In this post, I will teach you how to display last updated date in GeneratePress theme.
Because GeneratePress theme customizer does not have a function or a feature that shows the last updated date on every blog post.
Plus, we will also see how can we keep the published date as well.
Whatever we will see in this blog post applies to Generatepress free as well as its premium theme.
Easiest way to display GeneratePress last updated date – Quick Answer
- Install & activate WP Last Modified Info WordPress plugin
- Leave all the default settings
- The last update post date will automatically show under the post title
GeneratePress premium theme extends its functionality and allows you to enable post date, author name, category, etc.
But, it does not offer any kind of post meta, that helps in showcasing published and last updated date.
Why Do We Need To Display Last Updated Date?
Unlike any other business or service website offering products or services. Blogs and news sites have a lot of information and need to be kept updated. So that readers get to read fresh content.
By default, WordPress keeps published and updated dates for every blog post. Well, you just need to use the last modified date code in your theme, for WordPress to display it on each of your blog posts.
Displaying both the published date and the last update date is a good practice for any website.
Knowing the actual date of publication and updated date of the post increases your reader’s trust factor towards you and your content.
Since everyone needs updated information you might even start getting returning visitors.
This is also a good SEO practice as per the search engine’s point of view. Search engines love to show fresh content to their users.
Few Benefits Of Displaying Last Updated Date
- It increases the trust factor
- There is a good chance of returning visitors to come to your site
- Increases your site’s CTR and decreases bounce rate.
- Users get a better point of view with updated information compared to old info.
- Search engine crawlers get notified about the content update
- Thereby, having a chance to climb up the SERPs.
I am using the GeneratePress premium theme on my blog to demonstrate all the methods. You can even use its free version.
Display Last Updated Date In GeneratePress Theme Using Plugin
Using a plugin to perform such tasks is the easiest and hassle-free way if you are not comfortable with coding.
I personally, avoid plugins as much as I can. If there’s something to be done by using a small amount of code, I prefer coding it. Adding a lot of plugins to any site would just hurt the website’s performance.
But, nevertheless, it’s okay for beginners to use plugins, as they lack the right amount of knowledge.
The best plugin to accomplish this task is WP Last Modified Info.

WP Last Modified Info plugin automatically injects the last updated info on your blog posts and pages. Moreover, it also inserts dateModified schema markup, telling search engines about the last modified date of a post.
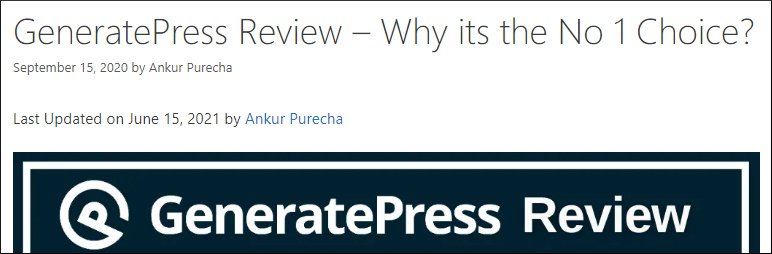
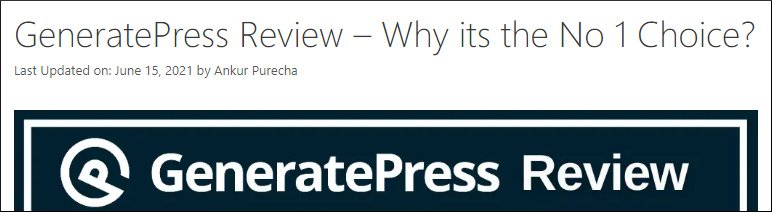
Before going further, I would like you to see the date of one of my articles on this website.

You can see that this article has been published on September 15th, 2020. We will be using this as a sample for further demonstrations.
Now let’s jump into the steps involved in using WP Last Modified Info
Steps To Install & Display Last Updated Date In GeneratePress Theme Using WP Last Modified Info
- Go to your WordPress Dashboard and hover your mouse on Plugins.
- Click on Add New

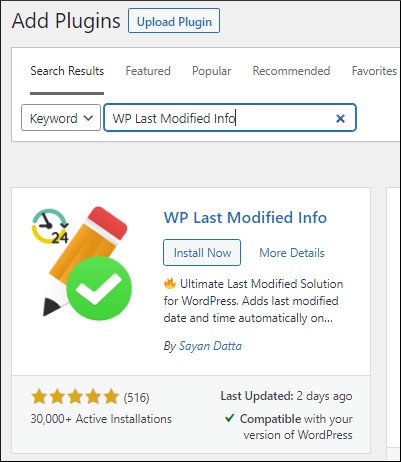
- Type WP Last Modified Info in the search bar.

