In this post, we will be looking at Spectra Pro review.
Spectra Blocks or Spectra Pro is a WordPress plugin from the popular developers, Brainstorm Force.
It is an addon that comes with multiple blocks helping you in designing Gutenberg pages and posts.
Key Takeaways
What is Spectra Blocks and why do you need it?
Who is Spectra for?
User Interface & Ease of Using Spectra
Spectra Blocks Review & Spectra Blocks Pro Review – All blocks with examples
Spectra Pros & Cons and Pricing
What is Spectra?
Spectra, earlier known as Ultimate Addons for Gutenberg, comes with 35 blocks, 4 extensions, and 4 legacy blocks as well.
It is an amazing plugin with the perfect collection of blocks you’d ever want for designing your WordPress website.
The user interface of Spectra is so easy that a common WordPress user, with no to zero coding experience, can easily create engaging designs and landing pages.
Each and every Spectra block is completely customizable and responsive.
Plus, Spectra also offers a Template Kit library that comes with done-for-you Pages, Patterns, and Wireframes.
This plugin is so neatly done, that you get all the tools ever needed to create a website, without learning to code.
Why do you need Spectra?
Let us look at the reasons you might need Spectra.
- Easy to use
- Comes with lots of blocks
- Offers you Template Kits with done-for-you Pages, Patterns, and Wireframes
- You don’t need coding knowledge
- Saves you lots of design time
- Website projects completed using Spectra blocks make you look like a professional designer
Who is Spectra for?
Spectra is a great WordPress block plugin that is useful for users operating in the following roles;
Spectra for Bloggers & SEO Specialists
Bloggers and SEO specialists can use multiple blocks to make their content pop out, use social sharing blocks, make review articles, and use Review blocks.
Blog writers can improve their rankings by using How to Block for how-to articles and FAQ block whenever required.
Spectra for Podcasters & YouTubers
Podcasters and YouTubers can now add podcast players to their website, and display their video content timeline.
They can also captivate their audience by using Instagram blocks and showing their latest reels.
Spectra for Web Designers
Web designers aim for pixel-perfect web designs. Spectra offers total design control, without writing a single piece of code.
This helps web designers adjust and customize different elements of the page in very little time.
Spectra for Freelancers
Freelancers who are building websites for clients can use tools like patterns and wireframes to show their first draft to clients before starting their work.
This way the freelancer and client, both are on the same page, and there is no re-doing of work.
Spectra for Marketers
Marketers need to launch lead-generation campaigns, create effective landing pages, etc.
Spectra has all the marketing blocks that let you easily pick, customize, and enable schema on the blocks. Helping you elevate your marketing efforts.
Plus, its zero learning curve, gets you quickly familiar with its user interface.
Spectra for Web Developers
As a web developer, you are constantly challenged to deliver better websites that work flawlessly, in less time.
With Spectra Pro, you can quickly create advanced designs, shorten your developmental cycle, and deliver more websites.
Why reinvent the wheel when you get 165 Page templates (with multiple pages within them), 58 Wireframes, and 285 Patterns.
Spectra for Web Agencies
For a Web Agency, quicker project delivery is all that matters.
Complete projects in no time, without room for errors, and boost your profit margin by using the Spectra Pro lifetime license and the plugin on 1000 websites.
Save time, energy, and money.
Spectra for Small-to-Medium Sized Businesses
Spectra’s easy drag-and-drop system helps you create your entire website very easily.
No matter which niche you are in, Spectra’s collection of beautifully crafted templates is ready to apply.
Plus, its visual builder is a cherry on the cake. Make fine-tune adjustments, edit, and go live in no time.
No need to hire multiple users for designing, development, marketing, etc.
Creating a website, adding forms, collecting emails, building landing pages, and converting users into customers – all of this can be easily done by using Spectra Pro.
Quick Answers – to help you decide
Go with Spectra Blocks Pro if…
You need the best price for using the blocks plugin on 1,000 Websites
A lifetime subscription is what you are looking for, (who likes paying every year)
You don’t know coding but need the best designs
Your projects involve the use of dynamic content & creation of landing pages
Using Wireframes, in the beginning, is how you love starting your website projects
Readymade templates are your thing, most of them are premium
You need a form block, login block, registration form, popup builder, and modal in a single plugin
You’re a web agency and need a lifetime subscription to run Spectra on 1,000 websites
Needed other tools like Astra Pro, premium templates, ProjectHuddle, SureWriter, etc.
Your theme lacks advanced features, Spectra Pro can help you
A friendlier support community is what you looking for
To sum it all up, Spectra is a very powerful plugin that helps you extend the block editor.
Spectra – Active Installations, Reviews, & Ratings
Spectra was released in November 2018, 5 years ago.
It started as Ultimate Addons for Gutenberg (Spectra’s old name).
Then in May 2022, Brainstorm Force changed the plugin’s name from Ultimate Addons for Gutenberg to Spectra.
Recently, Spectra Pro beta release was launched for testing purposes, and finally, after a month period of time, Spectra Pro stable version was released for purchase.
| Plugin | Spectra |
|---|---|
| Current Version | Version 2.7.8 |
| Last Updated | 1 week ago |
| Active Installations | 500,000+ |
| Reviews | 967 Reviews | 857 Five Star Reviews |
| Ratings | 4.7/5 |
| Developers | Brainstorm Force |
| Official name | Spectra – WordPress Gutenberg Blocks |
Take a look at the number of active installs of Spectra free version.
These increasing demands and active installations reaching 500K have given birth to Spectra Pro, with many more advanced features and functionalities.
User Interface of Spectra
Before I dig into Spectra blocks and how they work, let me give you a quick overview of Spectra’s interface.
Spectra is a freemium plugin. Meaning, there’s a free version of Spectra and Spectra Pro.
Spectra free version is available on WordPress.
When you download Spectra from WordPress, it makes its space in the WordPress dashboard column (on the left).
You can hover your mouse on Spectra and go to its
- Dashboard
- Blocks
- Popup Builder
- and Settings

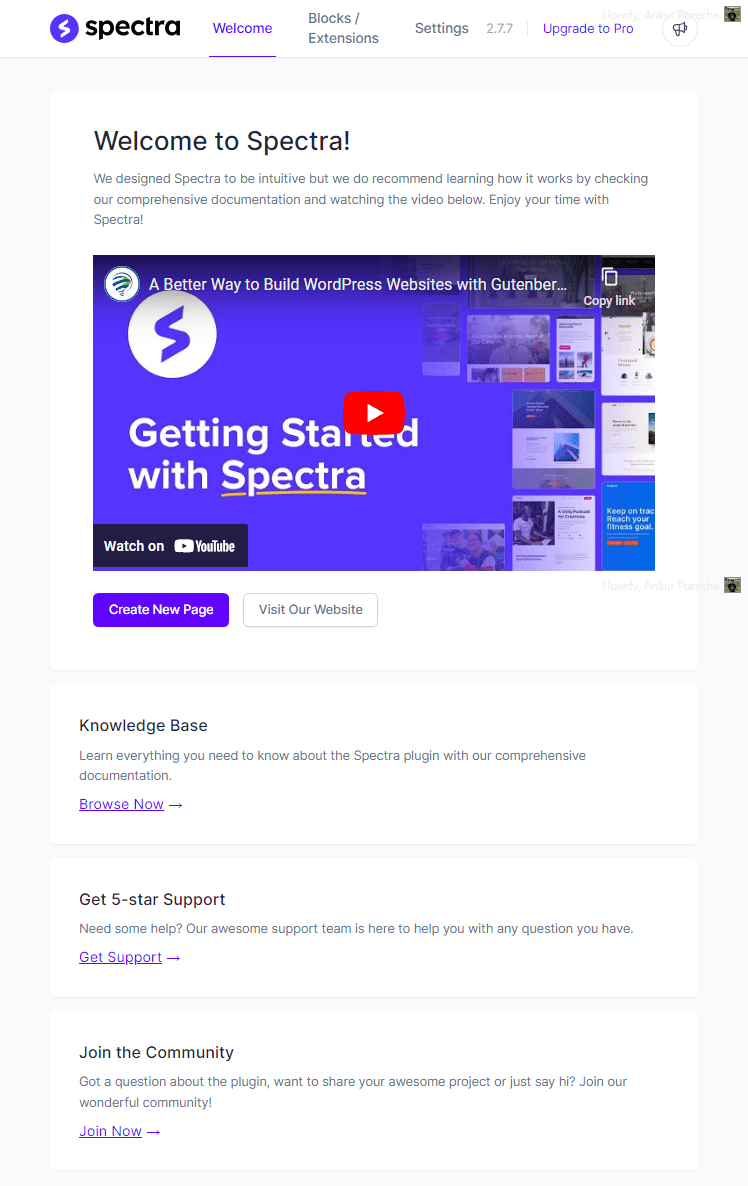
Dashboard
Once you click on Dashboard, a welcome screen opens up starting with a comprehensive Spectra blocks video, followed by links to its Knowledge Base (documentation), support, and Facebook group.

Next, is Blocks.
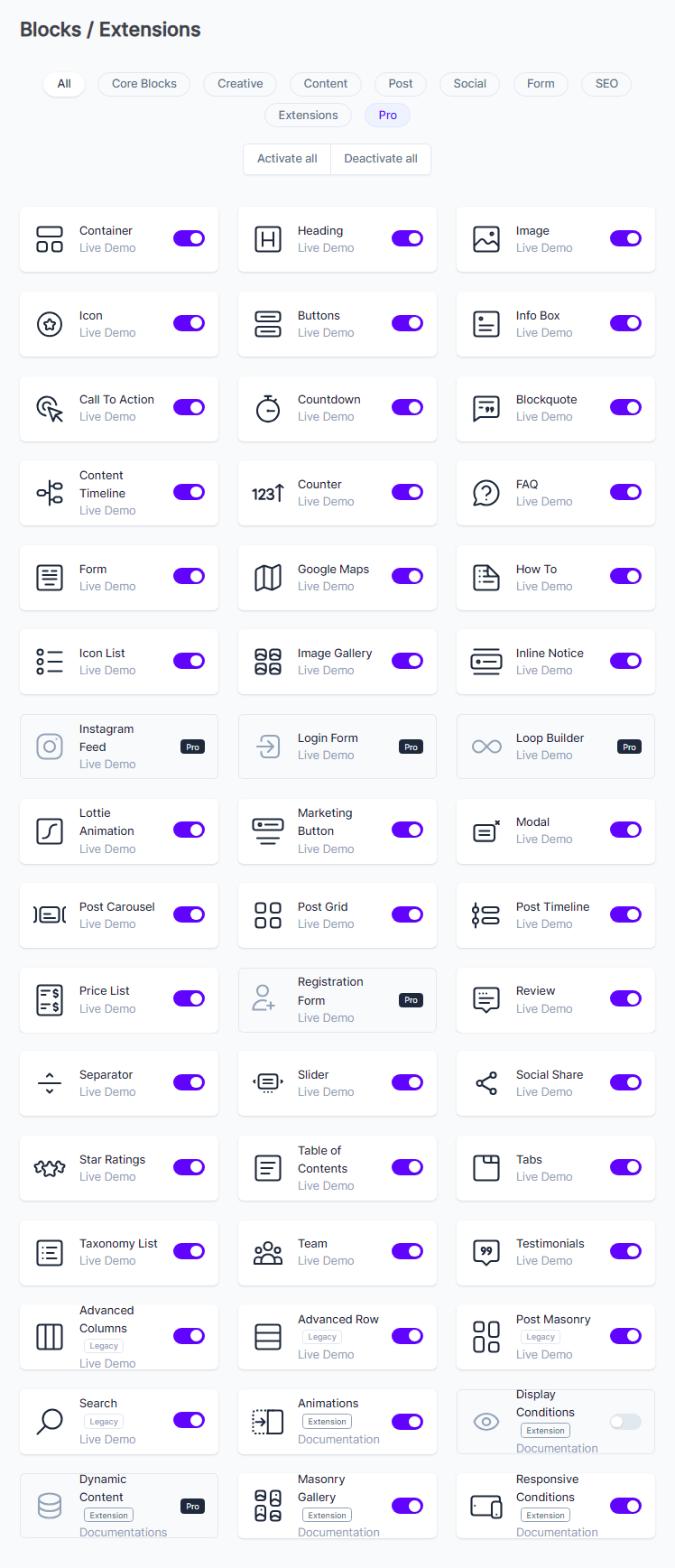
Blocks and Extensions
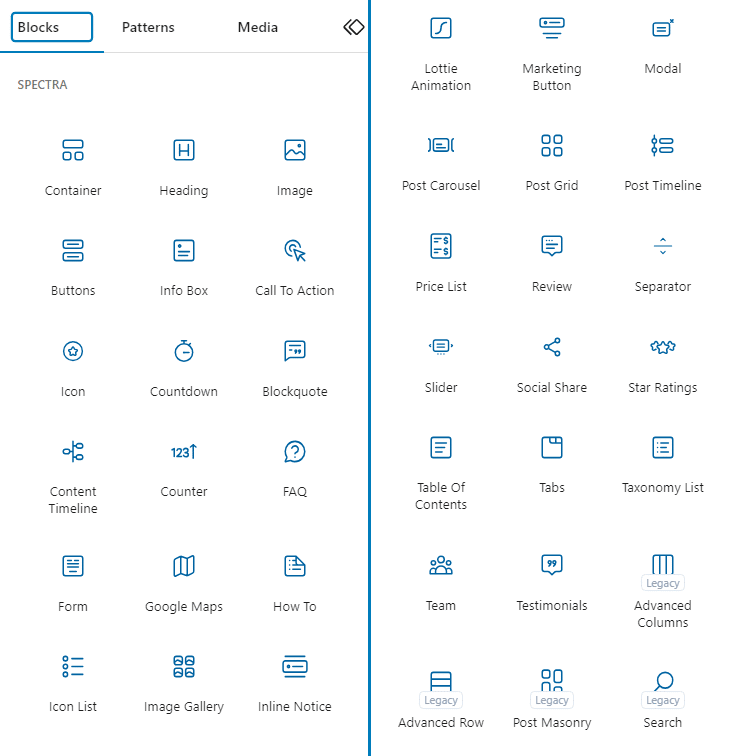
Spectra offers a range of blocks.

