In this article, I will show you the process of how to switch WordPress theme to Blocksy?
Blocksy is a popular WordPress theme that is not only lightweight, but also offers multiple customization options to choose from.
Blocksy is highly SEO-friendly supporting the most popular SEO plugins like Yoast, Rank Math, AIO SEO, etc. This makes it a great option for bloggers, affiliate marketers, eCommerce store owners, and other business website owners.
Overall, it is an amazing WordPress theme that loads your site super fast and you get a lot of premium Blocksy theme features for customizing your website. You do not need to download most of the basic third-party WordPress plugins.
I will ensure I cover all the topics of how you can easily switch WordPress theme to Blocksy theme.
Steps on How to Switch Your WordPress theme to Blocksy?
Blocksy is a popular 5/5 rated WordPress theme. Follow these steps to change your WordPress theme to Blocksy.
Step 1: Backup Your Website
The most important step while doing anything technical on your website, is to take a backup.
Therefore, before you change your WordPress theme to Blocksy, it is important you take a backup. In case something goes wrong, you still have all your data.
Nowadays, most hosting providers like Cloudways and Bluehost
offer auto backup feature.
But, you can also use backup plugins like WPvivid Backup and UpdraftPlus for a total backup of your website.

UpdraftPlus can easily backup all your content, images, videos, themes, plugins, and databases.
Step 2: Download and Install the Blocksy Free Theme
For changing your WordPress theme to Blocksy, you will first need to go to your WordPress dashboard > hover your mouse on Appearance > click on Themes.
This will bring up the WordPress themes dashboard.
On the top, click on the ‘Add New’ button.

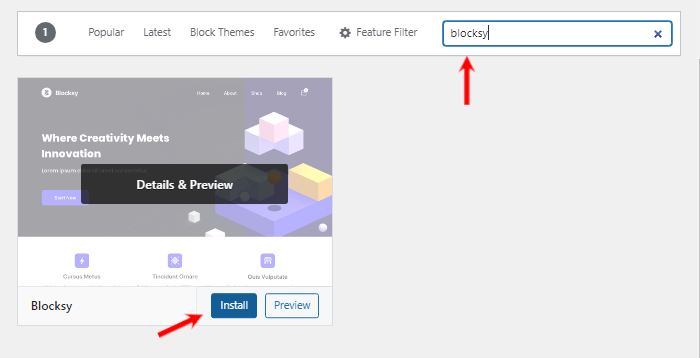
Now type in “Blocksy” and hit install.
Step 3: Activate Blocksy Free Theme
After installing the theme, you will need to activate the theme.
Once Blocksy theme has been activated, and you have completed your website’s backup, then you can get rid of your previous WordPress theme.
This completes the steps of installing and activating the Blocksy free WordPress theme on your website.
Step 4: Purchase and Download Blocksy Pro
Blocksy theme has two versions, free and pro.
Blocksy Pro offers more advanced features and functionalities. The free version is great, but it has limited features. Whereas, performing Blocksy theme customizations with the premium version is as easy as pie.
To switch to Blocksy Pro, you will need to purchase and download the Blocksy Pro Companion plugin from the CreativeThemes website.
Step 5: Upload the Blocksy Pro Plugin
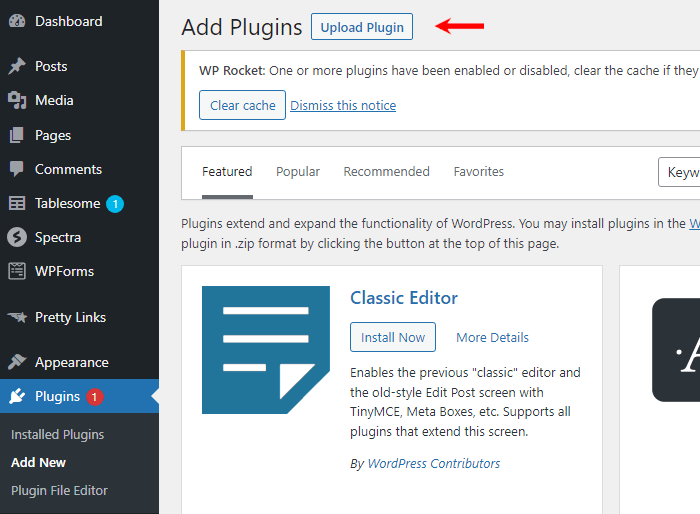
After purchasing and downloading the Blocksy Pro Companion plugin, go to your WordPress dashboard and under Plugins, click on Add New.

