Gumlet video hosting is an alternative to Vimeo and Wistia that allows you to host protected, professional, and branded videos with a logo and watermark, and stream them faster. This can save your website resources, such as CPU usage and bandwidth, which can improve your website’s performance. Let’s find out more in this Gumlet video hosting review.
Introduction
Demand for video content increasing faster than ever before. In 2023 there will be more than 2.5 billion users on YouTube and this number is increasing.
However, hosting videos on your own website can be a difficult task. YouTube has a lot of money and resources to store millions of videos. But a normal website owner does not have all those things. Videos on the website can drastically slow down your website.
Why? Because it will consume CPU usage and RAM, and ultimately you have to pay more for more resources. And if you can’t pay your site may go down very fast with videos.
But if you use Gumlet all your videos will be hosted on Gumlet website. It is very similar to videos being uploaded to Vimeo, Wistia, or YouTube and embedded on your website.
Now if we have free services like Vimeo, YouTube, or Wistia then why do I choose Gumlet. There are many reasons to choose Gumlet.
Reasons to Choose Gumlet
Videos uploaded to Gumlet are protected
If you are a course creator or content creator you can host premium videos on Gumlet without worrying about piracy or unauthorized access.
- You can add a password to your videos so that only people with the password can access it.
- You can add a Signed URL to prevent unauthorized viewers from downloading your content.
- The allowed referrers setting protects your video from being embedded on unauthorized websites.
- You can enable DRM i.e., Digital Rights Management which will encrypt your videos so only authorized users can decrypt the content and play it.
- Dynamic watermark is another feature that protects video from unauthorized use and distribution.

Video player can be customized according to your website
A customized video player can make a positive impact by reinforcing your brand identity.
- You can customize the player color to match your branding and upload the logo.
- You can enable or disable player control, preload, autoplay & loop video. You can also add SEO metadata which makes it easier to find specific videos in large collections. It can improve the discoverability or recommendations of the video.
- Features like dynamic watermarks & dynamic subtitles increase brand awareness and accessibility for users.
Videos can be arranged in Collections and displayed under Channels
Gumlet gives you a standalone platform to host your videos & manage your videos.
- Different types of videos can be arranged in different collections. If you are a course creator you can arrange different chapters in different collections.
- You can share your videos on different channels which look like videos on YouTube or Vimeo.
- You can create profiles for predefined settings for videos.
- You can replace Learning Management System like Teachable to some extent however you will not get course creation tools, payment processing, and student management tools.
Professional videos without Ads
- Not only you can change color and add a logo to video player but you can also show ad-free videos to users. Recently YouTube announced that YouTube may show ads even on non-monetized videos. So you can’t control ads on videos hosted on YouTube.
- Alternative to Vimeo, Youtube, or Wistia
- Gumlet uses per-title encoding to optimize each video for the best possible quality and performance on all devices and networks. As a result, your videos load faster and play smoothly with less buffering.
- DRM protection, geo-blocking, custom video player settings, and advanced analytics make it better than Vimeo, Youtube, or Wistia.
- Comprehensive API and SDK for easy integration of videos hosted on Gumlet to your website or app.
I think there are plenty of reasons to consider Gumlet. Let’s find out what else Gumlet has in this Gumlet video hosting review and if can we trust it.
Gumlet Company Profile
Gumlet was started by Aditya Patadia & Divyesh Patel in 2019 in Singapore.
Both also built, scaled, and successfully exited from an AI startup called Turning Analytics that worked on visual search space.
Aditya also built a PHP image resize library on Github in 2014. This library was used by 10M+ developers every month.
They planned to build a project that could process images and videos with low code integration. They also focused on delivering page speed, user experience, and cost-effective solutions to businesses at large scale.
Today they have 8000+ customers optimizing media and they serve 1 billion+ media files every day.
Some of the top brands like Co-learn, Sportskeeda, YourStory, Simplilearn, and APNA use their service.
Gumlet is also backed by some top tech enthusiasts like Miten Sampat (CRED), Aakrit Vaish (Haptik), Swapan Rajdev (Haptik) and Yash Kothari (Salesforce).
Gumlet Pricing
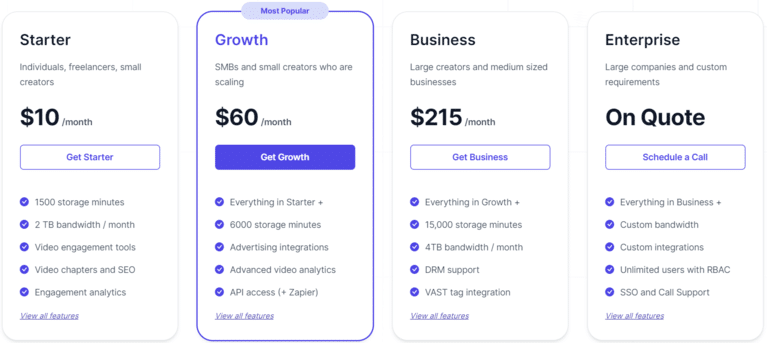
They have a plan for Video and Image Hosting. The Video Hosting paid plan starts from $10/month if you pay annually and the Image Hosting paid plan starts at $32/month.