That is a HUGE collection of blocks.
The best part is that, you can easily turn off the ones which you aren’t going to use.
This way you don’t loose out on website performance.
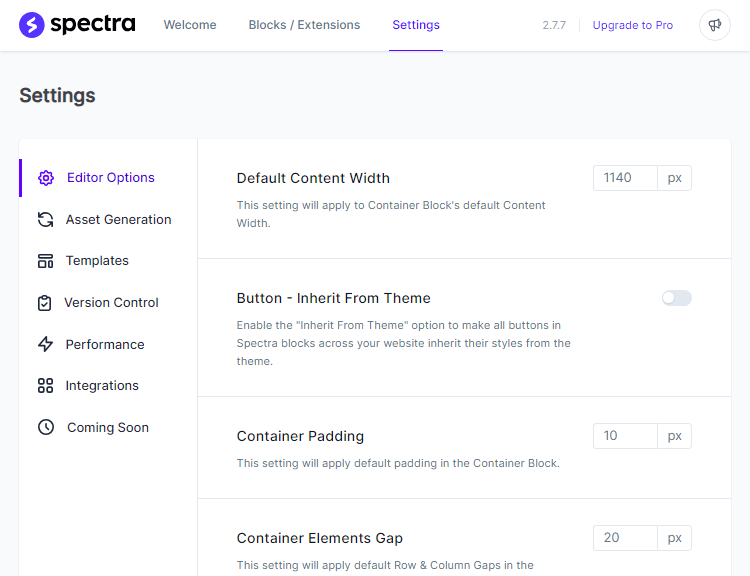
Settings
Spectra settings under Editor options lets you customize the default content width, choose whether or not to inherit button style from theme, and set other global settings like container padding, elements gap, etc.

You can also enable/disable Copy/Paste Style and Custom CSS features from here.
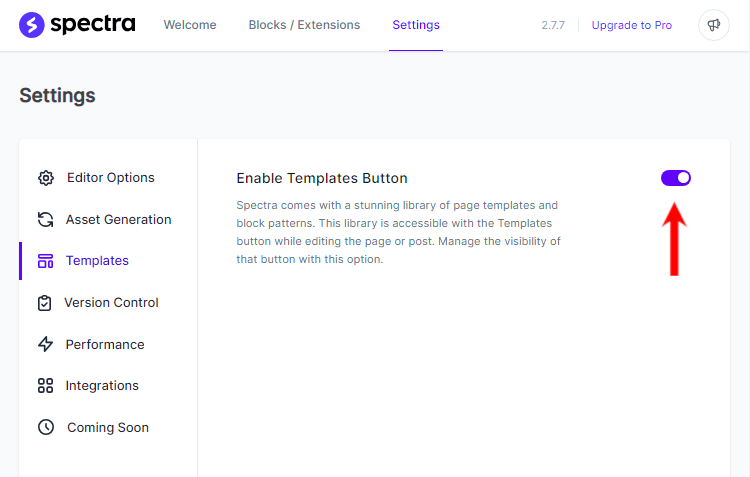
Under Templates, you can choose whether or not to display the ‘Template Kits’ button.

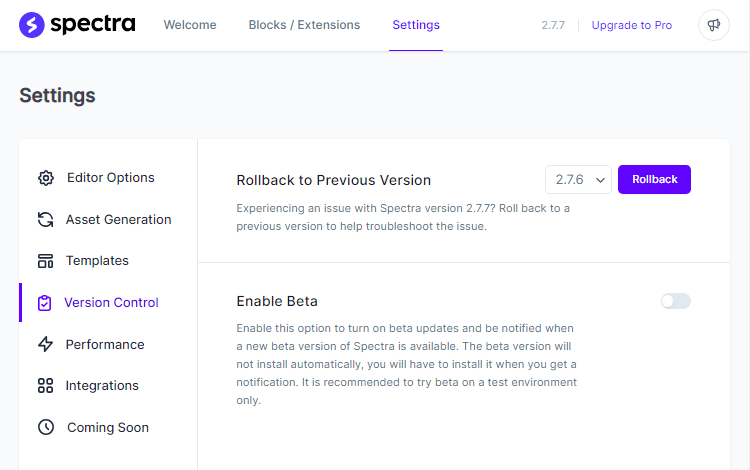
You can always roll back to a previous version if you are experiencing any issue with the current version.

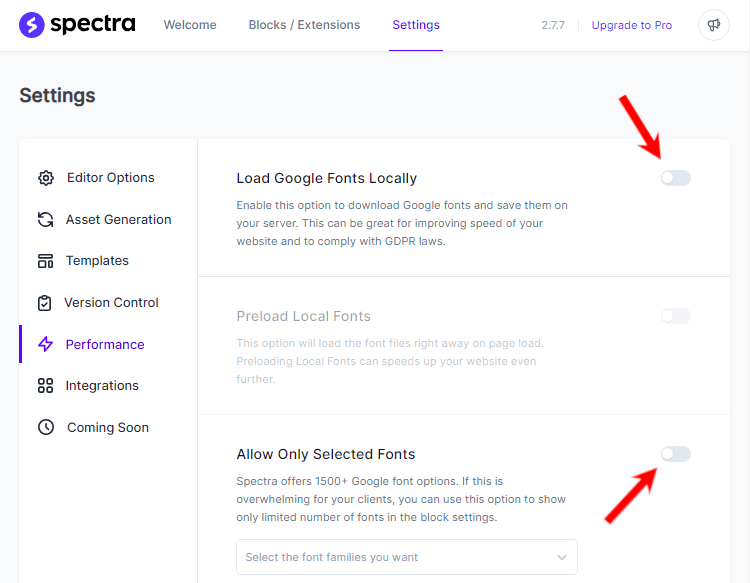
Spectra offers the feature of loading Google fonts locally and allowing only selected fonts when customizing fonts in the block editor.

Just like disabling unused blocks, these two features also add up to website performance.
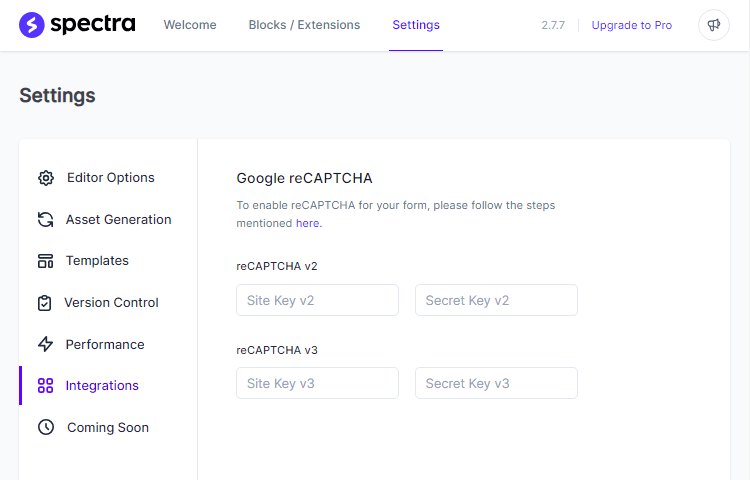
Spectra supports reCAPTCHA version 2 and version 3 for your form. Now you can enable reCAPTCHA for your forms, newsletters, and suggestion forms.

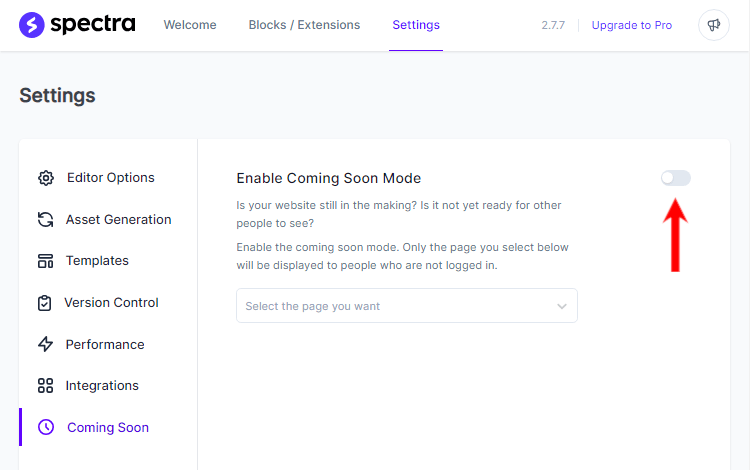
Just like Elementor and SeedProd, Spectra also offers a Coming Soon Mode. Enable the feature and select the page you want to show as “Coming Soon”.

Spectra in Block Editor
Spectra is a WordPress blocks plugin that gives you more add-ons for building your Gutenberg pages and/or posts.
So, obviously, all of its blocks are stacked on the left-hand side, with other Gutenberg blocks.
While editing the Gutenberg page, click on the + icon, then click on Browse More.
And you will see a list of 35 Spectra blocks with 4 legacy blocks to choose from.

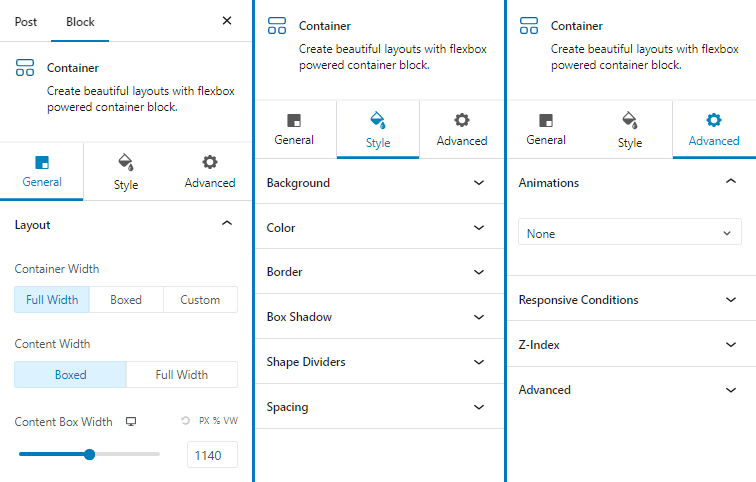
Plus, all its blocks come with detailed customization settings.

Take a look at the image above – Container block customization settings.
We will look at each and every block in the coming section.
Ease of Use
In terms of ease of use, I am taking WordPress beginners into account.
Obviously, they have less knowledge of navigating their way through WordPress.
On top of that, they may or may not have coding skills at all.
In that case, a plugin should serve its purpose, one hundred percent.
Spectra, is just the right choice for beginners.
There is no requirement to know coding. All customization settings are in the block editor.
Perform settings and see the elements changing then and there.
Plus, Spectra comes with 28 blocks and few Templates (in the free version).
What more do you want?
For advanced blocks, functionality, and premium templates, you need to purchase a plan of Spectra Pro.
Note:- Spectra comes from Brainstorm Force. They have extensive documentation regarding Spectra blocks, functionality, and various other customization settings.
How To Use Spectra?
To use Spectra plugin, you will have to install it on your WordPress website.
On your WordPress dashboard, hover your mouse on Plugins, and click on Add New.
Then, in the search bar, type in Spectra.
As soon as you Spectra, click Install, and later Activate the plugin.
That’s it. The plugin is installed and successfully activated on your WordPress website.
Now, while editing your content on pages or posts, you can directly hit the + icon, click on Browse more, and select your desired Spectra block.
Which Theme is Spectra compatible with?
Spectra is made in such a way that it is compatible with any modern WordPress theme.
It is made by Brainstorm Force. Therefore, Astra is the most recommended theme.
But, I have used Spectra on websites running on the following themes as well;
Spectra works on any WordPress classic theme that does not come with its own builder like Divi.
Spectra Blocks Review
In this section, we will quickly look at all the Spectra blocks.
This is going to be a long section. If you want to specifically learn about a particular block, please refer to the table of contents.
If you are already aware of Spectra blocks but need information about Spectra Pro features, then skip to Spectra Pro review (click link to jump).
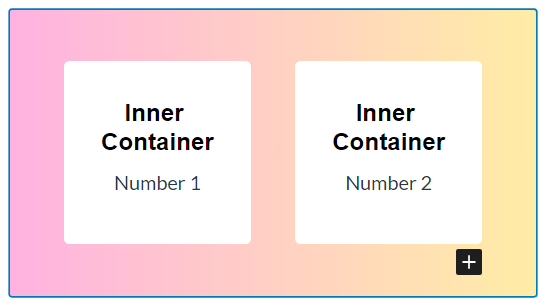
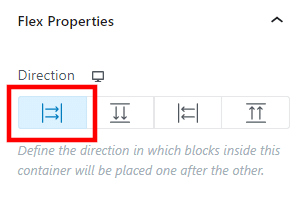
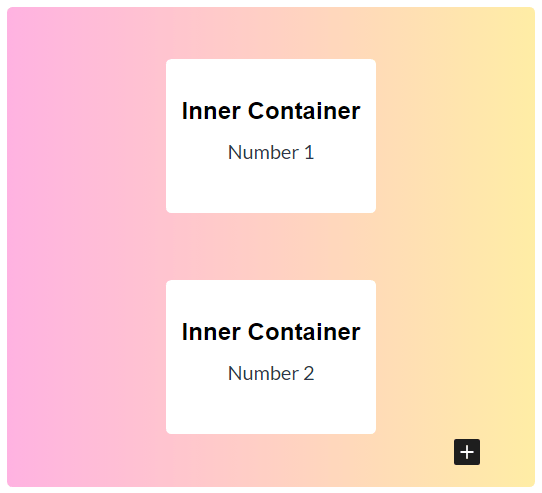
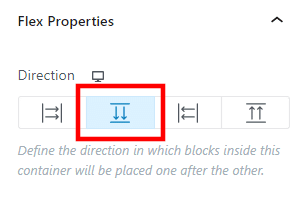
Container Block
The Spectra Container block supports basic layout customization settings that involve full width, boxed content width, and equal height.
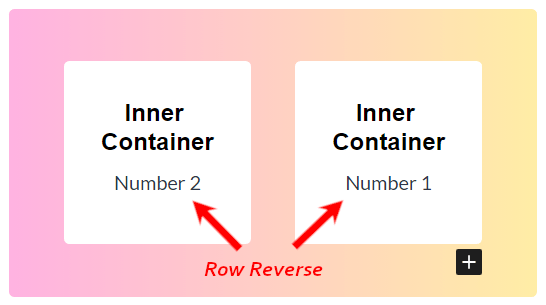
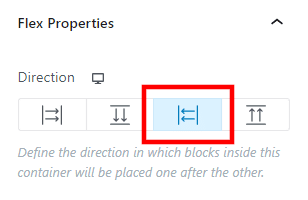
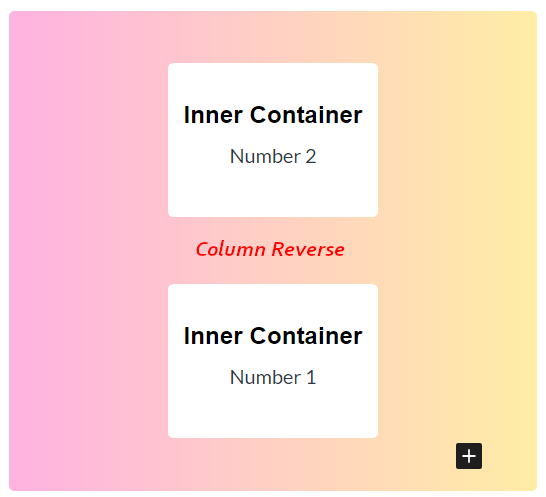
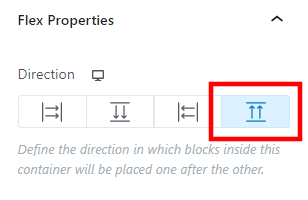
Multiple Flex Screenshots of Container Block








