In this article, we will look at how to create Social Sharing Buttons in GeneratePress with and without a Plugin.
To create social sharing buttons without a plugin, you need to use GeneratePress elements from GP Premium. If you want to use a plugin, Sassy Social share is a good plugin for adding social sharing buttons in GeneratePress.
This will definitely help you in increasing your blog post’s cross-channel promotion. That in turn will improve your online presence.
I am going to show you how to create sticky social sharing buttons that float on the front end of your blog posts. Meaning, they will always be visible to your audience.
We can achieve this via a plugin, but the best part is to create them manually. That way you know you’re avoiding additional JavaScript (kills website performance) on your site.
This tutorial requires you to have GeneratePress premium, as we are going to use the Elements module.
GP premium has an amazing module called Elements. The pro version has lots of other cool features as well.
Understand all the differences between generatepress premium vs free versions.
Create Social Sharing Buttons In GeneratePress Without Plugin
When creating social sharing buttons in GeneratePress theme without plugins, you need to know about SVG icons.
SVGs are Scalable Vector Graphics. They are open standard graphics (mostly used as icons) developed by W3C (World Wide Web Consortium).
Benefits of Using SVGs
- They have a compact file size that never affects site performance.
- You can easily add hyperlinks to SVG icons.
- They are easily editable via any vector graphics software.
- SVG icons are resolution independent, making them perfect for desktop, tablet and mobile view.
- SVG images are more SEO-friendly compared to standard images.
We will use the SVGs from Iconmonstr. Meaning, not only the icon but the icon with its XML code as well.
One of the most used social media networks throughout the Internet are;
Therefore, we will need the sharing links of these GeneratePress icons (SVG icons) before diving into our activity.
Facebook Social Sharing Link
https://www.facebook.com/sharer.php?u=[post-url]Twitter Social Sharing Link
https://twitter.com/share?text=[post-title]&url=[post-url]&via=[via]LinkedIn Social Sharing Link
https://www.linkedin.com/shareArticle?url=[post-url]&title=[post-title]Pinterest Social Sharing Link
https://pinterest.com/pin/create/button/?url=[post-url]&media=[post-image]&description=[post-title]WhatsApp Social Sharing Link
https://api.whatsapp.com/send?text=[post-title] [post-url]Reddit Social Sharing Link
https://reddit.com/submit?url=[post-url]&title=[post-title]Now let us start creating social sharing icons in GeneratePress theme without the use of plugins.
Note: You need to have GeneratePress Premium theme – Get Here
Step 1: Add Social Sharing Buttons Code To GeneratePress Elements Hook
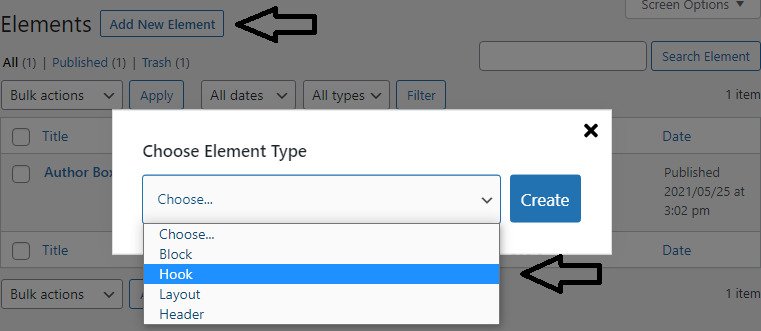
For creating GeneratePress social sharing icons, you will first need to create a New Element in GeneratePress. Go to your WordPress Dashboard, under Appearance, Click on Elements. This will open the Elements page, click on Add New Element.
As soon as you’ve clicked on Add New Element, GeneratePress will present a dialog box. Click on Hook. That’s right, for creating GeneratePress social sharing buttons to work on your website, you will need GeneratePress hooks.

