Bloggers love to write long form content. Long content is good and always loaded with information. But, the only problem it faces is user readability. For avoiding this issue, we need to use a table of contents. Previously, I had written about WordPress Table of Contents with plugins. This time I will show how to create a WordPress Table of Contents without plugin.
Question: Does WordPress have its own Table of Contents block?
Answer
Nope, WordPress does not have its own default Table of Contents block baked into the Gutenberg block editor yet. That is why you either need to create a WordPress Table of Contents manually or use a plugin.
Your readers find it very easy to jump to different sections within the article, by simply selecting from the table of contents section.
It is just very user-friendly making reading a great pleasure for your visitors.
In this post, we will be looking at an easy way to create WordPress Table of Contents manually.
Why Use Table of Contents In WordPress
The two most important reasons for using Table of Contents in WordPress are, user readability and SEO.
With user readability we are much more talking about how your website visitor can easily travel through the most interesting parts of your blog posts by simply clicking on the internal jump links within the table of contents.
It just makes it easier for the user, plus the page gets better user engagement.
When talking about SEO, Google automatically inserts jump links to sections, displaying it under regular search results in the SERP.
This applies to both, featured snippet and a regular search result.

Jump Links under regular search result.

Doing this helps searchers easily get to point which they interested in, or are exactly looking for.
How to implement Table of Contents in WordPress?
You can create table of content in WordPress without plugin, or by using a simple plugin like Easy Table of Contents plugin.
If you are already using a block based plugin like Spectra or Kadence Blocks, use their built-in Table of Contents block. Learn how to implement and customize Kadence Table of Contents block on your WordPress website.
Create WordPress Table of Contents Without Plugin
For creating a WordPress Table of Contents without plugin, you should follow a few simple steps and you’re done.
I will be demonstrating on a regular WordPress Blog Post.
Step 1 – Create a List of all the Headings
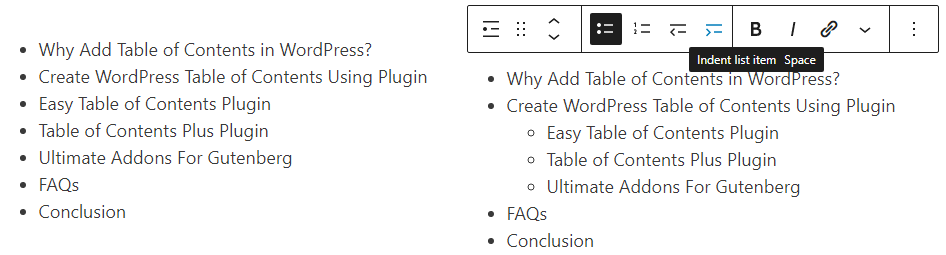
Assuming, my Blog Post has the following headings (H2 and H3).
Note:- You can also include H4 and go one more level deeper
- Why Add Table of Contents in WordPress?
- Create WordPress Table of Contents Using Plugin
- Easy Table of Contents Plugin
- Table of Contents Plus Plugin
- Ultimate Addons For Gutenberg
- FAQs
- Conclusion
You will need to create a WordPress Nested List by simply clicking on the right indent element. This single nesting example is when you have H2 and H3.
If you have H4, select the Headings 4 and again click on right indent element.

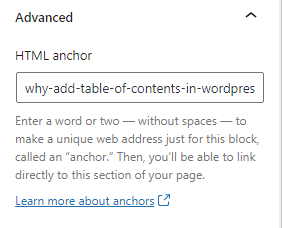
Step 2: Apply HTML Anchor Tag For Each Heading
Beginning with your post’s first H2, apply HTML anchor tag to each of your headings.
Click on your H2, and then open the Advanced section of the Block Editor sidebar.

Likewise, apply HTML anchors to all other headings, even H3.
Make sure, each of your HTML Anchors are unique. You will need to use them in the next step.
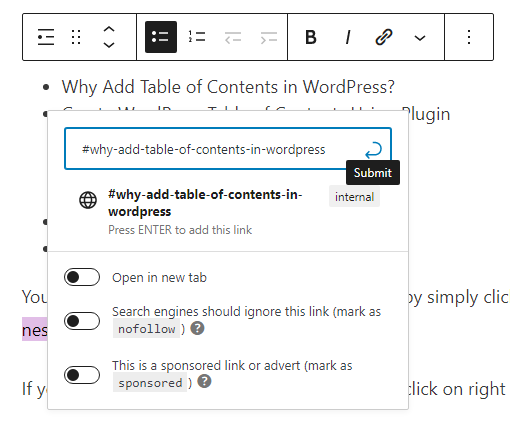
Step 3: Apply Internal Link To All Contents In Table of Contents
Now, use the same HTML Anchor and give internal link to all the contents, under the Table of Contents.

