In this article, we are going to understand how to add author box in GeneratePress theme, with or without a plugin.
GeneratePress is an amazing theme with good performance. It is also a very good choice to install this theme with SEO perspective, as it comes with built-in schema markup. Moreover, Bloggers and Affiliate Marketers love this theme as it comes with multiple pre-made site templates for various niches.
With multiple features like pre-made templates, great customization options, built-in WooCommerce, and brilliant support GeneratePress is go-to theme between Bloggers, Affiliate Marketers and people who create Online Web Stores.
By default, GeneratePress does not give you an author box. Since this theme is super popular in the WordPress eco-space, therefore having a nice-looking author box in this theme has been the writer’s wish for a long time.
How to add author box in GeneratePress theme? – Quick Answer
The easiest way to add author box in GeneratePress is by installing a plugin called Starbox.
- Install & activate Starbox WordPress plugin
- Under settings, keep author box position “Down”
- Change theme displayed to “Business”
- Configure size of name and description
- Add author image and email
- Give Job Title, Company Name, and Company URL
- Add Author Bio
Whether you are using the GeneratePress free version or premium, you will have to add an author box by yourself.
Hence, I made this article, so that you can easily add GeneratePress author box showing a personal touch to all your posts.
But, first, let us understand what’s the need for an author box on a website?
Why We Need Author Box On Website?
An author box helps your visitors or readers to build trust in you. Having them see a real person behind the content increases your credibility and strengthens your authority. The author box also helps other writers to connect with you. Bring you more content, that eventually gets you more audience.
Even the search engines will love the effort you put into making an author box.
Google’s 3 important metrics, E-A-T (Expertise Authority Trust) – are factors to measure how much trust should Google (as a search engine) should put on your website.
If your website is a single author WordPress site, adding an about me page is more than enough. But, for a multi-author WordPress website, having an author box is very important.
When it comes to TRUST, you’d want both – the search engine and your audiences to be fully satisfied.
What should the author box consists of?
Your author bio is the gateway to your online persona.
All your online bio information can be included into an author box. The author box should consists the name of the author, a picture of their headshot, a brief personal bio with an email address, and some social media links.
With the right type of bio in an author box, you give the correct message to your target audience.
What To Know Before Adding Author Box In GeneratePress Theme?
Before adding the author box to your GeneratePress theme, it is important to know about biographical information and Gravatar.
Biographical Information is the user’s information you find on their profile page.

A Gravatar is a Globally Recognized Avatar. It helps you upload an image and create a public profile that you can use on several Gravatar-enabled websites.
Let us look at all the steps involved in using a Gravatar.
Create a Gravatar by signing up at the Gravatar website
Fill in your full name, a username (optional), and upload an image. Also, write something about yourself. This is similar to biographical information on your WordPress site.
Create Profile on WordPress Website
On a new WordPress website, the first thing to do is to go to Enable Avatars.
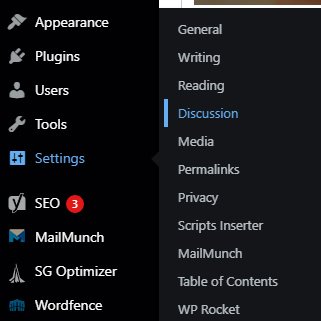
For enabling user avatars, go to your WordPress Dashboard and hover your mouse on Settings, from there select Discussion.

