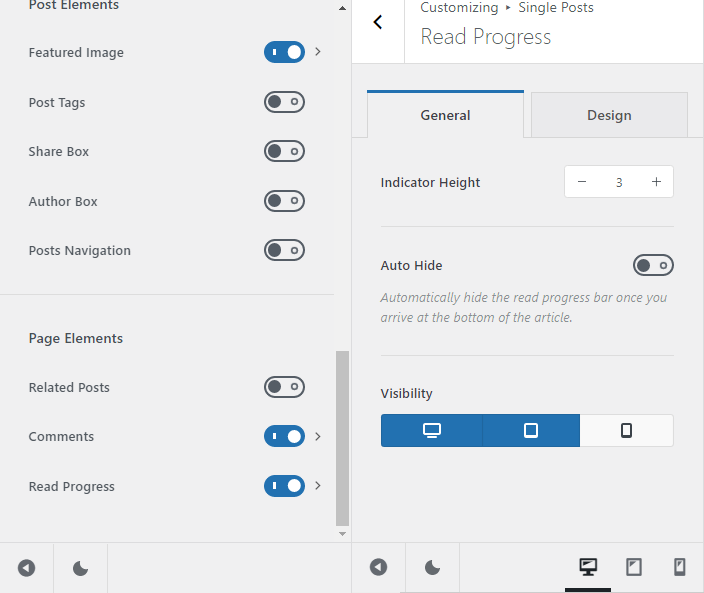
- Gives a Reading Progress Bar with options to customize the bar.
- With Blocksy’s Post Types Extra you also get Read Time field in Post Title Meta.
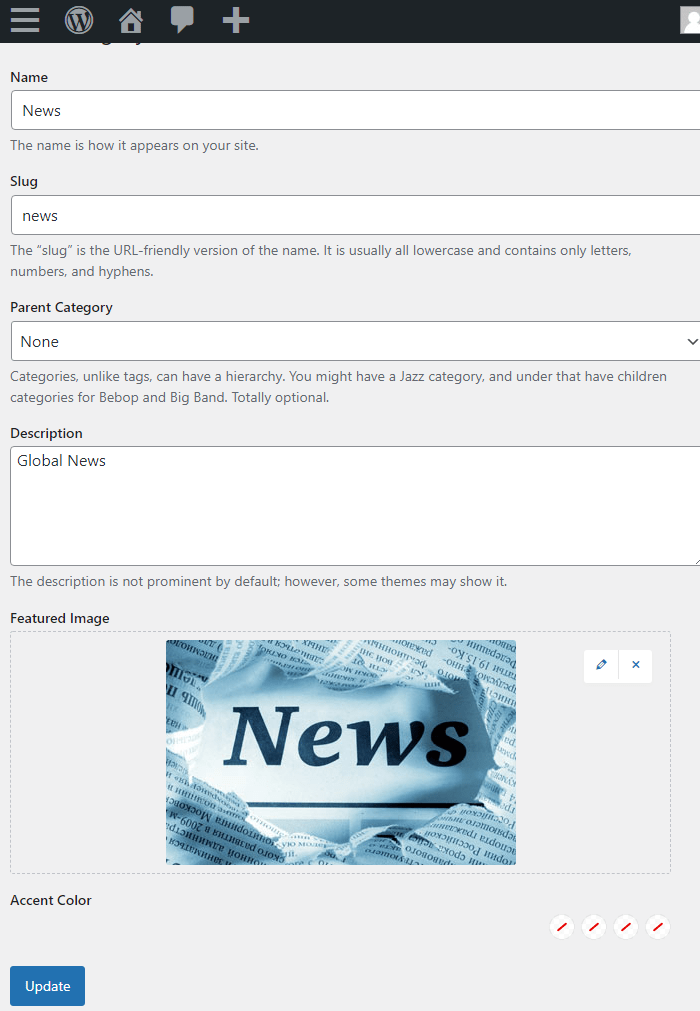
- Lets you set Featured Images and set Accent Colors for Category Archives.
For inculcating Custom Fields into any WordPress theme, an Advanced Custom Field WordPress plugin is required.
Installing ACF will allow you to add extra content to areas where it is most required to educate your website visitors.
Note:- You can also create a Blocksy custom post type.
Custom Field Examples:- Article Reading Time, Product Reviews, Ratings, and items sold, etc.

With the premium version of Blocksy theme you do not need to download another plugin for Read Progress feature.

A reading progress bar adds up to your page’s user experience and works really good for long form content.

Post Types Extra also adds a Read Time field under Post Meta of Single Post Title.

