Having a Google map in your website is the best the most easiest way to showcase your location. A map not only provides directions to your physical whereabouts but is also the most crucial step in performing Local SEO. I have seen Divi users struggling to include Google maps into their website.
But, don’t you worry. The 4 easy ways to add Google Map in Divi theme website are as follows;
- Embed Google Maps without API key
- Embed Google Maps with API key
- Use Divi Maps Module
- Use Google Map Plugins
If you’d like to see some cool plugins that provide customized styles to your Google maps, and that too for free? Then hang on until the end of this article.
How to Add Google Maps in Divi Theme?
Embed Google Maps without an API key
You can embed a fully interactive Google map within your website by pasting in embedded code that you can from any Google map. Go to Google Maps and search for the location you want to create a map for and then zoom on the location until you see the exact map you want. In this example, I’ve searched for the San Diego Zoo. Select Share from the list of options on the left.
In Divi add Google Map onto your website. Just paste the embedded code that you acquire from Google map.
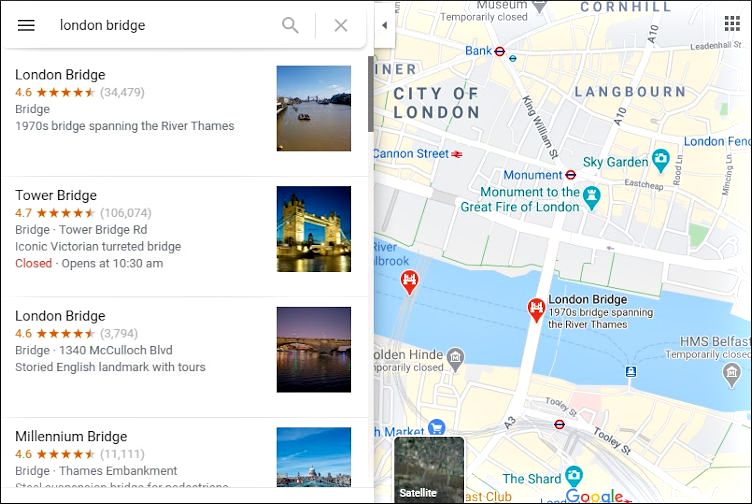
For doing so, jump over to Google Maps and look for the location you’d wish to create a map for. Then zoom onto the location until it is visible with your location.
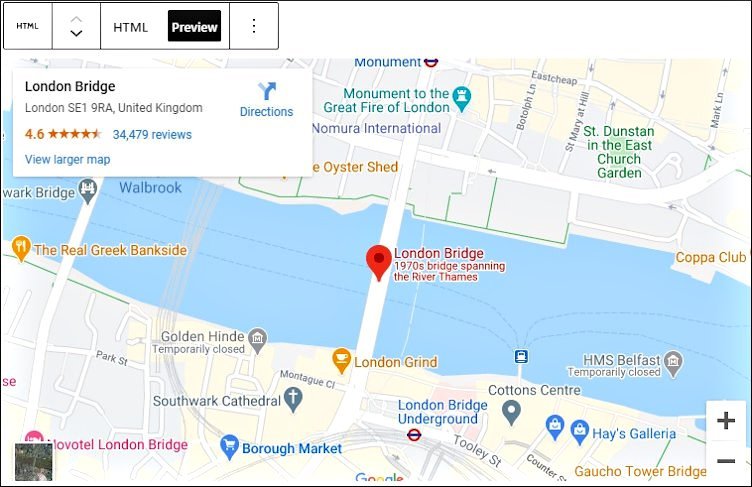
In this particular example, I have taken London Bridge. I have selected the exact location of the London Bridge from the options given at the left hand side.

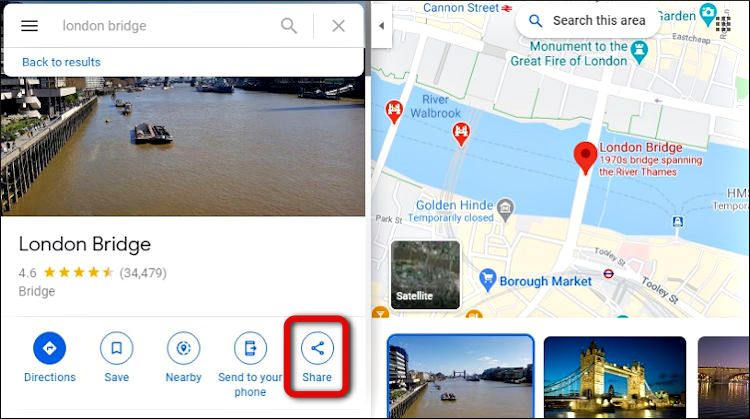
Following that, you will have to click on the share button.