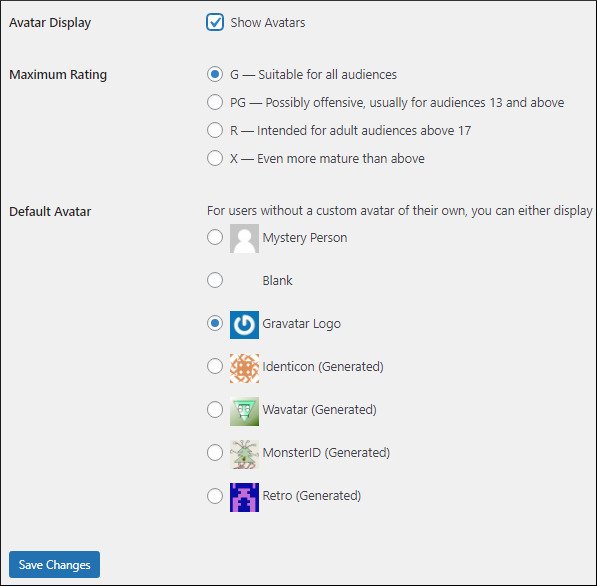
Come down to the Display Avatars section and tick the Show Avatars box.

Give your profile picture a suitable rating and you are done. Don’t forget to hit the Save Changes button.
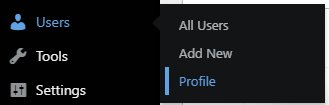
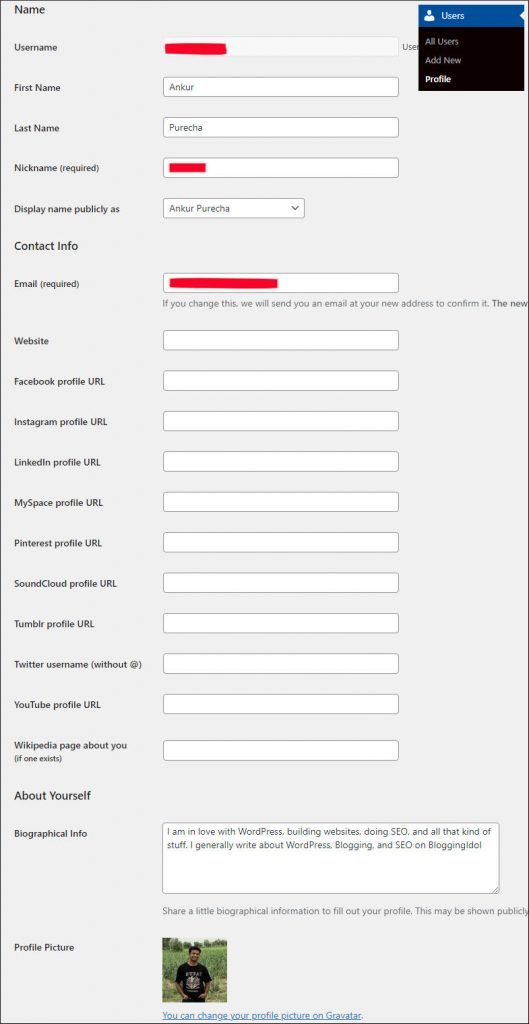
Now go to your WordPress Dashboard locate the Users section and then click on Profile.

Now, update your profile with your Full Name, Nickname, public name, email, biographical info, and image.

After updating your profile, hit the Update Profile button at the bottom of the page.
How To Add Author Box in GeneratePress Free Theme?
For adding the author box in the free GeneratePress theme you will need the help of a plugin.
I will list out a few plugins that can perform the task for you. Later on, we will look at a Plugin that helps you create an author box in a Sidebar Widget.
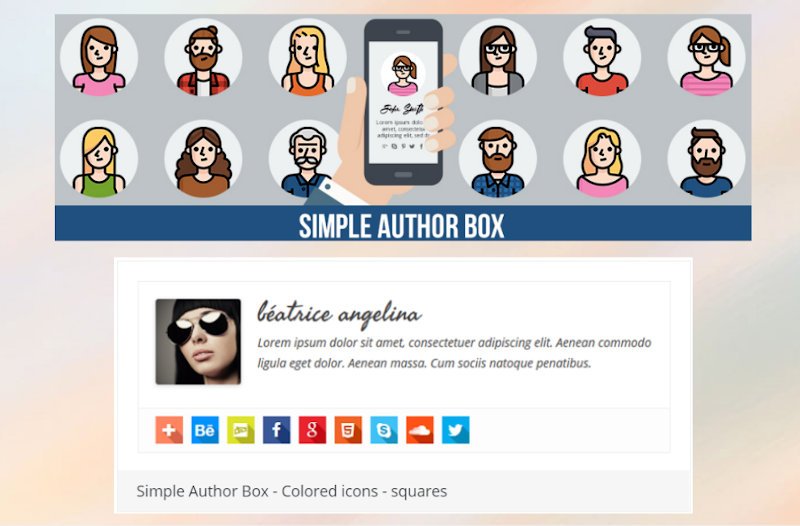
Simple Author Box
As the name says ‘simple’ – it is actually very simple to implement and one of the best author box plugins that do quite a decent job compared to all other plugins in free range.