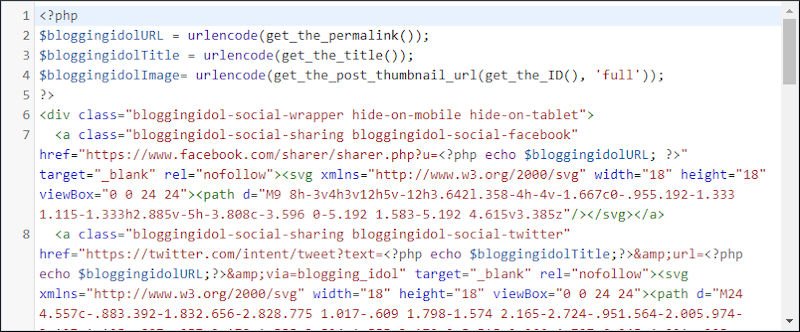
Give a name to the new Element and add the code as shown in the image below.

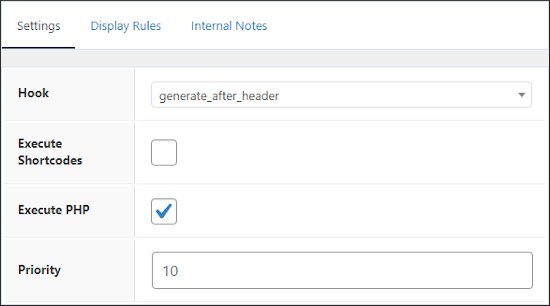
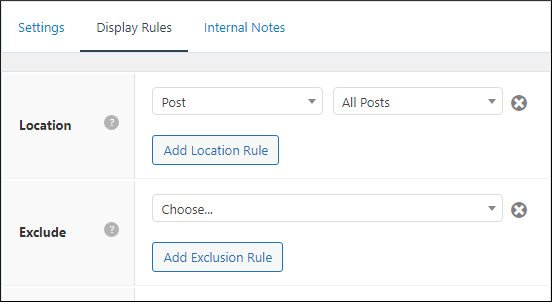
Select the hook as generate_after_header, execute PHP, and set the display rules to Posts – All Posts.


Since we need the social sharing icons to float on our screen viewport. It is best advised to select Generate After Header Hook.
The reason we have chosen display settings as All Posts is because you would like your readers to share your articles on their social profiles.
Do not forget to hit the Publish button.
Copy the following code to apply the same on your website.
<?php
$bloggingidolURL = urlencode(get_the_permalink());
$bloggingidolTitle = urlencode(get_the_title());
$bloggingidolImage= urlencode(get_the_post_thumbnail_url(get_the_ID(), 'full'));
?>
<div class="bloggingidol-social-wrapper hide-on-mobile hide-on-tablet">
<a class="bloggingidol-social-sharing bloggingidol-social-facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $bloggingidolURL; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/></svg></a>
<a class="bloggingidol-social-sharing bloggingidol-social-twitter" href="https://twitter.com/intent/tweet?text=<?php echo $bloggingidolTitle;?>&url=<?php echo $bloggingidolURL;?>&via=blogging_idol" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z"/></svg></a>
<a class="bloggingidol-social-sharing bloggingidol-social-pinterest" href="https://pinterest.com/pin/create/button/?url=<?php echo $bloggingidolURL; ?>&media=<?php echo $bloggingidolImage; ?>&description=<?php echo $bloggingidolTitle; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.372-12 12 0 5.084 3.163 9.426 7.627 11.174-.105-.949-.2-2.405.042-3.441.218-.937 1.407-5.965 1.407-5.965s-.359-.719-.359-1.782c0-1.668.967-2.914 2.171-2.914 1.023 0 1.518.769 1.518 1.69 0 1.029-.655 2.568-.994 3.995-.283 1.194.599 2.169 1.777 2.169 2.133 0 3.772-2.249 3.772-5.495 0-2.873-2.064-4.882-5.012-4.882-3.414 0-5.418 2.561-5.418 5.207 0 1.031.397 2.138.893 2.738.098.119.112.224.083.345l-.333 1.36c-.053.22-.174.267-.402.161-1.499-.698-2.436-2.889-2.436-4.649 0-3.785 2.75-7.262 7.929-7.262 4.163 0 7.398 2.967 7.398 6.931 0 4.136-2.607 7.464-6.227 7.464-1.216 0-2.359-.631-2.75-1.378l-.748 2.853c-.271 1.043-1.002 2.35-1.492 3.146 1.124.347 2.317.535 3.554.535 6.627 0 12-5.373 12-12 0-6.628-5.373-12-12-12z" fill-rule="evenodd" clip-rule="evenodd"/></svg></a>
<a class="bloggingidol-social-sharing bloggingidol-social-linkedin" href="https://www.linkedin.com/shareArticle?url=<?php echo $bloggingidolURL; ?>&title=<?php echo $bloggingidolTitle; ?>&mini=true" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M4.98 3.5c0 1.381-1.11 2.5-2.48 2.5s-2.48-1.119-2.48-2.5c0-1.38 1.11-2.5 2.48-2.5s2.48 1.12 2.48 2.5zm.02 4.5h-5v16h5v-16zm7.982 0h-4.968v16h4.969v-8.399c0-4.67 6.029-5.052 6.029 0v8.399h4.988v-10.131c0-7.88-8.922-7.593-11.018-3.714v-2.155z"/></svg></a>