Blocksy Pro also lets you add Featured Image and set Accent Colors to Category Archives.
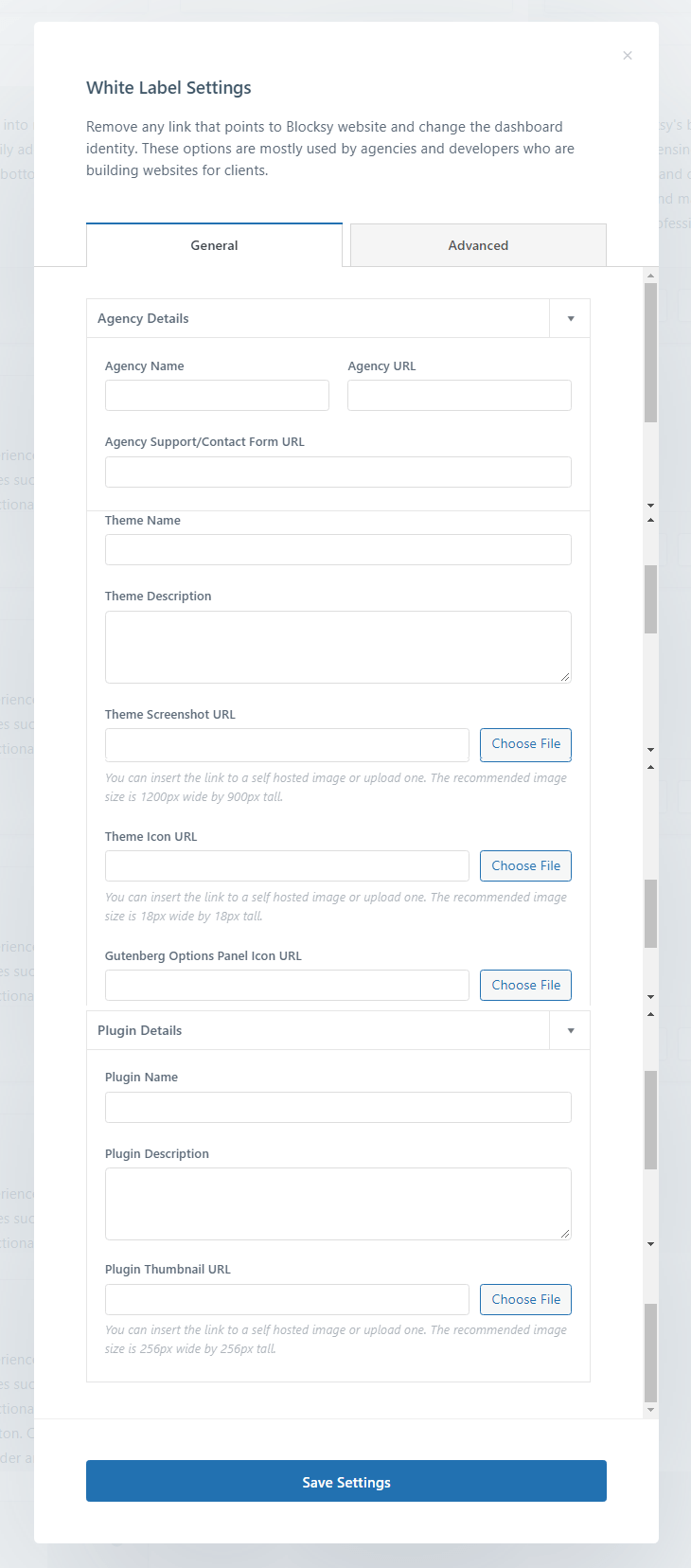
Blocksy Whitelabel Feature
Whitelabel is a feature that only comes with the Blocksy Agency Plan, annual or lifetime. This feature is best needed for agencies that create websites for other businesses.
Like every other premium extension, Blocksy agency plan subscribers can activate Whitelabel and see options like the following;

- Agency Name
- Agency URL
- Agency Support/Contact Form URL
- Theme Name
- Theme Description
- Screenshot URL
- Icon URL
- Gutenberg Options Panel Icon URL
- Plugin Name
- Plugin Description
- Thumbnail URL
These options let you override Blocksy’s branding in place of yours by hiding licensing information, theme, and other plugin knowledge from your clients.

