In this Blocksy vs Kadence blog post, we are comparing two very identical WordPress themes.
If you have been in WordPress community for quite some time then you recently might have started hearing the names Kadence theme and Blocksy theme.
Although there aren’t major differences between Blocksy and Kadence, both of them are powerful, feature-rich, and Gutenberg-ready WordPress themes. However, it is worth comparing them to let you know which theme is worth your money.
What is the Kadence Theme?
Kadence is a lightweight mobile-responsive WordPress theme that comes packed with multiple features. It offers great flexibility and customization options to build the best WordPress site that helps you stand out from the crowd.
Just like the other themes in the WordPress eco-space, this one too follows a freemium model.
Meaning, there’s a free version of Kadence theme and a premium version, called Kadence Pro.
Kadence comes with a drag-and-drop Header/Footer Builder, a library of Kadence Starter Templates (pre-made sites), amazing Page & Post Layouts, Header/Footer Scripts, a Mega Menu, Dark Mode, and other notable features.
What is Blocksy Theme?
Blocksy is another lightweight, blazing-fast WordPress theme. It’s a 100% Gutenberg Block-Based theme and offers all features that are required to build a professional website with modern looks.
Blocksy WordPress theme is mobile-responsive, adaptive, translation-ready and very well SEO optimized. In addition, Blocksy has been developed using the latest technologies, that offer you a smooth web experience.
It too follows the freemium model, which means there’s a Blocksy free and Blocksy Pro theme.
Kadence Theme vs Blocksy Theme Overview
| Features | Kadence | Blocksy |
|---|---|---|
| Performance | Fast | Fast |
| Fully Gutenberg Based | Yes, 100% | Yes, 100% |
| Mobile Responsive | Yes | Yes |
| Secure & SEO-friendly | Yes | Yes |
| Supports RTL & Translation | Yes | Yes |
| Page Builder Integration | Elementor, Brizy, Beaver Builder, SeedProd, Divi, Thrive | Elementor, Brizy, Beaver Builder |
| Header & Footer Builder | Yes | Yes |
| Header Elements | 21 | 19 |
| Footer Elements | 10 | 9 |
| Sticky Header | Yes | Yes |
| Mobile Header Builder | Yes | Yes |
| Multiple Conditional Headers | Yes | Yes |
| Multiple Conditional Footers | Yes | Yes |
| Conditional Sidebars | Yes | Yes |
| Typography Support | Google Fonts, Custom Fonts & Font Pairing | Google Fonts & Custom Fonts |
| Multiple Global Color Palettes | Yes, 3 | Yes, 12 |
| Font Pairing Presents | 12 | No |
| Dark Mode | Yes | No |
| Advanced Mega Menus | Yes | Yes |
| Advanced Page, Post & Category Layouts | Yes | Yes |
| Related Posts with Carousel | Yes | Yes, but without Carousel |
| Author Box with Social Channel | Yes, without Social Channel | Yes |
| Share Box (for sharing content) | Kadence Simple Share | Yes |
| Social Integration via Customizer | Yes | Yes |
| Infinite Scroll | Yes | No |
| Lightbox feature | Yes | No |
| Advanced WooCommerce Features | Yes | Yes |
| Archive Custom Page Title Backgrounds | Yes | No |
I have tried to include almost all the required features for a modern website. Now let us start comparing both themes.
Kadence vs Blocksy – Installations Reviews & Ratings
Kadence WP was first seen in the WordPress repository around August 2020 and has reached over 300,000+ active installations.
It is impressive growth and ever since then, KadenceWP has been in the top 10 most popular WordPress themes.
On the other hand, Blocksy was first released on February 20th, 2019, and has over 100,000 active installations until now. The number much lesser than that of Kadence.
| Theme | Active Installations | Reviews | Ratings |
|---|---|---|---|
| Kadence | 300,000+ | Total: 204, 5/5 – 192 | 4.8/5 |
| Blocksy | 100,000+ | Total: 802, 5/5 – 796 | 5/5 |
Key Features of Kadence Theme
Kadence is a popular multipurpose WordPress theme. It is light in weight, fully responsive, SEO-friendly, and provides multiple features.

Below are the few points I felt were out of the box, while using the Kadence theme.
Global Settings
Kadence Pro comes with global settings for color, typography, buttons, and layouts
Header Elements
Kadence Pro comes with so many Header Elements, that you might never need a page builder.
Advanced Typography
You get an option of font pairing. In case you aren’t sure which fonts are the best to pair for your website. Just apply, check them out, and if you like them, publish the changes.
Schedule/Expire Elements
Schedule and apply expiry of Kadence hooks elements on a specific day or date (Kadence Pro).
Multiple Color Palettes & Integration
Comes with 3 Color Palettes and integrates its global colors with colors of the page builder you use.
Awesome Layouts
Page Layout, Search Page Layouts, the Kadence 404 Page Layout, Blog Post Layout and Category Page Layouts are the best.
Related Posts With Carousel
Built-in related post feature with grid columns and sliding carousel.
Sticky Footer
Single click sticky footer feature comes with the free version of Kadence, for the entire site.
Features of Blocksy Theme
Similarly, Blocksy WP theme is multipurpose and feature rich. To be ahead of the competition, the developers have made this theme lightweight, mobile responsive, and used high-end technologies like React, WebPack, and Babel.

All of this provides a multitude of features for building any kind of WordPress website.
The points which make Blocksy good and stand out from the crowd are;
Gutenberg-Compatible
Blocksy is 100% compatible with Gutenberg editor and blocks, giving you a solid block-editor experience.
Header/Footer Elements
Blocksy header builder and footer builder support multiple elements with an option for you to duplicate elements and use in multiple places. More elements in premium version.
Blocksy white label
This allows you to replace the original branding with yours. Simply start Blocksy white label extension (from Blocksy Pro) and customize it all (Blocksy Pro).
WooCommerce Extra
An extension under Blocksy Pro that lets you add Product Quick View, Floating Add To Cart, Wishlist, and AJAX Add To Cart (Blocksy Pro).
For more information about what’s there in Blocksy free and premium theme go through Blocksy free vs pro article.
Is Kadence Faster Than Blocksy Theme?
This is one of the most important parameters in today’s time, especially after the Core Web Vitals update.
For performing a Kadence vs Blocksy speed test, I have performed the activities on a single website, one after another. Meaning, I have completed the speed tests on Google PageSpeed Insights, Pingdom, and GTMetrix for Kadence and Blocksy themes.
Since I’ve used a single website for testing purposes, both the themes were tested on the same Hosting.
Plus, tests were carried out on a specific blog post page carrying tables, multiple images and a featured image.
This activity involved no Caching Plugin or Page Builders on the website.
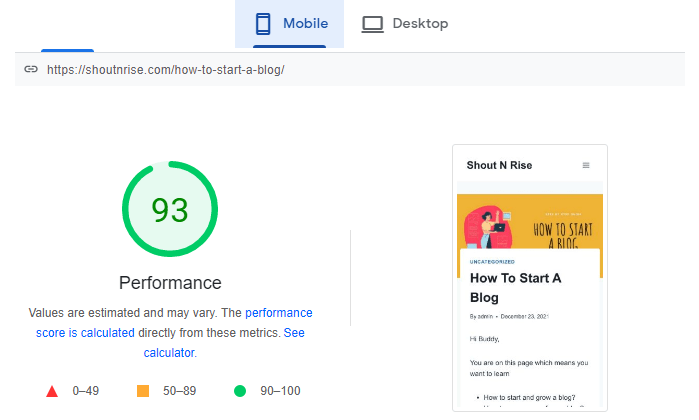
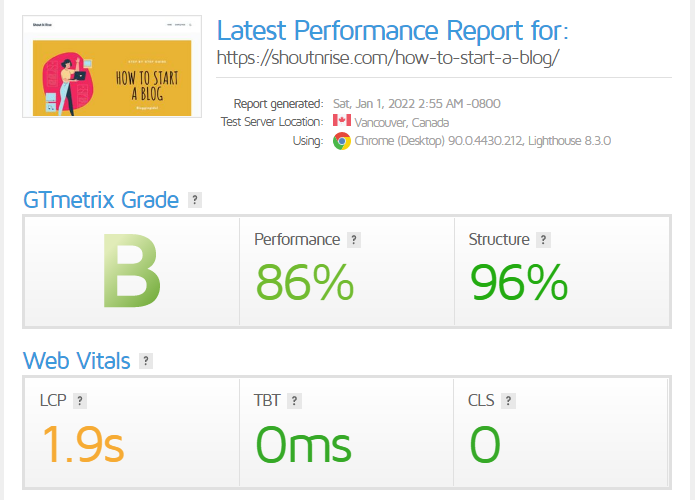
Kadence Website Speed Test
Firstly, done on Google PageSpeed Insights.

A performance of 93 on Mobile and 97 on Desktop is good. A huge concern I found here was that Lazy Loading on images prevented them to load sooner.
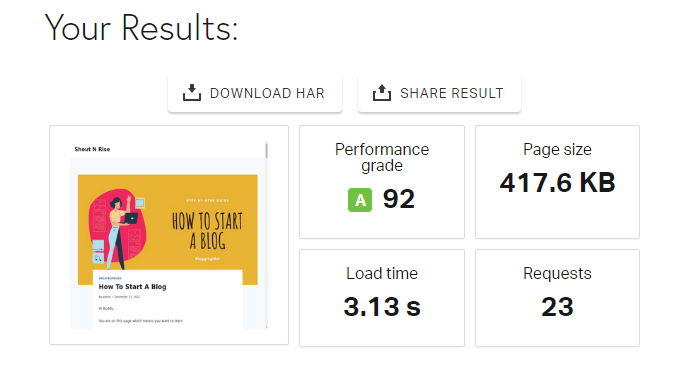
Similarly, performed on Pingdom Website Speed Test Tool.