However, after the recent updates, it also supports flex containers with row and column direction settings, alignment, and content wrap.
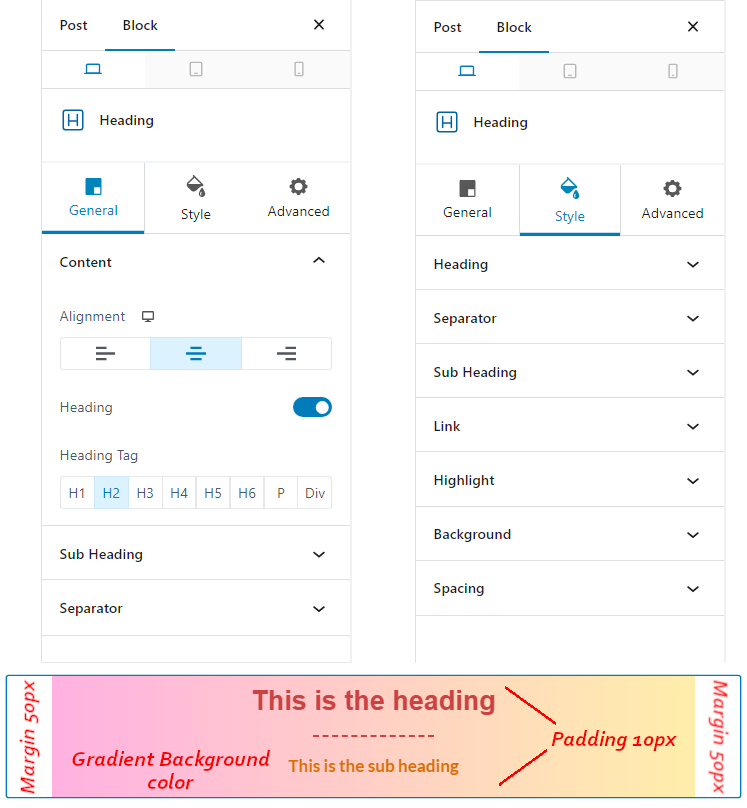
Heading Block
The Spectra Heading block supports H1 to H6 tags, paragraph tags, and div.
With that, they have also given additional elements like subheadings and separators with multiple styles.
You can customize the background color, change gradients, typography, etc., and apply different animations to your entire heading block.
Plus, you get multiple settings for highlighting heading text as well
Example of Heading Block

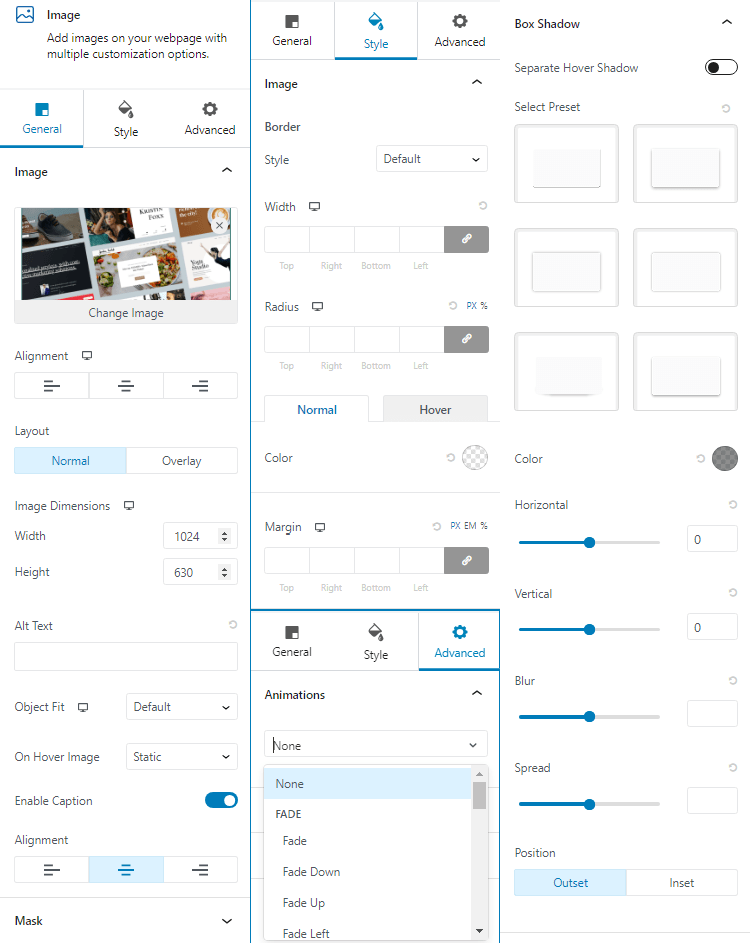
Spectra Image Block
Image block from Spectra offers tons of settings. Much more than what Gutenberg offers.

From basic settings like image alignment, dimensions, and alt text, to hover settings, border styles, width, border radius, box shadow presets, and animations.
You also get to add captions, select your favorite image masks, and add overlays on hover to the image.
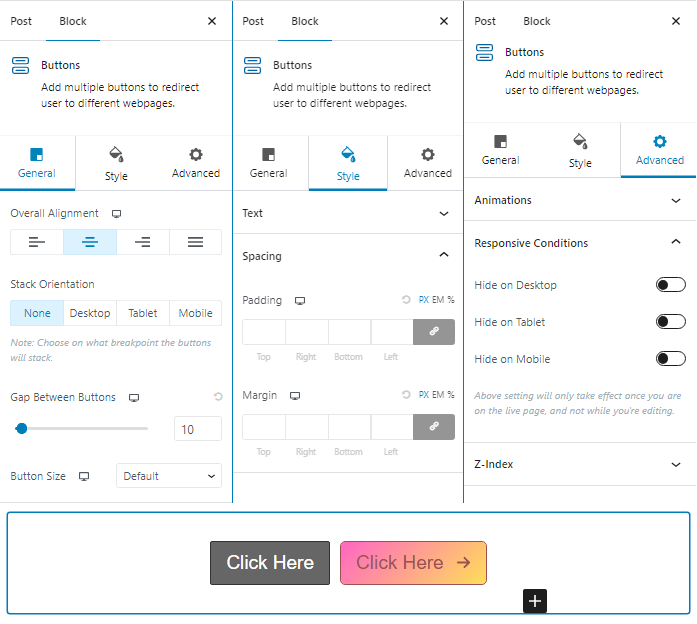
Buttons Block
By default, the Buttons block inserts two buttons whenever you select the block.
If you need a single button, just go to list view, drop down the buttons block, and delete one button from the block.
Similarly, if you want to add another button, just click on one of the buttons, and duplicate it.
The Buttons block (parent block) offers settings like overall alignment, stack orientation on different devices, gap between buttons, overall typography, and spacing options.


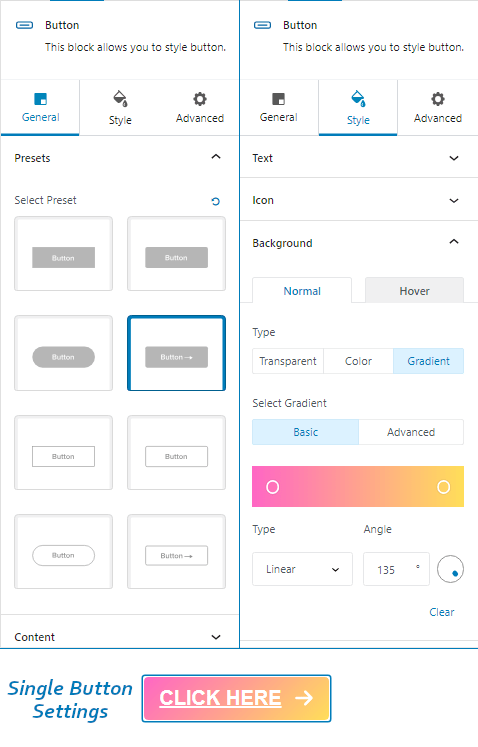
Whereas, a single button offers 8 presets to select from, general settings, and other style settings for text, background, border, box-shadow, etc.
You can also inherit the button styles from your theme.
The Single button from Spectra also offers you 6 box shadow presets to choose from and their respective hover styling.
So, all in all, the Spectra Buttons block and single button offer enough customization settings.
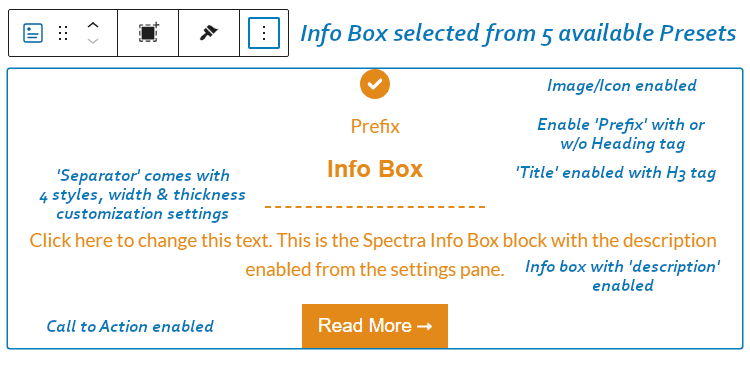
Info Box Block
The Spectra Info Box block gives you 5 presets to choose from, multiple settings for image/icon, subtitle, title, separator, description, and call to action button.

All the settings are available, except for the button background gradient colors. I’m sure we will see that as well in future updates.
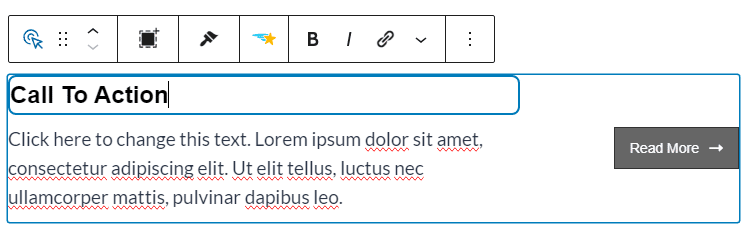
Call to Action Block
The Call to Action block from Spectra comes with a title, description, and a button. You also get the capability to add another button.
This kind of block is good to use in-between content like a blog post or an article.

But, it lacks background color and the ability to add image as a pseudo element.
In order to give it a background color, you will have to put it into a container block.
Plus, if you want an image in your call to action block, then you should choose a two column container block.
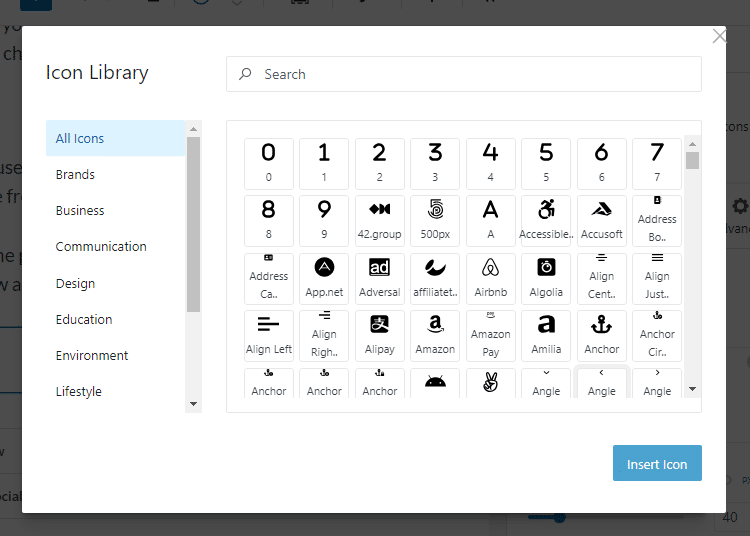
Icon Block
If you use Spectra’s Icon block, you get a huge library of icons to choose from.

