In this blog post, I will show you how to create sticky sidebar in Blocksy theme.
Since, Blocksy offers features to create sticky sidebar with one or more widgets sticky, you can create a sticky sidebar even in the Blocksy free version.
There is no need to download a third party plugin.
In fact, it is so easy that you can do this in three steps, from the theme customizer itself.
Blocksy Theme Overview
Blocksy is a very powerful theme with more than 100,000+ active installs.
It is light in weight and performs super fast.
Since, Blocksy has been created using latest web technologies, it offers fluid-like web experience.
Plus, all the features in the theme customizer are intuitively set. Making it super easy to use.
Blocksy is mobile-responsive, SEO-friendly, supports all major page builders, offers starter templates for blogs, business websites, charity sites, and even WooCommerce websites.
The free version of Blocksy so many features, that you wouldn’t even think of buying any other premium theme.
It has got dozens of features with its header builder and footer builder, and you can also create sticky headers with multiple functionalities.
But, for the sake of this post, let us focus on how to create a sticky sidebar in the Blocksy theme.
How To Create Sticky Sidebar In Blocksy Theme?
Let us begin our step-by-step tutorial to create sticky sidebar in Blocksy theme.
Step 1: Go to Blocksy Theme Customizer
The first step is to go to the Blocksy theme customizer.
On your WordPress dashboard > hover your mouse on Appearance > and then click on Customize.
Step 2: Click on Sidebar
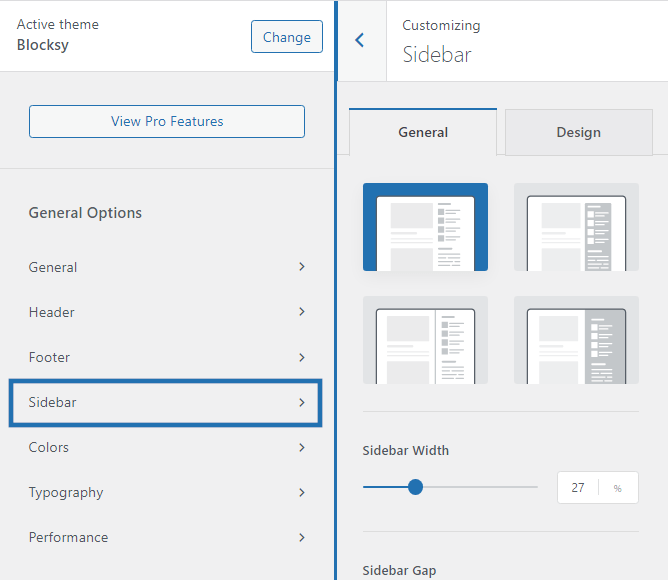
On the Blocksy theme customizer, click on Sidebar.

This will open up the Sidebar. All changes you make here apply globally to your entire site.
Unless, you edit the sidebar settings at a per page or post level. More on that later.
Step 3: Make Blocksy Sidebar Sticky
You get 4 different types of sidebar layouts.
Select the one you like. For sticky sidebar, I will go for sidebar type 2.
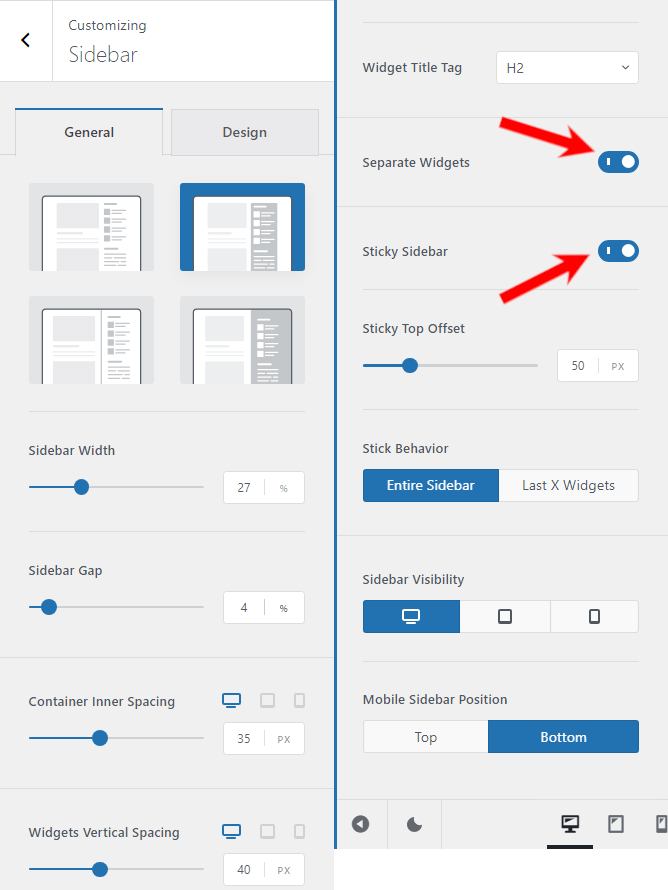
When you select sidebar type 2, you get an additional setting to enable; Separate Widgets.
Enable Sticky Sidebar and Separate Widgets.