<a class="bloggingidol-social-sharing bloggingidol-social-whatsapp" href="https://api.whatsapp.com/send?text=<?php echo $bloggingidolTitle; echo " "; echo $bloggingidolURL;?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M.057 24l1.687-6.163c-1.041-1.804-1.588-3.849-1.587-5.946.003-6.556 5.338-11.891 11.893-11.891 3.181.001 6.167 1.24 8.413 3.488 2.245 2.248 3.481 5.236 3.48 8.414-.003 6.557-5.338 11.892-11.893 11.892-1.99-.001-3.951-.5-5.688-1.448l-6.305 1.654zm6.597-3.807c1.676.995 3.276 1.591 5.392 1.592 5.448 0 9.886-4.434 9.889-9.885.002-5.462-4.415-9.89-9.881-9.892-5.452 0-9.887 4.434-9.889 9.884-.001 2.225.651 3.891 1.746 5.634l-.999 3.648 3.742-.981zm11.387-5.464c-.074-.124-.272-.198-.57-.347-.297-.149-1.758-.868-2.031-.967-.272-.099-.47-.149-.669.149-.198.297-.768.967-.941 1.165-.173.198-.347.223-.644.074-.297-.149-1.255-.462-2.39-1.475-.883-.788-1.48-1.761-1.653-2.059-.173-.297-.018-.458.13-.606.134-.133.297-.347.446-.521.151-.172.2-.296.3-.495.099-.198.05-.372-.025-.521-.075-.148-.669-1.611-.916-2.206-.242-.579-.487-.501-.669-.51l-.57-.01c-.198 0-.52.074-.792.372s-1.04 1.016-1.04 2.479 1.065 2.876 1.213 3.074c.149.198 2.095 3.2 5.076 4.487.709.306 1.263.489 1.694.626.712.226 1.36.194 1.872.118.571-.085 1.758-.719 2.006-1.413.248-.695.248-1.29.173-1.414z"/></svg></a>
<a class="bloggingidol-social-sharing bloggingidol-social-reddit" href="https://reddit.com/submit?url=<?php echo $bloggingidolURL;?>&title=<?php echo $bloggingidolTitle; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 11.779c0-1.459-1.192-2.645-2.657-2.645-.715 0-1.363.286-1.84.746-1.81-1.191-4.259-1.949-6.971-2.046l1.483-4.669 4.016.941-.006.058c0 1.193.975 2.163 2.174 2.163 1.198 0 2.172-.97 2.172-2.163s-.975-2.164-2.172-2.164c-.92 0-1.704.574-2.021 1.379l-4.329-1.015c-.189-.046-.381.063-.44.249l-1.654 5.207c-2.838.034-5.409.798-7.3 2.025-.474-.438-1.103-.712-1.799-.712-1.465 0-2.656 1.187-2.656 2.646 0 .97.533 1.811 1.317 2.271-.052.282-.086.567-.086.857 0 3.911 4.808 7.093 10.719 7.093s10.72-3.182 10.72-7.093c0-.274-.029-.544-.075-.81.832-.447 1.405-1.312 1.405-2.318zm-17.224 1.816c0-.868.71-1.575 1.582-1.575.872 0 1.581.707 1.581 1.575s-.709 1.574-1.581 1.574-1.582-.706-1.582-1.574zm9.061 4.669c-.797.793-2.048 1.179-3.824 1.179l-.013-.003-.013.003c-1.777 0-3.028-.386-3.824-1.179-.145-.144-.145-.379 0-.523.145-.145.381-.145.526 0 .65.647 1.729.961 3.298.961l.013.003.013-.003c1.569 0 2.648-.315 3.298-.962.145-.145.381-.144.526 0 .145.145.145.379 0 .524zm-.189-3.095c-.872 0-1.581-.706-1.581-1.574 0-.868.709-1.575 1.581-1.575s1.581.707 1.581 1.575-.709 1.574-1.581 1.574z"/></svg></a>
</div>Note: Search for via=blogging_idol and replace it with your twitter username. Example via=yourtwitterusername
This social share buttons code will bring the GeneratePress social icons to your website.