- Then press Install Now and Activate the plugin.
- After the plugin has been activated this is what I see

- Since, I have done some updates to the article it showcases the date as June 15, 2021.
If you want to display the Published Date & Last Updated Date simultaneously, in the WP Last Modified Info plugin then follow the steps below.
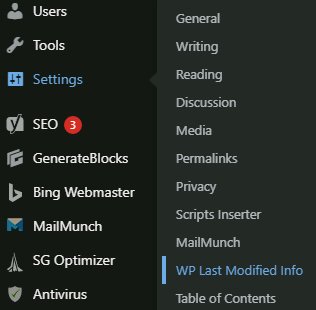
- Go to your WordPress Dashboard and hover your mouse on Settings then click on WP Last Modified Info.

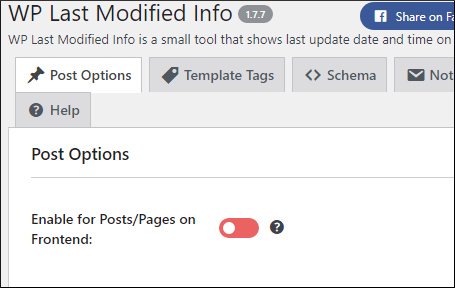
- Under Post Options, toggle the switch of Enable for Posts/Pages in Frontend from Red to Green.

- This will display the Published Date and Last Updated Date of the blog post simultaneously.

That is how easy it is, this plugin works very well (Tried & Tested).
Before showing you the next method of displaying last updated date in GeneratePress theme, I will deactivate WP Last Modified Info plugin as we’d want to see the code take into effect.

Go to WordPress Dashboard -> Plugins -> Installed Plugins -> Deactivate WP Last Modified Info
Also Read:
- Remove Website Field from WordPress Comments in GeneratePress
- How to Add Sticky Sidebar in GeneratePress Theme
Display Last Updated Date In GeneratePress Theme Via Code
For this technique, we will have to install the Code Snippets plugin.
Installing Code Snippets Plugin
- Go to your WordPress Dashboard, hover your mouse on Plugins and click on Add New.
- Type Code Snippets in the search bar.
- Install and Activate the plugin
Writing Code
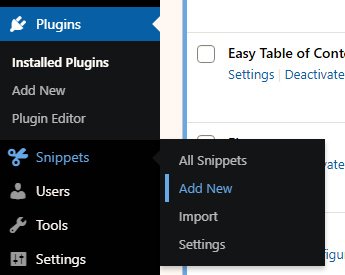
- After activating Code Snippets from your WordPress Dashboard hover your mouse on Snippets and click on Add New

- This will bring you to a New Snippet.

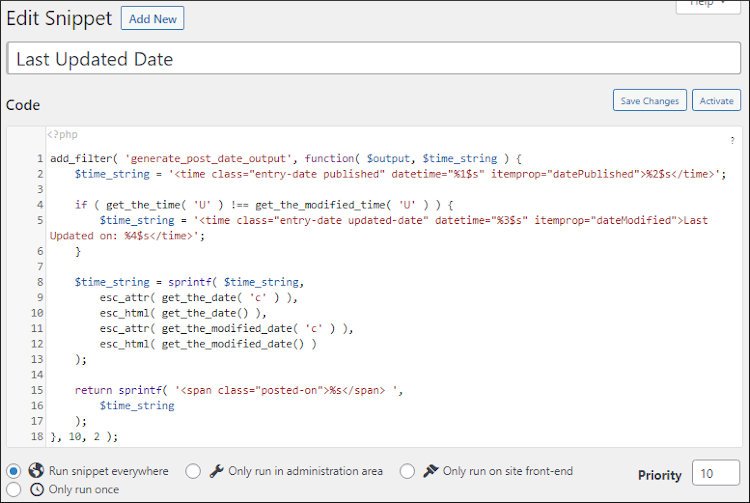
- Give it a name (I’ve give Last Updated Date) and paste the code mentioned below
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );- Then click on Save Changes and Activate button.
- Now let us check the date section of our article
- Our last updated date is working perfectly fine.