-Button – Check Image Plan Pricing
Uptime
Gumlet claims to have 99.95% uptime and reliable streaming worldwide. They have multiple features to ensure no or very little downtime supported by multiple CDNs, region failover, fail-safes, and redundancies.
Gumlet User Interface
Using Gumlet is quite easy as they have an easy-to-understand UI.
Under Video tab, you will see different tabs like Video CMS, Collections, Profiles, Import Videos, Usage Analytics, and Monitoring.
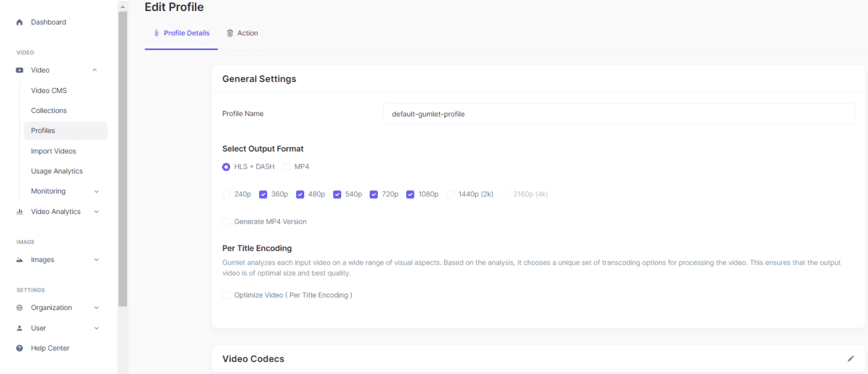
Profiles
First, let us understand what are Profiles. Profiles let you create different profiles or presets in which you can decide video formats, video codecs, part of the video to be trimmed, crop options, padding, generate subtitles etc.

Most importantly you can add any image and your company name for branding purposes.
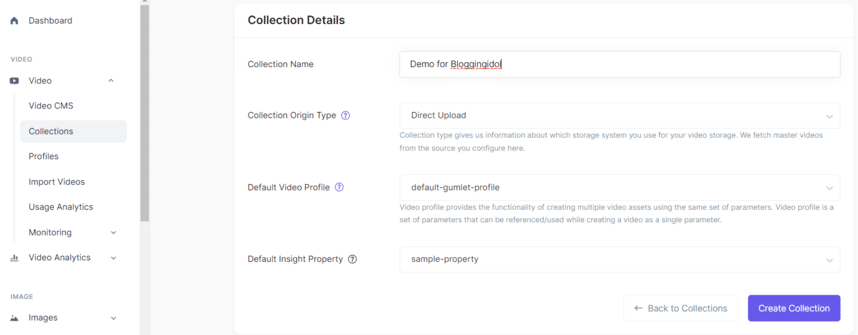
Collections
Gumlet uses Collections to organize videos. You can create different courses and make collections accordingly.