Simple Author Box is a premium plugin but gives you gravatar, name, website, author bio, and social icons in the free version.
Features of Simple Author Box
- The Simple Author Box allows to add Gravatar, Author name, and Author description.
- Add an author box on single post without affecting its PageSpeed
- It is responsive and customizable to match your theme design. Plus. Simple Author Box is fully optimized for mobile devices.
- You can add up to 30 different social media platforms.
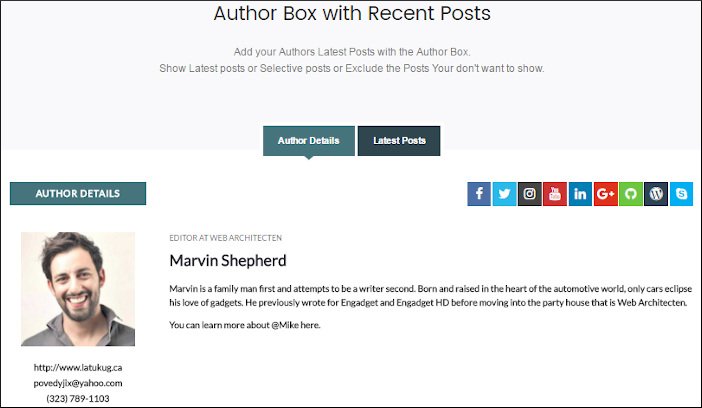
Ultimate Author Box Lite
Another plugin that gives you a good looking author box is the Ultimate Author Box lite WordPress Plugin. It has multiple features that make this plugin stand out from the crowd.

There is a free and a premium version of this plugin. I would say that the free version will be more than enough for you. But, you could definitely try the premium version.
Features of Ultimate Author Box Lite
- Ultimate Author Box Lite free version comes with 5 Author Box templates.
- Ultimate Author Box Lite lets you add up to 10 different social profile links of the author.
- It lets you completely customize your Author Box with different colors.
- With the Ultimate Author Box, you can also add Multiple Tabs to the Author Box.
- This plugin allows you to show or hide Author Box on individual posts and/or pages.
- Ultimate Author Box is completely responsive and can also be used for small screen devices.
- They provide you with shortcode, that helps in displaying Author Box anywhere on the website.
Starbox – The Author Box for Humans
From the GeneratePress Support Forum, I have seen that Starbox Plugin is the most recommended author box plugin.