Then click on the “Upload Plugin” button.
Here, you can upload the zip file of Blocksy Pro plugin.
Once you have uploaded, click on install and later activate the Blocksy Pro plugin.
With all this done, you have successfully installed Blocksy Pro theme on your WordPress website.
Step 6: Enable Blocksy Pro Settings
Blocksy Pro comes with dozens of settings. To take advantage of total Blocksy theme customization settings you need to enable all its pro extensions.
From your WordPress dashboard, click on Blocksy. This will open the Blocksy dashboard.
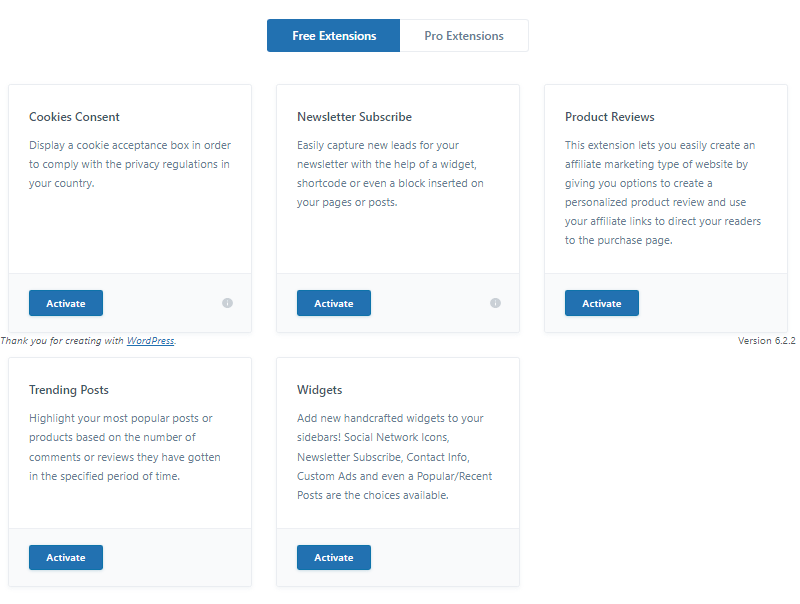
Now click on Extensions, you will see a page that shows two tabs; Free Extensions and Pro Extensions.
First activate all the required free extensions. Then click on Pro Extensions and activate all the necessary premium extensions for advanced customizations.
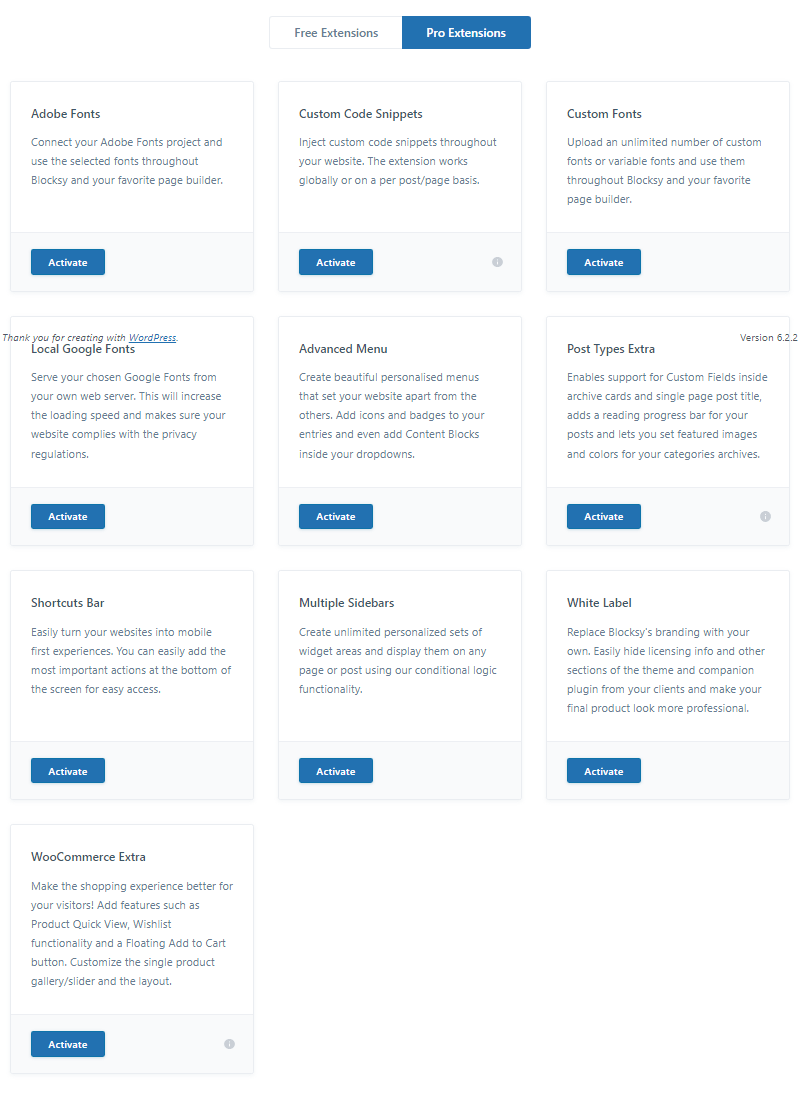
Take a look at all the extensions (modules) you get with Blocksy.
Extensions like Trending Posts, Post Types Extra, Advanced Menu, Custom Fonts, Adobe Fonts are most favorite of Blocksy users.
Blocksy Free Extensions