Plus, the plugin also offers you 4 different preset styles, box shadow and drop shadow to stylize your icons.
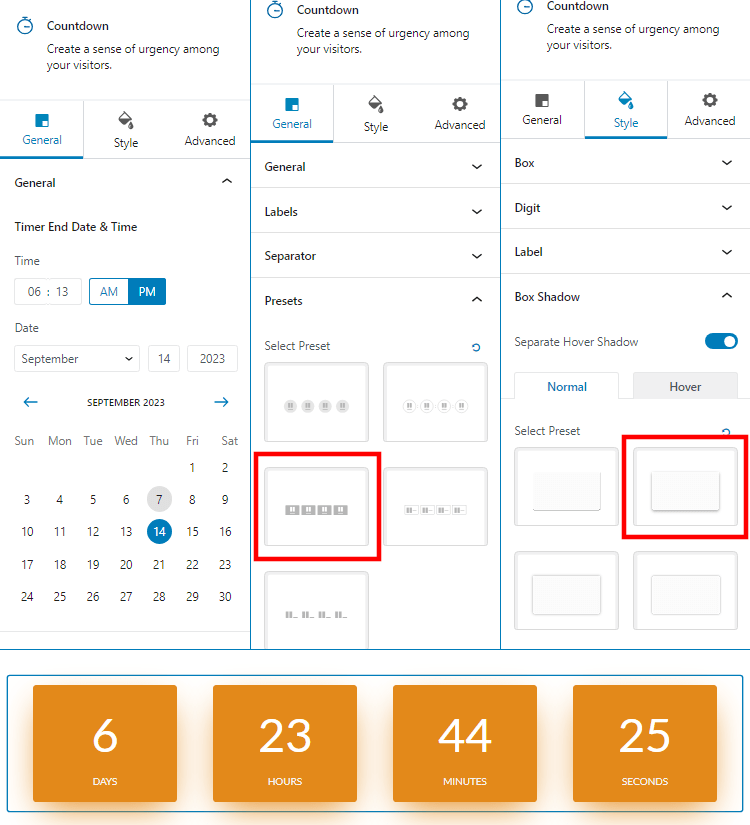
Countdown Block
You also get a countdown block with the free version of Spectra.
How good, isn’t it?
On top of that, you can even customize the block however you want.

See the above image, I have used a countdown block preset, changed its color, and applied a box shadow.
Blockquote Block
It is a decent block that lets you add important information with author’s image and a click to tweet button, in between your content.

You get multiple settings like color, typography, and spacing options. So, that you can apply brand’s colors and typography.
But, Spectra team just needs to change Twitter’s icon.
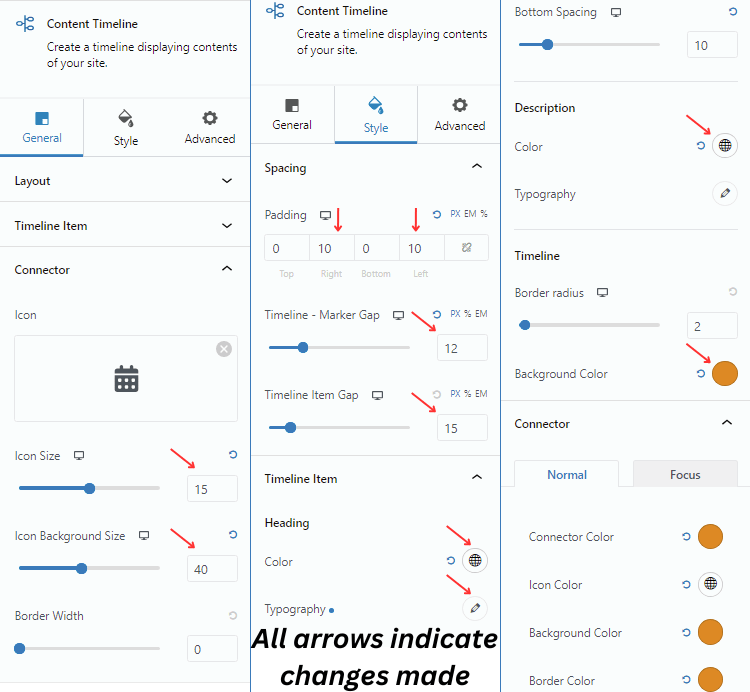
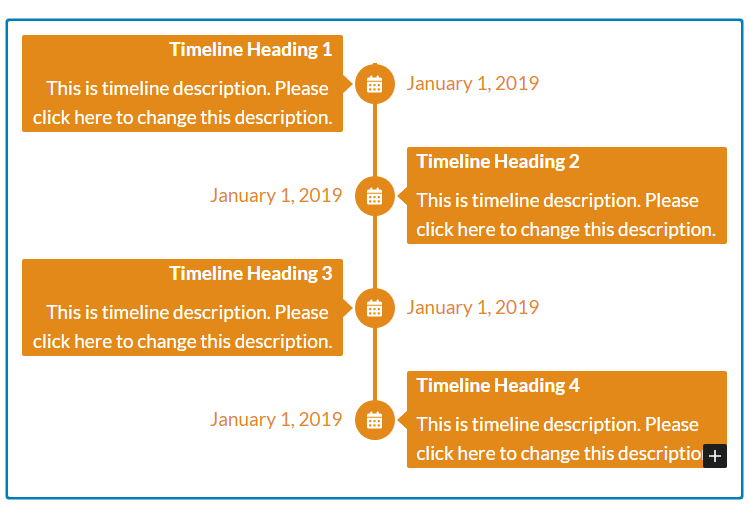
Content Timeline Block
This is one of the best blocks from Spectra. You can quickly add this to your website’s homepage or about page, explaining your company’s timeline, mentioning important dates with events.
This block is completely customizable.
There are dozens of customization settings available.
For our example, I’ve made the following changes.

This made my content timeline block something like this.

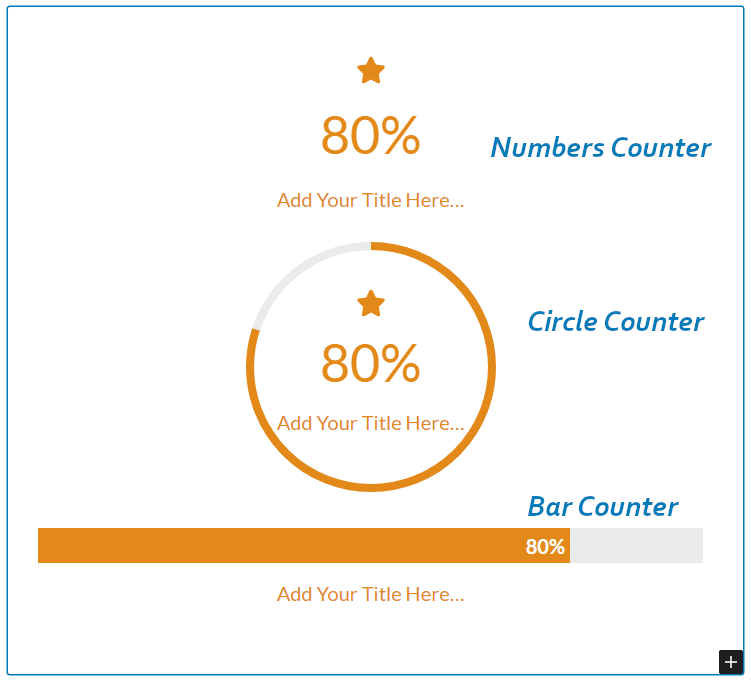
Counter Block
The Spectra Counter Block allows you to choose from three different types of layouts.
- Numbers
- Circular
- and Horizontal Progress Bar
You can add a starting number to ending number with decimals, suffixes like percentage, and animation duration.
Plus, change the elements typography, colors, and icons.

However, if you have multiple counters to display, then pick up a container block with multiple columns and add a Counter block to each column.
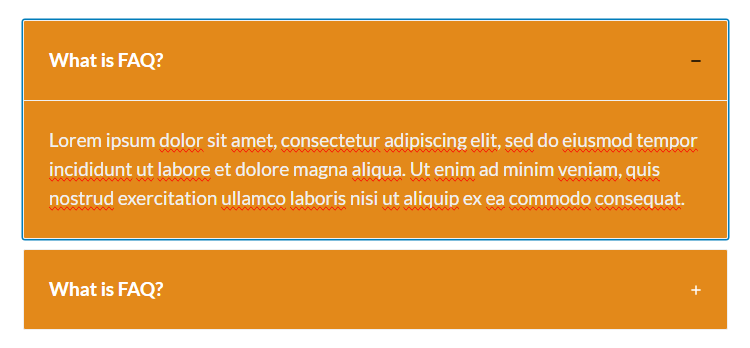
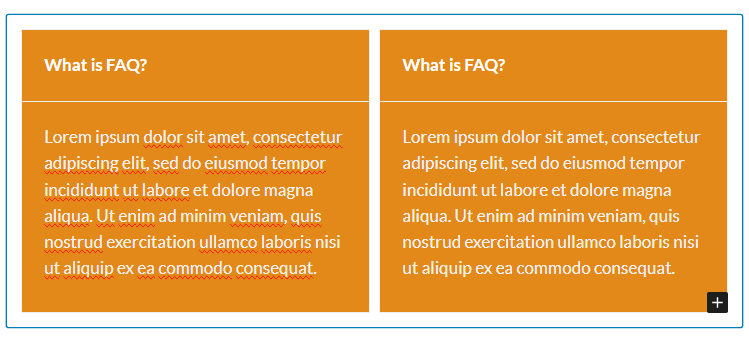
The Spectra FAQ Block
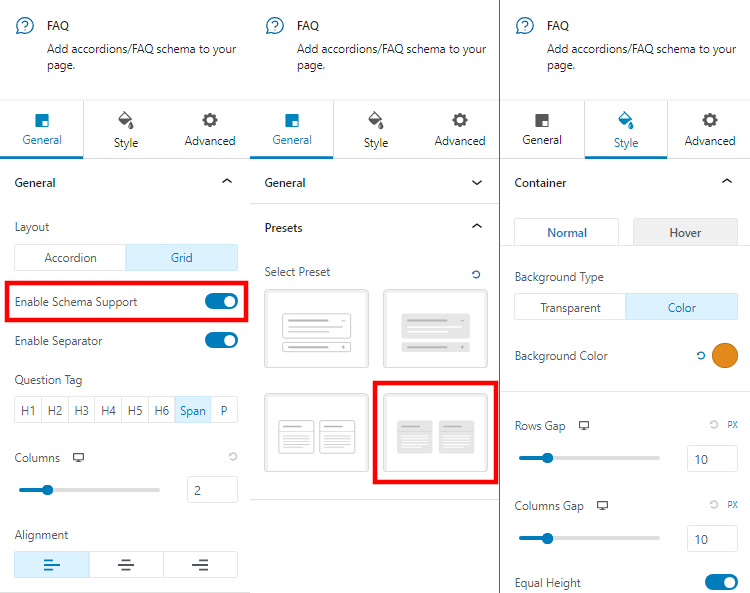
You can change the layout of the FAQ block from Accordion to Grid.


Other settings like collapsible items, expand first item, toggle, separator, schema support are also given.
If you want to create an FAQ block, simply enable the schema support. Otherwise, you can even use this block as a very good Accordion block.

For styling purpose, you get to change background colors, colors of question and answers, and typography.
Plus, Spectra also offers 4 different FAQ presets to choose from.
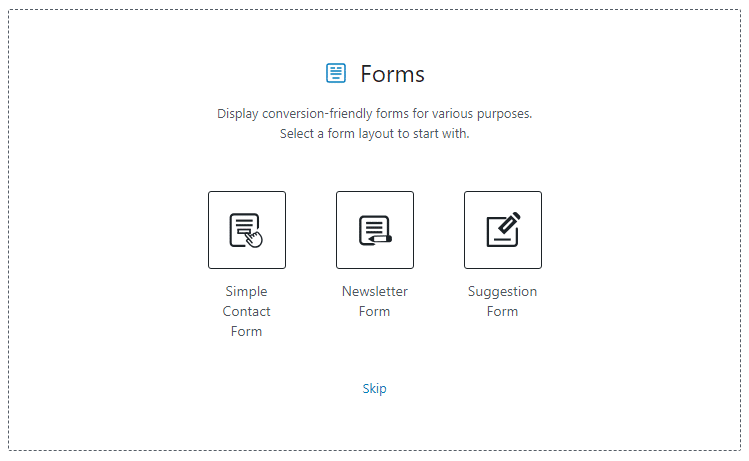
Form Block
When you select the Spectra Form block, you get a modal to choose between Simple Contact form, Newsletter Form, and a Suggestion Form.

