If you are looking to provide a better user experience by enhancing your GeneratePress website’s navigation and further making that navigation appear on Google SERPs. Then GeneratePress breadcrumbs is the answer. In this article we will be looking at how to add breadcrumbs in GeneratePress theme.
GeneratePress is a lightweight multi-purpose WordPress theme with lots of customization options. It is specifically built keeping speed, flexibility, and modular approach, in mind. This makes it one of the most popular themes in the WordPress eco-space.
Unlike its competitors, it focuses on speed and simplicity. Therefore, we see more than 500,000+ installs (at the time of writing) of the GeneratePress free theme. The company provides this amazing theme in two versions, GeneratePress free and premium.
If you are interested in understanding all of its features in-depth, I’d suggest you read the GeneratePress review article on BloggingIdol.
In this article we will look into
- Adding Yoast & Rank Math breadcrumbs in GeneratePress free theme and in GP Premium
- Beautifying your breadcrumbs section
- Optimizing breadcrumbs for best results
If you want to see a head-to-head comparison between both versions, please check the generatepress free vs premium. I have tried to include everything a user might want to understand before making a decision.
Before we get into adding Breadcrumbs in GeneratePress theme, let us understand what are breadcrumbs and how can they be beneficial to you?
What are Breadcrumbs?
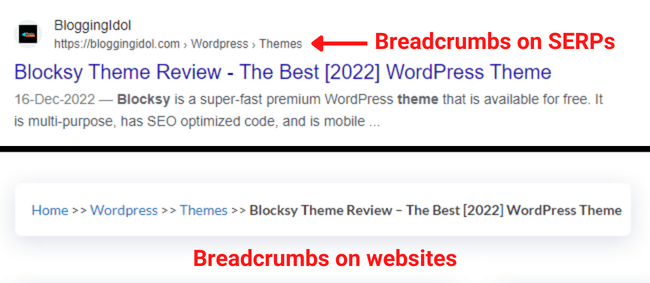
Breadcrumbs are small graphical elements mostly seen on the top of a website, indicating where the user is on the site.
They are also referred to as Breadcrumb Trail and help users in navigating the website much better.
Breadcrumbs help users to understand the structure of a website letting them easily return back to the homepage, after exploring other web pages of the site.
After enabling breadcrumbs from SEO plugins such as Yoast SEO and Rank Math, they will churn out JSON-LD data into the source code. Aiding to showcase a complete breadcrumb trail in the Google Search Rich Snippets.
Why Are Breadcrumbs So Important?
The main reason breadcrumbs are so important is that they directly impact the User Experience (UX). Letting the user quickly navigate the site without many complicated links and pathways.
Their nature is simple and hence, they are quickly understandable by the blink of an eye. For example, a SERP result of a product with breadcrumbs under the link lets the user easily find out which category the product is being displayed from, without even opening the link.
This is where SEO comes into the picture. This enhancement in UX and the simple nature of understanding the entire breadcrumb trail reduce a website’s bounce rate. As the user is less likely to leave the page once he/she has seen the entire breadcrumb trail from the SERP result itself. Aiding in better page ranking.
Additionally, they also help in giving out more information about the website, to Google Crawlers. As per Google’s viewpoint, breadcrumbs are seen as an enhancement tool, giving them a permanent place under the permalinks in SERPs.
Where Should You Use Breadcrumbs?
- You should use breadcrumb for websites that are complex and have large amounts of content.
- Websites having a strict linear structure with multiple categories need breadcrumbs.
- Blogging websites with content divided into categories, and sometimes even sub-categories.
- E-Commerce websites are best showcased using breadcrumbs. That even helps user while viewing the SERPs.
Note: Do not use breadcrumbs on websites with very little content or single-level sites with no logical hierarchy.
How breadcrumbs are used in website navigation?
Breadcrumbs are website elements that help users in navigating your site. They help visitors in keeping track of their current location on a site. This is generally known as a breadcrumb trail – displaying the current page to the user and its relation to the other pages visited before.
For example, if you visited a website that sells computers and quickly hit one of its main category ‘Dell Desktop Computers’, you continue browsing by going to a page about Dell Optiplex 720 Desktop Computer.
Then the SEO breadcrumb example would look like;
Home >> Dell Desktop Computers >> Dell Optiplex 720 Desktop Computer
Let’s now understand how to enable and add breadcrumbs in GeneratePress theme.