Starbox is a gorgeous looking author box plugin that makes readers click to see more about authors. It has professional themes and landscaping to choose from. Starbox also lets you place the author box on top or bottom of the page.
Features of Starbox
- It creates Google Microformats that help to display Rich Author Snippets in Google search results.
- You can make it work on Posts and Pages and even on sites that have WooCommerce or other eCommerce plugins installed.
- Moreover, you can also display Author Box on different Author pages with more information, compared to author box under each post or page.
- It offers social media profiles of Facebook, Twitter, LinkedIN, Instagram, Flickr, Pinterest, Tumblr, YouTube, and Vimeo. Each of your authors can have different set of social media profiles showcased under their description.
- Starbox also offers a section that displays the ‘Latest Posts’ from that author.
- You can set different theme for each author. This is helpful if you have different categories each with a different theme design.
The next plugin we will be talking about is special as it lets you create a Sidebar Widget to showcase your author profile.
Meks Smart Author
For using this, first, you will have to download the Meks Smart Author plugin.
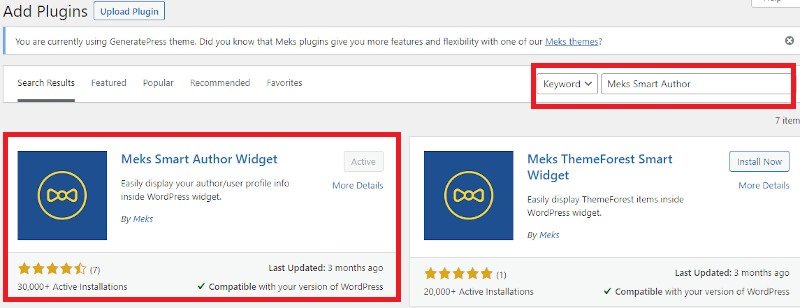
Go to your WordPress Dashboard, look for Plugins and click on Add New.

Now type Meks Smart Author in the search plugins section.

You will need to install and activate the plugin.
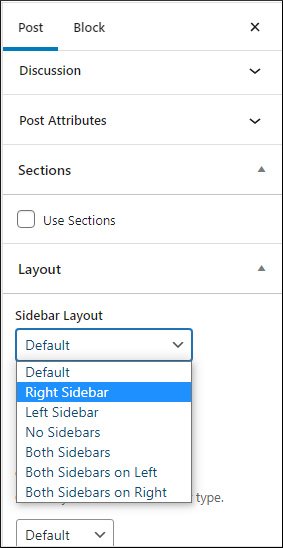
Following that, make sure your posts sidebar layout is set to Right Sidebar (in my example it’s on the right-hand side).

Then go back to your WordPress Dashboard and now go to Appearance, and this time click on Widgets.

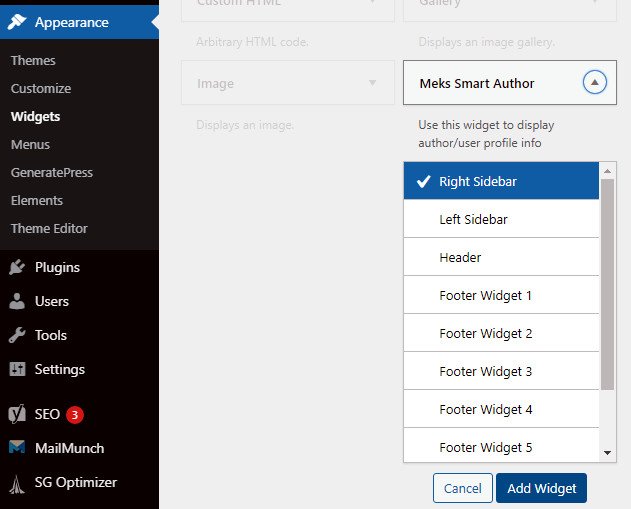
The download of Meks Smart Author should have brought in the plugin in the Widget page.
Quickly look for Meks Smart Author, press the drop-down, click on Right Sidebar and then click on Add Widget.