This is another very good Spectra block.
It has all the required and necessary fields that a form block needs to have.
Plus, you can edit the success and error messages to your own custom messages.
Also, all the three types of form blocks support Google reCAPTCHA.
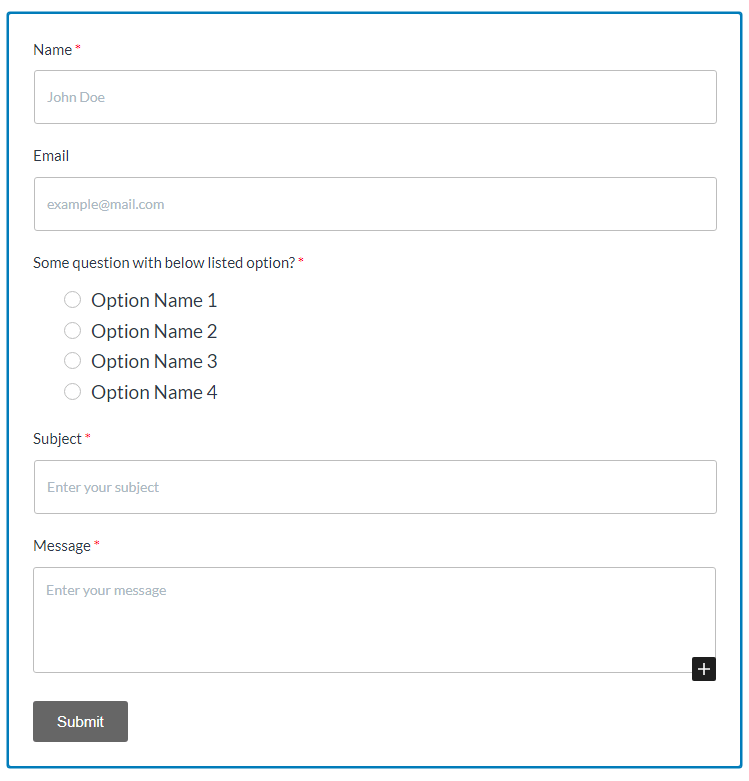
The best part about Spectra’s Form block is that it also offers you a Suggestion form. That comes with ‘radio elements’ for users to select

The above image shows a Spectra Suggestion form. Whereas, a Simple Contact form comes without radio buttons and Newsletter forms only comes with name and email field.
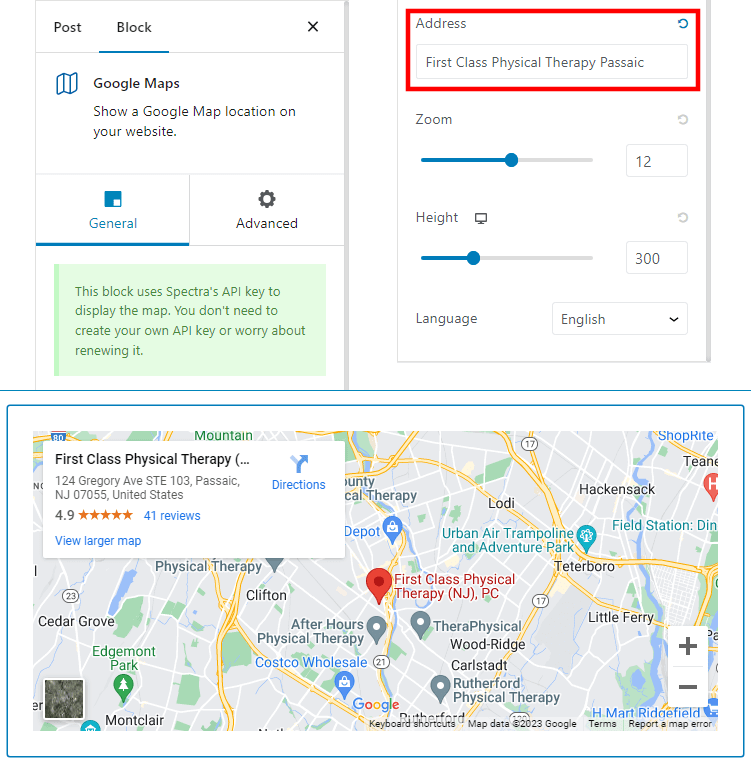
Google Maps Block
The Google Maps block comes with Spectra’s own API key. Thus, you do not need to worry about creating an API key.

The ‘Address’ field accepts site name, address, and even coordinates. Plus, the block supports all major languages.
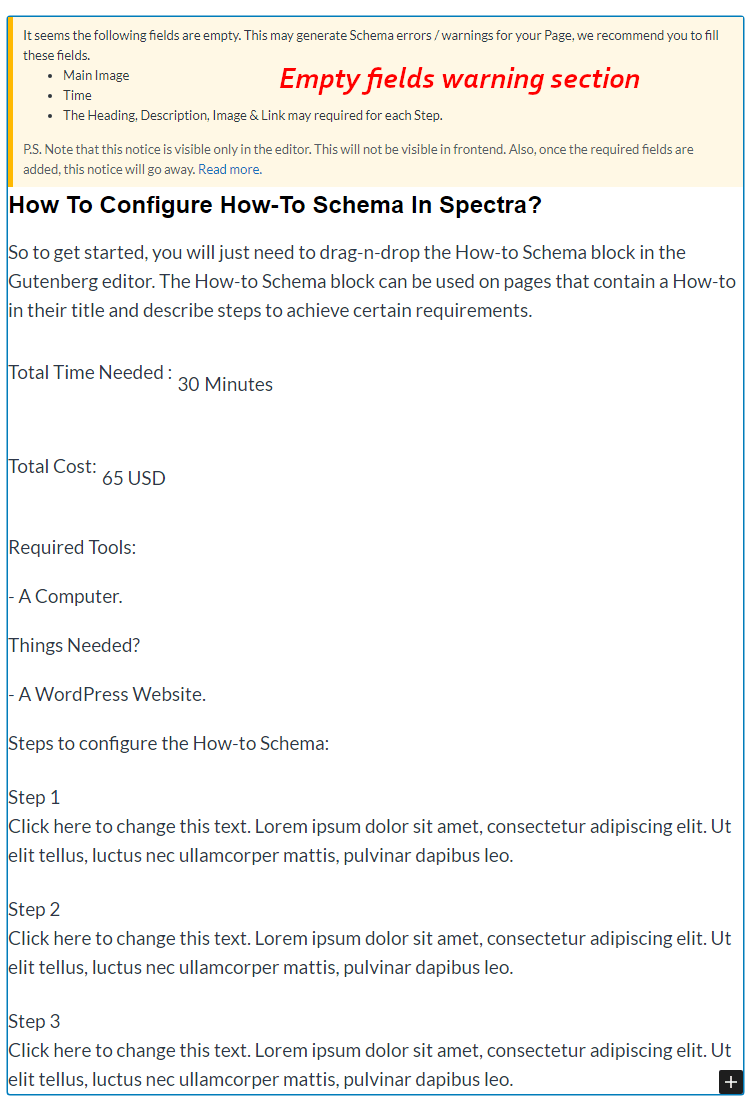
Spectra How To Block
This is the most used block by tutorial websites, technical sites, recipe sites, etc. The Spectra How To block is even popular among bloggers and affiliate marketers.
It allows you to add the title, image, cost, tools required, and materials needed. Plus, you can also stylize the headings, sub headings (secondary headings), and descriptions.

The best part about Spectra’s How To block is that it shows you empty fields that can lead to schema errors.
This way you won’t miss important elements of the ‘How To’ block.
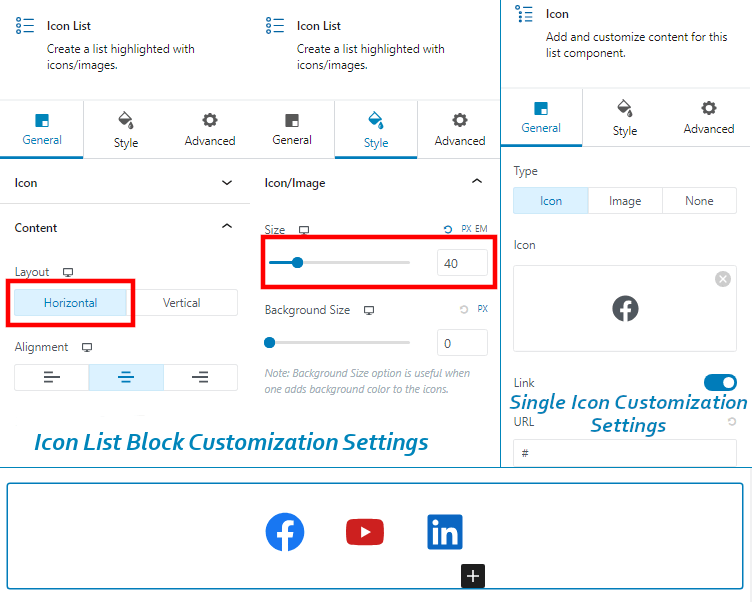
Icon List Block
Spectra’s Icon List block supports image and SVG icons from its huge icon library.
You can even hide labels, showing only icons, and choose from 3 different list presets.
Since, it supports horizontal list view layout, you can hide the labels, choose social media icons, give them your social media channel’s appropriate links and use them as social media follow icons.

Image Gallery Block
The Image Gallery block from Spectra offers you 4 types of layouts.
- Grid
- Masonry
- Carousel
- and Tiled
The new Masonry Gallery Extension allows masonry layout. It should be enabled in order to apply masonry layout
You can set the number of columns, enable lightbox feature, apply overlay to show captions, and enable pagination.
Spectra’s Image Gallery block lets you stylize the images by applying zoom effect, apply borders, gap between images, and choose from 6 different box shadow presets.
All in all, much better than the default Gallery block that comes with Gutenberg.
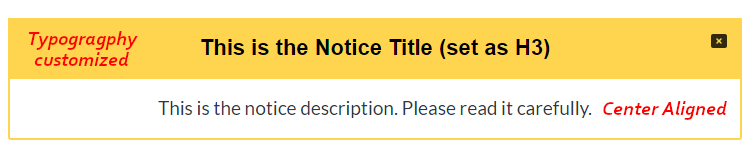
Inline Notice Block
Spectra has created an Inline Notice block that lets you highlight important information. The best part about this block is that, it offers heading tags. You can assign an appropriate heading tag to your notice title, and that automatically shows in your article’s table of contents.

Style your notice with modern or simple border layout, change alignment, colors and typography.
You can also create a dismissible notice while enabling cookies.
Lottie Animation Block
Spectra supports Lottie animation. These are lightweight, and easy to create giving a modern look to your web pages.
You can upload your own Lottie file or insert from URL.
Apart from all that, Spectra allows looping, speed customization control, and reverse animation.
Marketing Button
Spectra’s Marketing Button is very similar to the normal Buttons block.
The only difference seen is that, it offers an attractive ‘Content & Heading’ combination, making users click the button.
This gives you additional customization settings to customize each and every element separately.

Marketing button block also supports background gradient colors.
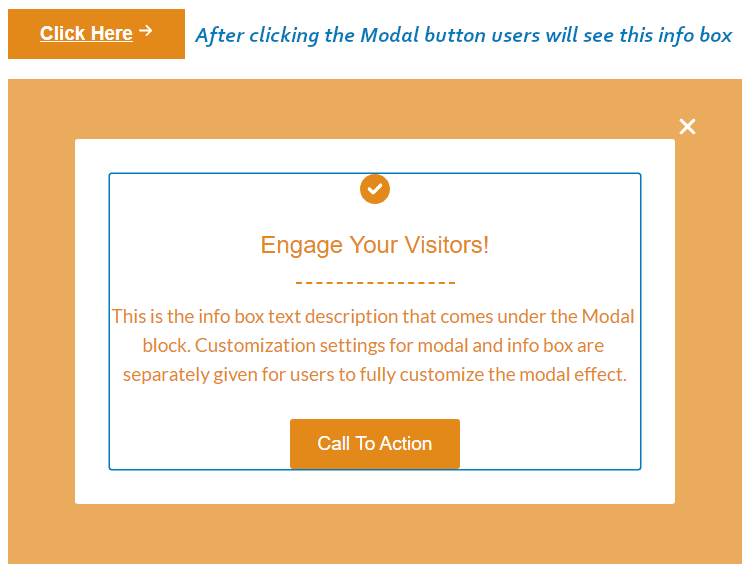
Modal Block
Spectra’s Modal block is just a modal trigger. You can set the trigger to the following;
- Button
- Icon
- Image
- and Text
Once you select the modal block, by default, a button is placed. When you click the button, an Info box appears.
You can stylize the modal button by changing its color, typography, border, and alignment.
When users on the front-end click the modal button, an info box with information and call to action will be displayed.