For the Jump Links to work, you need to be careful of the following;
- Make sure to use the ‘#‘ symbol before copying the anchor text.
- The text used as anchor text under the Advanced section and the internal link should match
- Do not toggle ‘Open in new tab‘ switch
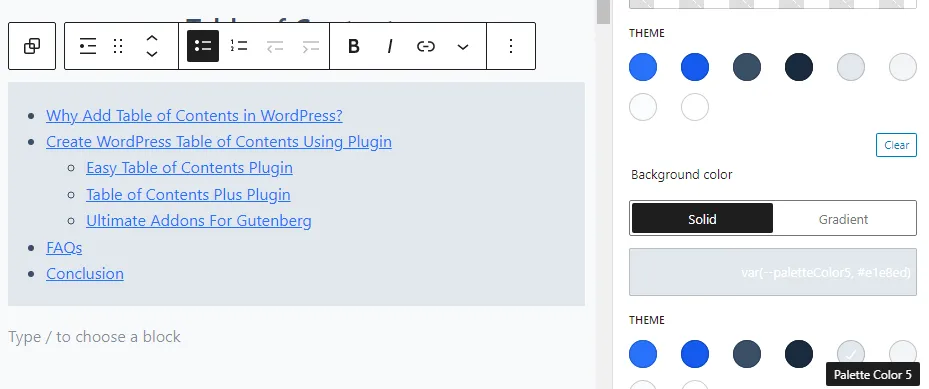
Step 4: Decorate Your Table of Contents (Optional)
If you would like to make your Table of Contents section stand out from the rest of the article, it is advised to apply a different background and another font style.
Click on the list and from the Block Editor sidebar, go to Color.
image

In the above example, I have created nested lists using unordered list, you can also do this by choosing ordered lists.
FAQs – WordPress Table of Contents Without Plugin
Table of Contents in WordPress is a list of jump links, most probably headings, that lead to specific sections or paragraphs of your pages and/or blog posts.
To manually create a table of contents in WordPress, create a list of your headings, apply HTML anchor to each heading. Use the same anchor text as internal link for each content, preceded by ‘#’ symbol
You can add table of contents to WordPress by simply downloading a dedicated table of contents plugin, by downloading a block based plugin that includes a table of contents block, or by creating it manually.
To link your headings, apply HTML anchors to every heading on your post. Every theme has HTML section on the post editor’s right hand side. Click on each heading and apply same anchor text, preceded by #, in the HTML anchor field.
Jump links are a part of search result element displayed below a specific query’s result. They are generally headings picked from your posts table of contents section. Search engines like Google and Bing show jump links below each search result in their search engine results page.
Yes, Google and Bing show jump to links in their SERPs.
A blog is also a website. If your blog is created on WordPress, you can create Table of Content in WordPress without plugin, or by using a simple plugin like Easy Table of Contents.
Under your WordPress dashboard, Appearance >> Widgets >> + icon to insert a new block
From here, select the table of contents block as a widget on your WordPress sidebar.
Generally speaking, Table of Contents in WordPress is placed after title, before the first H2 or as a widget on sidebar.
Yes, search engines like Google and Bing often show your table of contents headings as jump links and they sometimes show your post’s table of contents in the featured snippet. Thus, this is something you should think about for improving page-level or post-level SEO.
First you will have to add the Table of Contents as a widget to your sidebar, then make that sidebar widget sticky. This will make your WordPress Table of Contents fixed in one location.
Conclusion
So, there you go. Creating a WordPress Table of Contents without plugin is as easy as downloading a plugin and using it.
The only down side of doing it manually is that, you have to keep track of all your HTML anchor texts and it can be really overwhelming with websites or blogs that are designed to continually grow with pumping content on a regular basis.
As you update your old content, the number of heading elements also increase. Thereby, increasing your work of adding more link points as HTML anchors.
The possible scenarios to use this is if you only have a few articles on your site, or you do not wish to download a WordPress Table of Contents plugin for your site.
I hope this answers your question of how do I insert a table in WordPress without plugins. Please let me know in the comments below, if you found this method difficult to follow.