Here you can tell Gumlet how you want to upload a video to the platform, which profile you want to choose (the profile we just read in the section above), and the default insight property to track video analytics.
There are more settings in the Collections tab which are
- Player Settings
- Channel Settings
- Video Protection
Player Settings
In Player Settings, you have basic & advanced settings for your video player like preload videos in page load, autoplay, SEO metadata, loop video, disable seek bar & player control settings, DRM, and Dynamic watermark to protect videos.
DRM is Digital Right Management which is more secure than password. It is very similar to the password but it is a more secure way to protect your content. Gumlet uses two popular DRM technologies to protect video which are Widevine and Fairplay.
Widevide was developed by Google to protect video content on Android devices and other devices like smart TVs etc. Fairplay DRM was developed by Apple to protect video content across iOS and Apple devices.
Dynamic watermark is another advanced feature to protect videos. The embedded watermark contains information about viewers’ IP address, and also the date and time they are watching the video.
It is very difficult to remove the watermark without damaging the video. So unauthorized user cannot claim your videos as their own. Moreover, if someone shared or used your video without your permission you can use the information stored in the dynamic watermark to track down that user.
Channel Settings
Channel is a YouTube-like space where you can showcase your videos for the channel created. For every collection, you can create channels. Additionally, you can also add a custom domain for your channel.
The number of Collections and channels depends on the plan you choose. For example, in the Growth plan which costs $60/month (Check the latest price) you can create 5 collections & 5 channels.
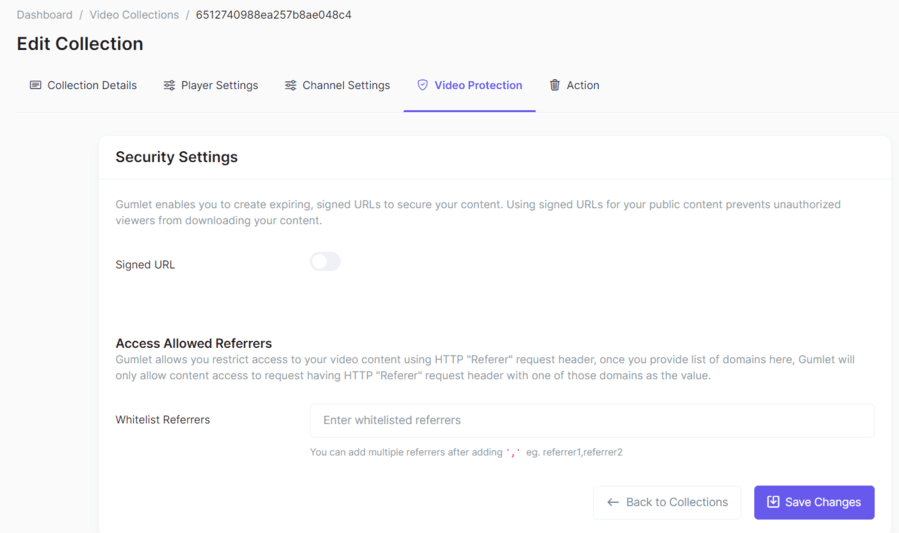
Security Settings
This section guarantees that only authorized people can view your videos. You can enable a signed URL which includes a token that will expire after some time. If anyone requests a video after that time, they will receive an HTTP error code. This will prevent unauthorized viewers from downloading your content.
There is one more setting Access Allowed Referrers that will allow video accessibility from a specific server/host. If a user tries to embed your video on a website, Gumlet will check the referrer header to see which website sent the request.
If the referrer is not in the list of allowed referrers then Gumlet will block the request and that user cannot embed video.
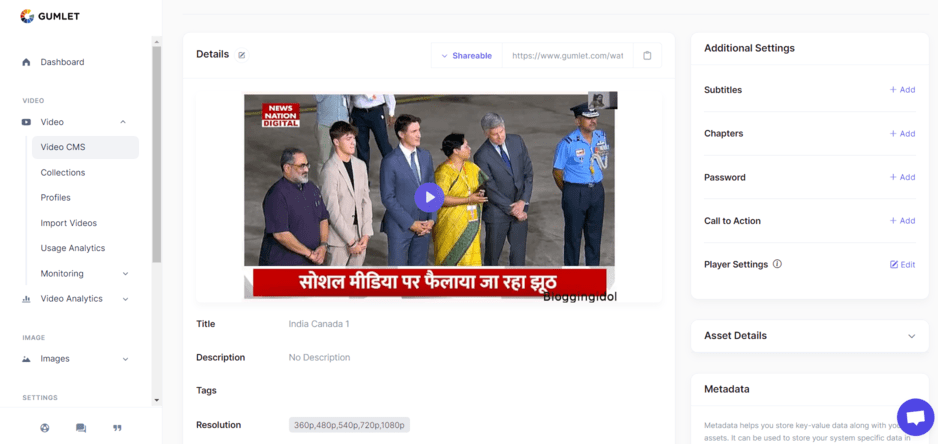
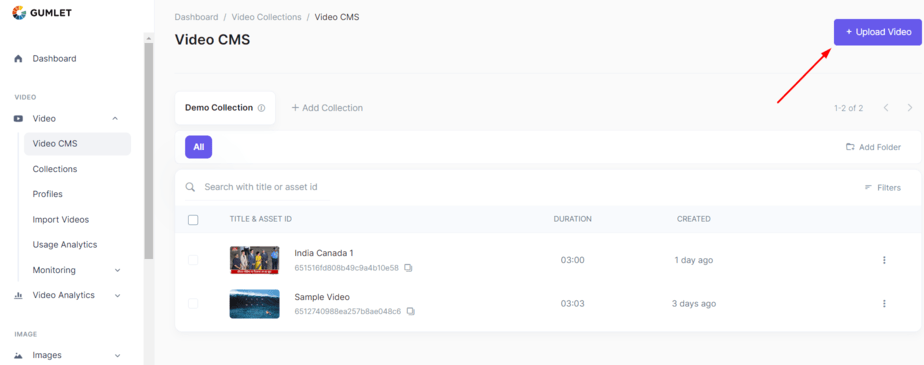
Video CMS
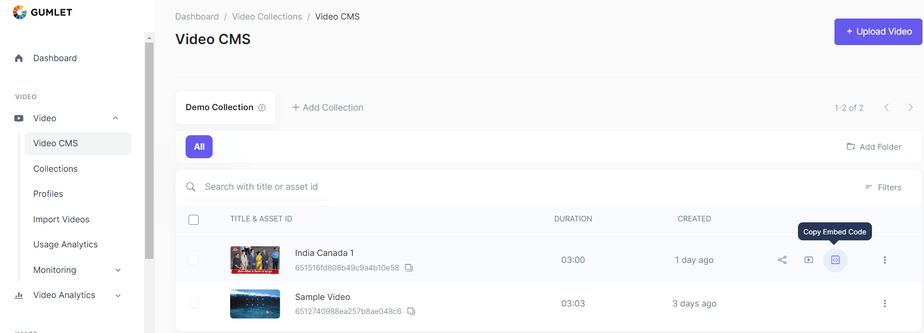
Gumlet video CMS is the section where you can manage all your videos. This is the place where you can upload videos and share URLs of videos. If you want to use video on your WordPress website then you can simply copy the embed code and paste it on your WordPress website (use Custom HTML).
You can add title, description, tags, subtitles, chapters, password, call to action, and edit player settings which we set in the Collections tab.