We will be covering Yoast SEO and Rank Math SEO plugins in this article. I will be showing the steps for adding breadcrumbs in both, GeneratePress free and premium theme
Add Breadcrumbs In GeneratePress Free Theme [Yoast SEO Plugin]
For adding Yoast SEO breadcrumbs in GeneratePress free theme, you will need Yoast SEO plugin and Code Snippets plugin. Install and activate the plugins.
Enable Yoast SEO Breadcrumbs
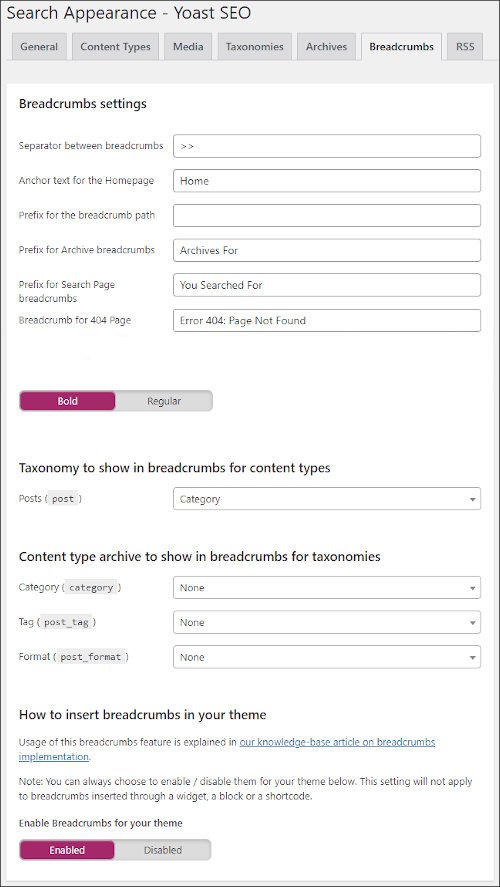
- Go to your WordPress Dashboard, hover on SEO, and click on Search Appearance.
- From here, click on the Breadcrumbs tab.
- Put a Separator between breadcrumbs.
- Under Anchor Text for the Homepage, type in Home.
- Under Prefix for Archive breadcrumbs, type in Archives For
- Prefix for Search Page breadcrumb should showcase “You Searched For”
- Breadcrumb for 404 page should show a message Error 404: Page Not Found.
- Drop down the Post Taxonomy and choose Category.
- Finally, select Enable breadcrumbs for your theme

Don’t forget to Save Changes before leaving the page.
That’s it, Yoast SEO breadcrumbs have been enabled for your site.
Add Yoast SEO Breadcrumbs To GeneratePress Theme
After enabling Yoast SEO breadcrumbs, now you will need to add it to your theme.
Since GeneratePress free users do not have a module called Elements, you will need to have the Code Snippets plugin installed and activated.
- Go to your WordPress dashboard, hover your mouse on Snippets, and click on Add New
- Give a name to the Snippet and add the following WordPress breadcrumb code
- Hit Save Changes & Activate before leaving the Snippets page.
add_action( 'generate_before_entry_title', function() {
if ( function_exists('yoast_breadcrumb') && !is_front_page() ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
} );
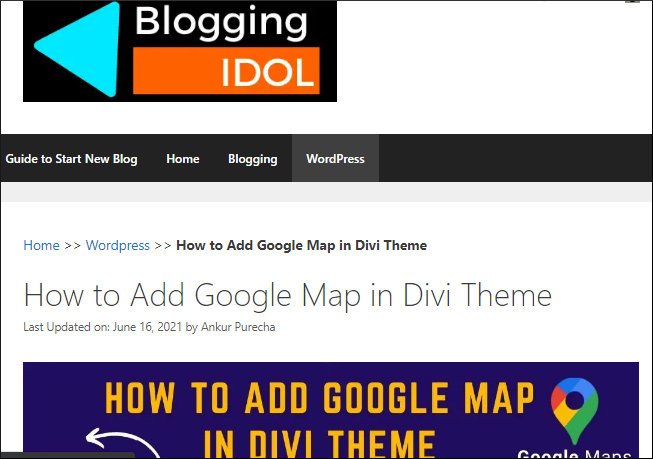
The final result of the Yoast SEO breadcrumbs code should look like the image above.