That is it. You have successfully created a sticky sidebar in Blocksy theme.
If you have multiple widgets on your sidebar, then you will need to select the option Last X Widgets.
So that, you can decide sticky behaviour on ‘n’ number of widgets.
Create Last Widget(s) Sticky on Blocksy Sidebar
Blocksy gives you an option to make the entire sidebar sticky or stick an ‘n’ number of widgets, starting from the last.
By default, once you enable sticky sidebar in Blocksy theme, it automatically starts sticking the entire sidebar.
But, if you have some widgets which you’d like to stick.
Then you can do so, by enabling the Last X widgets button.
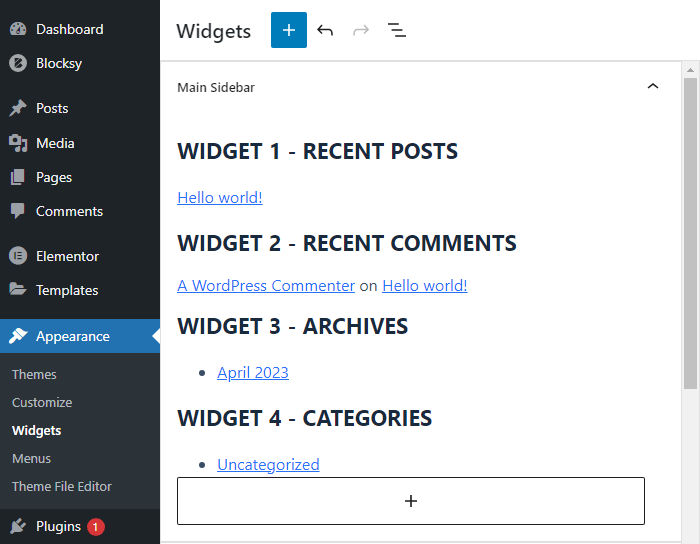
I have 4 widgets under the main sidebar.
To see all your widgets, go to WordPress Dashboard > hover on Appearance > click on Widgets.
Let me show you an image.

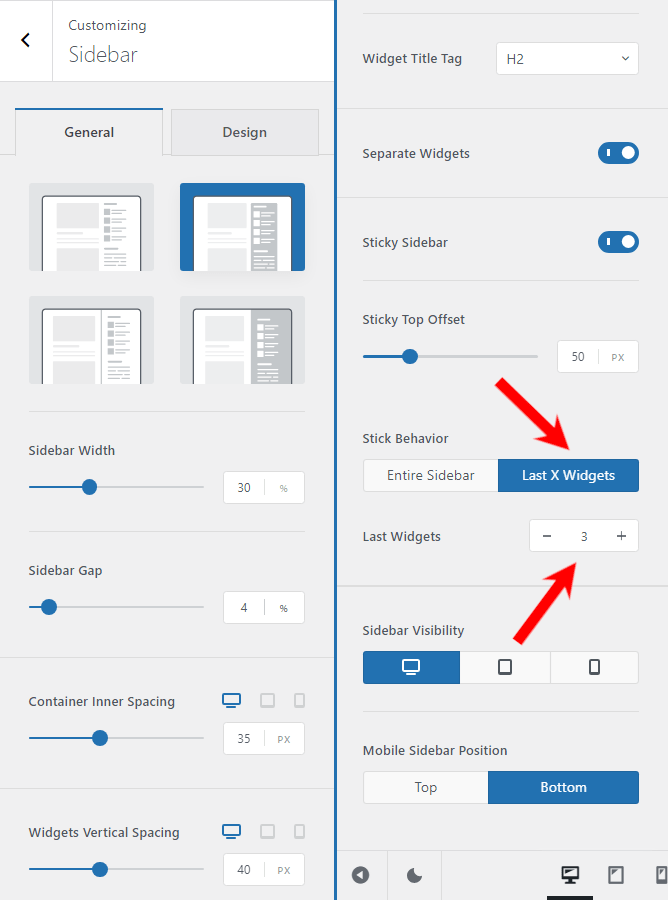
Now, I want to stick widget 2, widget 3, and widget 4.
In order to do that, I have enabled Last X widgets and increased the count to 3 of Last Widgets.
See in the image below.

