In this tutorial, I will teach you how to insert inline related posts in GeneratePress theme.
We will be looking at two methods for doing so.
One, using a plugin, and another without the use of any WordPress plugin.
The technique of setting up inline related posts in GeneratePress without using a plugin will just involve the use of CSS.
What is an Inline Related Post?
Inline related posts are links of other blog posts or informational content that help your visitors or readers to learn more about a certain topic.
For example, this blog post is about inline related posts in GeneratePress, and not about how to create related posts in GeneratePress.
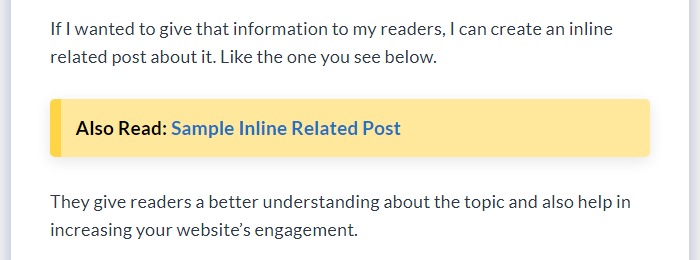
If I wanted to give that information to my readers, I can create an inline related post about it. Like the one you see below.
They give readers a better understanding about the topic and also help in increasing your website’s engagement.
Insert Inline Related Posts in GeneratePress Using Plugin
Let us start by going step-by-step
This method will not involve any kind of code or copying and pasting of shortcodes here and there within your blog post.
The plugin I will mention here does all the job automatically.
Step 1: Install and Activate Inline Related Posts Plugin
On your WordPress dashboard, hover your mouse on Plugins, and then click on Add New.
This will open up the dashboard from where you can directly search for the Inline Related Post plugin.
It is a popular plugin made by IntellyWP, which was then acquired by Data443.

Once you find it, just install and activate the plugin.
Step 2: Onboarding With the Free Version
After the plugin gets installed and activated, you will see the dashboard of Related Posts plugin.

Click on “Continue Using The Free Version” button.
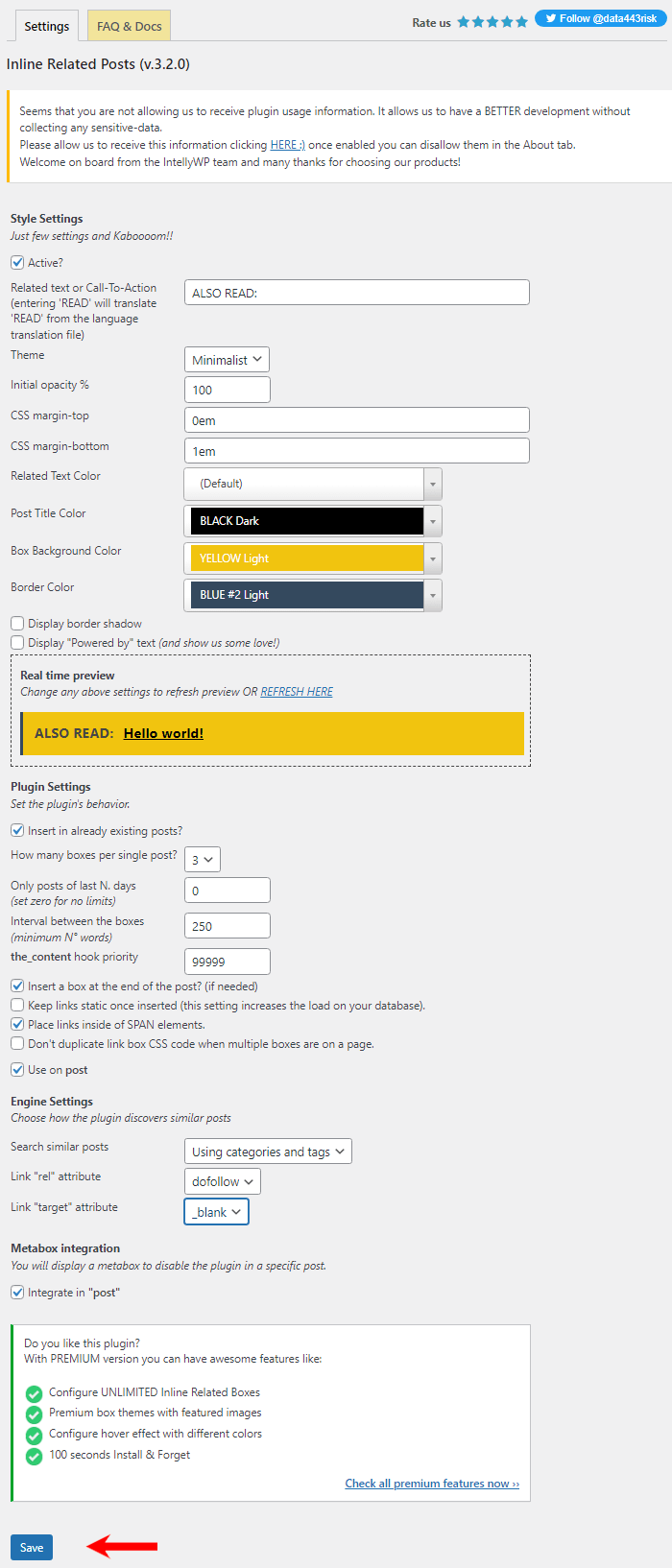
Step 3: Configure Inline Related Posts Plugin Settings
Start by checking the “Active” check box.
You can also change the call-to-action text from “READ” to “ALSO READ”.
In the free version, you will only get the chance to use the Minimalist theme.