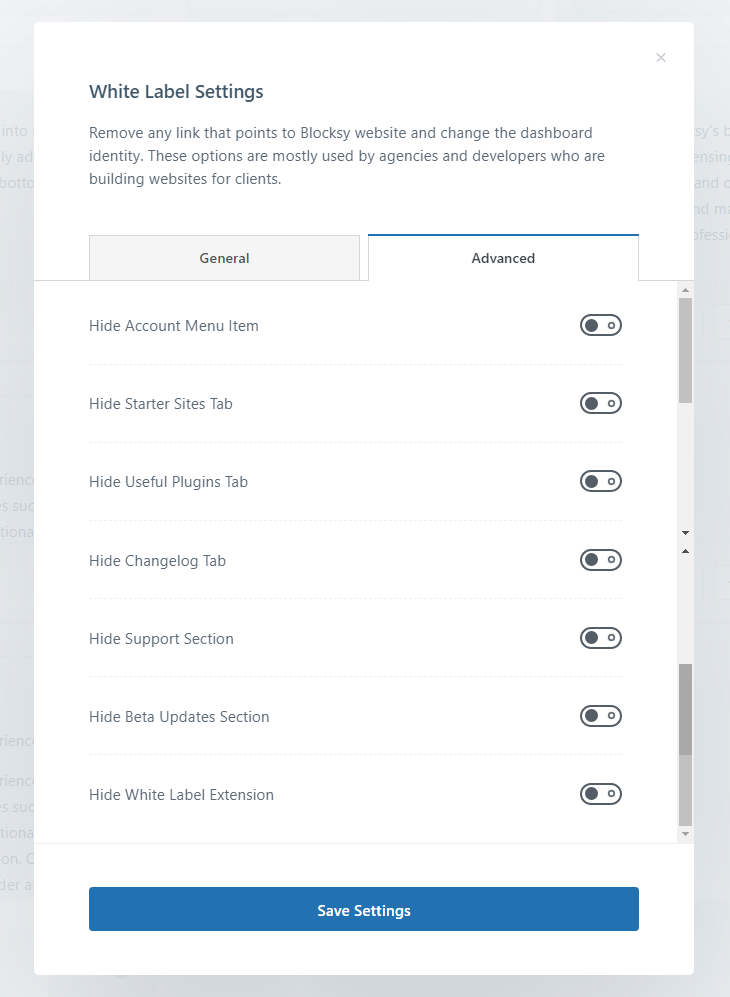
Furthermore, the Blocksy White Label advanced settings lets you hide Account Menu item, Starter Sites Tab, Useful Plugins Tab, Changelog Tab, Beta Updates Section, and White Label Extension.
Now, look at the number of fields and spaces you get with Blocksy theme’s white label feature. I think this is the one of the best feature an agency should have, making their projects look fresh for their clients.
Blocksy WooCommerce Extra
Just like every other extension mentioned above, WooCommerce Extra is also a premium extension and is available for Blocksy Pro users only.
The features that come with it are as follows;
- Product Quick View Module
- Floating Cart CTA
- Off Canvas Filter
- Blocksy Wishlist
- Additional Product Gallery Layouts
- Video Thumbnails on Product Archives
Note:- Almost all the features mentioned above are such that one would need to install 3rd party plugins, if these features are not available in a premium WordPress theme.
Developers of Blocksy theme understand this and therefore have included it under the premium extension called WooCommerce Extra.
If you are not running a product website, simply do not activate the extension.
What can I do with Blocksy Theme WooCommerce Extra features?
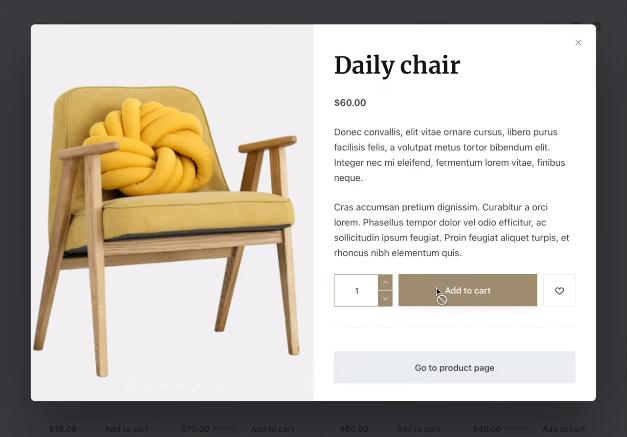
With Blocksy theme WooCommerce Extra extension you get Product Quick View Card.
The Blocksy pop up Modal Card lets your visitors see the product image, read its description, click on the wishlist button, or simply click on Add To Cart.

Enable the Quick View Button from the Card Options present under Product Archives.
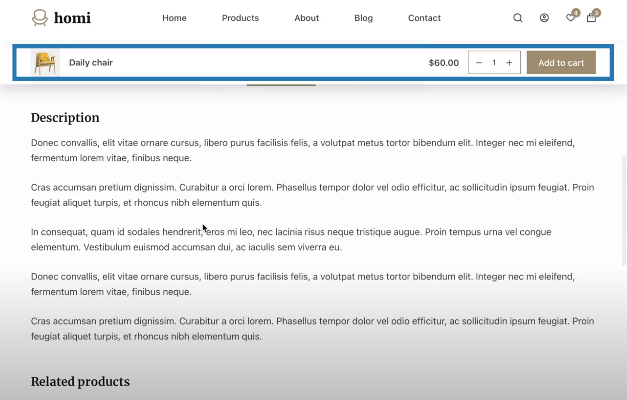
Your buyers get to see a Floating Cart CTA on single Product Pages, so they can quickly look at cart without any distractions.