More or less the same like the one seen under Google PageSpeed Insights.
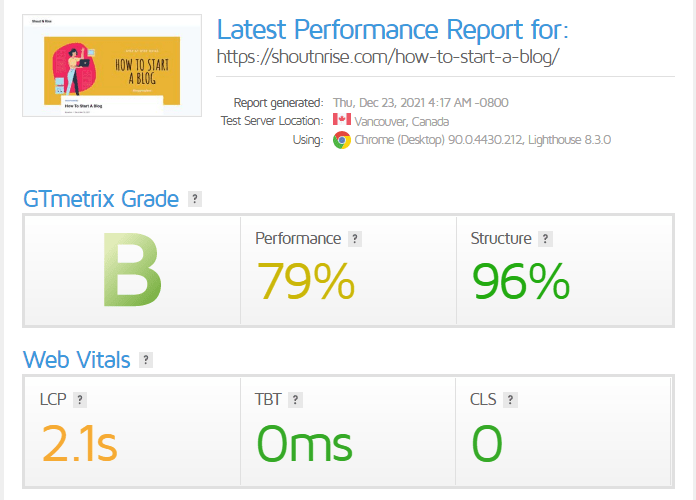
Finally, on GTMetrix.

I needed to optimize images and a caching plugin can more or less solve the remaining CSS minification issues.
Note:- I have deleted the KadenceWP theme and Kadence Pro plugin before installing the Blocksy theme with the Blocksy Companion Pro plugin.
Blocksy Website Speed Test
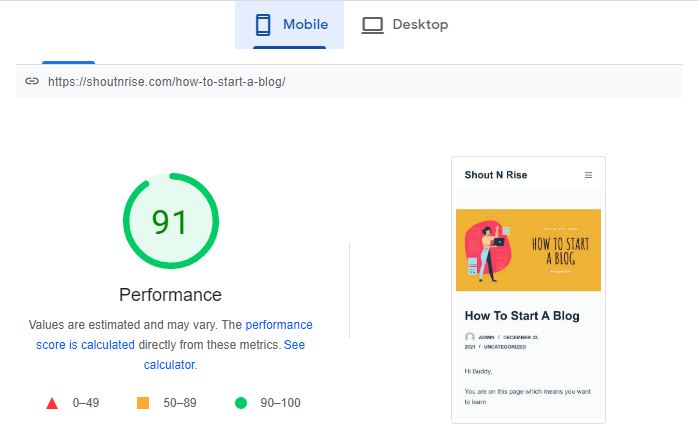
Similarly done with Kadence theme, we are first going to run the speed test using Google Page Speed Insights on the same blog post.

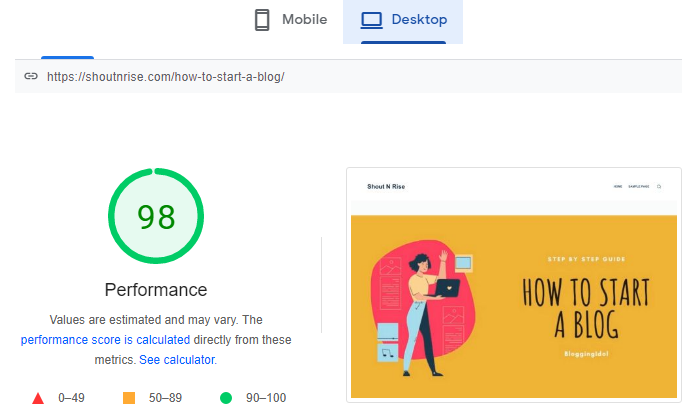
And Desktop…

The results shown are 91 on Mobile and 98 on Desktop. That is very close to how Kadence Performed on Google PageSpeed Insights.
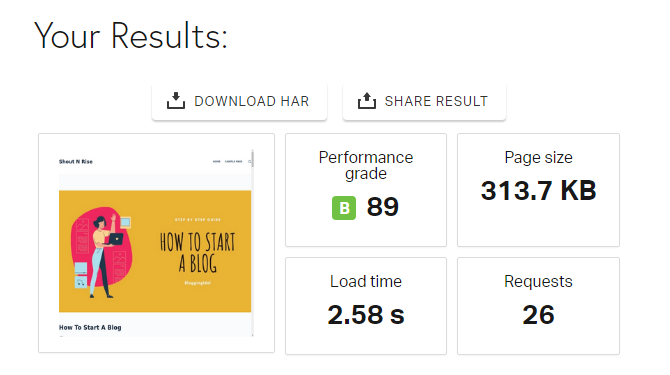
Let’s look at the Pingdom results.

Lastly, on GTMetrix.

Kadence vs Blocksy Speed Test Summary
With the website tested on three different platforms we can summarize;
| Theme | Performance | Page Size | Load Time | Requests |
|---|---|---|---|---|
| Kadence | 92 | 417.6KB | 3.13s | 23 |
| Blocksy | 91 | 313.7KB | 2.58s | 26 |
Both the themes are more or less very close to each other in terms of speed performance.
With the results seen on a live blog post with header elements, multiple images, links, and buttons; I would say both Blocksy and Kadence fall under the category of fastest WordPress themes.
It took 23 requests to load the webpage of the website running on Kadence theme. Whereas, 26 requests to load the webpage of the website running on Blocksy theme.
Giving Kadence a higher performance score.
But, since there is a difference of half a second. We really can’t call out a winner here.
Winner: Tie
Kadence vs Blocksy – Header & Footer Builder
Header and Footer Builders are modern WordPress theme functionalities. Nowadays, almost all good and popular themes come with a Header builder and a separate Footer builder.
If a theme follows a freemium model, then the free version theme comes with basic Header and Footer elements. While the premium or pro version offers a fully functional Header & Footer Builder in the theme customizer with, all the elements included.
Blocksy and Kadence are no different. The company follows the same standards.
Both Kadence and Blocksy have a limited number of Header and Footer elements in their free version.
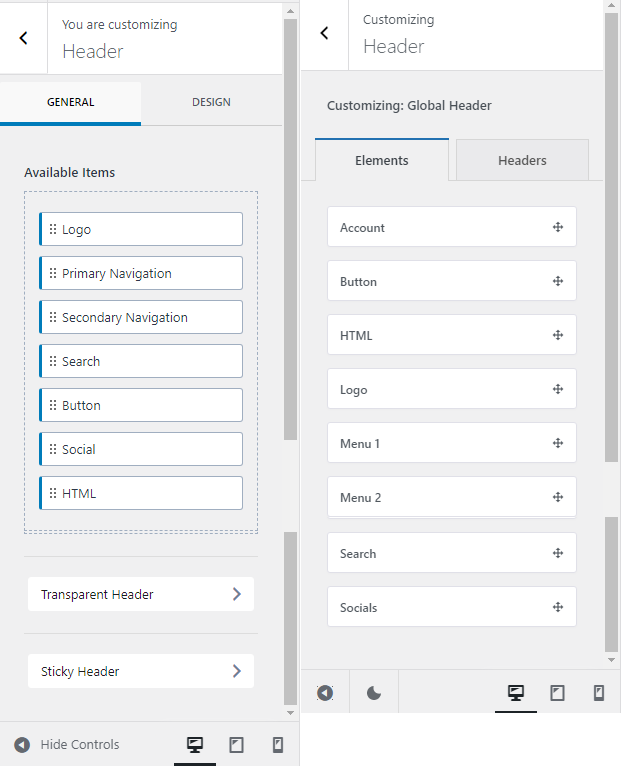
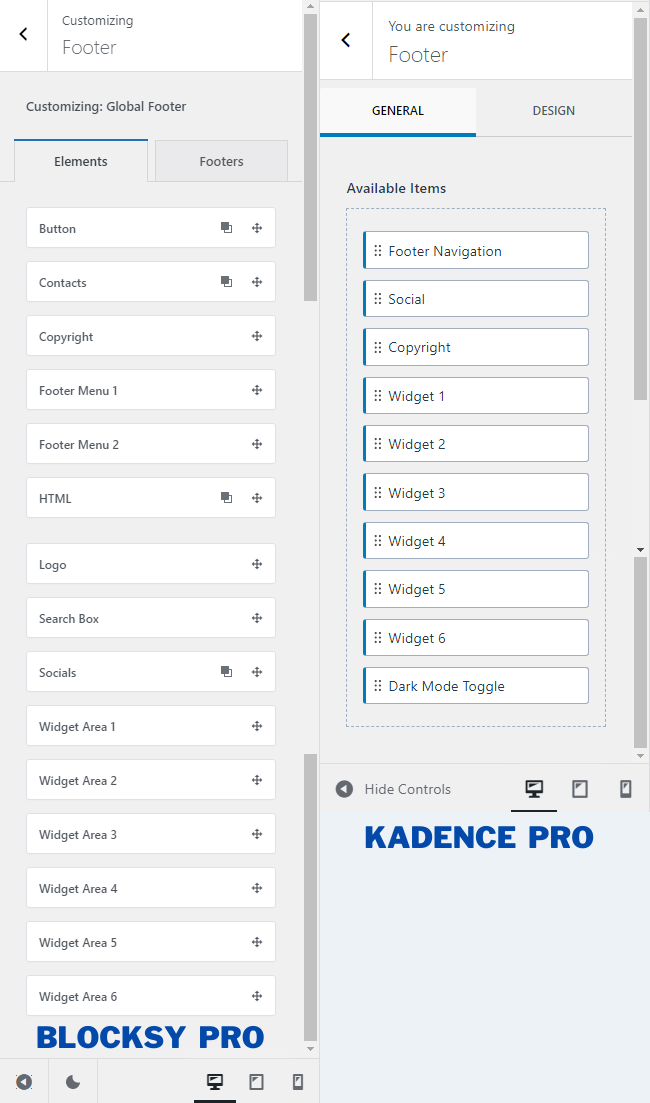
Blocksy vs Kadence Header Builder