Remaining settings like “Engine Settings” need not be touched. They are already set to “Categories and Tags”.
Just hot the Save button before leaving.
All the steps to integrate inline related posts in GeneratePress using plugin are done.
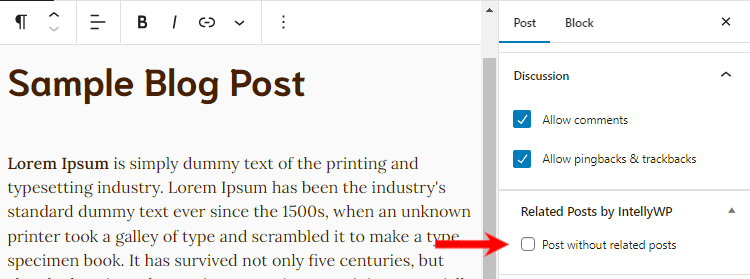
Just before we finish, I’d like to also show you a screenshot of how to disable the related posts on a particular blog post.
In case, an inline related post is not required.

When you are writing your blog post, look for Related Posts by IntellyWP. Just check mark “Post without related posts”. This will prevent Inline Related Posts plugin from automatically inserting a related post.
Insert Inline Related Posts in GeneratePress Without Plugin
When we don’t use inline related post WordPress plugins, then we have few options like using custom code in functions.php file, supplying custom code to a plugin like Code Snippets, or simply performing this via CSS.
The most easiest way is to use the CSS method of inserting inline related posts.
In fact, I am currently using that on this website.
So, let us get started.
Step 1: Additional CSS of Theme Customizer
The first step is to go to your GeneratePress theme customizer’s Additional CSS.
On your WordPress dashboard, hover your mouse on Appearance, and click on Customize.
Now, under the theme customizer, the last option will be Additional CSS.
Click on it to open the Additional CSS.
You can add custom CSS classes and code over here.
Step 2: Add the CSS Code
You can use the following CSS code or make changes according to your brand colors.
.inline-related{
font-weight: 900;
box-shadow: 0 4px 15px rgba(0,0,0,.1);
border-radius: 5px;
color: #000000;
padding: 15px;
background-color: #FFE79C;
border-left: .75rem solid #FFD545;;
font-size: 20px;
}Notice, the custom class I’ve made is .inline-related, you can use any name.
Step 3: Inserting Inline Related Post in Your Blog Post
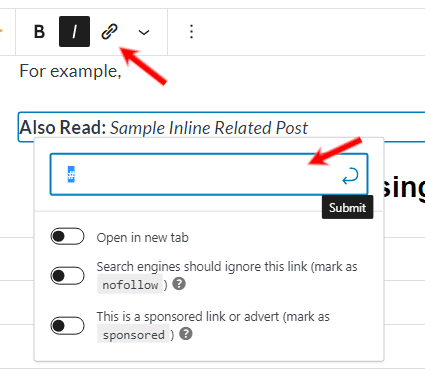
When you are writing your blog post on the WordPress editor, manually create an Also Read section.
For example,
Also Read: Sample Inline Related Post
Apply the appropriate link, select open in new tab, and then hit Submit.