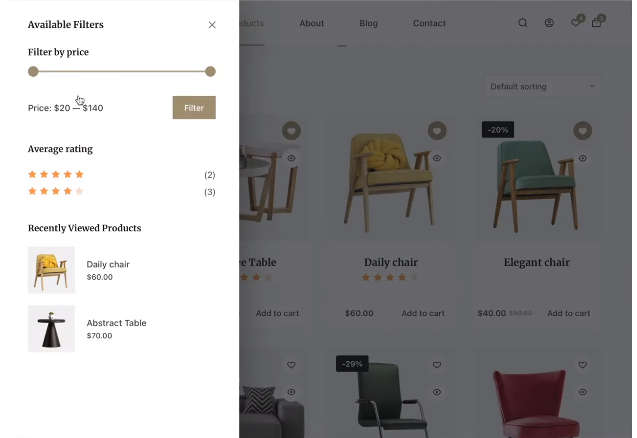
The WooCommerce Extra extension also comes with an Off Canvas Filter to apply on Archive Pages.
Archive pages like product category pages or even shop pages need a sidebar with multiple filtering widgets.
These widgets make it easier for your customers to filter products before checking them one-by-one.
However, multiple filter widgets in a sidebar doesn’t exactly give a super clean look to your customers. Therefore, Creative Themes have packed packed an Off Canvas Filter that opens in a single click.
Tip:- Blocksy Pro allows you to design and customize Off-Canvas Cart as well.

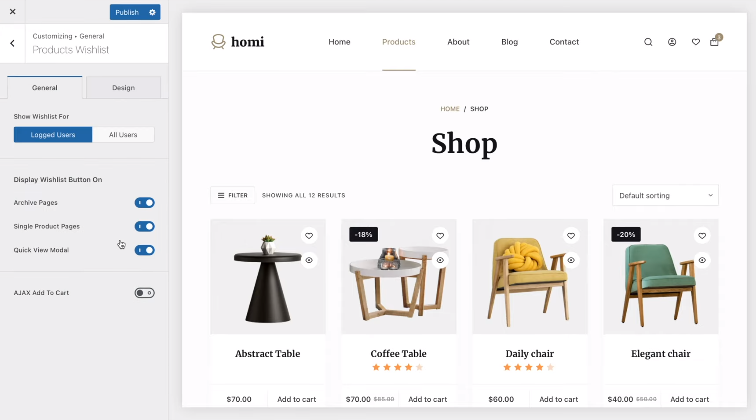
Blocksy Pro users also get the Products Wishlist feature; a Wishlist Button that displays on Archive Pages, Single Product Pages, and Quick View Modal.

Plus, there is a show wishlist only for ‘Logged In Users’ option.
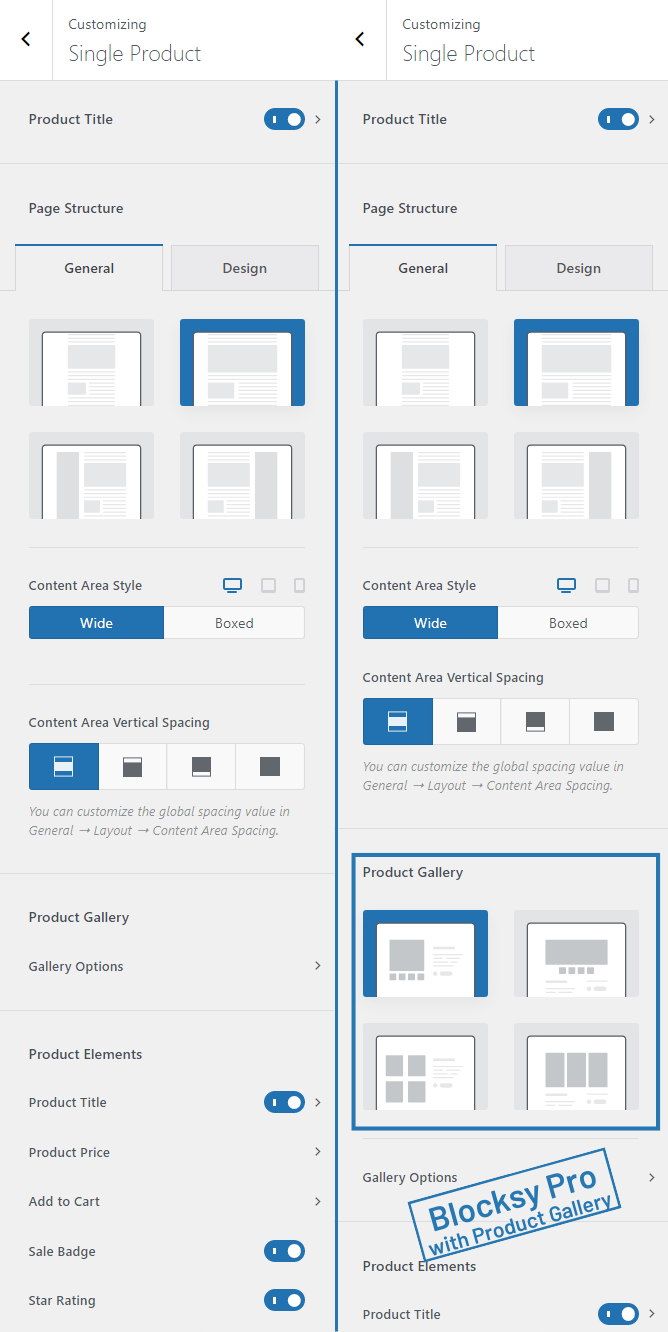
The free version of Blocksy theme offers only one Product Gallery layout for Single Product Pages. But, WooCommerce Extra (in Blocksy Pro) brings four more beautiful layouts, giving you 5 gallery styles in total.