Apart from the Account header element, both the themes share similar header elements in their free version.
Note:- Blocksy sticky header & Blocksy transparent header are under the Headers Tab.
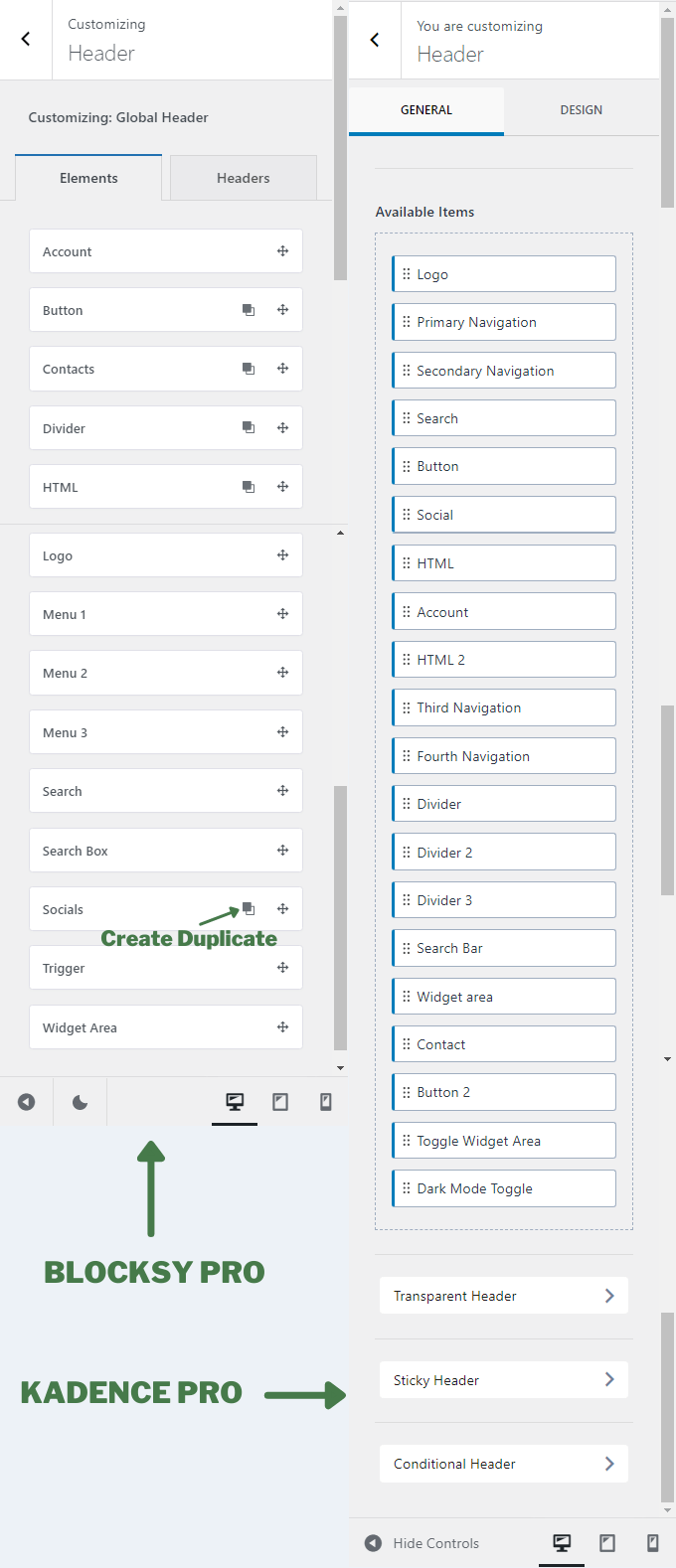
But they start to differ in their premium versions.

Observe the Cloning point on elements- Button, Contacts, Divider, HTML, and Socials. It lets you create duplicate elements and place it anywhere amongst the three header rows.
Note: Conditional Headers are a part of Blocksy pro and Kadence theme pro. In the Blocksy theme, it can be found under the Headers Tab.
Also, the Kadence conditional header comes with Expires Settings. This means the header automatically goes away after a set time period, good for promoting products on events.
This feature is not available in Blocksy Pro.
Let us quickly go through the Footer elements in free and premium versions of both themes.
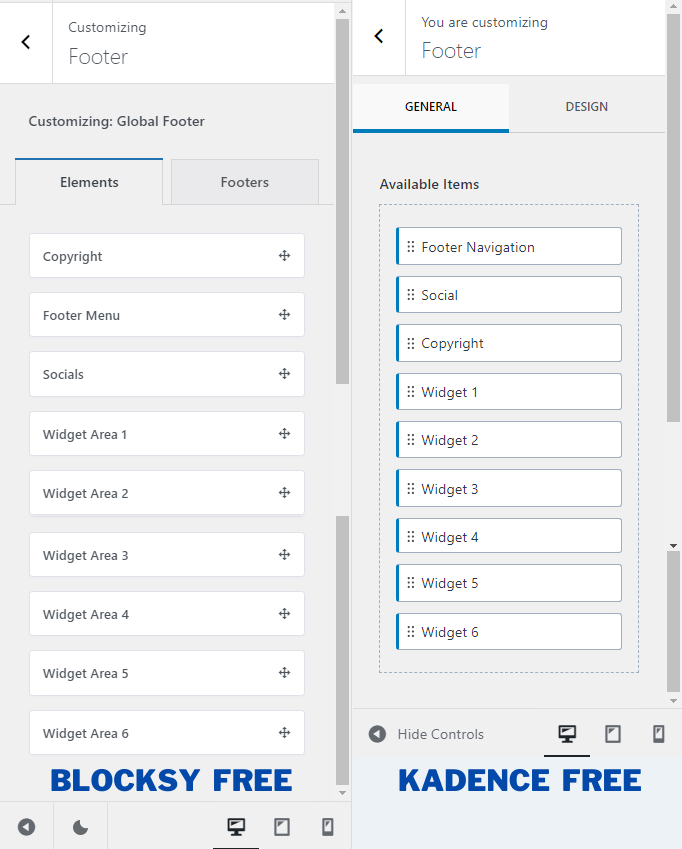
Blocksy vs Kadence Footer Builder

In the free versions, both themes have identical elements.
But, that’s not the case in premium versions.

Blocksy Pro offers Buttons, Contacts, and Socials elements with cloning.
To enable Sticky Header, Transparent Header, and Sticky Footer in Blocksy themes, you’ve got to install and activate the Blocksy Companion Plugin.
Whereas the Kadence sticky header is directly available in the Kadence theme customizer.
Kadence Elements vs Blocksy Content Blocks
Okay, this comparison involves the premium version of both themes.
Elements or Content Blocks are a crucial part required for website customization. Everyone has a different taste of customizing their sites. They are Theme Hooks that extend the theme’s customization according to the user.
A user can apply custom codes, design the element accordingly, and place the hook on a certain part of the site.
Kadence has that module called as Elements, and Blocksy calls it Content Blocks.
Both Kadence Pro and Blocksy Pro offer you almost identical hooks.
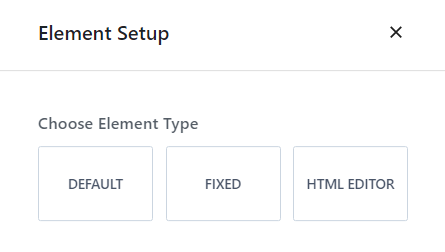
With Kadence Pro Hooked Elements, you get to choose to create Default Element, Fixed Element, and a Code Element.