You can also get information about storage occupied by different resolutions of video.
Other Sections
There are some other sections which are self-explanatory.
Using the Import Videos tab, you can directly import your videos from Vimeo and AWS S3.
Using Usage Analytics you can check how much streaming usage, storage usage, and transcoding usage you have consumed.
In the Monitoring section, you can create Reports and Alerts.

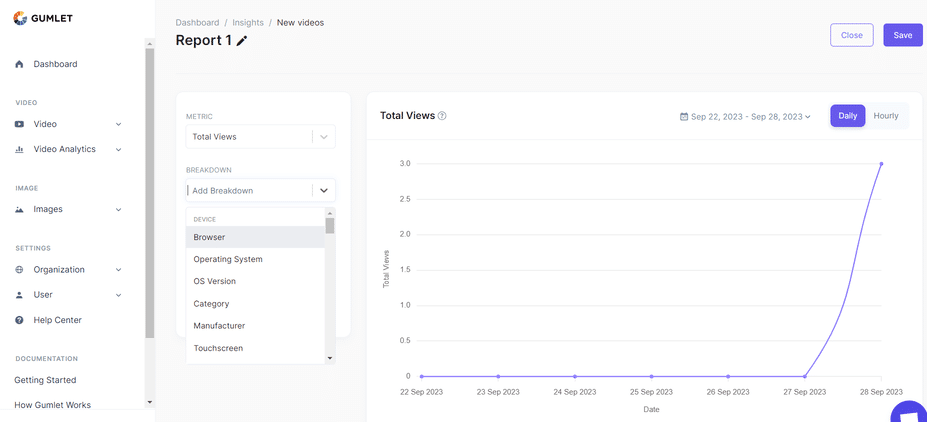
Video Analytics
Video analytics is the section where you will get different SDKs to integrate with popular video players like Video.js, HLS.js, AVPlayer(iOS), and ExoPlayer(Android).
You will receive detailed data about views categorized by device type and countries.
There are a lot of other metrics that you can get such as unique viewers, playing time, etc.
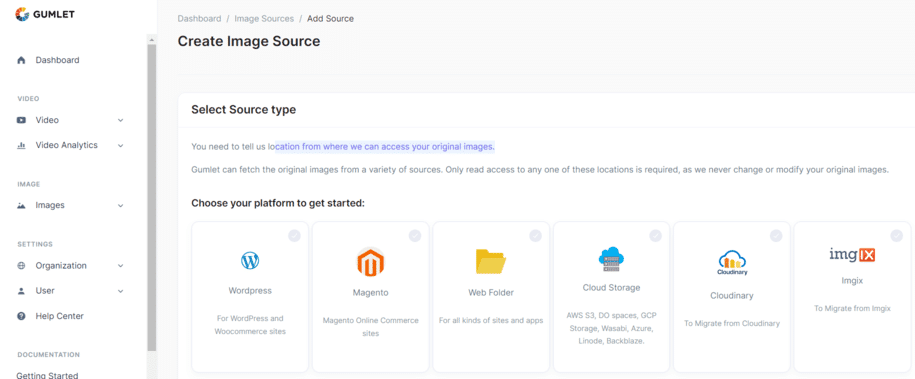
Images
Not only videos you can also host images with Gumlet. It can fetch images from WordPress, Magento, Web Folder, Cloud Storage, Cloudinary, and Imgix. As they said they do not alter or modify original images and they only need read access to the images.