Spectra also allows you to customize the overlay color, close button, and background color of that info box.
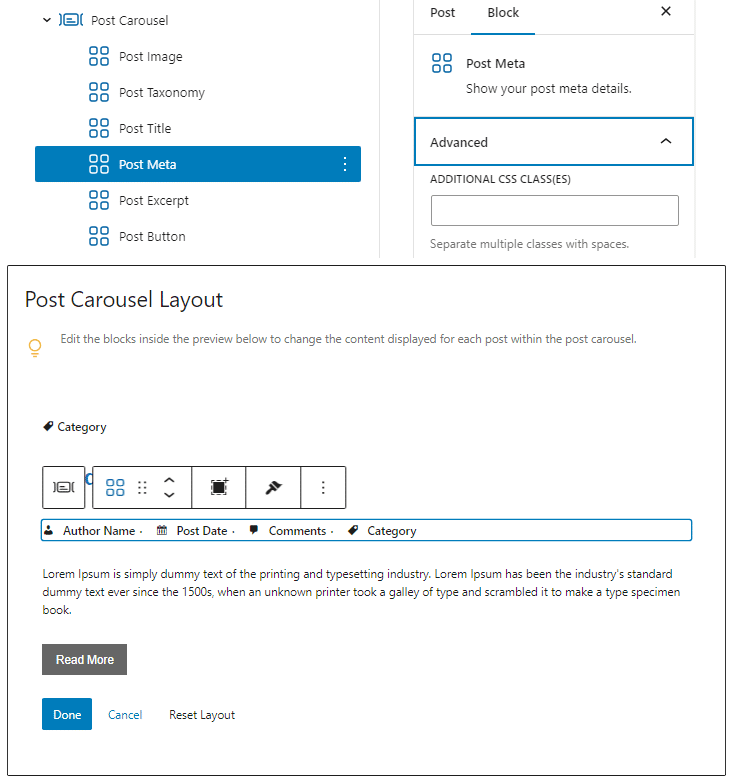
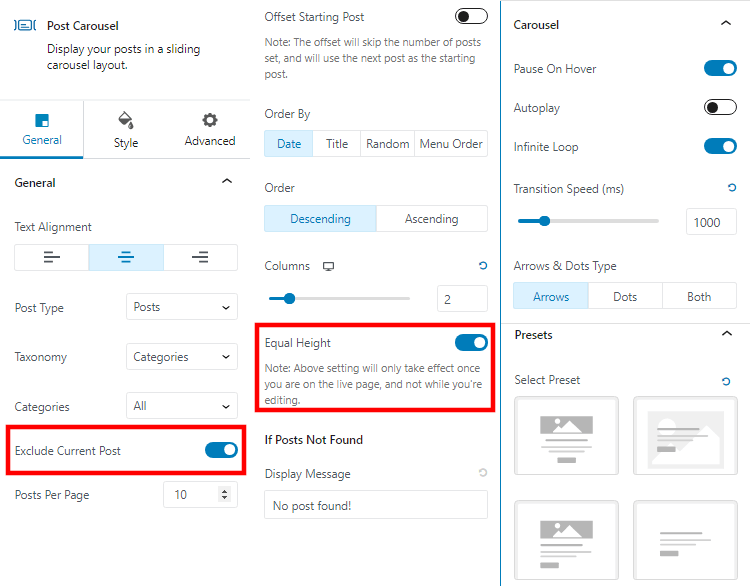
Post Carousel Block
I really like this block. As the name says, the Post Carousel block shows all your posts in a carousel slider.
Not only posts, you can also display pages and products this way.
Spectra’s post carousel block is made up of multiple different blocks like post image, post taxonomy, etc., and you can apply additional CSS by clicking on edit button.

The edit button opens up the Post Carousel layout. From there, click on any internal block and apply your custom CSS.
It offers tons of customization settings.
But, the two most important settings that I liked are;
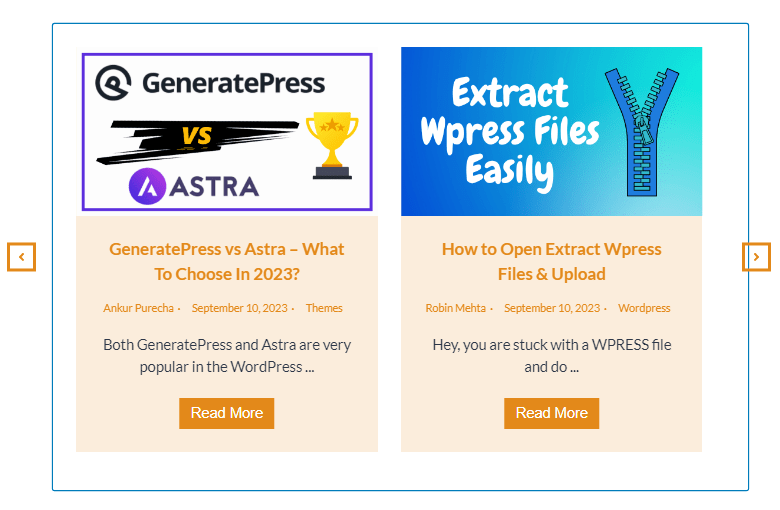
- You can exclude the current post
- By enabling Equal Height, you can bring all blog posts to equal height.
Other settings include posts per page, offset starting post, order by, carousel settings like auto-play, pause on hover, transition speed, etc.

With just a few settings enabled (as shown in the image above), I got the following result.

Post Grid Block
This block is very similar to Post Carousel block.
The only difference between Post Grid block and Post Carousel block is that, the Post Grid block does not have carousel features.
But, just like Post Carousel block, this one also supports posts, pages, and products.
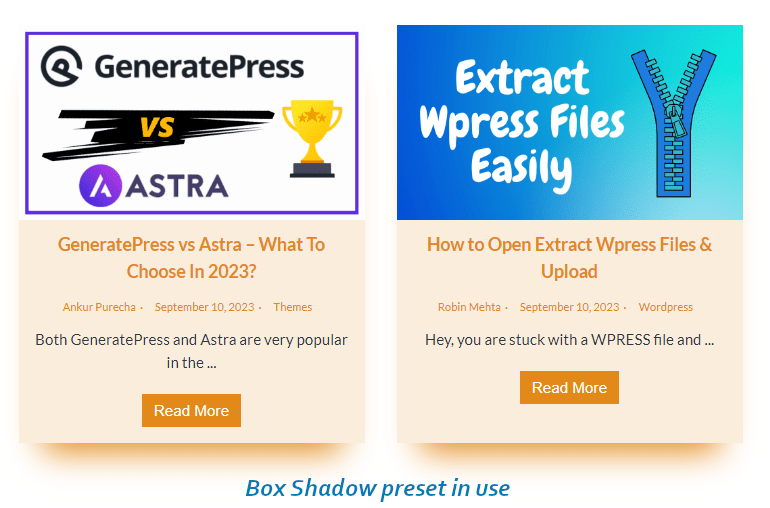
You get one additional feature with the Post Grid block – box shadow presets.

Post Timeline Block
Spectra’s Post Timeline block is very similar to the Content Timeline block.
The only difference between both of them is that, the Post Timeline block automatically picks up your blog posts.
You can also set the roll to pages, or products.
A good block for travel bloggers who like to share their story in an ordered list based on different countries (as categories).
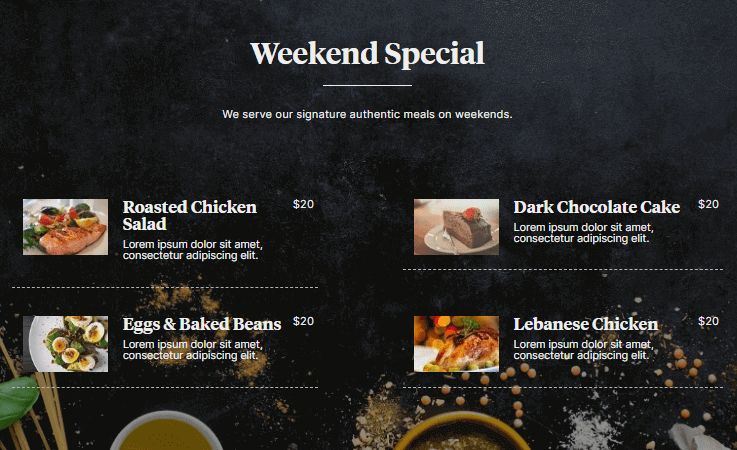
Price List Block
The Price List block offers you a layout to display your products with prices.
It comes with an image selector, column layout selection, alignment options, separator, colors, typography, and other basic stack on options for smaller screen sizes.
Spectra’s Price List block is best for restaurants to showcase their special dishes.

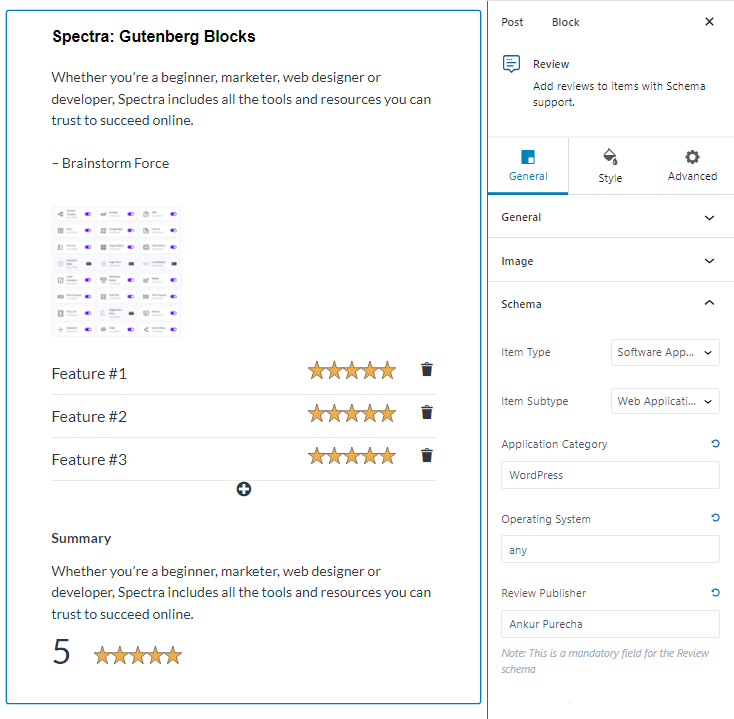
Review Block
Another favorite block of mine is Spectra’s Review Block.
You can insert the product’s image, title, features with star ratings, name of the author reviewing the product, etc.

Moreover, it also supports schema. Meaning, you will see the star ratings and reviewing author’s name in the SERP results.
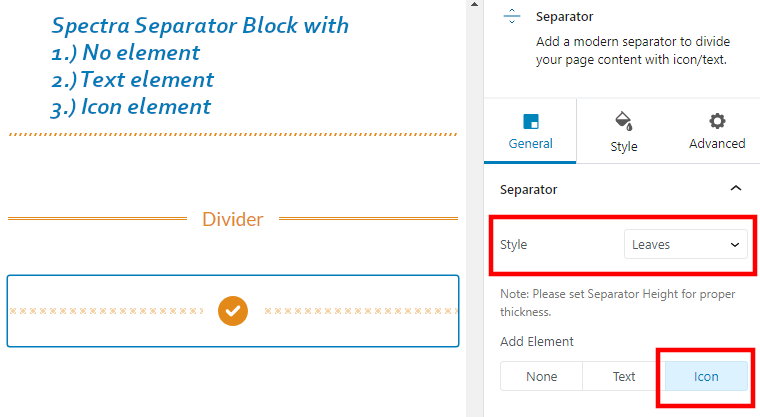
Separator Block
The Separator Block from Spectra is much better than what you get with Gutenberg.
You can leave it as one simple line, or add elements like text and icon, as shown in the image below.

Spectra Separator block offers the following styles;
- dotted
- dashed
- double
- solids
- rectangles
- parallelogram
- slash
- leaves
It also lets you set the width, height, size, and change color according to your brand.
Slider Block
You can create professional looking slides using the Spectra Slider block, without downloading a separate third-party slider plugin.
The free version of Spectra only supports one style of slider. Whereas, Spectra Pro offers custom slide navigation styles as well.
It allows you to edit title, description, CTA, and customize height, width, and effects.
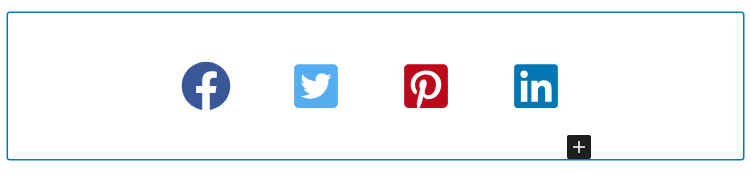
Social Share Block
This block is such a saviour. With Spectra offering the Social Share block, you do not need to download third-party plugin.
You even do not need to worry about sharing functions and coding, as everything is pre-built for you.

Just select the Social Share block, select horizontal or vertical layout, set the social media channels, style as per your brand, and you’re done.
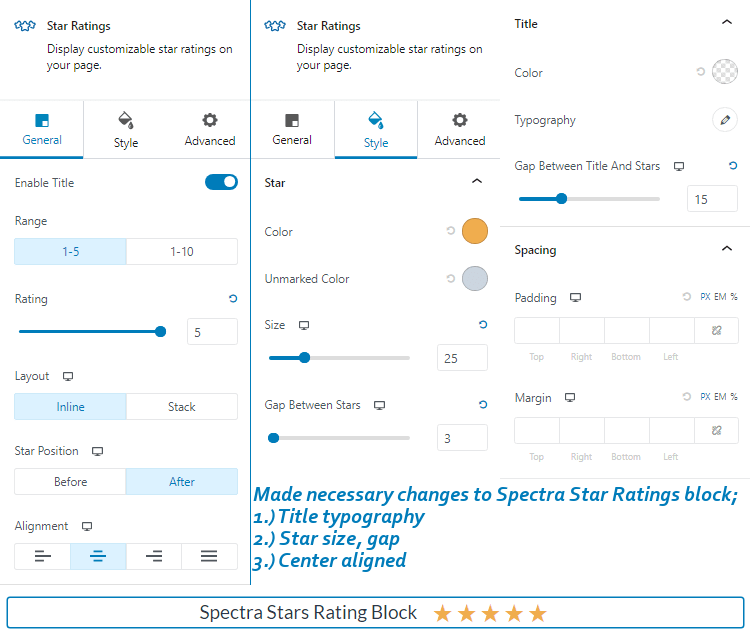
Star Ratings Block
This is a simple block that does what it says. The Star Ratings block offers you space to write title and apply stars next to it.
You can select the star range from 1 to 5 or 1 to 10, followed by a rating bar, and layout selection; inline or stack.
Moreover, Spectra Star Ratings block also lets you position the stars before or after the title.