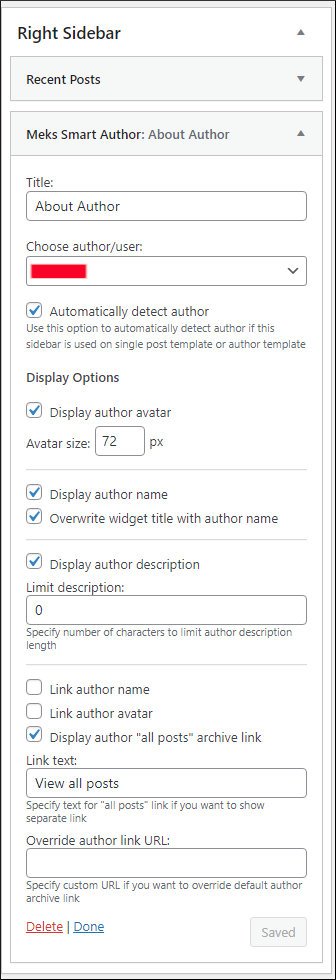
After adding it to the widget you will need to do some basic settings.
Choose the desired Author/User, select Automatically Detect Author, set your desired Avatar Size and click Done.

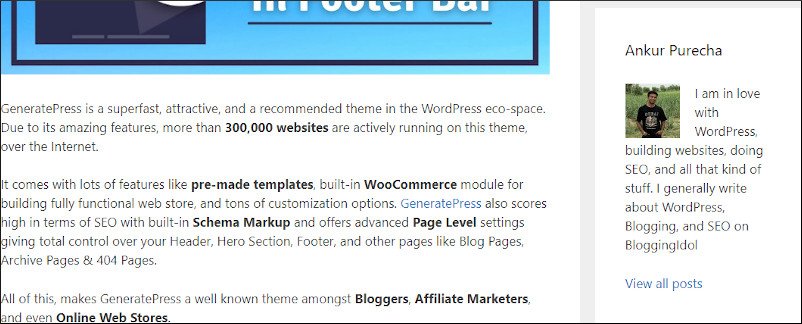
After doing all of this you should be seeing an Author Box in the Right Sidebar of your Post.

I understand that the author box does not look fancy, but with a little bit of CSS it will look great.
Now that you have seen a few plugins that can add author box in GeneratePress free theme, let’s jump over to adding an author box in GeneratePress Premium Theme.
Also Read:
- How to Add Sticky Sidebar in GeneratePress Theme to Increase Conversions
- Show Last Updated Date in GeneratePress to Keep Content Updated
How To Add Author Box In GeneratePress Premium Theme?
If you are using the GeneratePress free version then I would highly suggest you try GeneratePress premium version.
This blog – BloggingIdol, is running on GeneratePress Premium and I am very satisfied with this theme. I am able to perform all types of customizations on this blog
GeneratePress premium offers a module called Elements. With the help of the Elements module, we can create special Hooks that act as a small code that can be infused anywhere on our website.
This completely removes the requirement of Child Themes. Otherwise, earlier we’d have to create a separate child theme having all the additional codes required to run extra functionality, not provided by the theme.
Just like how, adding an author box is an extra feature we’d want on our website which is not given by GeneratePress, by default.
The following steps will help us add author box to GeneratePress premium theme website;
- Activate the Elements Module, from GeneratePress Module Section
- Add New Elements = Go to Appearance > Elements > Add New Hook
- Use the PHP Code and add Author Box in GeneratePress Theme
- Go to Appearance > Customize > Additional CSS
- Add the CSS Code to Style the Author Box
Activate Elements Module from GeneratePress Module Section
For activating the Elements Module, go to your WordPress Dashboard, look for Appearance and click on GeneratePress.

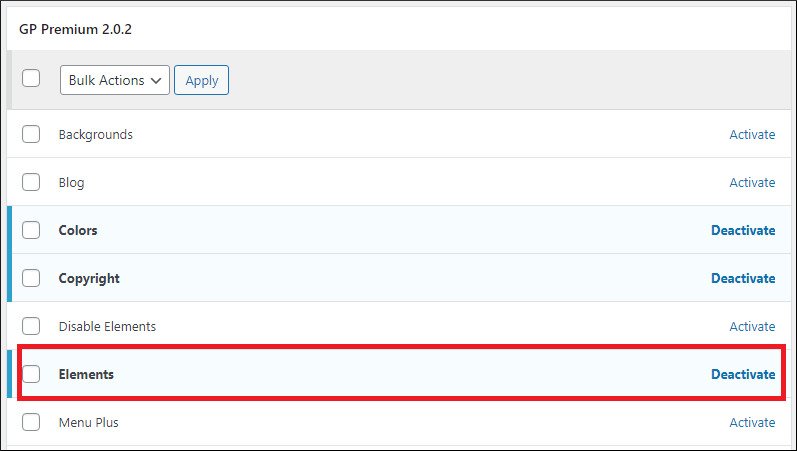
Once, the GeneratePress Modules page shows up, you will need to Activate the Elements Module. In my case, the Elements module has already been activated.