A Default Element allows you to create any type of block like a Gutenberg Block, Kadence Block, or even any other page builder block.
Fixed Elements are more or less like Default Elements, with one difference in them. They have a variety of placement options.
Finally, the HTML Editor Element allows you to create a hook via HTML code.
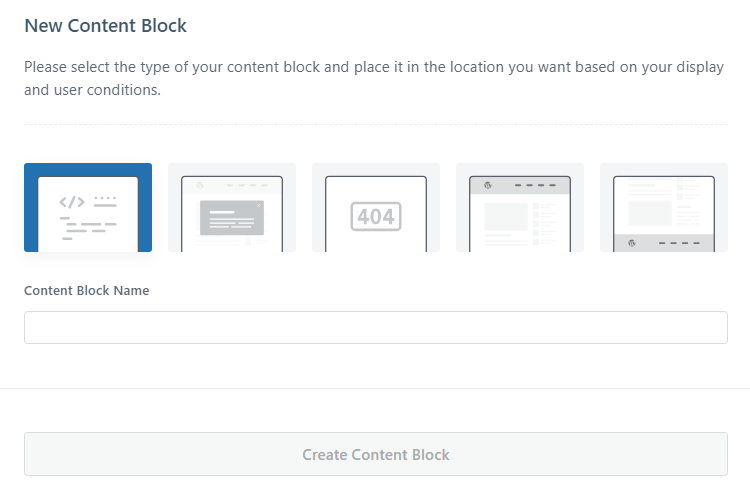
Blocksy Content Blocks offers the following;

It lets you create a Default Element, Fixed Element, HTML Code Element, PopUp Template, 404 Template, Header Template, and Footer Template.
The differences seen between Blocksy and Kadence elements are;
- Kadence offers Scroll Effects in Placement for its Fixed Element, Blocksy does not have that option yet.
- You can set Expire Timers on your Kadence Elements. This feature is not available with Blocksy.
Blocksy vs Kadence – Page, Post & Category Layouts
When it comes to layouts, everyone prefers a theme that gives the most number of options.
The overall layout structure offered by both of these themes is kind of the same. Similar widths, column types, horizontal & vertical alignment, etc.
But, what about Page Layout, Single Post Layout, and Category Layout?
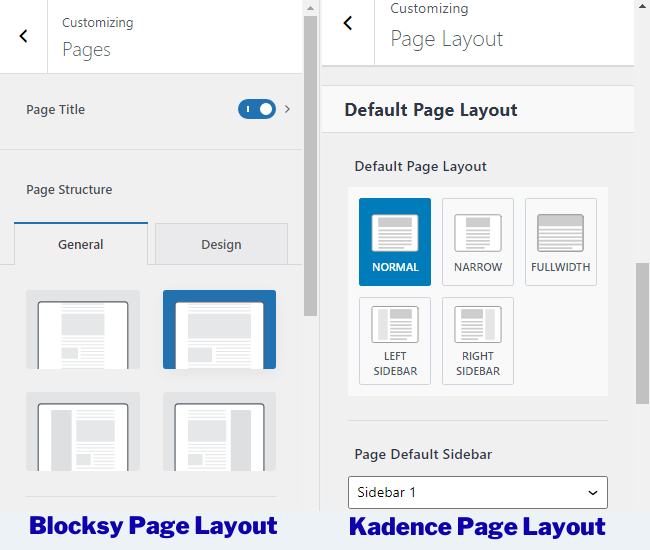
Kadence and Blocksy Default Page Layout
Kadence themes, both free and pro come with 5 different page layouts. Whereas, Blocksy only offers 4 default page layouts.

These page layouts include normal width, narrow width, full width (best for landing pages), page with left sidebar, and page with right sidebar.
Blocksy does not offer a full-width page layout.
In order to create a Blocksy full-width layout page, create a single post template from Blocksy Content Blocks and make your layout full width. You can then use Stackable blocks and set each section as full-width.
Winner: Kadence
Share Box Option
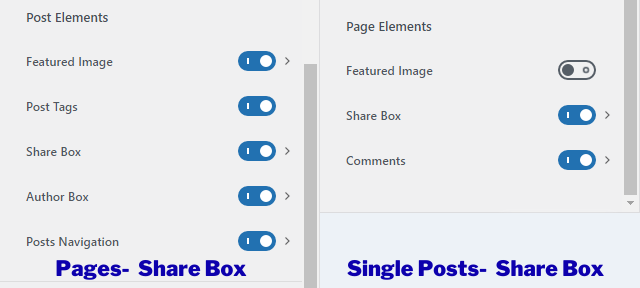
With the ever-increasing demand for sharing, Blocksy includes a Share Box button with multiple design features to enrich your social sharing section.
Blocksy offers the Share Box feature on its Pages and Single Blog Posts.

Kadence does not offer this feature yet. However, one can create a share box with multiple social sharing buttons via Kadence Blocks.
Note:- You will either have to use Kadence Simple Share, that’s available with Kadence Bundles. If you don’t want to buy Kadence Bundle, then you need to create a Kadence Hook, and apply your PHP sharing code in the hook.
That is why, having a feature within Blocksy WP theme makes it much easier.
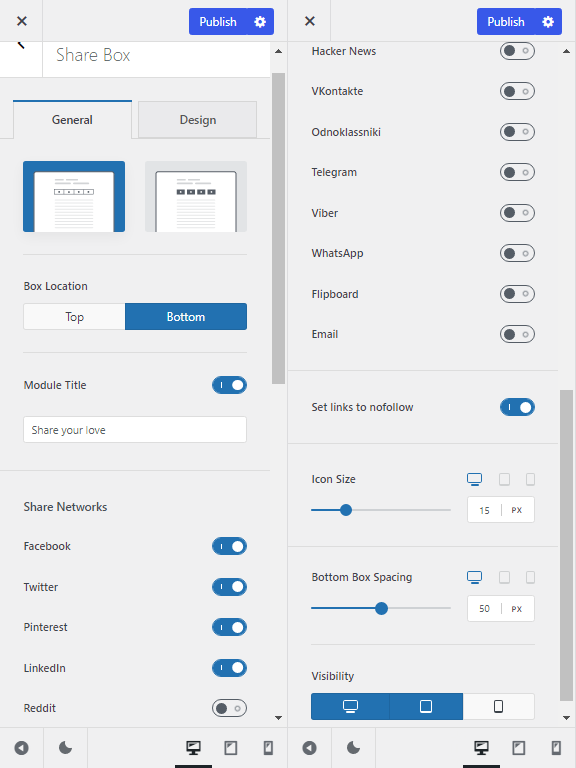
Options given to customize the Share Box in Blocksy theme pro Theme are so cool.

Besides, you even wouldn’t need to write CSS code for creating the social links as ‘No Follow’
Author Box
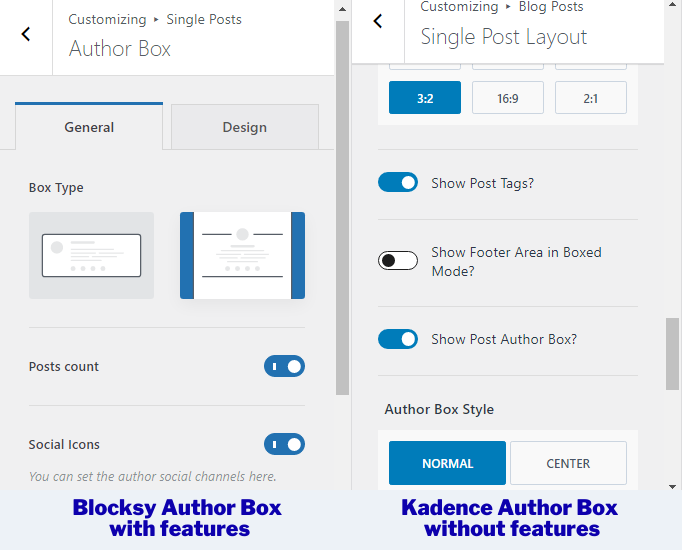
Both Blocksy and Kadence offer Author Box. But, Blocksy allows you to set post counts and author’s social links within the Author Box.

These options are not available in Kadence themes, both free and pro, and you will either need to write CSS code or create it via Kadence Blocks.
It is just easy and better to have an in-built feature that supports a number of posts written by a specific author and his/her social profile links.
This way you never have to worry about CSS code for that part at least.
Blocksy Author Page
When comparing between Kadence vs Blocksy, I would like to stress a small feature that is only visible in the Blocksy theme.
That’s called an Author Page.
For a Blogger, having this feature in-built within a theme is just marvellous.
Let’s say on your website (blog site) you are the only author for the first six months. Then it just happens that you need a dedicated writer, followed by a team of writers.
What about that time?
At that point of time author pages are really required.
Author Pages really help your site gain authority within the search engine’s algorithm. Search engines tend to give more importance and weightage to your site’s writers according to the post or category they write for.
This way your site starts gaining topical authority not only via categories but also via authors.
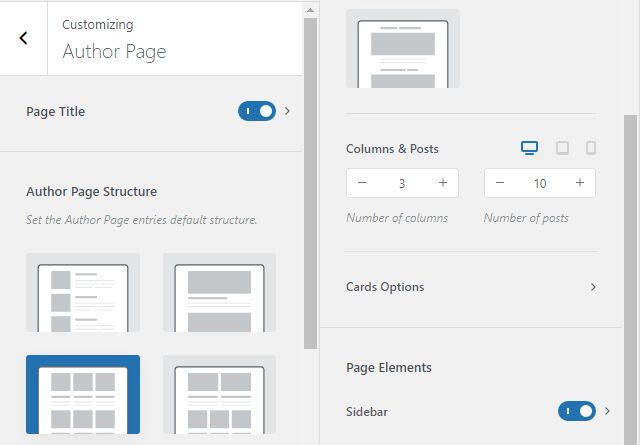
Blocksy offers a dedicated Author Page with generic features to customize.
Moreover, you get Card Options to showcase all your authors or writers in a card format with their meta information. All cards can be created clickable.