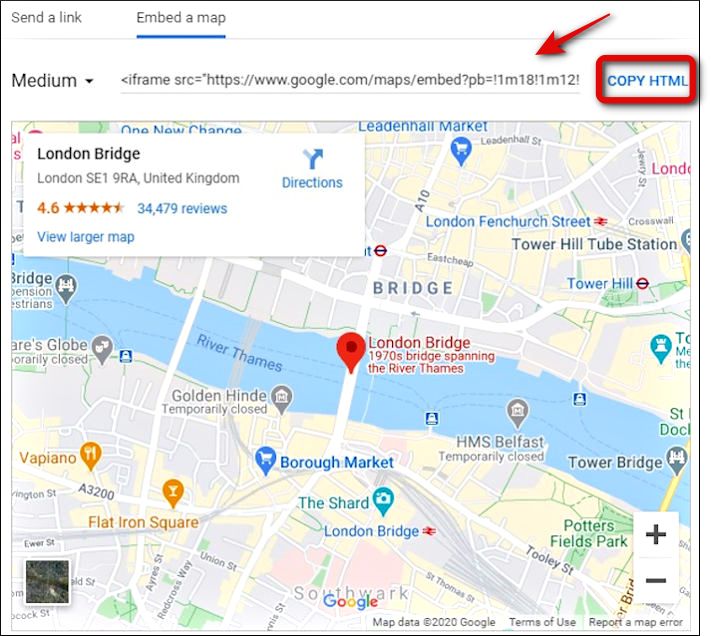
After clicking on the share button, a window will open where you have to select “Embed a Map”. Once opened, copy the HTML code or simply select the code manually.

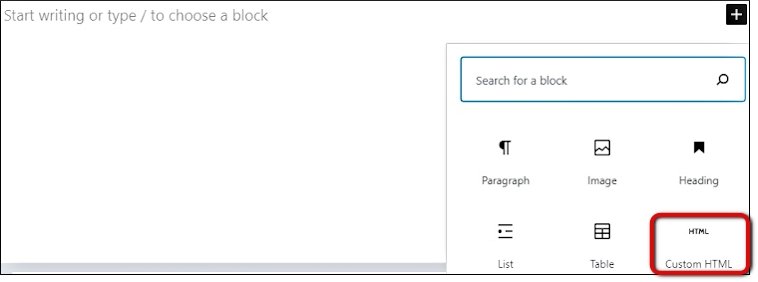
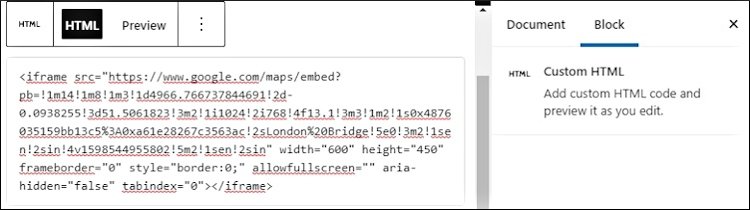
Next, paste the HTML code into your content. Meaning, paste it on your page or post in your Divi website. For doing so, click on the Plus Icon and select Custom HTML.

After selecting Custom HTML you will see an HTML window, just paste the code into that window.

Following this activity, click on Preview to verify if Google map has been accurately embedded into your post.

This way you can easily embed a Google Map on to your Divi themed website absolutely free without any hassles. Of course, this can also be done for your own contact us page as well.
Additional Read: How to Create a Contact Form in WordPress Step by Step
Embed Google Maps with an API Key
The key difference here against having embedded a Google Map without an API key, is that this service is charged.
It does give you lot more features than a standard map of your location. This service includes embedding static or dynamic maps, display street view, add different features for routes and other nearby places. Google charges for this service but offers a lot more value than the standard maps.
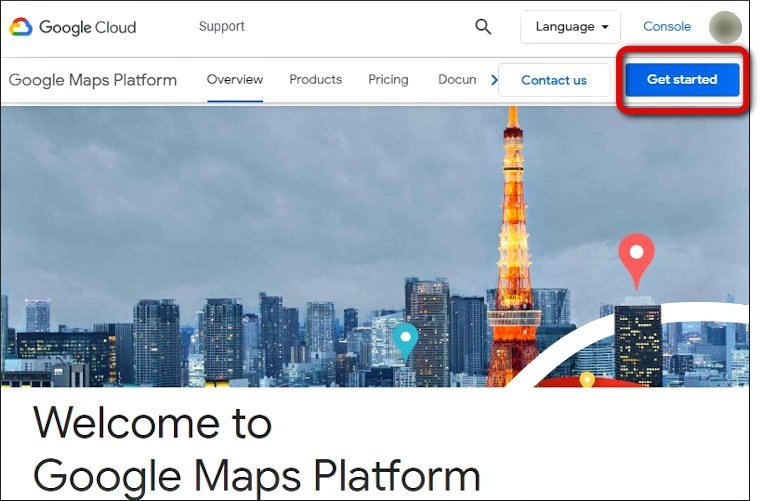
For enabling this service, you will need to get to the Google Maps Cloud Platform and click on Get Started.