Notice the difference between Blocksy free theme vs Blocksy Pro. The premium Blocksy’s theme customizer offers additional Product Gallery Layouts for its customers.
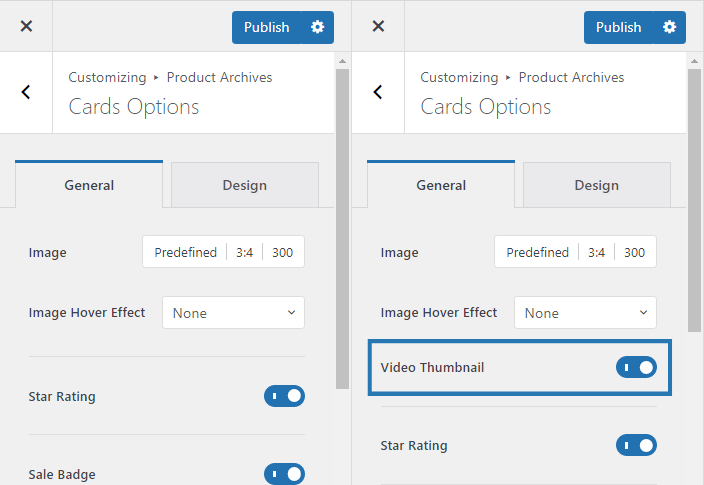
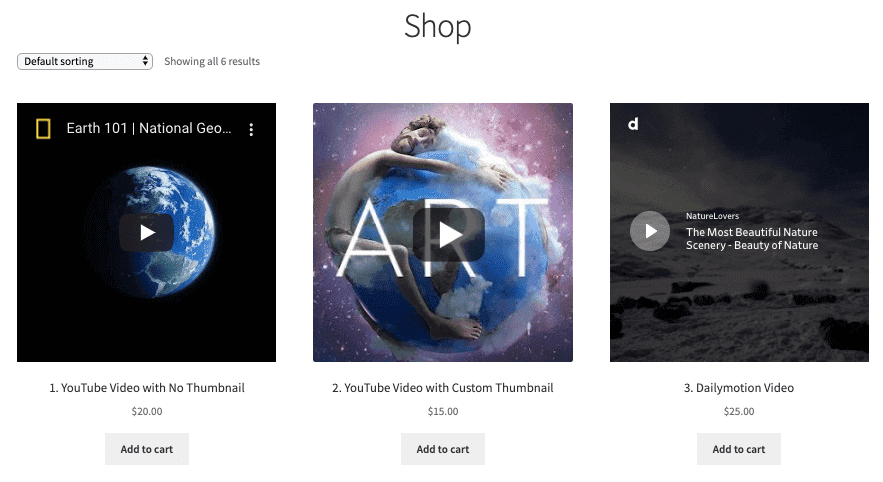
There’s one last feature that comes with WooCommerce Extra, and that is the ability to display Video Thumbnails on Product Archives.

This is how a Product Archive or Shop Page would look on the front end.

Blocksy WooCommerce Features
To be honest with you, Blocksy is the only theme I have found where I did not have to install multiple third party plugins for my WooCommerce websites.
Because Blocksy theme is highly extensible.
There is a feature to almost any requirement you think of, if you are trying to create a standard WooCommerce site.
All I’m trying to say is that Blocksy Pro offers an extension called WooCommerce Extra that offers 6 more features beyond other WooCommerce customization options.
That eventually keep you away from installing other 3rd party plugins.
Note:- With features like galley slider, wishlist, multi-step checkout, and distraction-free checkout Blocksy pro has become on of the go to theme for ecommerce stores website owners
What Features Are crucial When Creating A WooCommerce Website?
Have a look at the table to understand the most crucial features required from a theme, and how Blocksy caters to those requirements.
| Requirements to build a WooCommerce website | Features provided by Blocksy Theme |
|---|---|
| Brand color extension on WooCommerce pages | Blocksy pulls Global Colors and adds them to all WooCommerce based messages |
| I’d like to see a Sale & Stock Badge on my products | Blocksy comes with Sale & Stock Badge label options |
| Does Blocksy offer Product Page Title and Archive Page Title customization? | Blocksy comes with two design styles to customize Product Page Title and Archive Page Title sections |
| I want to show boxed-type cards on shop page | Blocksy comes with card customization possibilities for shop page |
| Does Blocksy let you add video thumbnails on shop page? | Yes, Blocksy Pro includes Video Thumbnail feature for shop page |
| I need a Quick View feature | Quick View feature is built into Blocksy theme |
| I want to reduce clutter on shop page and product archive page | Enable Off Canvas Filter under Blocksy Product Archive |
| How many gallery layouts does Blocksy provide? | Blocksy Pro comes with 3 additional Product Gallery Layouts, apart from default layout |
| Any extra Cart features? | Blocksy Pro comes with Floating Cart and AJAX Add to Cart options |
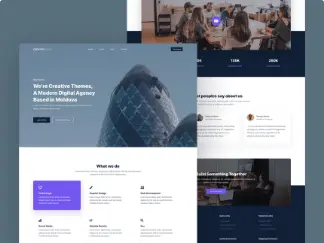
Integrates Well With 3rd Party Plugins
Blocksy theme integrates very well with popular 3rd party plugins like WooCommerce and most popular page builders.
More than half of Blocksy theme starter sites are built using page builders like Brizy and Elementor.
If you are inclined towards using page builders, you will notice that Blocksy syncs really well with Elementor and Brizy giving you hassle-free experience while creating templates, layouts, headers, hero section and even single product pages.