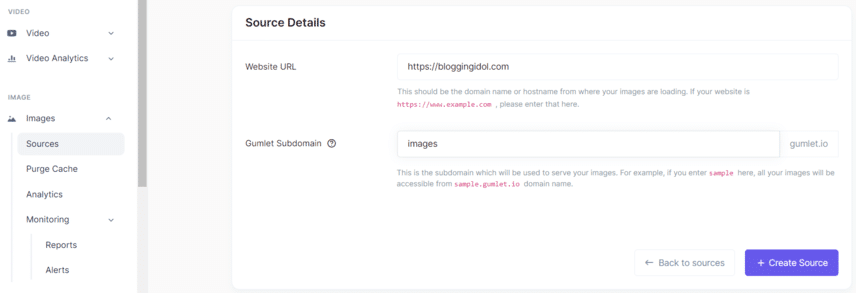
Here it works like CDN, where you upload your images on your website (WordPress or any other website) and images are delivered via CDN on the browser.
You just have to enter your website URL and name for the Gumlet sub-domain.

Purge Cache helps you purge the cache for images.
In Analytics tab you can view stats like Bandwidth consumed, Bandwidth savings, Requests, and transformations.
Under the Monitoring tab, you can create Custom Reports and create Alerts.
Settings
User management, billing details, Webhooks, DRM credentials, coupons, API keys, Active sessions, etc. are available under Settings.
How to Use Gumlet
The first step is to choose your plan and create an account on Gumlet. Sign in to Gumlet and visit the dashboard.
Step 1: Go to Profiles under the Video tab and create a Profile. Choose which video output formats you want to display to visitors. You must upload the video in 1080p if you want to display it for all lower resolutions. I’ve already explained what else you can do in the profile section above.
Step 2: Go to Collections and add a new collection. Give it a name, select the origin type, and enter the name of your website where you are going to embed videos and video profiles that we created in Step 1.
Step 3: Go to the Video CMS tab and click on Upload Video. Here you can select the profile or upload a video with specific parameters (means you can change resolution etc. and not follow profile presets).

Upload the video from the device, Dropbox, or Google Drive, or directly enter the URL of the video.
Now your video will be displayed with Title & Asset ID.
Step 4: If you want to embed video on your website simply copy the embed code and paste it on the Website. You can also share a direct link to the video.

Gumlet Customer Support
They offer dedicated and integrated support. You can contact them via Email and chat options. They also have detailed documentation which explains each section of their dashboard very clearly. If you want to discuss something about Gumlet they also have an active community.
Gumlet Pros & Cons
Pros
- Detailed video analytics are available
- Faster uploading & processing speed
- Uploading a large number of videos via API
- Clean UI and smooth UX
- Images also served via CDN
- Facebook Pixel ID available
- Webhooks are available for automation via Zapier, Pabbly, etc.
- Provide separate CMS for video uploading, customization, reports, etc.
Cons
- Gumlet missing post-video uploading organization & editing features. You cannot add auto subtitles after the initial processing of the video. You cannot change the collection after video uploading.
- Video storage location is limited to Amazon S3 US servers. You do not get the facility to change the server or select a nearby server.
- You may feel their plans are a bit costly.
Conclusion
I hope you get to know how Gumlet can make your business better in this Gumlet review post. Faster processed videos, no buffering, custom color, custom logo, and advanced security features can make an impact on your customers.
If you feel you really need a separate hosting platform for videos & images you can choose Gumlet. But if you think your web hosting is good enough to bear video load then you can stick with it.