Now let us look at how to add Rank Math breadcrumbs in GeneratePress free theme.
Also Read:
- Increase EAT Score by Adding Author Box in GeneratePress Theme
- Increase Session Duration by Adding Related Posts in GeneratePress Theme
Add Breadcrumbs In GeneratePress Free Theme [Rank Math SEO Plugin]
For adding Rank Math SEO breadcrumbs in GeneratePress free theme, you need to install and activate Rank Math SEO plugin and Code Snippets plugin.
Enable Rank Math SEO Breadcrumbs
- Go to your WordPress dashboard, hover your mouse on Rank Math, and click on General Settings.
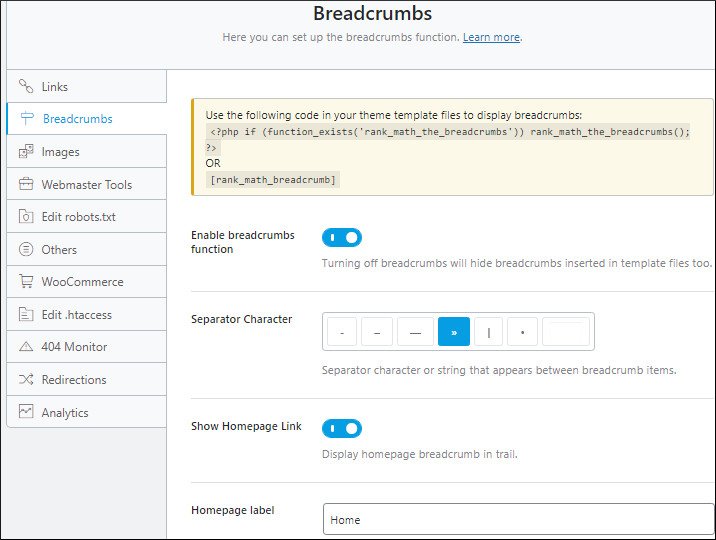
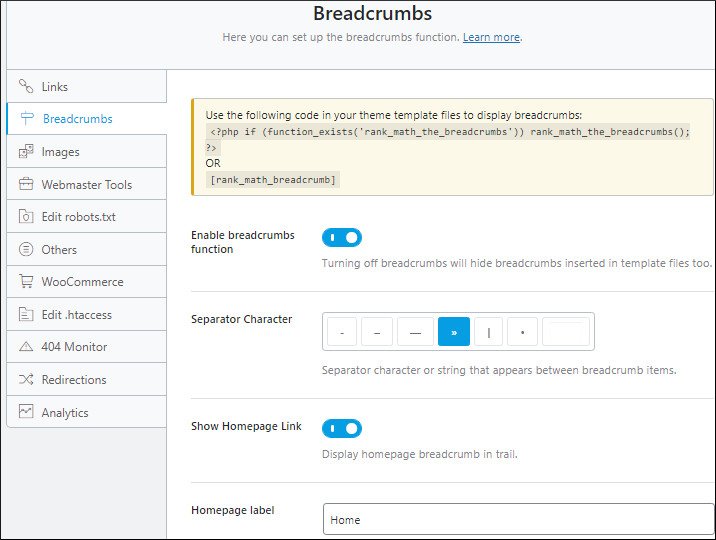
- Click on the second tab called Breadcrumbs.
- Toggle the switch to Enable Breadcrumbs function.
- Apply a Separator Character.
- Toggle the switch of Show Homepage Link.
- Hit Save Changes.
Note: Other information will be already filled in, avoid changing them.

Copy the code provided by Rank Math, to input in Code Snippets.
Note:- Again, this is a GeneratePress free theme method of adding breadcrumbs to GeneratePress website.
Add Rank Math SEO Breadcrumbs To GeneratePress Theme
- Get to your WordPress dashboard, look for Snippets, and click on Add New.
- Give it a Name and add the following code
- Hit Save Changes & Activate before leaving the Snippet.
add_action( 'generate_before_entry_title', function()
{
if (function_exists('rank_math_the_breadcrumbs'))
{
rank_math_the_breadcrumbs();
}
} );Note: add action() function is not present and I have added, to provide my breadcrumbs a proper location (above the content).