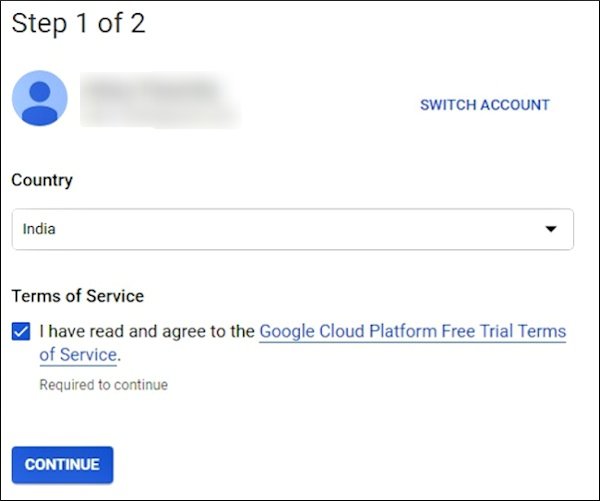
If you are doing it for the first time, you will asked to verify your country and agree the terms and service.

After pressing Continue follow the steps to create your payment profile and complete your billing activity.
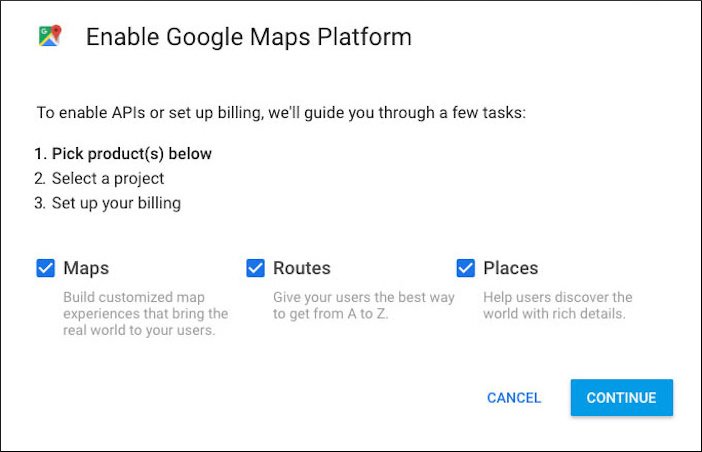
Once done, you will see a window where you will have 3 choices to use with the Google Maps Cloud Platform.
- Maps –It displays maps with both overhead and the street view.
- Routes – This lets your users choose their path from any location.
- Places – Always shows users other places to visit nearby your location.

After completing the entire setup you will get an API key that works with almost all the themes and it works with Divi theme as well.
This is another way to add Google Map to your Divi website.
Now, we will see how to add map in Divi theme using API key
Use Divi Map Module
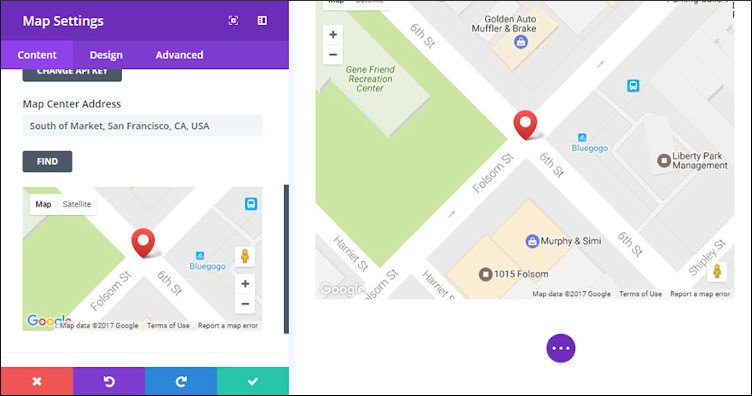
Divi themes include a map module from where you can directly embed a Google map on your website.
The module has features to add pins, Google API key and other styling options with numerous controls.
For example, you can see the map in the below screenshot.