Overall, it is a very useful block for review sites and WooCommerce websites.
Table of Contents Block
As the name says, the ToC block by Spectra automatically pulls all the headings. You can disable the headings that you do not need.
Change the overall alignment, title and list alignment. Plus, even make it two columns.
Other basic settings like make content collapsible, and scroll to top is also offered, in-case you opt for smooth scroll.
Again, this saves you downloading a third party plugin.
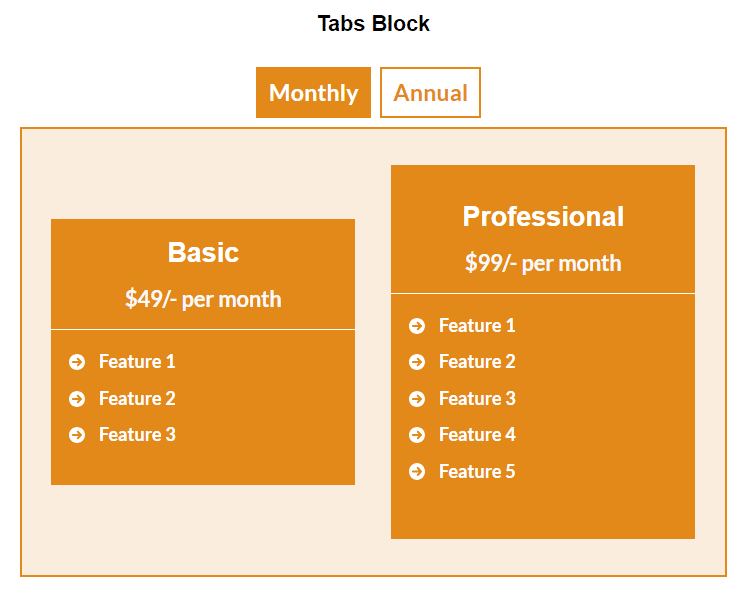
Tabs Block
The Spectra Tabs block is a very useful block to share different information via tabs.
Whenever you have lots of information of the same kind, and you want to display all of that in one single section, consider using a tabs block.
One such example can be comparing different products.
Another example is a pricing table of a product showing monthly and annual prices via two different tabs.

Spectra allows you to add any block in its Tab Block.
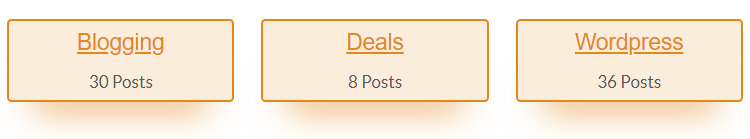
Taxonomy List Block
This is really an unexpected block to see.
The Spectra Taxonomy List block is a block that queries posts, custom posts, or products, and displays a nice grid for your users to click and go to the respective categories.
It is a useful block for news sites, magazine sites, and websites with multiple categories.

You can enable the grid or list layout, stylize the background color, typography, show or hide post count, show category hierarchy in list layout, etc.
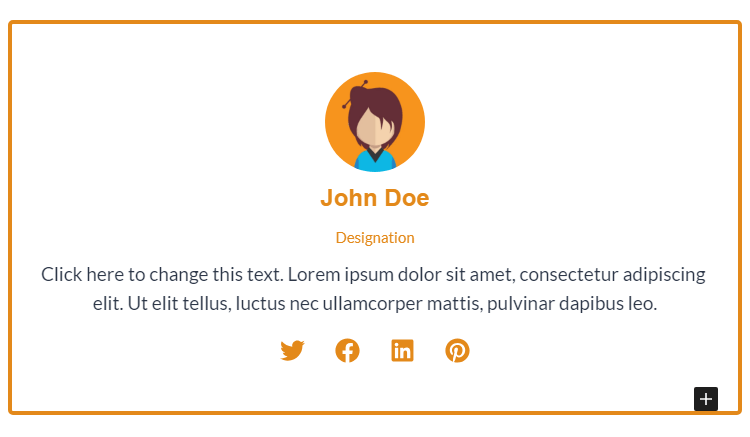
Team Block
Now, you can think of this as a Team block or an Author Bio block.
It comes with a title tag with multiple heading selection, you can insert an author page link to that.
Other settings include alignment, image selection, style, size, width, and social profile links.

If you want to add this block in a horizontal layout with 2 or more team members in each row, consider using a container block with two or more columns.
Plus, this block allows you to stylize title, designation, description, social icons, and offers 3 different presets.
Testimonials Block
You are going to like this block.
Spectra’s Testimonials block uses a slider. The settings of this slider are very similar to the Post Carousel block’s carousel settings.

Moreover, you also get to stylize name of person giving testimonial, content, company name, add their image, change the colors and other settings like arrow, dots, background, and border.
In the next section we will see what you get with Spectra Pro.
Spectra Template Kits – Pages, Patterns and Wireframes
Just like the Astra, Spectra also offers Templates like pre-made pages, patterns, and wireframes to speed up your workflow.
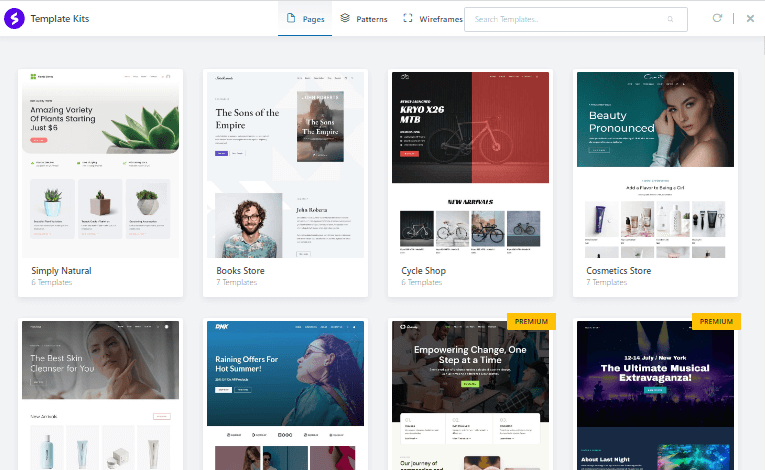
Ready-made Pages
For accessing ready-made or pre-built pages, you first need to click on ‘Template Kits’ located in the top left part of the block editor.

There are a total of 165 page templates with about 4 to 5 templates pages within each.
Out of all the pre-made page templates 134 are available for free, whereas 31 are for premium users. Meaning, you will need to buy Spectra Pro to access them.
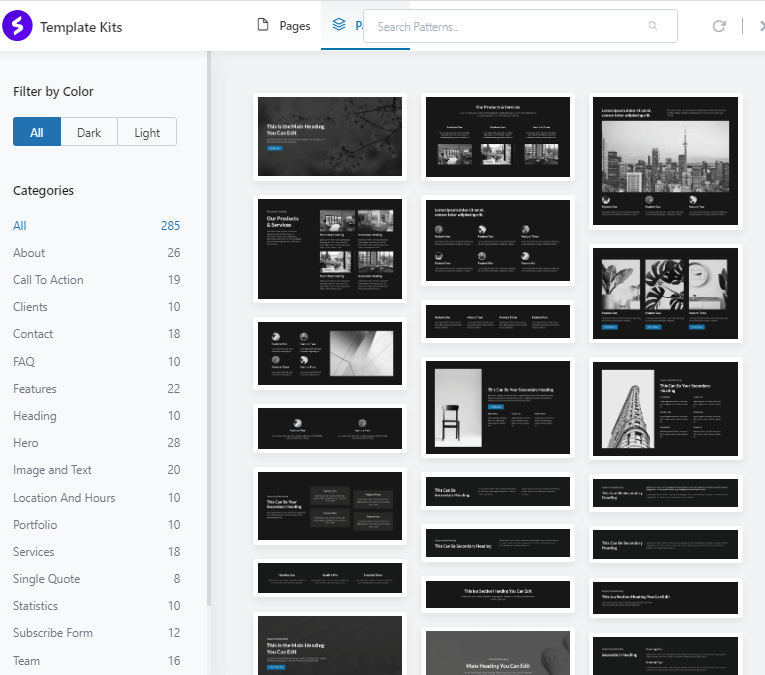
Patterns
Spectra also gives 285 Patterns, even called as Block Patterns.
These are readymade patterns.

For example, if you want to create a Hero section on the homepage. Just click on Template kits then click on Patterns, then go to Hero. Choose from 28 pre-created Hero section patterns.
You can even filter between dark and light shade patterns.
Cool, isn’t it?
This way, you don’t have to make everything from scratch.
It is a one click import. The pattern will get imported into the block editor. Since, everything is made using Spectra, you can straight-away do the settings as per your needs.
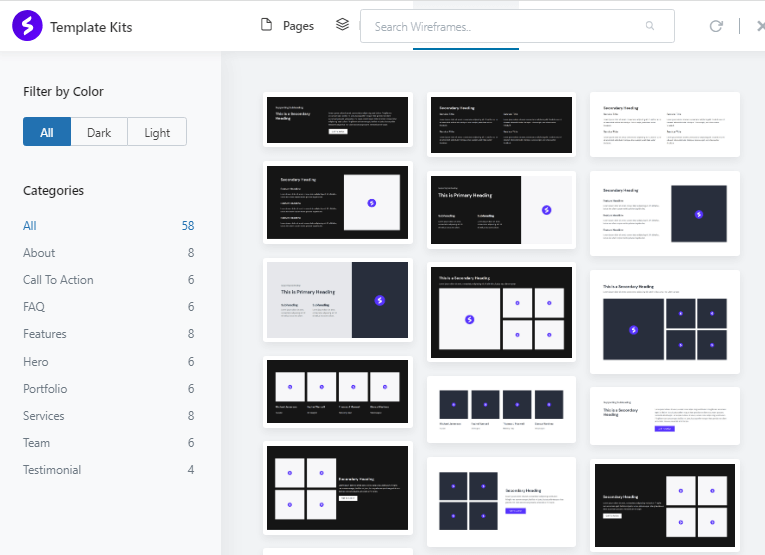
Wireframes
One of the most useful feature for web designers and freelancers taking up website projects.
Spectra gives you 58 wireframes in total. Plus, you can use them even with the free version of Spectra.

Now, you can easily develop the first draft of your project and show a set of patterns, guiding your client through each and every step of their website designing project.
As a designer, wireframe also helps you focus on the main parts and sections of the website that need prior attention.
Spectra Blocks Pro Review
Spectra blocks pro comes with many advanced features and functionalities that you don’t see with their regular free version.
It includes features like dynamic content, loop builder, popup builder, animations, Instagram block, etc.
All of them add to your design workflow, helping you complete your website projects sooner.
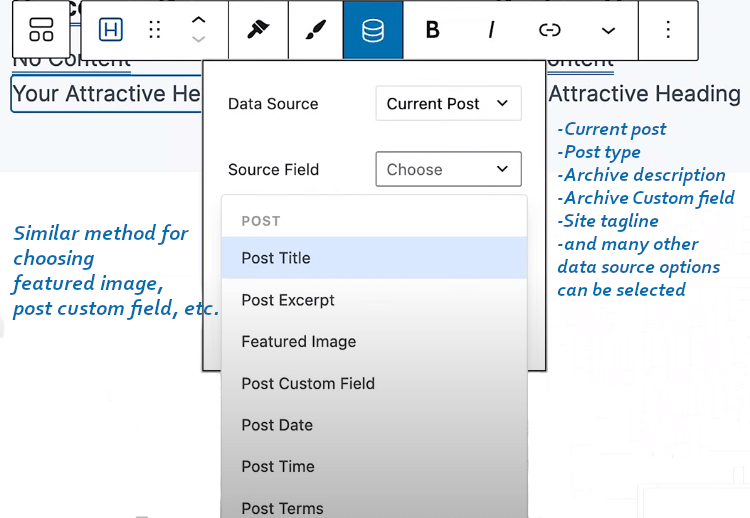
Dynamic Content
Spectra Pro comes with Dynamic content, which helps you to quickly make content-driven websites.
Just click on database icon to enable Dynamic Content.

You can choose the data source, it also allows you to choose source field as Custom field. Spectra also integrates with ACF, PODS, and Meta box so it becomes easier for you to quickly select the custom field, as it appears in the drop down.
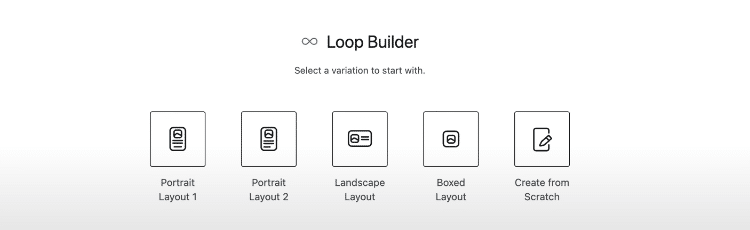
Loop Builder
In the pro version, the Loop Builder is another block, do not confuse that with Spectra’s Post Grid block or Gutenberg’s Query Loop builder block.

You can select from portrait layout to landscape, boxed, and even create the loop for showing your posts or pages from scratch.
Just like you have seen in Elementor, Spectra Pro’s Loop Builder has a wrapper that wraps all the elements like features image, post date, post title, post excerpt, buttons, etc.
Any changes you make to the template will affect all the posts shown in the block.
You can set the posts per page, apply offset, set order by date.
Spectra Pro Loop builder also supports querying custom post types created via ACF, taxonomy, and users.
Popup Builder
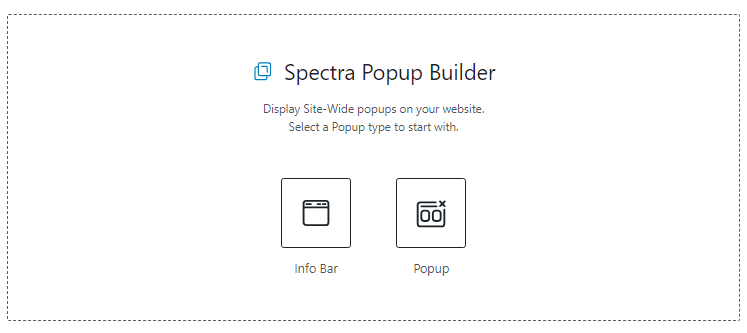
The Popup builder allows you to create sitewide Popup or an info bar.