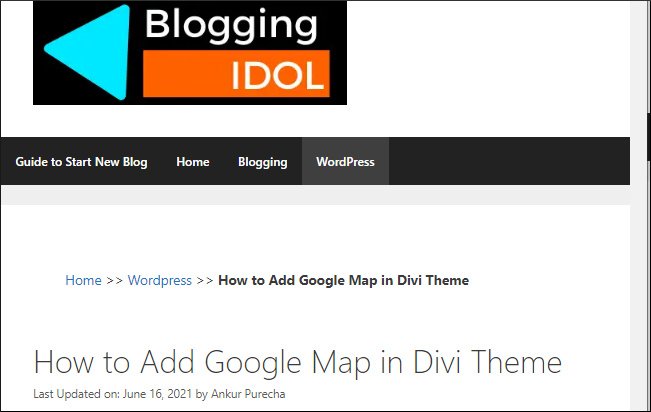
This is how the final result should look like. The above image is from one of the blog posts from an E-Commerce website.
Now, let us look at how to add breadcrumbs in GeneratePress premium theme.
Note: While adding Breadcrumbs, the only difference between GeneratePress free vs premium is that GP premium offers a module called GeneratePress Elements. Elements let you craft and create amazing Blocks, Headers, Hooks, and Layouts, and helps in GeneratePress theme customization.
On BloggingIdol, I’m using GeneratePress premium theme and I am extremely satisfied with all the modules, customization options, flexibility, and performance that this theme delivers.
In fact, the breadcrumbs you see on this site are created exactly how I am going to show you below.
Which Hook To Use In GeneratePress Premium Version?
Using hooks to use breadcrumb navigation in GeneratePress is one of the best and mist easiest way.
You just need to know which hook to use.
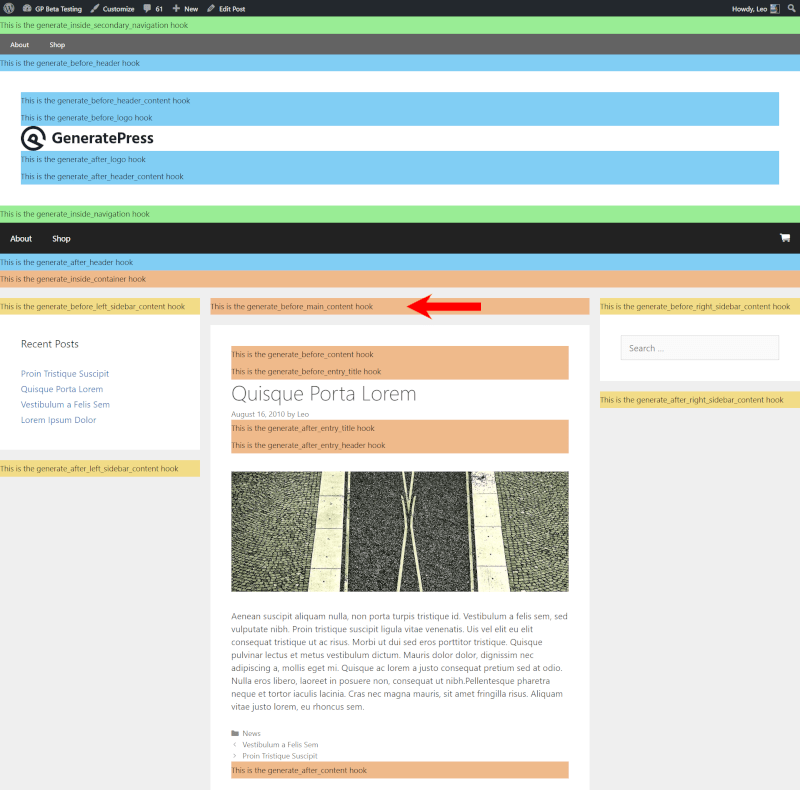
That can be easily found out using the GeneratePress visual hook guide.

You can use ‘genreate_before_main_content’ or ‘genarate_before_content’ hook.
In my case, the entire website layout is one single container. Therefore, I will be using ‘generate_before_content’ hook while showing you Yoast and Rank Math plugin steps.
Add Breadcrumbs In GeneratePress Premium Theme [Yoast SEO Plugin]
To add Yoast SEO breadcrumbs in GeneratePress premium theme, you will need Yoast SEO plugin and GP Premium plugin. Install and activate the plugins.