Step 2: Perform CSS Styling To Social Sharing Icons
Since, we have not used custom social share buttons in GeneratePress, we need to apply CSS style.
To do so, go to WordPress dashboard, under Appearance, click on Customize.
This will open the GeneratePress theme customizer. Here go all the way down and click on Additional CSS.
Paste the following CSS code for similar styling. You are free to change CSS as per your requirements.
.bloggingidol-social-wrapper {
position: fixed;
top: 70%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
}
.bloggingidol-social-sharing {
display: flex;
flex-wrap: nowrap;
flex-direction: column;
align-items: flex-start;
margin-left: 10px;
min-height: 30px;
font-size: 12px;
padding: 5px 10px;
}
.bloggingidol-social-sharing svg {
position: relative;
top: 0.5em;
}
.bloggingidol-social-sharing:first-of-type {
border-top-right-radius: 10px;
border-top-left-radius: 10px;
}
.bloggingidol-social-sharing:last-of-type {
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.bloggingidol-social-facebook {
fill: #ffffff;
background-color: rgba(59, 89, 152, 1);
}
.bloggingidol-social-facebook:hover {
background-color: rgba(59, 89, 152, .8);
}
.bloggingidol-social-twitter {
fill: #ffffff;
background-color: rgba(29, 161, 242, 1);
}
.bloggingidol-social-twitter:hover {
background-color: rgba(29, 161, 242, .8);
}
.bloggingidol-social-pinterest {
fill: #ffffff;
background-color: rgba(189, 8, 28, 1);
}
.bloggingidol-social-pinterest:hover {
background-color: rgba(189, 8, 28, .8);
}
.bloggingidol-social-linkedin {
fill: #ffffff;
background-color: rgba(0, 119, 181, 1);
}
.bloggingidol-social-linkedin:hover {
background-color: rgba(0, 119, 181, .8);
}
.bloggingidol-social-whatsapp {
fill: #ffffff;
background-color: rgba(37, 211, 102, 1);
}
.bloggingidol-social-whatsapp:hover {
background-color: rgba(37, 211, 102, .8);
}
.bloggingidol-social-reddit {
fill: #ffffff;
background-color: rgba(255, 87, 0, 1);
}
.bloggingidol-social-reddit:hover {
background-color: rgba(255, 87, 0, .8);
}
Note: Make sure you type in the same class names, or else the code won’t work.
Step 3: Final result of Social Sharing Buttons In GeneratePress
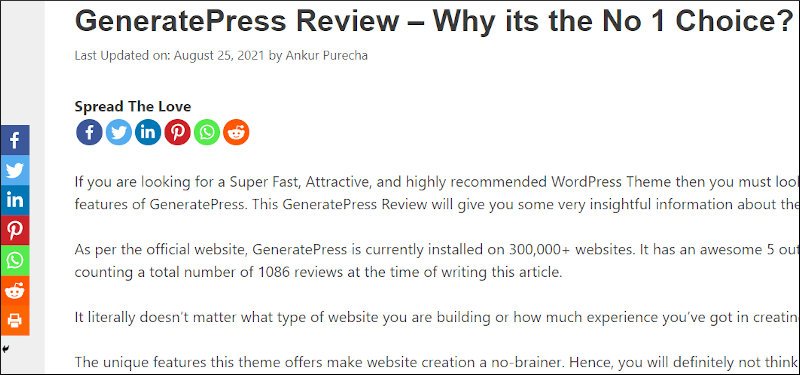
Finally, this is how the social sharing icons should look like on your website. Remember that we have made them floating from the top at 70% of the screen viewport.