Note:- If you are using a GeneratePress child theme, as soon as there is a GeneratePress update, you will loose your code. So, make sure to save it.
The only drawback I see in the above code is that it only displays last updated date and does not show you the article’s published date.
There is another code which can help you out with that problem. By the way, displaying last updated date and published date simultaneously is a personal choice. If you want you can stop right here, without going further.
Display Last Updated Date & Published Date on GeneratePress
If you are looking for a code that display’s both published date and last updated date then use the following code into Code Snippets.
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Published on: %2$s</time> | <time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );After adding the code, review the date on your blog posts.

Your post should display last updated date on and published on separately
Verifying Last Updated Date
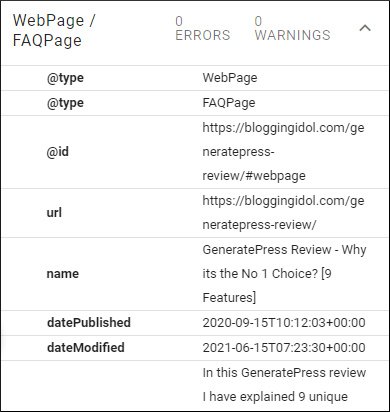
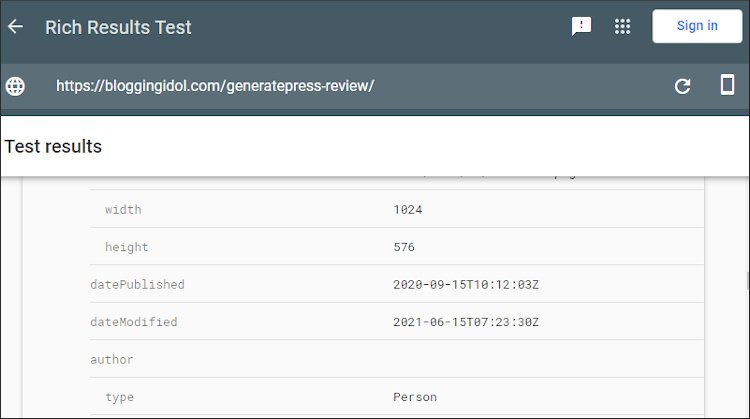
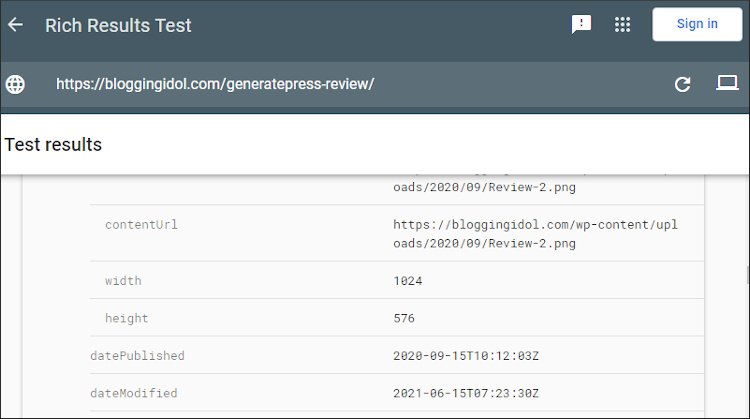
After all of this has been done it is good to verify the Post using Google Structured Data Testing Tool and Rich Results Test Tool.

This tool will soon get deprecated and you will be driven to Rich Results Tool. So, let us also test the blog post using Google smartphonebot and desktopbot.


FAQs
The easiest way is to use WordPress plugin like WP Last Modified Info.
There are two ways to do this, one is by using a plugin like WP Last Modified Info, and another is via coding PHP in Code Snippets plugin.
If you cannot see the last updated date at the beginning of the page, simply put the URL in Google Structured Data Testing Tool. The Rich Results will show you datePublished and dateModified.
To display published date and last updated date in GeneratePress
1. Install Code Snippets plugin
2. Add a New Snippet
3. Add the PHP code that displays published as well as last updated date simultaneously
4. Click on “Run the Snippet everywhere”
5. Save changes and activate the code.
Conclusion
I hope the methods shown in this tutorial will help you to display the last updated date in GeneratePress theme. They can be done on any version of the GeneratePress themes.
If you still have any doubts regarding this article, please feel free to leave a comment.
Some more GeneratePress tutorials for your help