You will also need to Activate the Elements Module.
Enable Yoast SEO Breadcrumbs
To do this, follow the same steps as seen under adding Yoast SEO breadcrumbs in GeneratePress free theme (earlier in this article).
Activate Elements Module
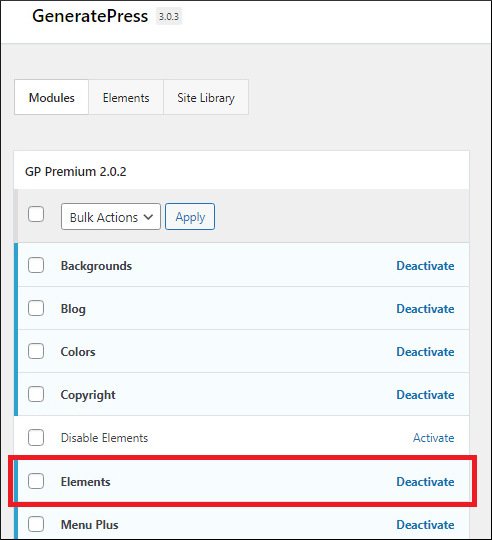
- Go to your WordPress dashboard, hover your mouse on Appearance, and click on GeneratePress.
- Locate the Elements Module and click on Activate.
- This will easily let you create GeneratePress Hooks
- We will use that hook to add breadcrumbs in GP Premium website

Add Yoast SEO Breadcrumbs To GeneratePress Theme via Hook
For this, we will need to first create a Hook in GeneratePress and then add the breadcrumbs code into it.
- Go to WordPress dashboard, look for Appearance, and click on Elements.
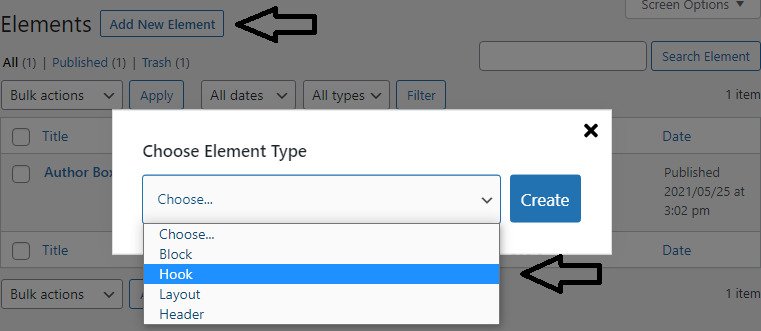
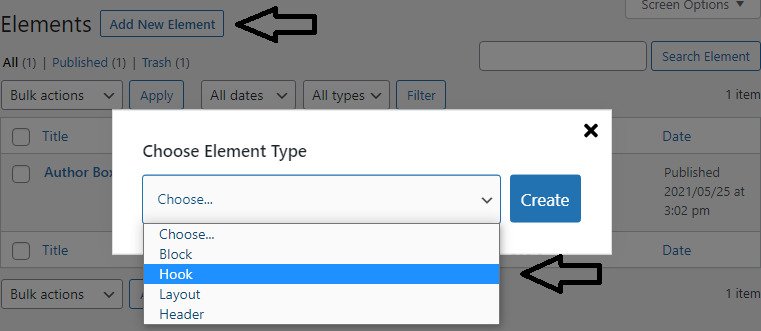
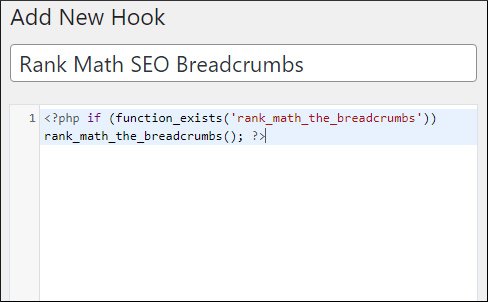
- Click on Add New Element.
- You will see a drop down, select Hook, and press Create.