Blocksy Pro Extensions

Step 7: Customize Your Blocksy Theme Website
Blocksy already has a lot of options to customize.
Let me share some customization examples.
You can create a single-row, two-row, or three-row header keeping the header sticky or transparent, by using the Blocksy header builder.
Plus, if you have more content, you can enable the Blocksy Advanced Menu. This will help you in outlining most of your website’s important content in your main menu (primary navigation).
To install scripts like Google Analytics or Facebook Pixel, you can enable the Blocksy Custom Code Snippets extension.
Advanced Customization Options
Blocksy is totally compatible with Gutenberg, Elementor, and Brizy.
In fact most of their starter sites are built on these three page builders.
If you are going to use Elementor, then I’m assuming you are already aware of creating critical designs of a website like homepage, hero sections, call-to-action sections, team and testimonial elements, about us page, landing pages, etc.
But, if you are going to stick around with Gutenberg, then I would like to suggest three most compatible block plugins with Blocksy.
I have personally created Blocksy sites using all the three of them.
FAQs – Switch WordPress Theme To Blocksy
Blocksy is multipurpose, mobile responsive, SEO-friendly, offers good website speed and amazing customization features, plus it is compatible with popular page builders.
Yes, you can change your WordPress theme to any other WordPress theme.
You need to first install and activate Blocksy free theme. Then just start designing your website and upload your content.
No, Blocksy has all the necessary schema markup code within the theme files itself. Therefore, it will not affect your website’s existing SEO.
A normal landing page with multiple sections, images, and animations scores around 90 on mobile Core Web Vitals test and 95+ on desktop Core Web Vitals test. So, you will get good website speed with Blocksy.
Yes, you can use Blocksy with Elementor. Blocksy is highly compatible with Elementor.