Now go back to your WordPress Dashboard and this time select Elements from Appearance.

Add New Element In GeneratePress = Go to Appearance > Elements > Add New Hook
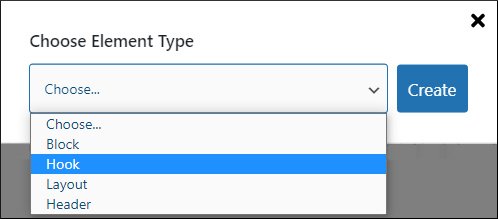
Now click on Add New Element and from the Element Type Box – select Hook

Now, in the following steps we shall give a name to the GeneratePress Hook and add author box PHP code.
Use the PHP Code and add Author Box in GeneratePress Theme
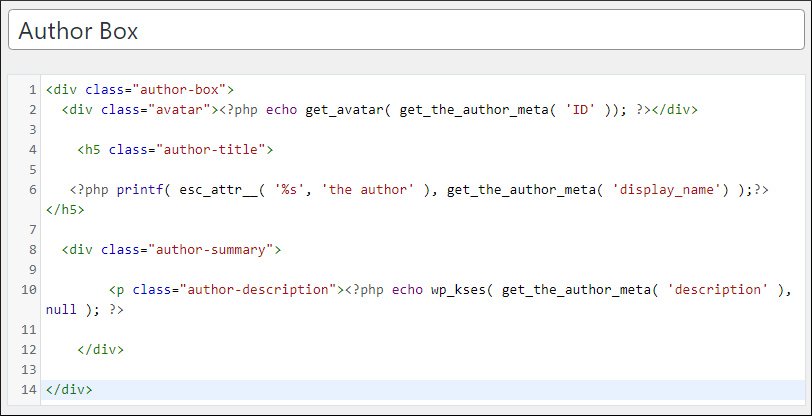
After creating a Hook, name the Hook and add the required PHP code. This PHP code fetches the Author Avatar, Author Bio, Author Meta, and other related social profile links.

I am posting the PHP code for your reference.
<div class="author-box">
<div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' )); ?></div>
<h5 class="author-title">
<?php printf( esc_attr__( '%s', 'the author' ), get_the_author_meta( 'display_name') );?></h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?>
</div>
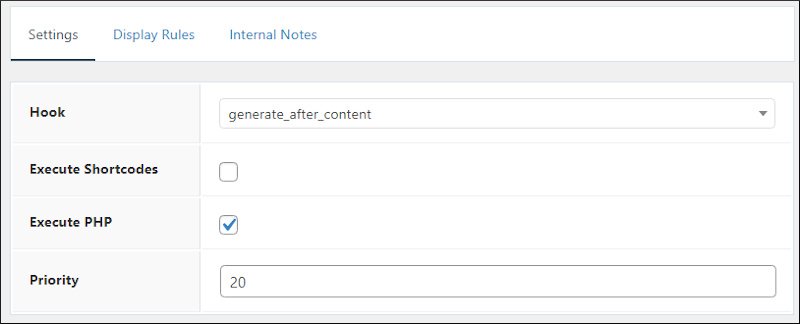
</div>Following that, you will have to perform some Settings apply certain Display Rules for the Hook to function appropriately.