Unfortunately, this is not seen in the Kadence theme.
You will not need to add a custom author profile page if you are working with Blocksy Theme.
Blocksy Reading Progress Bar

With the Blocksy Pro theme, you get Premium Extensions displayed on the main Blocksy Dashboard.
From Blocksy Dashboard go to Extensions, click on Pro Extensions and then click on Activate Post Extras.
Once you activate Post Extras, you get the ability to add Custom Fields to archive cards, featured images for category archives, and a Reading Progress Bar for Single Posts.
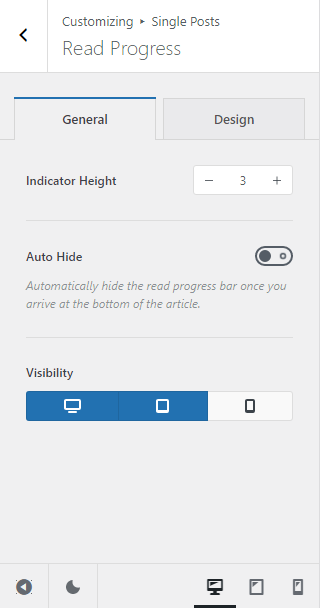
The Blocksy Read Progress option also gives you features to set the height, auto-hide, visibility on devices, and colors.
Kadence comes with this feature in their Full Bundle.
Check out all the features and plugins available with the Kadence Full Bundle.
Kadence vs Blocksy Related Posts
Related Posts help your readers to stay on-site much longer, reducing your site’s overall bounce rate. They automatically find related content, mostly via category or tags, and insert articles under the post.
Not only do they increase user engagement, but also help in keeping your blog look fresh and up-to-date.
Both Kadence and Blocksy offer Related Posts feature under Single Blog Posts customizer settings.
But, what we are going to see are the differences in this feature, offered by both the themes.
In Kadence theme you get a simple toggle switch to enable/disable Related Posts, make columns, and decide upon fonts & colors.

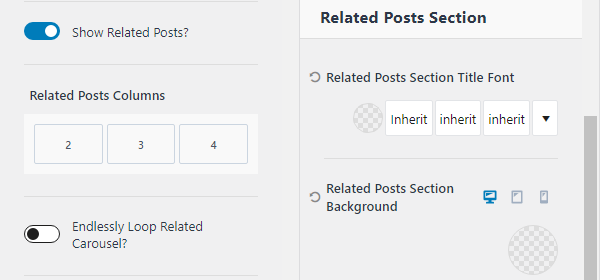
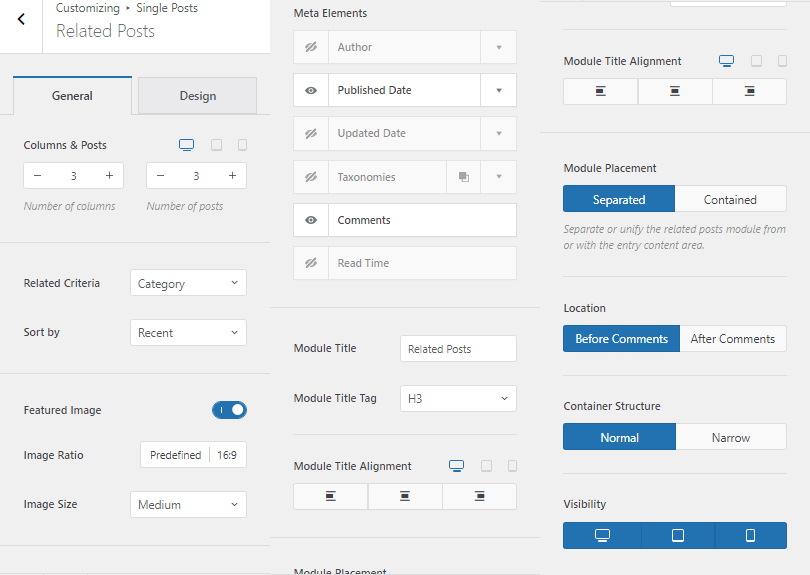
Whereas, with the Blocksy theme you can set the display of Related Post columns and posts according to device; Desktop, Tablet, and Mobile. The Related Criteria given is via Category or Tag and can be sorted according to Most Recent, Most Commented, or Random.

Moreover, it also gives you the option to choose between 5 different image sizes and Meta Elements like Author, Published Date, Updated Date, Taxonomies, Comments, and Read Time.
Kadence does not offer these many in-depth setting options for Related Posts, instead, you get an Endlessly Loop Related Carousel feature.
This endless Related Posts Carousel feature looks very nice since it doesn’t clutter your web pages.
Winner: Kadence
Blocksy vs Kadence Sticky Sidebars
Sticky Sidebars are the best feature available in any theme.
I have purposefully kept them under comparing Blocksy vs Kadence Layouts, since they form an integral part of how a website’s page would look like.
Both Kadence and Blocksy offers Sticky Sidebar feature. By using the sticky sidebar, one can make Table of Contents, About The Author, Best Posts section and gain more CTR overall.

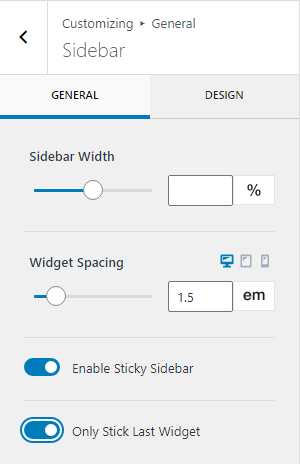
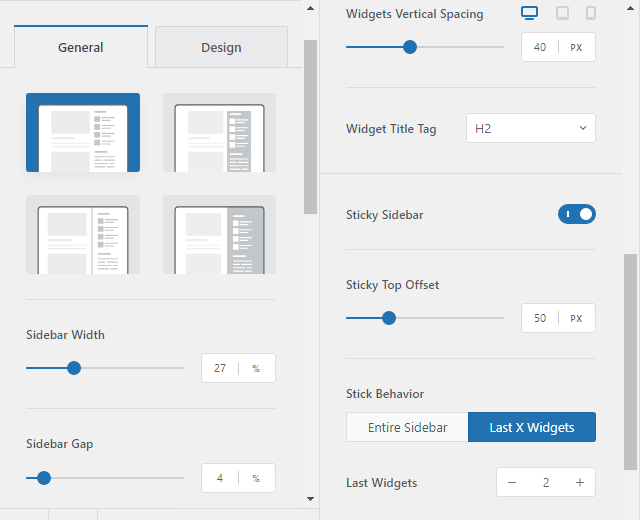
With the Sidebar Sticky feature, Kadence also offers only the Last Widget Sticky option. Meaning, you could only stick the last widget for your visitors to experience only last widget sticky on their viewport.
But, there is one important thing to note here. You can add multiple sticky widgets to a Blocksy sidebar. Whereas, Kadence sidebar only allows you to add last widget sticky.

For example, I have 3 widgets and would like to showcase the last 2 widgets as sticky, then I could do that with the Blocksy pro theme.
Isn’t that just great?
Stick a widget which displays your best posts and also display an email opt-in to capture leads.
This way you are capable of increasing CTR to those posts and/or capture your website leads.
Unlike other themes, both Blocksy and Kadence offers sticky sidebar with their free version itself.
Note:- For Blocksy, you just need to download the Blocksy Companion Plugin (free).
Kadence vs Blocksy Page & Post Layout Overview
With so many similarities and very less differences, it becomes difficult to judge without a simple tabular overview.
Therefore I decided to showcase all the small differences in the following table.
| Features Summary | Kadence | Blocksy |
|---|---|---|
| Page Layouts | 5 | 4 |
| Share Box | No | Yes, pages & posts |
| Author Box | Yes, no extra settings | Yes, with author’s post counts & social links |
| Author Page | No | Yes, with conditional sidebars & cards option |
| Read Progress | in Full Bundle | Yes |
| Related Posts | Yes, with related carousel | Yes |
| Sticky Sidebar | Yes, with last widget sticky | Yes |
Apart from the above features, nearly everything else under Pages and Posts Layout was identical.
Based on the above information, you can decide whether you’d want to go with Kadence or Blocksy.
Blocksy vs Kadence WooCommerce Features
Both Kadence and Blocksy are amazing themes that integrate very well with WooCommerce.
The premium versions, i.e., Blocksy Pro and Kadence Pro give additional features under WooCommerce.
Things like Sticky Cart, AJAX Add to Cart, Sales Badge, Product Gallery layouts Wishlist functionality, and a few more are not available in the free version of the themes.
Most of the WooCommerce features in both these WordPress themes are alike, but I’d like to base my opinion on the differences between Blocksy and Kadence.
Store Notice & Single Product Layout
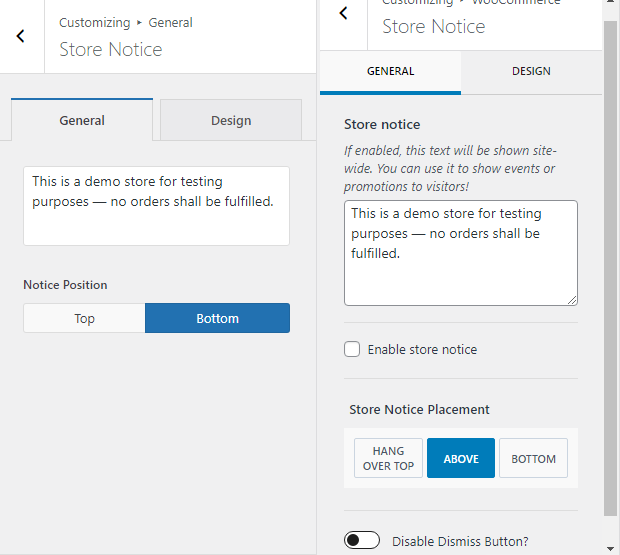
According to WooCommerce, Store Notice is a site-wide message that is displayed to everyone that visits your store.
A message can be informational or promotional. This entirely depends upon the storekeeper. Meaning, the site owner.
Two differences noticed are that Kadence allows you to Hang Store Notice message over the top. Meaning, above the Header.