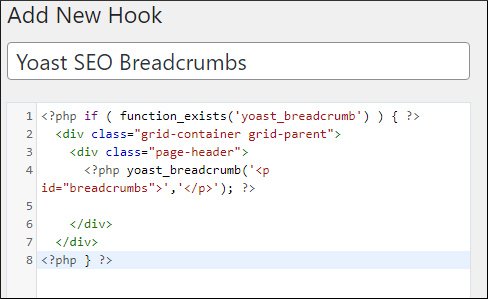
- Give you Hook a proper name.
- Add the Code
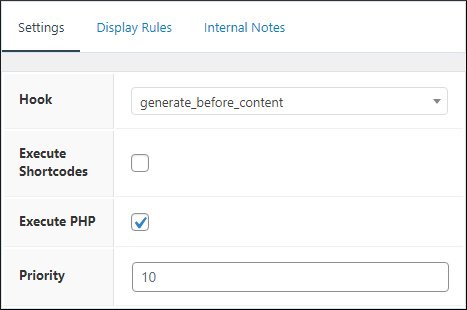
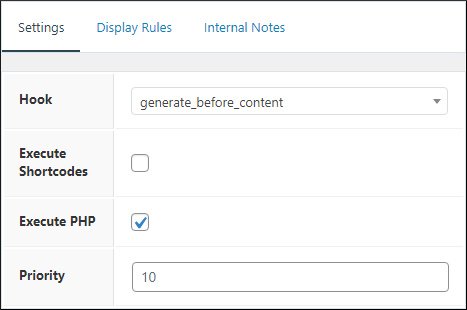
- Select the Hook option drop-down “generate_before_content”
- Check mark Execute PHP option, as the code involves PHP.
- Leave the Priority to 10
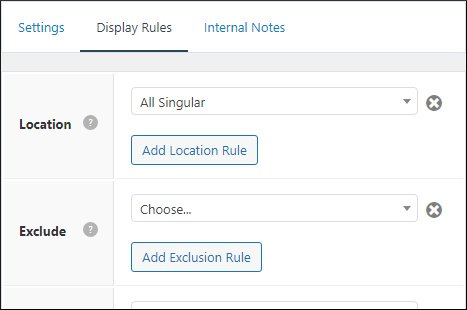
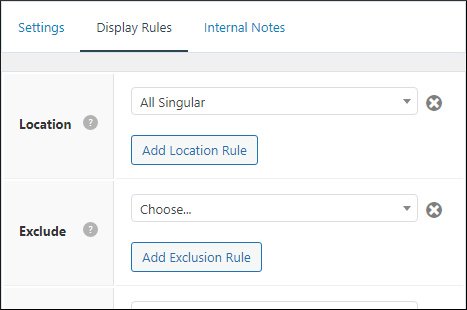
- Under Display Rules, select Location as All Singular
- Hit Publish


<?php if ( function_exists('yoast_breadcrumb') ) { ?>
<div class="grid-container grid-parent">
<div class="page-header">
<?php yoast_breadcrumb('<p id="breadcrumbs">','</p>'); ?>
</div>
</div>
<?php } ?>If you have a static homepage, then use the following code.
<?php if ( function_exists('yoast_breadcrumb') && !is_front_page() ) : ?>
<div class="grid-container grid-parent">
<div class="page-header">
<?php yoast_breadcrumb('<p id="breadcrumbs">','</p>'); ?>
</div>
</div>
<?php endif; ?>

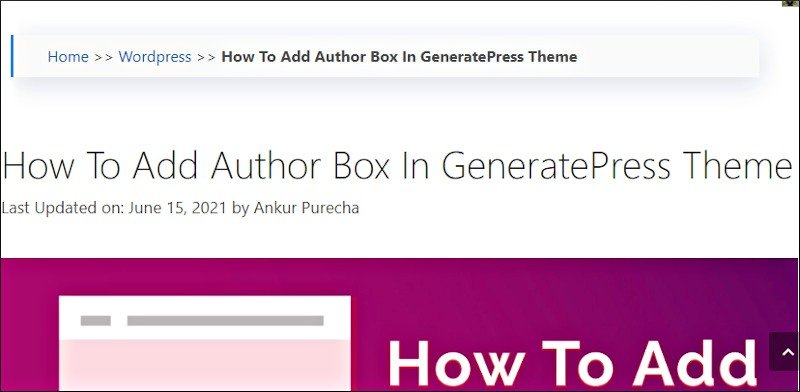
The final result should look like the one shown in the image below.