Make sure to select ‘generate_after_content’, Execute PHP, and give Priority of 20. This will ensure that the author box always gets generated after the main content. Your PHP code will get executed and a priority of 20 will call that function after several other functions have been called when the front-end of the page loads.
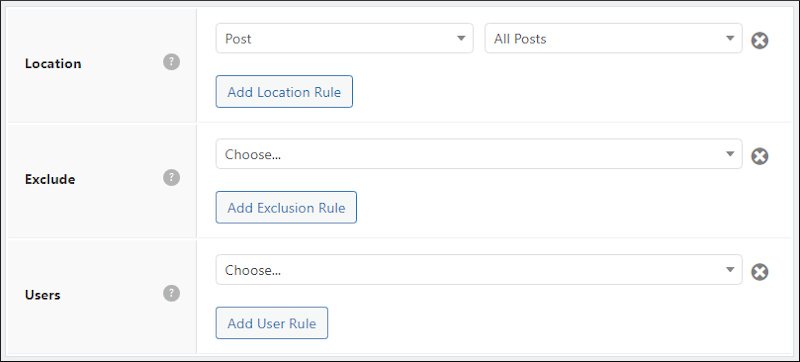
Click on Display Rules to set where all you want your author box to be shown.

In the Location section select Post and All Posts, for your Author Box to be displayed under all your posts.
After completing the above steps, hit the Publish Button.
The author box hook has finally been created. It’s time to stylize your author box by writing some CSS Codes.
Go to Appearance > Customize > Additional CSS
For doing this, you will need to go back to WordPress Dashboard and go to Appearance, to select Customize.

Selecting Customize will open the GeneratePress Theme Customizer.

From here, you will need to select Additional CSS and type in the CSS code.
/*AUTHOR BOX*/
.author-box {
padding-top: 25px;
padding-bottom: 8px;
padding-left: 30px;
padding-right: 20px;
margin-top: 30px;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
flex-wrap: wrap;
display: flex;
align-items: center;
border-radius: 5px;
box-shadow: rgba(23,43,99,.4) 0 7px 28px!important;
border-left: 7px solid #0693E3;
}
.author-box .avatar {
width: 90px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
h5.author-title {
margin-top: -25px;
margin-top: 0.1em;
font-weight: 700;
font-size: 30px;
}
p.author-description {
line-height: 1.6em
}
/* FOR MOBILE DEVICES */
@media (max-width: 768px) {
.author-box {
flex-direction: column;
text-align: center;
padding: 50px 10px 10px;
}
.author-box .avatar {
margin-right: 0;
margin-bottom: 10px;
width: 100%;
margin-top: -5px;
}
.author-box .avatar img {
max-width: 90px;
}
h4.author-title {
margin-bottom: 0.1em;
}
.author-description {
margin-top: 10px;
margin-bottom: 10px;
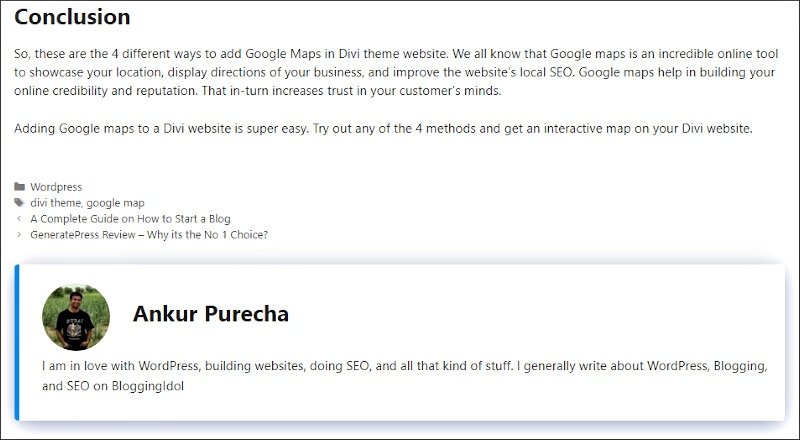
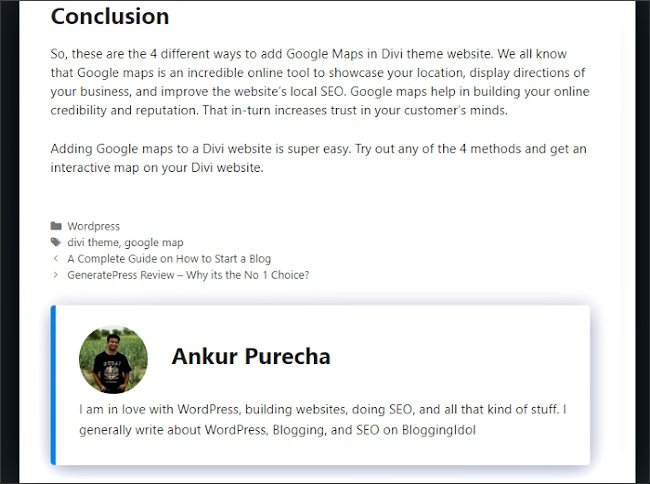
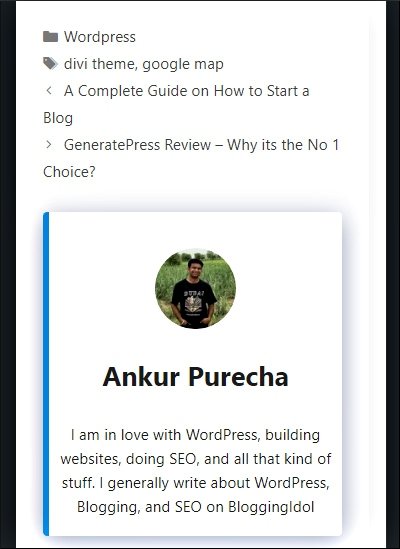
}After adding the above CSS for both desktop and mobile devices your author box should look like the screenshots mentioned below.