Plus, with Kadence you also get to Enable/Disable the Store Notice Dismiss button.
These two things are not observed with the Blocksy theme.
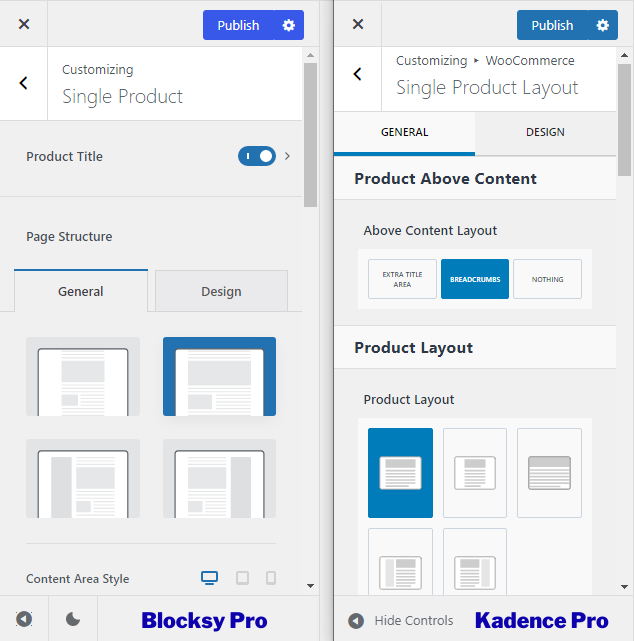
First of all, I would like to point out a difference between the Single Product Page Layouts between both the themes. Kadence offers you 5 Single Product page layouts whereas, Blocksy come down to 4.

A site-wide layout would be really good in case when related products were displayed in a moving carousel at the bottom, and there wasn’t any need for a sidebar.
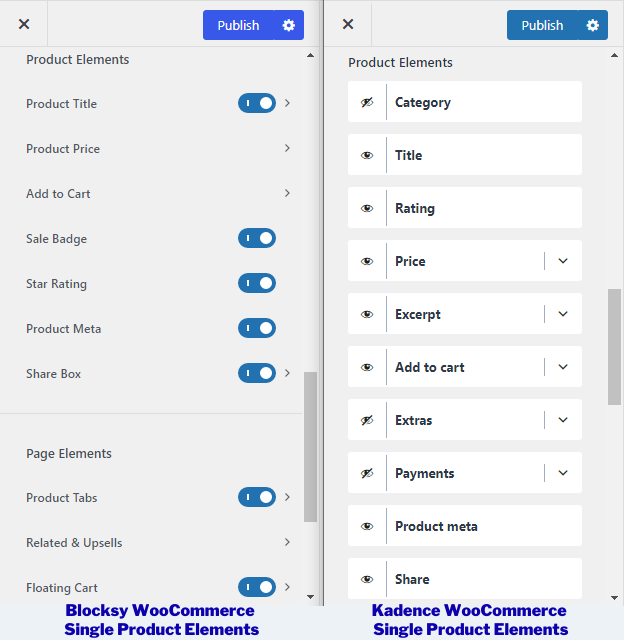
When comparing their product elements, you will be surprised to see that Kadence offers two more elements, Price and Extra.

Apart from displaying the price, the element Price also lets you add shipping information and the Extras element lets you add multiple product features text.
Blocksy does not have these 2 elements. But, what it does have is Sales Badge, Share Box, and a Floating Cart feature.
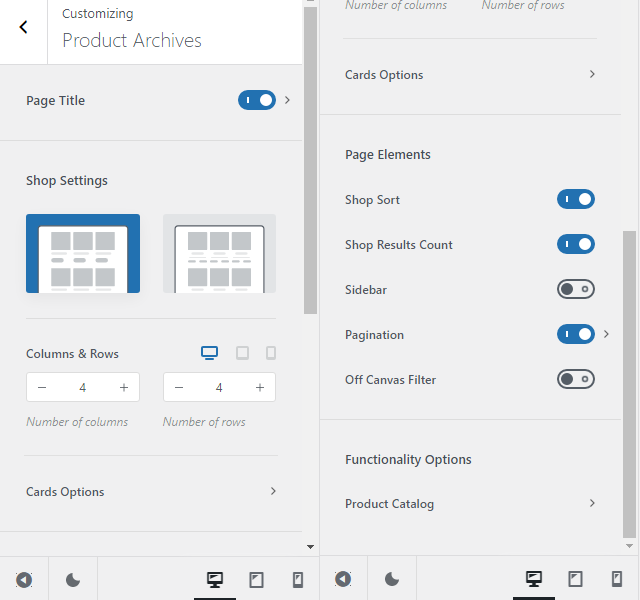
Product Catalog & Gallery Options
Generally speaking, the options available under Product Catalog/Archives for both themes are almost identical.
The basic needs of customizing Title, giving a shop layout, enabling/disabling shop page elements are all there in both themes.
As a matter of fact, both Kadence and Blocksy go the extra mile and try to give you the freedom of designing every bit.
But, I do want to mention minute differences that came into my mind when I used both of them.
Blocksy allows for Shop Title Parallax Effect on all devices-desktop, tablet, mobile.

Blocksy theme also comes with a Cards Options section in their Product Archives Customizer settings.

WooCommerce plugin installed in Kadence Pro offers basic image settings just like the ones available in many other WordPress themes.
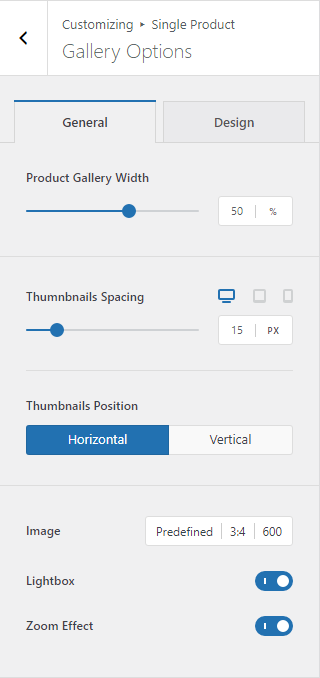
Whereas, Blocksy opens up a whole new dimension of Gallery Options for Single Product pages.
Options available with this feature are, customizing the gallery, designing the gallery, applying image size-to-ratio settings.
Moreover, you also get Lightbox and Zoom Effect features within the theme itself. Of course, that is with Blocksy Pro, where you will need to enable a Pro extension called, WooCommerce Extras.
Lightbox and Zoom effect are available under the General settings of the Kadence Pro theme customizer
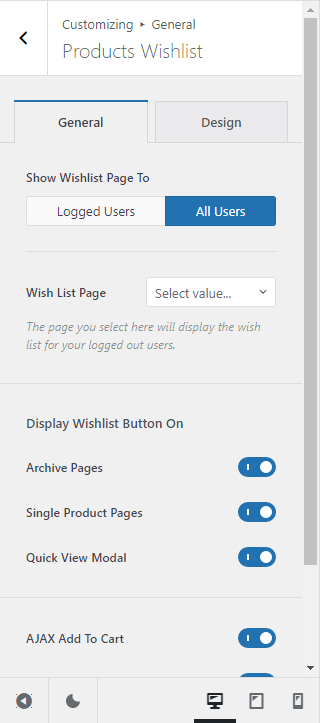
Products Wishlist

Wishlist is a powerful feature in WooCommerce, it increases user engagement and shares per product. One of the most useful features of Wishlist is that you get your user’s lead.
Besides, it should always be taken into consideration that not all visitors will always buy everything that they see.
So how do you reach them before they try to buy that same product from your competitor’s site?
The answer is Wishlist.
It allows your visitors to save items into their favorite list so that they can buy them at a later date.
Moreover, I would look at it in a way that Wishlist gives you an idea of what’s most loved on your website. Plus, you get to reach them via email.
By default, you get this functionality with Blocksy Pro.
Wishlist isn’t available in Kadence theme, and you might have to install a Wishlist WordPress plugin.
Isn’t it great when you install less number of plugins and get most of the features from the theme itself
| WooCommerce Features Summary | Kadence | Blocksy |
|---|---|---|
| Store Notice | 3 Placement Locations, Enable/Disable Dismiss Button | 2 Placement Locations |
| Single Product Layout | 5 Product Layouts | 4 Product Layouts |
| Additional Product Elements | Price, Extras | Sales Badge, Share Box, Floating Cart |
| Product Archives | No Parallax Effect for Page Title | Offers Parallax Effect & Cards Options |
| Single Product Gallery Settings | Basic | Highly Detailed |
Other than the features shown in the table above, everything else is almost identical when talking about Blocksy vs Kadence WooCommerce features.
Kadence offers more layout options than Blocksy.
Winner: Kadence
Kadence vs Blocksy Colors & Typography
When we talk about a theme, understanding the theme’s default color and typography options is a must.
This is what makes your site look uniquely professional on the Internet.
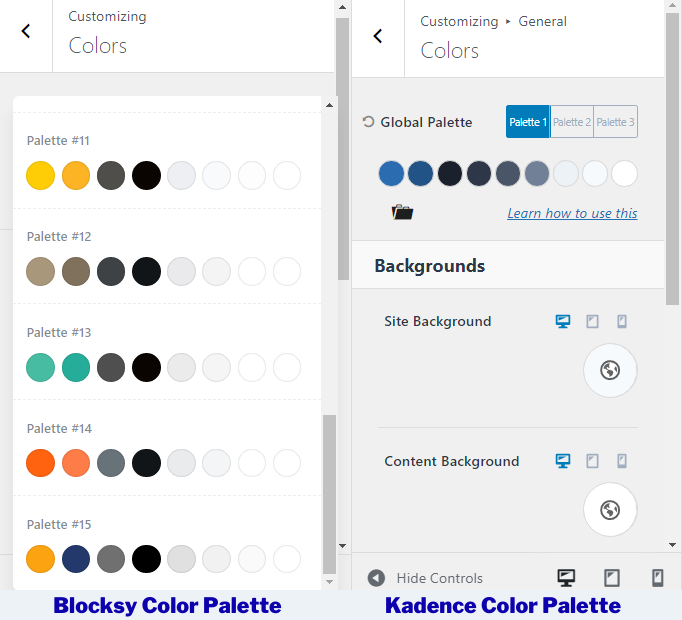
Colors
Both Kadence and Blocksy provide multiple colors for each part of your site.
Kadence offers 9 colors in its color palette, whereas Blocksy gives 8 colors to style your site.