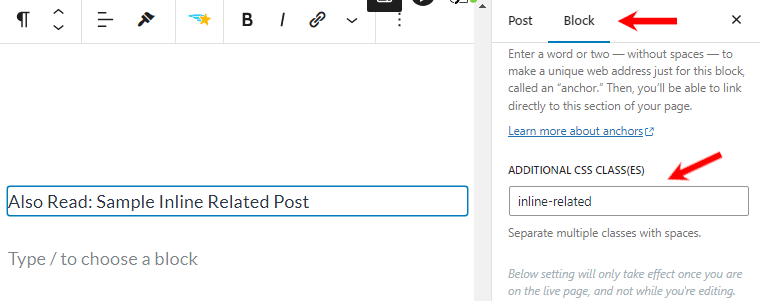
Now, click on that block and on your left side, drop down the Advanced section.
Under Additional CSS Class(es), type your CSS class.
In my case it was inline-related class.

Step 4: Verify The Inline Related Post
Before publishing your blog post, save your draft and hit on Preview, for verifying the result.

This completes all the steps of inserting inline related posts in GeneratePress without a plugin.
Now, I know this is a manual method, but look at the bright side. You just write the CSS code once, and apply the CSS whenever needed.
Plus, by using this method, you can actually serve your readers with content that is very much in relation to what they are already reading.
Benefits of Using Inline Related Posts
Inline related posts are nothing but important links of other posts, or content that is inside the body of your current blog post.
Here are some benefits they offer.
Increased User Engagement: Users will engage with more content.
Reduced Bounce Rate: With more user engagement, there will lesser bounce rate
Improved User Experience: With the help of accessing related information, users will get better experience.
Internal Linking: You as a website owner will get better chances of internally linking your content.
Improvement in Overall SEO: Due to internal linking there is lesser bounce rate, increase in pageviews, better user experience, all of this increases the overall SEO and rankings of the website.
Content Variety Exploration: Readers get a chance to explore different yet related content.
Content Promotion: Best chance to promote evergreen content to your readers
Reader Retention: With valuable content from your side, your readers will view you as a reliable source of information. Thereby, building trust and loyalty.
FAQs – Inline Related Posts in GeneratePress
Inline related posts are important links of other posts that is inside the body of your current blog post.
Inline related post are contextually related to the topic they are placed under, your current blog post.
A sidebar widget has a loop of related posts under that fall under the same category or tags. Whereas, inline related posts are contextually related to your current blog post content.
Yes, inline related posts definitely boost user engagement and offer value to your readers.
Related posts are set of posts that are contextually related and/or categorically related to the current blog post.
Popular WordPress plugins for inline related posts are the Inline Related Posts plugin by IntellyWP and YARPP.
Two easy method to add inline related posts in GeneratePress are by installing Inline Related Posts plugin or via Custom CSS.
Of course, you can use the default Gutenberg blocks or use blocks plugins like GenerateBlocks and Kadence Blocks to customize inline related posts in GeneratePress website.
Additional Information
Before we end this tutorial I would like to let you know that you do not GeneratePress premium for inserting inline related posts in GeneratePress theme.
You can Install a plugin for inline related posts or use custom CSS to achieve this on the free version of GeneratePress as well.
The premium version of GeneratePress just offers you better layout, colors, typography, and spacing options to make your content really stand out.
But, if you have the time and are good with advanced level of designing, you can download the free version of GenerateBlocks or Kadence Blocks.
These two block plugins will help you create most of the designs on your free version of GeneratePress.
Conclusion
It is important that you understand the differences between inline related posts and similar posts on sidebar widgets.
With similar posts on sidebar widgets, there is a loop of related posts automatically taken from the similar category archive. Whereas, in case of inline related posts, you get the chance to insert a contextually related post at the proper location, aiming to offer more value to your readers.
You can also sometimes call them as contextual related posts as they very well serve the context.
Unlike custum layouts or hooked elements found in other premium WordPress theme. GeneratePress Elements module does not come with such settings that you could straight-away create a content block and apply on required pages.
Therefore, the only options left for you to insert inline related posts in GeneratePress theme are via a plugin like Inline Related Post or YARPP and via custom CSS.