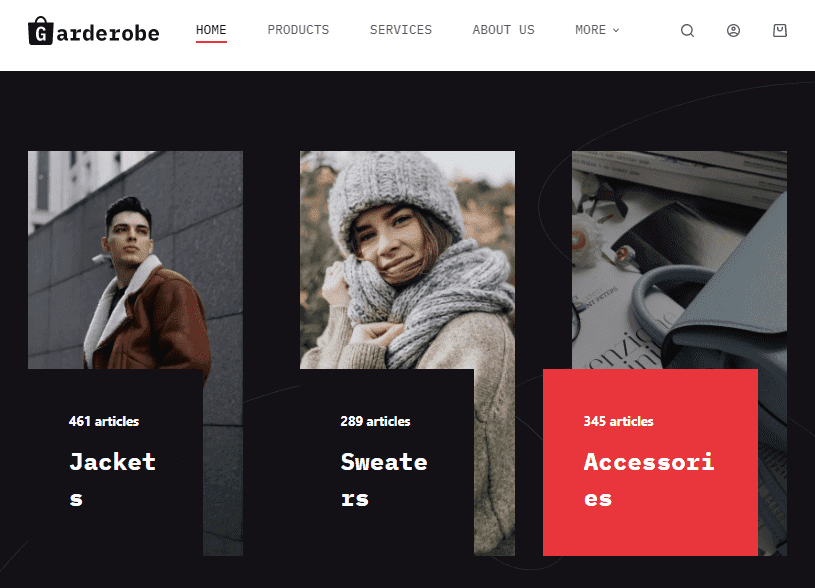
The above image is from Blocksy Starter Site – Garderobe, made with Elementor. There is a custom header with sticky feature, following a section on the homepage that displays three main shopping categories with hover effect and number of items contained within.
Likewise, there are many such sections, containers, buttons, effects, and layouts already created for Blocksy starter themes that support Elementor and Brizy page builders.
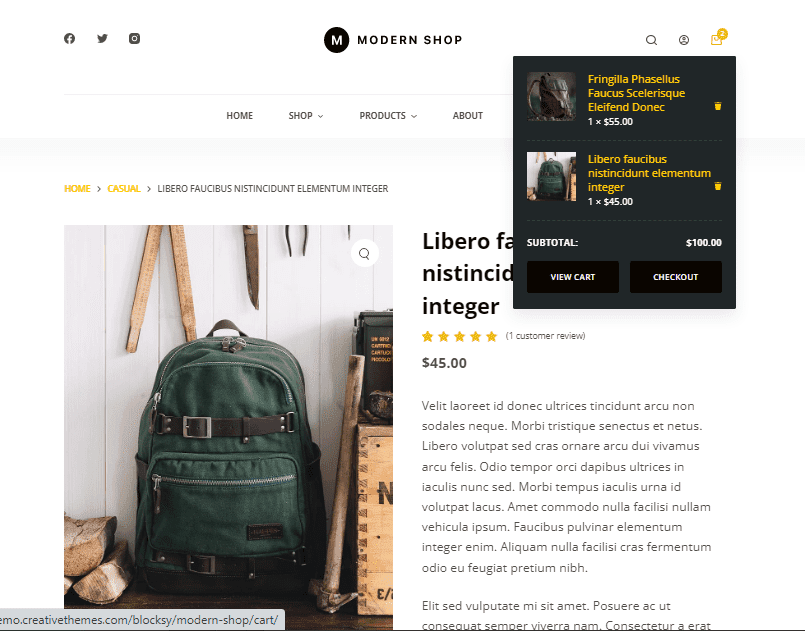
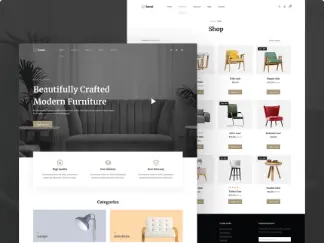
When it comes to WooCommerce, Creative Themes have made Blocksy theme so equipped to work with this plugin, that you get a lot of features to work with.