Given a choice, I would go with Blocksy. Not because there’s a color lesser than Kadence, but Blocksy offers 15 Global Color Palettes to save, use, and reuse them over and over again.
The pro version of Kadence even gives a Color Palette Switch to enable/disable Dark Mode on the entire website.
Note:- Blocksy dark mode color palette switcher is a feature request, and is not available yet.
Typography
Blocksy makes all your Typography tasks super simple, by giving everything related to fonts, under the Typography section.

Base Font, Heading 1-6, Blockquote, Button, Preformatted and Fallback fonts; everything under Theme Customize >> Typography.
Saying that you can also choose the font, adjust the size, height, spacing, font transform, decoration, and weight from the same place.
Having it all in one place is an advantage of quickly getting things ready and going.
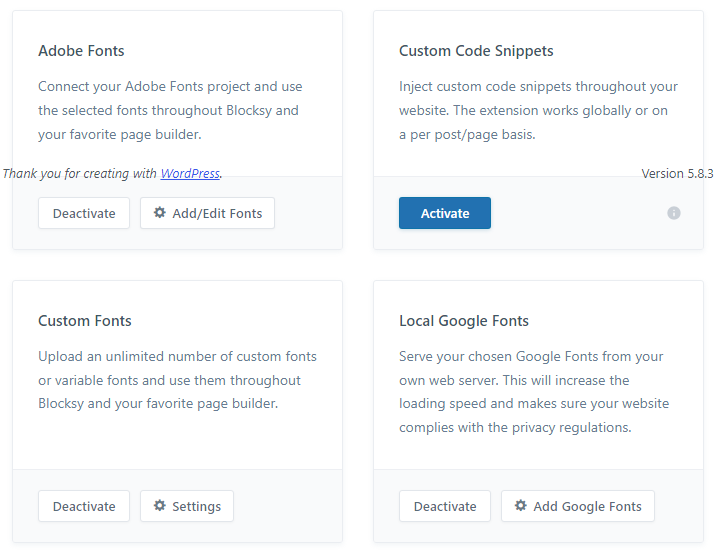
When you switch to Blocksy Pro, it gives you options to connect your Adobe Fonts Project and use them within your Blocksy Theme Customizer.

You also get to upload custom fonts and choose Google Fonts to serve from your own web server.
Just like Blocksy, Kadence also offers all in one place typography settings.
From the base font, H1-H6 headings, above title content, and Google Font Subsets; all under Customizer >> Typography.
For applying different fonts to Buttons, Pages, Single Blog Posts, and Category Pages, you can change the fonts from their respective locations under the Customizer.
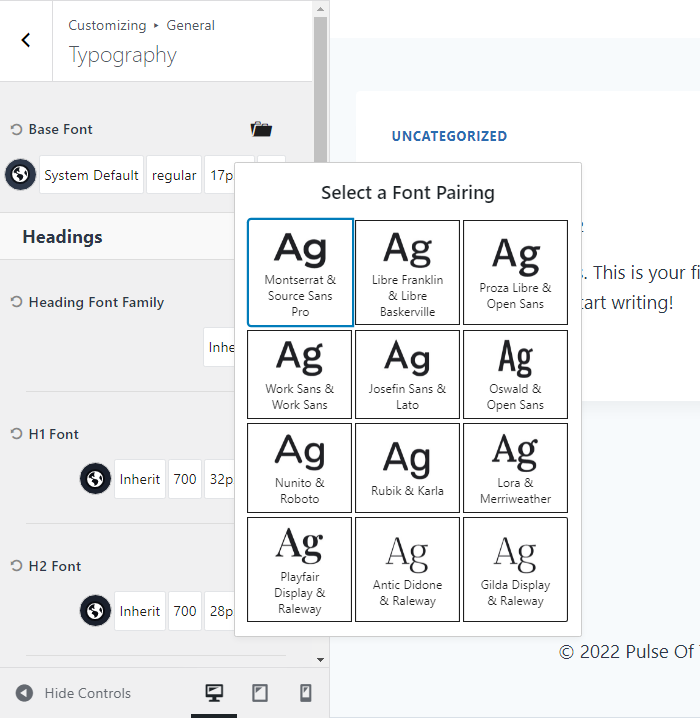
The best feature under Kadence Typography is that it offers a new feature of Font Pairing.
Not only one or two, but a total of 12 paired font pre-sets.

This is good for people who have no knowledge of design and UI/UX. Choose the one that suits your brand and let your entire website shine uniquely.
Choose Blocksy or Kadence For Colors & Typography
Blocksy offers a lot of Global Color Palettes when compared to Kadence. Practically, there is no such need for so many color palettes.
Whereas, Kadence offers a unique feature in Typography called Font Pairing.
This is one feature I would love to implement when I am making a new site for myself or my client. The hardest part of Font Pairing is already done for you.
You just need to choose from the default pairs available and keep the one that would suit your type of business and your brand.
Therefore, when it comes to Colors and Typography, I would want to go with Kadence Pro.
Winner: Kadence
Blocksy vs Kadence Page Builders Support
It is important to know how Blocksy and Kadence work with popular page builders in the WordPress industry.
Blocksy
The next section is about starter sites, most of Blocksy’s demo sites are created using Gutenberg, Elementor and Brizy.
But, for your information, Blocksy works fine with the following page builders.
But, if you only want to create a few landing pages using a page builder, leaving the rest of your website on Gutenberg. Don’t worry, Blocksy works amazingly well with Gutenberg and other Gutenberg-based block plugins like;
These plugins will help your create page-builder like web pages very easily.
Kadence
Very similar to Blocksy, Kadence also offers multiple starter sites made using Elementor.
Note:- Elementor is the best page builder out there.
Kadence theme works without any flaws with the following page builders;
But, if you intend to use the Kadence theme on Gutenberg. then going with the Kadence blocks plugin is the best choice in terms of customizability, flexibility, and performance.
By the way, if you opt for Kadence Bundles, you get both, the premium version of Kadence theme and Kadence blocks pro together.
The best part about Kadence WP is that you can opt for the Kadence Essential Bundle, Kadence Full Bundle, or the Kadence Lifetime Full Bundle.
They come with the Kadence Pro theme, Kadence Blocks Pro, and lots of other premium useful plugins.
Integrations
Let us look at what these two themes can integrate.
Blocksy
On the official website of creative themes, you will just see mentions of few plugins.
But, from my experiences and talking to various other web designing experts, I can say Blocksy integrates very well with the following;
- Stackable
- GenerateBlocks
- Kadence Blocks
- Elementor
- Polylang
- WPML
- Block Slider
- Tutor LMS
- Learn Dash
- WooCommerce
Kadence
Just like Blocksy, Kadence also offers integrations with the following plugins;
- Elementor
- GenerateBlocks
- Kadence Blocks
- Stackable
- Lifter LMS
- LearnDash
- Tutor LMS
- Polylang
- WPML
- The Events Calendar
- Restrict Content Pro
- GiveWP
- WooCommerce
Both the themes offer just enough integrating options for the common WordPress user.
Winner: Kadence
Blocksy vs Kadence Starter Sites
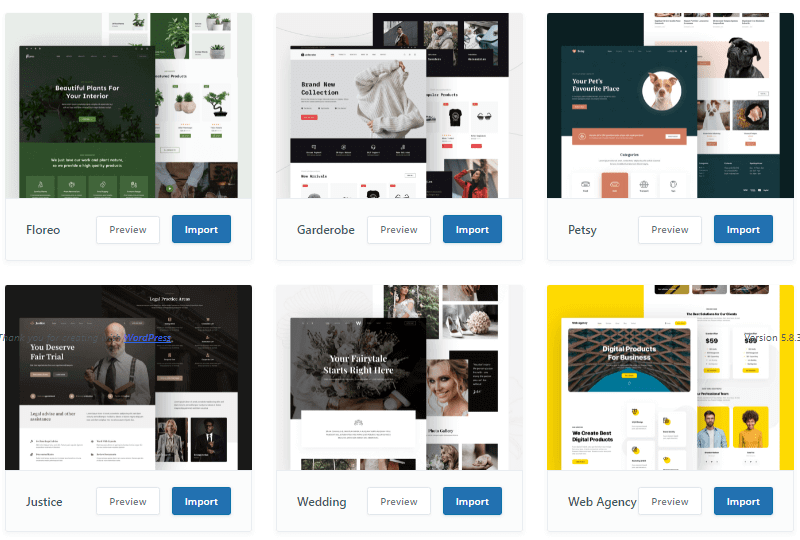
Blocksy integrates very well with page builders like Elementor and Brizy.
So, at the time of writing, you get a total of 27 Blocksy starter sites (at the time of writing) to choose from. Almost all starter sites work with Gutenberg and are free to use.