It allows you to customize and add anything within the info bar or the popup.
Plus, you also get other customization settings to change typography, colors, borders, padding, margin, buttons, etc.
Spectra Pro gives you the ability to to choose between different popup layout presets, choose different trigger types, set display conditions, etc.

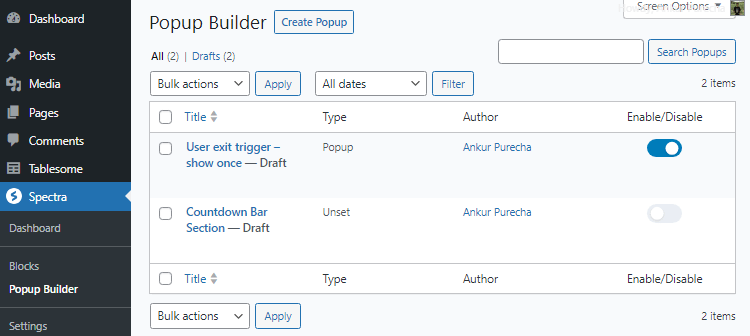
Besides all of that, you can manage all your popups from the back-end.
Animations
You probably saw animations as a part of each Spectra block in the free version.
Over there, you could only select the animation type.
But, Spectra Pro goes a step further and offers you important controls that are always required when animating icons, shapes, or even elements.
With Spectra Pro you can now add delay, duration of the animation, and control its smoothness.
Image Gallery
You have already seen the Image Gallery block in the free version of Spectra.
Then what’s more in Spectra Pro?
Well, Spectra Pro gives you more features with its Image Gallery block.
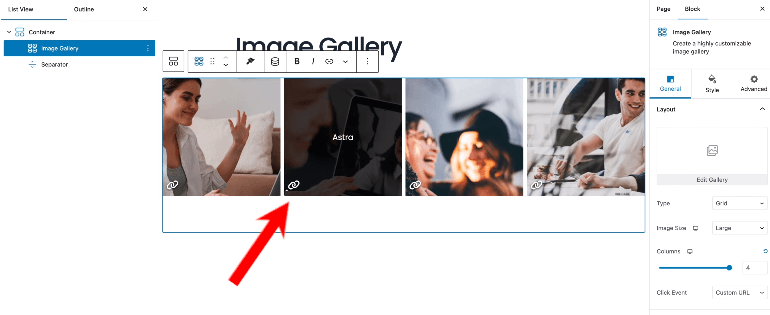
You can now choose from multiple styles and also apply a custom URL to all your images with a click event.

After creating your image gallery, you will see a link icon in the bottom left corner of every image. Just click on the link icon and paste your custom link (URL).
This way you can also create a gallery collection of multiple image galleries that open up through different URLs.
Cool, isn’t it?
Instagram Block
With this block, now you don’t need to download another WordPress Instagram feed plugin.
But, you will first need to link your Instagram profile in the Spectra settings dashboard. Followed by that, you will need to allow Spectra to access your information.
The Spectra Instagram block allows you to straightaway showcase your Instagram feed on your pages and posts right.
This way your users can easily go through your content and switch to your Instagram profile.
Plus, you get 3 different layouts, multiple image filters, effects, and other styling options.
The best part about this block is that it lets you link multiple Instagram accounts and showcase them on your website.
Countdown Timer
We already saw this block in the free version of Spectra.
The biggest different I found with the Countdown timer block between Spectra and Spectra Pro is that, you get to set a custom action after the countdown timer reaches zero.
Once the countdown reaches zero, you can either leave the block (keep it), hide it, redirect, or replace it.
Plus, another good feature with this premium block is that, you can select the Evergreen mode and also run multiple countdown timers across your website.
Slider Pro in Spectra Pro
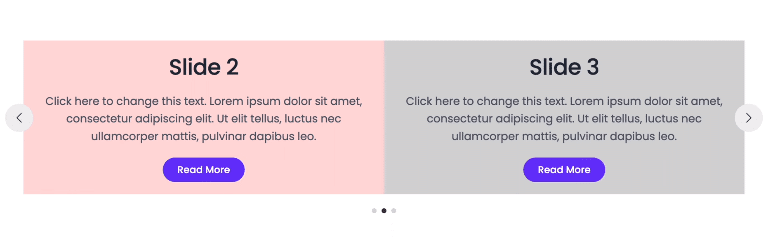
Spectra Pro lets you add multiple slides in a single view. Just select the number of slides from settings.

Plus, it also gives you the option to add focus mode to your slides. In focus mode, the slide in focus is centrally aligned with a small portion of left and right slides shown with black overlay.


Other two advanced features that come with Slider pro are;
- Custom Navigation slides
- Slides with Slug Navigation
Apart from these features, all the other settings are similar to what you saw under the regular Slider block of Spectra.
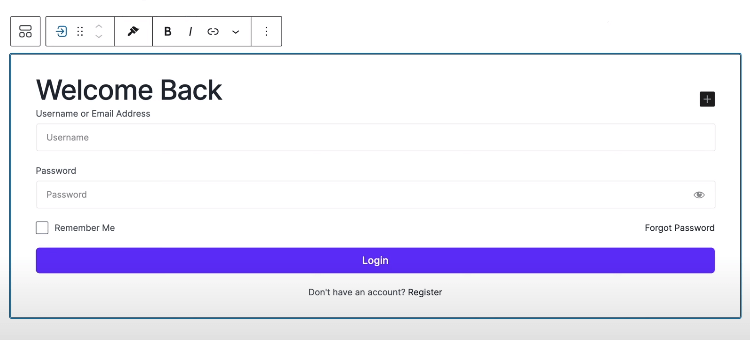
Login Form Block
The Login form block from Spectra Pro comes in a container block followed by a heading block.
To control the parameters of login you have to click on the login form in the list view and then edit placeholder labels, also show or hide register information, success/error messages.

Plus, the login form also lets you style according to your brand’s color and typography.
It comes with 4 different presets.
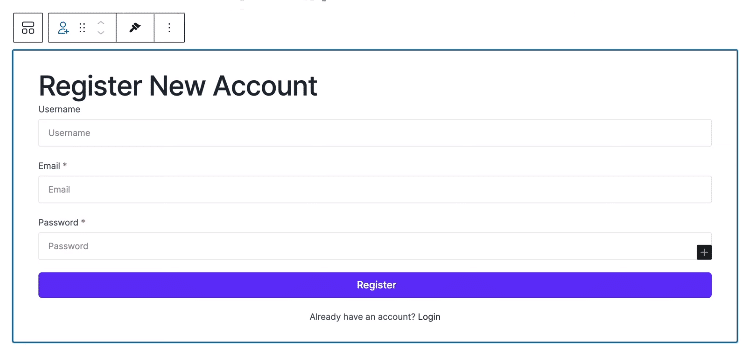
Registration Form Block in Spectra Pro
To put a registration form, search for the Registration block and select it.
Spectra’s Registration block lets you control all the aspects just like the login block.
You can show or hide labels, icons, login information link for users who already have a log in, enable nofollow link.

Moreover, you can also select from the options of what happens after a user registers, like send an email to the new user.
And again yo can stylize the block, adjust the width, enable Google reCAPTCHA, etc.
Note:- Registration form block requires you to enable “Anyone can Register” setting from WordPress settings.
Its a good thing Spectra Pro comes with a User Login block and a User Registration block.
If you buy Spectra Pro, you won’t have to install 3rd-party plugins for login and registration.
Modal Block Pro Options
The free version of Spectra already comes with a modal, but Spectra Pro gives you more features and functionalities.
For example, in free version of Spectra, once you select the Modal block, there used to be a button, that opens up a popup.
With Spectra Pro, you can now create the following;
- Off canvas panel
- Off canvas with block entry animations like slide, scale, etc.
- Right side off canvas

This is a good feature for WooCommerce websites.
All in all, very good blocks and features making Spectra Pro a worth it plugin to go for.
Spectra Pros and Cons
Let’s look at the pros and cons of the Spectra plugin. I will tabulate the points for both, Spectra and Spectra Pro.
Spectra Pros
All the plus points of Spectra from my experience.
Best for blogging, affiliate marketing, freelancers, designers, agencies, and small to medium sized websites.
Beginner friendly and very easy to use
Very effective user interface
Highly responsive with options for each block to hide on desktop, tablet, and mobile.
Effective global controls
Few blocks like Review block, How To block, and FAQ block; come with schema support.
You get a huge collection of 28 blocks with the free version.
Modular approach, disable the ones you don’t need
Great styling options, makes you look like a professional web designer.
Offer workflow efficiency via Copy/Paste styles feature
Spectra Pro gives you Dynamic content and loop builder.
The premium version also gives you login and registration blocks.
Offers lifetime plan for 1, 10, and 1000 websites
Spectra Cons
While using Spectra I found the following negative points.
Few blocks lack gradient color support.
Spectra Pro could have some WooCommerce blocks like Wishlist block, On sale block, etc.
Priority support for Spectra Essential Toolkit and Business Toolkit users
Spectra Pro Pricing
I really like the pricing plans offered by Spectra.
Let me tabulate the information and show you how Spectra Pro is accessible for all skill levels and budgets.
Spectra Annual Subscription
Annual subscribers get 20% to 25% discount on premium products.
| Spectra Pro Plans | Annual for 1 website | Annual for 10 websites | Annual for 1000 websites |
|---|---|---|---|
| Spectra Pro | $49 (20% discount) | $59 (20% discount) | $69 (20% discount) |
| Spectra Essential Toolkit | $79 (20% discount) | $129 (20% discount) | $159 (20% discount) |
| Spectra Business Toolkit | $149 (25% discount) | $169 (25% discount) | $199 (25% discount) |
Now, let us look at the lifetime model.
Spectra Lifetime Subscription
Lifetime subscribers get 30% to 35% discount on premium products.
| Spectra Pro Plans | Lifetime for 1 website | Lifetime for 10 websites | Lifetime for 1000 websites |
|---|---|---|---|
| Spectra Pro | $209 (30% discount) | $279 (30% discount) | $349 (30% discount) |
| Spectra Essential Toolkit | $419 (30% discount) | $629 (30% discount) | $699 (30% discount) |
| Spectra Business Toolkit | $649 (35% discount) | $779 (35% discount) | $909 (35% discount) |
We understand Spectra Pro.
But, what are Spectra Essential Toolkit and Business Toolkit?
Let’s see that now.
What do you get when you go pro with Spectra?
Well, Spectra does not only offer Spectra Pro as a premium product but also bundles a couple of more software, and other useful premium memberships.
Spectra Pro Gives You
When you buy Spectra Pro, you get the following;
- Access to Spectra free and premium blocks
- Free page templates, patterns, and wireframes
- Custom blocks like Instagram block, User login, and User Registration blocks
- Powerful extensions like Animations, Motion Effects, Dynamic Content
Spectra Essential Toolkit Gives You
When you buy the Essential Toolkit from Spectra, you get the following;
- Everything that comes with Spectra Pro
- Astra Pro – which is individually $59/year
- Premium Starter Templates – which is individually worth $99/year
- Priority Support with quicker resolutions – which is worth $79/year
Spectra Business Toolkit Gives You
When you buy the Businees Toolkit from Spectra, you get the following;
- Everything that comes with Spectra Pro and Essential Toolkit
- ProjectHuddle, client/team design feedback software – which is individually worth $99/year
- SureWriter, AI powered assistant for content creation – which is individually worth $99/year
- SkillJet Academy Membership – which is individually worth $1199
To sum it up, Spectra offers useful tools and solutions.
Note:- The Business Toolkit is coming soon. For now, you can go for Essential Toolkit and upgrade later when the Business toolkit gets available.
Looking at all the prices and additional toolkits, it is wise to go for lifetime subscription of Spectra Essential Toolkit, at the moment. This way you get Spectra Pro, Astra Pro, and premium starter templates for lifetime.
Spectra Blocks Review – FAQs
Spectra blocks is a collection of WordPress Gutenberg blocks that enhance your page building experience.
Spectra is a very good and stable WordPress block plugin with more than 500,000+ downloads. Please read this Spectra blocks review for more information.
Yes, Spectra works in the Gutenberg block editor.
Yes, you can use 28 blocks of Spectra for free.
Spectra blocks comes with page templates, patterns, and wireframes.
Both are WordPress block plugins. Spectra offers 35 blocks with page templates, patterns and wireframes with its free version. Whereas, Kadence blocks offers 15 blocks with its free version.
Although you can use any WordPress theme like GeneratePress, Kadence, Blocksy, etc. But, the most recommended theme to use with Spectra blocks is Astra.
Yes, Spectra has released a Spectra Pro version with multiple premium blocks, powerful extensions, and custom blocks.
Conclusion
I used to use Spectra when it was called Ultimate Addons for Gutenberg, and I’m still using it without any problems.
Brainstorm Force has completely changed the plugin from ground up, increased its working speed at the back-end, made multiple code upgrades to keep the plugin lightweight.
it is a very good tool when it comes to make websites from scratch, build pages, make landing pages, show demos to clients.
All in all, Spectra is a super useful plugin. And now, with Spectra Pro my workflow becomes much easier.
I hope this Spectra blocks review with additional information on Spectra Pro has helped you.