The above image shows another Blocksy Starter Site- Modern Shop with a 2-row Header that comprises important elements, Social Icons and an AJAX cart, following a default look Single Product Page.
If you are already using page builders like Elementor and Brizy, just switch from your current theme to Blocksy theme.
For people who are not fans of page builders and fancy Gutenberg Blocks, Blocksy is made keeping Gutenberg in mind. Easily create blocks and reusable blocks using GenerateBlocks, Kadence Blocks, and even Stackable. In fact, the Useful Plugins section under Blocksy Dashboard lets you download Stackable and Getwid Gutenberg blocks from the dashboard itself.
Blocksy Starter Sites
Creative Themes offer 28 Starter Sites with the Blocksy theme (currently). They have been rigorously maintaining their starter sites development speed to meet customer demands.
All of their starter site templates are free to use. Meaning, you get them even if you own the free version of Blocksy theme. The starter sites support Gutenberg, Elementor, and Brizy page builders.
Their is a good collection of Blocksy templates, from blog, services, restaurant, portfolio, business, news to eCommerce stores. All their sites are carefully created keeping beginners in mind. Hence, a single import click will set all elements as showcased.
Below is a table of all Blocksy starter sites from recently created to the oldest with their supporting page builders.
To import a Blocksy starter theme, you need to download companion Blocksy plugin.
Note:- Most of them are Blocksy Gutenberg based sites.
Bonus:- Click on any starter site for a live preview.
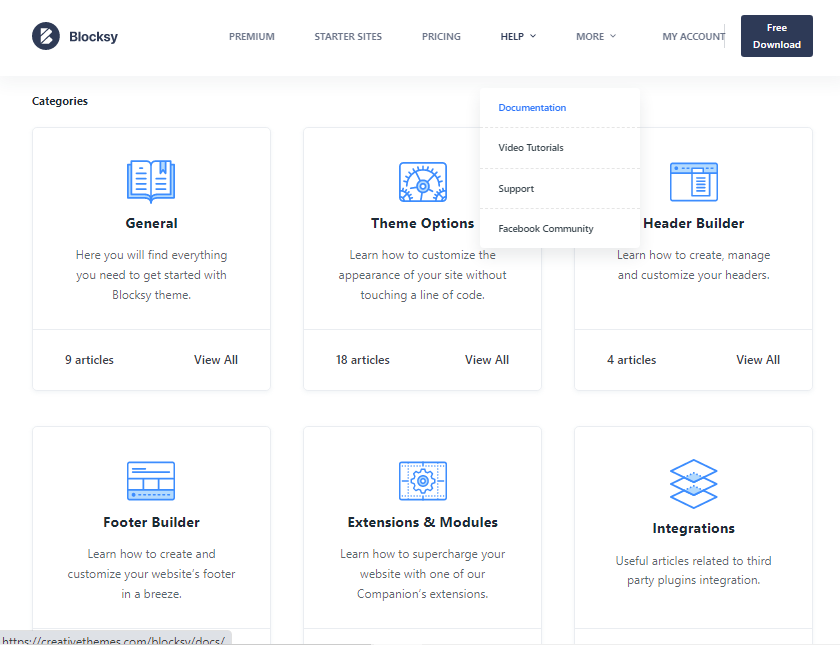
Blocksy Documentation & Support
With more than 100,000 installations from the official WordPress website, this theme is making a mark in the WordPress industry.
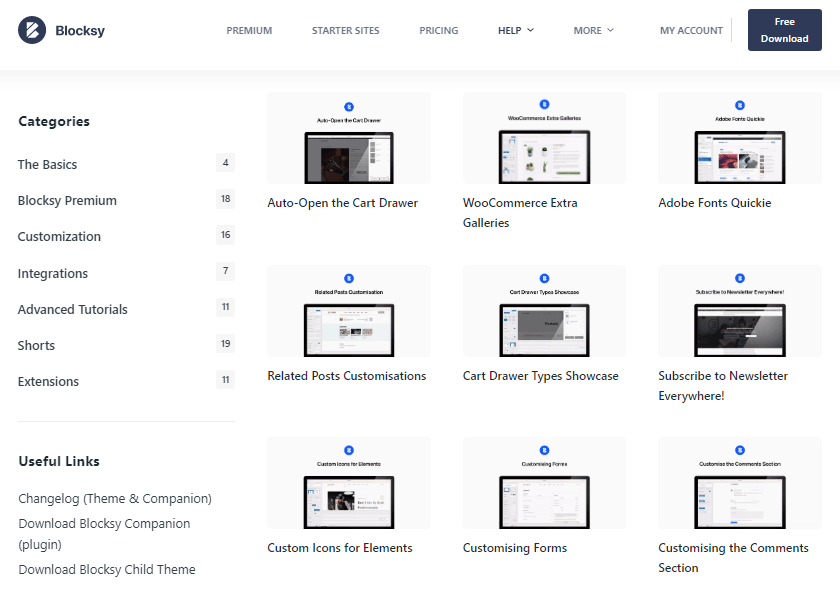
The creators and their team are well aware of the theme’s demands and what people actually need from a premium WordPress theme. Saying that, they have not only packed tons of features, but also offered detailed Blocksy documentation in the form of articles and videos, on their website.