Sites are based on the garden and outdoor, portfolio, pet, wedding, web agency, product reviews, news, travel, shop, law firm, food and drink, etc.
Note:- The Blocksy news theme starter site is very popular among bloggers running news websites.
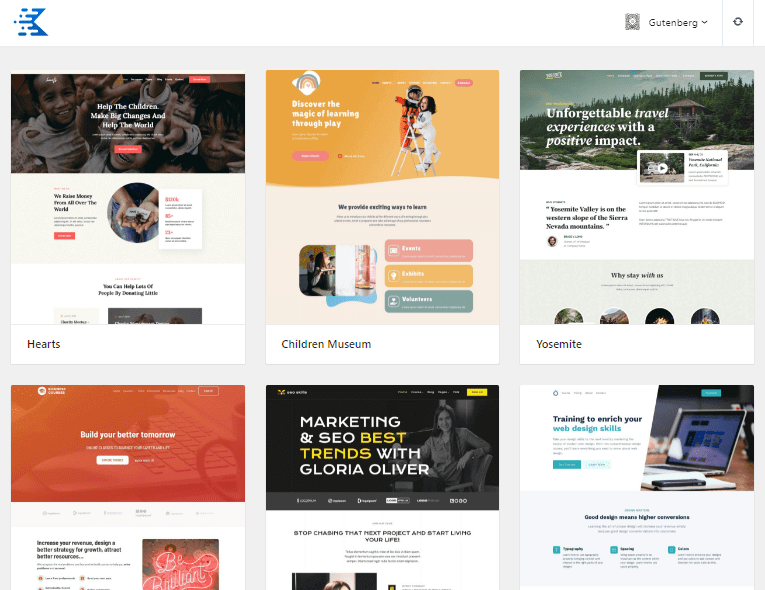
Since, Kadence has been in the WordPress eco-space for a longer time compared to Blocksy, they have got a total of 74 starter sites (at the time of writing).
Just like Blocksy, Kadence site templates have a variety of starter sites to choose from different verticals.

But, there is one thing about Kadence that I would like to mention. Kadence not only offers you the option to import a site, but also lets you import a single page from that site. This is not possible with the Blocksy theme (for now).
| Starter Sites | Kadence | Blocksy |
|---|---|---|
| Page Builder Integration | Gutenberg, Elementor | Gutenberg, Elementor, Brizy |
| Other Option | allows import of single page | prompts for installing Blocksy Child Theme |
| Free | 29 | All |
| Pro | 45 | None |
| Total | 74 | 27 |
Winner: Kadence
Kadence vs Blocksy Documentation
As far as documentation is concerned, Blocksy and Kadence WordPress themes have a couple of official docs on their website.
On their official websites, Kadence WP has almost 100+ tutorial articles and Blocksy offers 75+ tutorials related to General How To, Header Builder, Footer Builder, Extensions, Customizer Settings, Pro Addons, etc.
They do have their official YouTube Channel with video content available.
Kadence is much more popular than Blocksy. Hence, there are multiple YouTube Content Creators wh have uploaded many Kadence theme, Kadence blocks, and other Kadence related plugin videos.
Winner: Kadence
Pricing
This is the final and the most important parameter to compare. You are obviously going to make a sound decision after knowing their pricing options.
Blocksy and Kadence follow a freemium model. Meaning, they have their free versions and pro ones too.

| Blocksy Pricing | Yearly | Lifetime |
|---|---|---|
| Personal – Single Site | $69 | $199 |
| Professional – 10 Sites | $99 | $299 |
| Agency – Unlimited Sites | $149 | $499 |
Note:- Site Licenses and all the other Pro features are same in the yearly and lifetime packages.
Important information to grasp before heading to Kadence WP pricing. All Blocksy products come with a 100% No Risk Money Back Guarantee with a refund period of 14 days.
If you only want to purchase the premium version of the Kadence theme, then you will end up paying $79 per year.

The reason Kadence theme price range starts from $149, is because they are offering Kadence Blocks Pro and all of their Pro Starter Templates. Kadence Blocks is a premium WordPress Block Editor.
But, if you need Kadence Blocks Pro, access to Pro Starter Templates, Custom Fonts, and other super useful plugins from Kadence, then it is wise to go with Kadence Bundles.
Take a look at the pricing cum features list below.
| Kadence Pro Theme | Kadence Essential Bundle | Kadence Full Bundle |
|---|---|---|
| Unlimited Sites | Everything that comes with Kadence Theme Pro | Everything that comes with Kadence Essential Bundle |
| 1 yr of Support & Updates | Kadence Blocks Pro | Kadence Cloud |
| 30 day Money back Guarantee | Pro Starter Templates | Kadence Conversions |
| All Kadence Theme Premium Features | Pro Design Patterns | Kadence WooCommerce Shop Kit |
| Kadence Custom Fonts | Child Theme Builder | |
| 4,000 AI Credits per year | Kadence Recaptcha | |
| Kadence Pattern Hub | ||
| Access to all future plugins and features | ||
| 8,000 AI Credits per year | ||
| Price: $79 per year | Price: $149 per year | Price: $219 per year |
- The Kadence Essential Bundle is good if you only need the premium theme and blocks plugin
- Kadence Full Bundle is required if you need all Kadence premium products
- Whereas, the Kadence Lifetime Bundle gives you access to all Kadence products forever.
Note:- Essential & Full Bundle are offered on annual membership. For a lifetime package, one has to go with ‘Lifetime Full Bundle’
If you do not want pay every year, then there is a Kadence lifetime plan as well.

This plan is called the Kadence Lifetime Full Bundle. And it comes with 16,000 AI Credits.
All Kadence products come with a 30-day money-back guarantee.
With any plan of Kadence you can create unlimited websites.
Plus, if you go for Kadence bundles or the Kadence Lifetime Bundle, you get way more premium products than just the premium theme.
Winner: Kadence
KadenceWP has just introduced a new feature called Kadence AI. More on that in the later section.
Kadence AI – Basic Overview
KadenceWP has come up with a new feature for its customers, Kadecne AI.
Kadence AI lets business owners build powerful websites using AI powered starter templates. It offers a starting point to build anything, just based om prompts.
This approach saves time and helps in simplifying the design process. Plus, you can also use Stock-free images to boost the visual appeal of a website.
Its AI-Powered Inline Content helps you easily start creating content for homepage, about us page, contact us page, etc.
Blocksy does not have any feature like this.
Winner: Kadence
FAQs – Blocksy vs Kadence
Yes, you can download the free version of Blocksy from WordPress.
Kadence WordPress theme follows the freemium model. Meaning, it has a free and a pro version. So, yes. Kadence is a free theme and is available in the WordPress theme repository.
No, Kadence has not copied Blocksy. Both the themes are created using different web technologies. From the user’s perspective, there are changes seen between both the themes in header, footer, sidebar, layouts, and other features.
If you want to download the free Kadence theme, go to the WordPress themes section, search for Kadence. Click on Install and activate. If you want to download the premium plugin, you will have to pay for it.
No, Blocksy is a premium WordPress theme. Although it has a header and footer builder with drag and drop capabilities, but it is not a page builder.
Elementor is a page builder and Kadence is a WordPress theme. Page builders are meant to work for themes. So, yes, Elementor works with Kadence WordPress theme.
Blocksy is built using the latest web technologies and keeping performance in mind they have even given lazy loading as a built-in feature. Blocksy already minifies CSS and reduces JavaScript up to a great extent. Blocksy is also considered one of the 10 fastest WordPress themes.
While Blocksy offers lots of features, it still maintains the overall website speed performance, while keeping the code stable and SEO-friendly. So, Blocksy is indeed a very good theme.
When comparing these two themes, Astra is a theme that has been there from a long time. Comparatively, Blocksy is a new comer in the market. Looking at all the features Blocksy currently has and also considering speed performance, I would say Blocksy performs well and also offers way too many features than Astra Pro. Thus, Blocksy is better than Astra theme.
Gadgets is a really good Blocksy starter site to create your own gadget based WooCommerce website. Plus, other Blocksy starter sites like Home Decor and Modern Shop are also designed as per today’s standards.
Kadence has very good starter sites that can be used for any type business, blog, charity site, ecommerce store, etc.
Blocksy vs Kadence Conclusion
Blocksy and Kadence are two modern-age WordPress themes. They are not only fast and mobile-friendly but also filled with lots of features.
Developers of both these themes have made the theme so simple, that the requirement of coding is merely ruled out. If you’d really want to create something that isn’t available within the theme, then I’d suggest you go with Kadence Blocks for Kadence theme and Stackable for Blocksy theme.
When it comes to speed and customization options, both the themes are good. But, with Kadence bundles you get a premium theme, a premium blocks plugin and other useful tools as well.
Bundling all these useful tools, you can easily create any type of website, blog, ecommerce store, etc.
Considering all the above points, if I’d have to choose only one, I would go with the Kadence lifetime bundle.
This way even if I am designer, business owner, freelancer, or a store owner, I get to keep all Kadence premium products with me forever.
Plus, you get a 10% discount Kadence coupon code from BloggingIdol.


Absolutely love this comparison! It’s detailed, clear, and helped me decide between Blocksy and Kadence. Thanks for the insights!
I am glad this article has been helpful for you Rahul.