Update – Add Author Box Using GenerateBlocks
With the updated version of GeneratePress Premium 2.0 you now get the ability to insert Dynamic Image block and Dynamic Content block.
Dynamic Image block can help you pull Author Avatar image from the the WordPress author (user) profile, while Dynamic Content block helps in fetching Author Description.
With the addition of these blocks, it is now very easy to create a custom author box using GenerateBlocks. You do not need the pro version, free GenerateBlocks is ore than enough.
Note:- GP Premium is still required, in order to create a Block Element and set its Display Location.
FAQs – GeneratePress Author Box
You can add Author box in GeneratePress via a plugin like Starbox WordPress plugin, or if you have GP Premium, activate Elements module > create a GeneratePress hook > add code > display on all posts > write CSS codes to customize the author box
1. Activate Elements module
2. Create GeneratePress hook “generate_after_content”
3. Add author box PHP code to the hook
4. Apply display location for all posts
5. Customize and beautify using CSS codes in Additional CSS
If you are using an author box plugin, you will need to customize via its settings. Whereas, if you have created a GeneratePress author box without plugin, you can customize the CSS codes as you desire.
Yes, in GP Premium you need to create a header element and apply GeneratePress Template Tags for post title, author name, category, etc.
Yes, in GeneratePress, you can display author box on static pages, blog posts, and even on customized template pages.
Conclusion
In the end, I would like to conclude that whichever theme you are running – GeneratePress free or premium version, all the methods to add an author box are available for you in this article.
It is also very generous of the GeneratePress Support team to provide the dedicated PHP and CSS code that works so well with their theme. I have done some changes in order to show you how to add author box in GeneratePress theme.
I would recommend you to go with the GeneratePress premium version as the method is very simple, plus you also get the code from this article.
Still Using Free GeneratePress Theme Read This Review:
Other GeneratePress Customization Posts