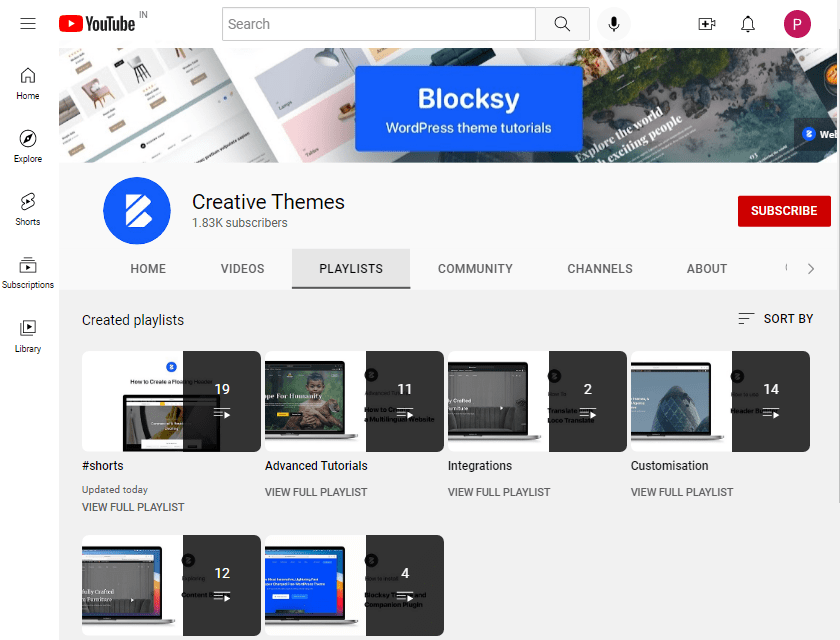
For those who love troubleshooting a problem by watching a video, Blocksy has short videos for you.

There is an official YouTube channel created by Creative Themes with videos teaching from basics to advanced concepts about the Blocksy WordPress theme.

When it comes to support, just like any other premium WordPress theme vendor, Creative Themes also offers a robust support system.
For queries and concerns you can always submit a support ticket and you are bound to get a response within 2 to 3 hours. Even though, the average turn around time is set to 24 hours.

Plus, there is an official Facebook Group that lets anyone join discussions around the Blocksy theme. I almost get most of my queries resolved from there.
With almost 5K members and 5 to 10 posts per day, this is an active group that gets you solutions to your queries.
Blocksy Pricing
The free version of Blocksy theme can be downloaded from the WordPress repository. But I would highly encourage you to go for the pro version.
There is a subscription for everyone. If you have one website and are only looking to try this theme on that particular site, then go for the Personal license.
For multiple site licenses, Professional and Agency licence is the best.
Blocksy pricing for all plans is mentioned below.
| Blocksy Pro | Personal | Professional | Agency |
|---|---|---|---|
| Number of Site Licences | 1 | 5 | Unlimited Sites |
| Annual | $49 | $69 | $99 |
| Lifetime | $149 | $199 | $299 |
| Whitelabel feature | No | No | Yes |
*Prices may vary according to the vendor. Currently, at the time of writing these are up to date.
You can create unlimited sites using Blocksy Agency plan.
FAQs – Blocksy Theme Review
Blocksy theme is modern, professional, performs very well, is feature-rich, and supports 100% Gutenberg editing. All of this makes Blocksy theme one of the best WordPress themes in the market.
Blocksy is super fast and gives a score of 95+ on Google Page Insights.
Blocksy is a freemium WordPress theme. It has a free and a pro version. Blocksy is highly optimized for block-based editing and uses modern web technologies like React, Webpack and Babel. Hence, users experience a remarkable speed with multiple customization options.
New web technology like Webpack make it possible to load only the code required for features that you need. This lets you enjoy multiple features without worrying about performance drop.
Blocksy has a lot of customization possibilities within the theme. The pro version offers Content Blocks, Mega Menu, and multiple Pro Extensions for further customizing the theme. I have chalked out almost all customization options in this Blocksy theme review.
Yes, Blocksy theme supports Elementor page builder. In fact, few of Blocksy starter sites are made using Elementor.
No, Blocksy is not a page builder. It is a multi-purpose WordPress theme. But, it surely integrates well with the best page builders like Elementor, Brizy, and Stackable.
From your WordPress dashboard go to themes, search for Blocksy and install it. Activate the theme and there you have Blocksy theme on WordPress.
Once you have installed and activated Blocksy theme on WordPress, download and install Blocksy Companion plugin. The Blocksy companion plugin will enable Blocksy starter sites tab under the main Blocksy dashboard.
Conclusion
Although the article has been long, I hope you have enjoyed reading it and have got a clear picture about everything this theme has to offer.
The reason I have written this in-depth Blocksy theme review is because I too faced multiple challenges while trying to find the best WordPress theme that would suit all (almost all) of my site requirements.
I use Blocksy theme on my sites and my client’s websites and have never faced any problem as such.
Overall, Blocksy is a very reliable, convenient, and easy to use WordPress theme for beginners as well as professionals.
Blocksy loads fast and that gives a positive impact to your SEO score. It has got multiple features that almost reduces most of your 3rd party plugin downloads. Gutenberg editing works flawlessly throughout the theme.
Note:- Please use the Blocksy promo code to avail 10% discount on your purchase.































That’s a nice article, thank you for a great article. It helped me a lot. Keep it up.