Benefits of Social Sharing Buttons In GeneratePress (Without Plugin)
- Use of SVGs from Iconmonstr makes your icons super lightweight
- There isn’t any kind of JavaScript code involved
- By using this method, you do not install any 3rd party plugin
- It is responsive
- All the buttons will work super fast for sharing purpose
Create Social Sharing Buttons In GeneratePress With Plugin
I personally prefer to create floating social sharing buttons without plugins. But, that doesn’t stop you from knowing how to perform this activity by using a plugin.
All you need to know is the right type of plugin. That won’t kill your website’s speed and also offer you the flexibility of placing it anywhere on your blog posts.
The good news is that if you want to create social sharing buttons in GeneratePress by plugins, you need not have GeneratePress premium theme. That’s right, by using a plugin you can still achieve this in GeneratePress free theme.
Note: That won’t stop other GeneratePress premium users from downloading the below mentioned free plugin.
Sassy Social Share
This plugin is lesser than 1 MB in size, making it one of the lightest plugin with smooth sharing functionalities. It enables you to share content on popular social networks like Facebook, Twitter, Pinterest, Tumblr, WhatsApp, and a hundred more.

It has a paid version as well. But first, let me share all the features available with its free version Followed by creating sharing buttons using this plugin.
Later in this article, I will mention what are the other benefits available if you buy the premium version.
Features I like the most about Sassy Social Share Plugin
- Lets you share on almost all social media platforms
- Customize the icon as per your brand requirements
- Shorten URLs with one single click
- Rearrange icons and place them anywhere on your website
- Truly Mobile responsive
- You can enable/disable sharing for any page or post
- Even lets you share WooCommerce single products on different social media channels
Now let us start creating social sharing buttons using the sassy social share plugin.
Step1: Download Sassy Social Share From WordPress Repository
Go to your WordPress dashboard, look for Plugins and then click on Add New.
Type Sassy Social Share in the search bar, Install & Activate the plugin.

This is how the dashboard will look like once you install the plugin.

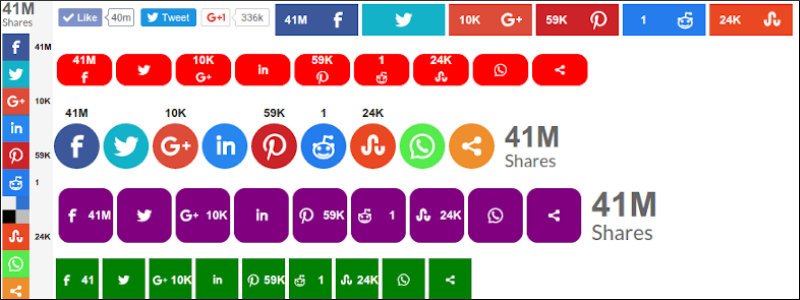
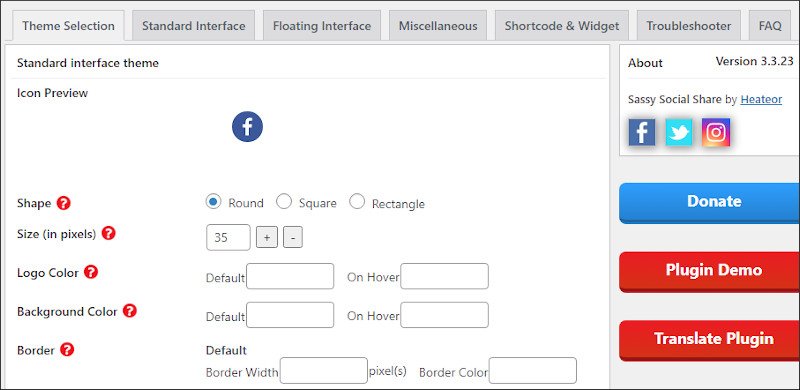
Step 2: Sassy Social Share Settings
Here you can change the shape, size and color of the social icons. You can also rearrange the order of the icons and deselect the ones which you do not prefer your audience to share your content.