Note: I will be revealing the CSS code to beautify the breadcrumb trail, later in this article.
Add Breadcrumbs In GeneratePress Premium Theme [Rank Math SEO Plugin]
You will need to have the Rank Math SEO plugin and GP Premium plugin.
Activate the Elements Module
- From your WordPress dashboard, hover your mouse on Appearance, and click on GeneratePress.
- Look for Elements Module
- Activate it
Enable Rank Math SEO Breadcrumbs
- From WordPress, hover your mouse on Rank Math, click on General Settings.
- Click on Breadcrumbs tab
- Enable Breadcrumbs function switch
- Give a Separator Character
- Switch on the Show Homepage Link
- Click on Save Changes

Create A Hook & Add Rank Math SEO Breadcrumbs To GeneratePress Theme
- On WordPress dashboard, go to Appearance, and click on Elements
- Click Add New Element
- From the drop down, select Hook and click on Create
- Give a Name to your Hook (e.g. Rank Math SEO Breadcrumbs)
- Add Rank Math SEO Breadcrumbs Code
- Under Hook Settings, select Hook option “generate_before_content”
- Select Execute PHP
- Let the Priority stay at 10
- From Display Rules, select Location as All Singular
- Click on the Publish Button




Use the following Rank Math SEO breadcrumbs code;
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>The final result should look like the one shown in the image below

That’s it, see how simple all of this is.
Let me now give the CSS codes to beautify the breadcrumbs trail section.
Breadcrumbs Trail CSS For Yoast SEO Plugin Users
The code to beautify Yoast SEO breadcrumbs trail is mentioned below
#breadcrumbs {
padding: 10px 10px 10px 35px;
margin-left: -30px;
background: #fafafa;
color: #5f5f5f;
border-left: 3px solid #0693E3;
font-size: 16px;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
}
Breadcrumbs Trail CSS For Rank Math SEO Plugin Users
The code to beautify Rank Math SEO breadcrumbs trail is mentioned below
.rank-math-breadcrumb p {
padding: 10px 10px 10px 35px;
margin-left: -30px;
background: #fafafa;
color: #5f5f5f;
border-left: 3px solid #005f69;
font-size: 16px;
box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;
}
The CSS code really gives a different look to your breadcrumb trail and makes the portion look very neat.
How To Optimize Breadcrumbs For Best Results?
- Keep in mind that your breadcrumbs should be enabled and located on the top of your web page
- Add breadcrumb schema markup. Plugins like Yoast SEO and Rank Math will do that automatically for you
- Never have your breadcrumb overwhelm the primary navigation of your website
- Be careful not to repeat your navigation bar in the breadcrumbs trail
- Be sure to have mobile friendly breadcrumbs as well
- Keep the aesthetics simple and neat. For the viewer’s perspective they are just a navigational aid
FAQs- Breadcrumbs in GeneratePress Theme
Breadcrumb is a website and a SERP element, helping users quickly understand the location of the web page they are currently viewing. Acting as a user information or a clickable navigation tool.
Breadcrumbs not only help increase user experience on websites, but also showcase the entire breadcrumb trail on SERPs. Giving your visitors a gist of what else to expect from your website, if they were to click on your blog post.
Firstly, install Yoast or Rank Math SEO plugin, and enable breadcrumbs. Then input the WordPress breadcrumb code in Code Snippets plugin. Code in article.
To customize and design breadcrumbs in WordPress, you will need to apply CSS code to the WordPress theme. Code in article.
Download Yoast SEO or Rank Math SEO plugin, go to their breadcrumb feature and enable breadcrumbs for your GeneratePress website.
Install and activate Yoast SEO plugin on your GeneratePress website. Under Yoast SEO settings click on Search Appearance >> Breadcrumbs >> Enable breadcrumbs.
Install and activate Rank Math SEO plugin on your GeneratePress website. Under Rank Math SEO settings Breadcrumbs >> Enable breadcrumbs function.
Conclusion
Breadcrumbs are like icing on the cake. They not only improve your website’s User Experience (UX) but also help in SEO.
Implementing breadcrumbs is a simple task that makes your site stand out and shout loud on the search engine results page. They won’t directly guarantee you a significant boost but will go long way in improving your SEO.
Other GeneratePress Customization Posts

Thanks
I’m glad the article helped