With this type of customization setting, it is time to verify the front end of your site.
I have enabled sidebar layout on single posts.

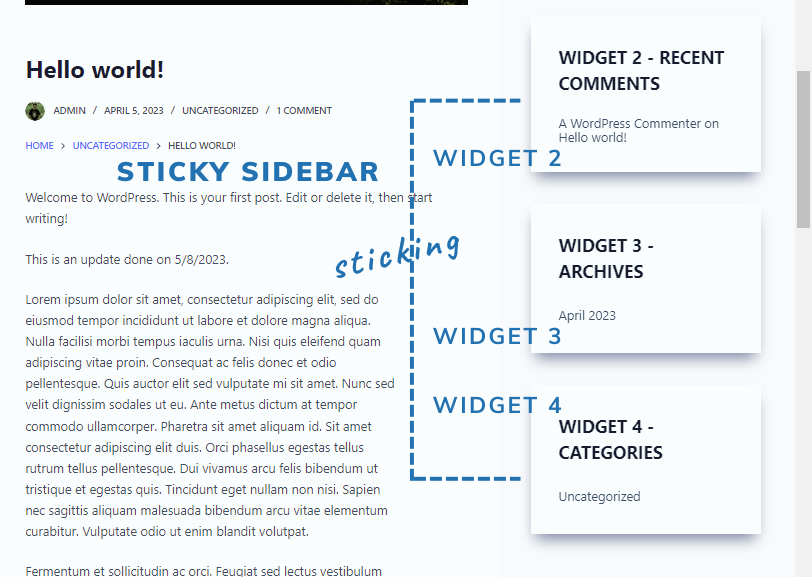
This is an image of the sample on my website with a left sidebar sticking last 3 widgets (widget 2, widget 3, and widget 4).
If you want a similar result on your blog page, category pages, or regular page, then you just have to enable the sidebar.
You can enable the setting for each one of them separately, under the Blocksy theme customizer itself.
Disable Sidebar For Single Post or Page in Blocksy Theme
First of all, this is additional information.
But, in case you do not want the sidebar to appear on a particular page or post on a Blocksy website.
Then, you can do the following;
Open the particular Page or Post in edit mode.
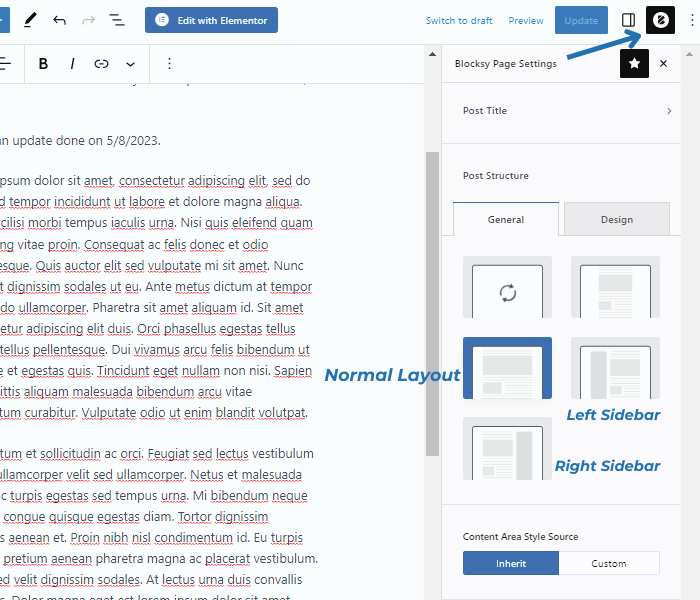
Click on the Blocksy Page Settings, the ‘B’ button on the top right corner of your screen.
Scroll down until you reach Page Structure.
If you have enabled the sidebar globally, it will show the page structure with Right Sidebar or Left Sidebar, depending on what you have enabled.

Just click on a Normal Layout or Narrow Layout.
Click on Update, and on the front-end, you should now see the page with no sidebar.
Conclusion
I hope you have learnt how to create a Blocksy sticky sidebar and also understood how to stick particular widgets.
Keep in mind, the count of the number of widgets starts from the last (end).
Tip: In order to display different widgets, you need to enable Multiple Sidebars. A premium extension that comes with Blocksy Pro.
Blocksy pro comes with several other premium extensions like additional Header elements, Adobe fonts, Custom fonts, Google fonts, Content Blocks, etc.
More Sticky Sidebar Resources For You
Sticky Sidebar in Kadence Theme