I have made certain changes in Theme Selection, Standard Interface, and Floating Interface.
Step 3: Check the Result in Desktop and Mobile View
This is how it looks on my Generatepress blog.

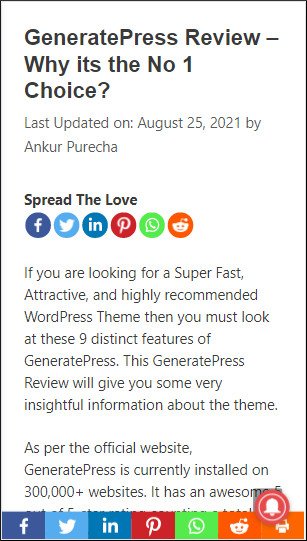
Plus, the mobile view gives you a floating (sticky) footer of social icons. Making it easy for your readers to share your content on their social profiles.

See how easy it is when you use a plugin.
There are multiple other plugins that do the same job. But, this is one of my favorite as it offers more than just social sharing.
If you opt for Sassy Social Share Premium version plugin you get the following features;
- myCRED Integration available that offers credit points to your users for sharing
- Social Sharing Analytics included in the dashboard
- Recover all your social share counts even if you switch between HTTP to HTTPS
- Pinterest “Pin it” button on hover of images included
- Hide floating social share icons before they reach the footer area
- Create multiple instances of social share bars each with different set of icons
- Customize your own set of image and body text for email sharing
Feel free to check out their page for more information.
Read More: Methods to Add Sticky Sidebar in GeneratePress Theme
FAQs
If you want to create social sharing buttons in GeneratePress without plugins, then you need GeneratePress premium. GP Premium offers a module called as Elements. An Element will let you create a Hook. Therefore, create a GeneratePress custom hook for social sharing icons and then style it with your own CSS. That’s it.
Social sharing buttons or icons are those tiny social media icons on a website, that let users share your content on their social media profiles. We often see them on the sides of a web page or in header and footer area.
Once the webpage loads completely, the user can then simply click on any social media icon. This results in a pop up of an auto-sharing page of that social network on his/her screen.
It is used for letting your readers share your content on their social media channels or applications.
When you select a GenerateBlocks button, it automatically appears with the Read More button text. So, you can use a GenerateBlocks button in GeneratePress. If you have GP Premium, go to GeneratePress theme customizer > Layout > Blog > Content > Archive > check mark ‘Display read more as button’
The easiest method is to use a plugin like Sassy social share.
Almost all social sharing WordPress plugins allow you edit the appearance, color, and size of the social sharing buttons. If you are not using a plugin, writing some CSS lines of code will surely help you out.
All social sharing plugins have a shares tracking mechanism built into them. Some of them offer this feature with their free version, while other plugin developers want you to upgrade to premium version. Sassy social sharing plugin show you the number of shares for each piece of content even with its free version.
If you are using GP Premium, add PHP code to GeneratePress hook, apply CSS to style
Best way to do this is to use GenerateBlocks buttons to create social media icons in GeneratePress theme
Conclusion
Now you have learnt how to create social sharing buttons in GeneratePress using code and plugins.
Use the option which is easy for you and that which suits your requirement. Please feel free to change the PHP and/or CSS code from the article.
Most importantly, let me know if you face any difficulties in this GeneratePress elements tutorial. Thank You.
GeneratePress Comparison with Popular WordPress Themes
I have identified related reading just for you.
If you are planning to shift from GeneratePress to any other WordPress theme, I have sorted out articles that give detailed comparison between GeneratePress and other popular WordPress themes in the market.
Understand the features, benefits and advantages of other WordPress themes, before making the shift.

This is great, thanks for this.
Glad the article has been helpful for you.
Yo, ankur how can i make the sticky share button like you are using right now in you’d mobile footer.
I have some plans to change my theme. Therefore, for the time being I am using WP Socializer plugin.
This is great. Well done and thank you.
Hey Craig, happy to help!