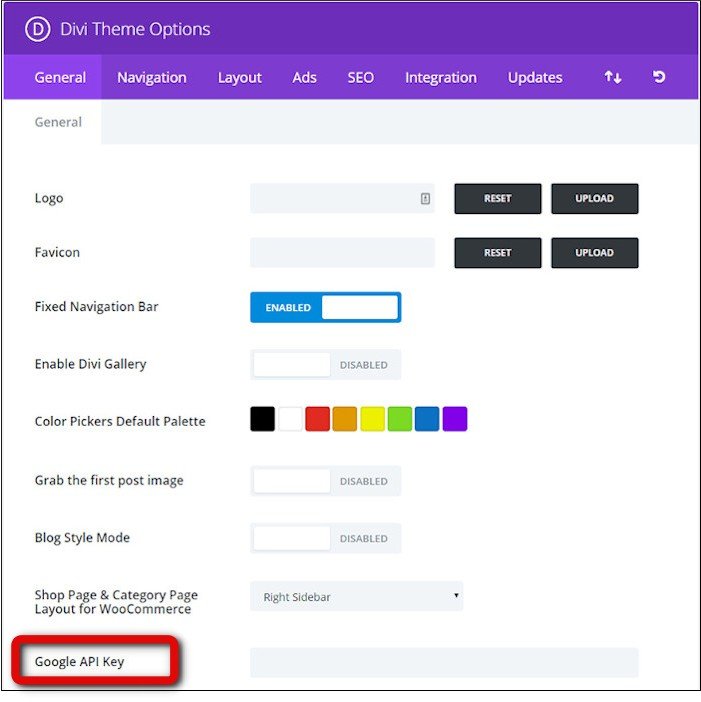
Remember, you have to put the Divi map API key. Until and unless you do not Add the API key in Divi, Google Maps will not load properly. For doing so, open General Settings from Divi Theme Options.

By adding the API key in the Divi Map module the map will showcase for the website.
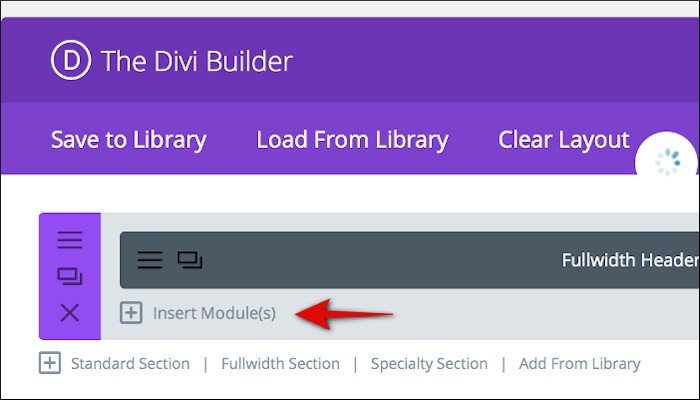
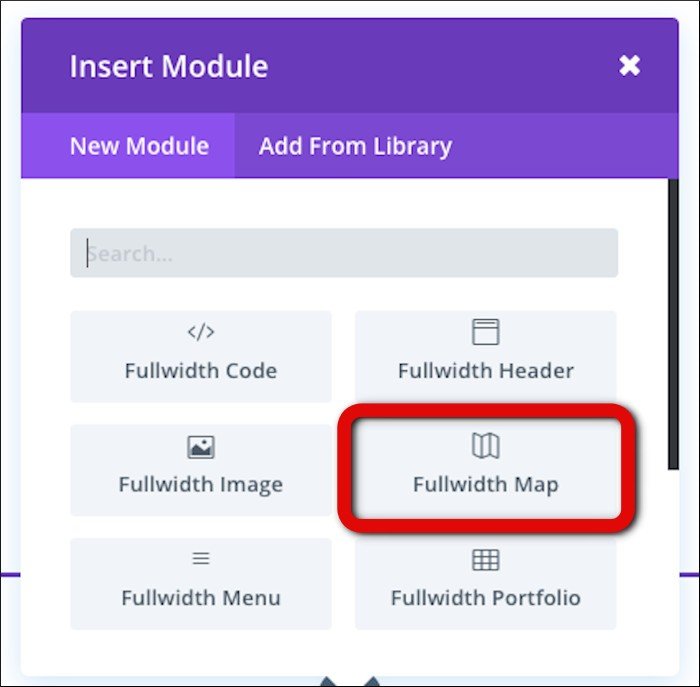
For adding a Fullwidth map to your Divi website you will first have to insert a new module. To insert a new module, go to the Divi Builder and click on Insert Module(s).

Once you click on the Insert Module(s) you will get lots of options, locate Fullwidth Map and select it.

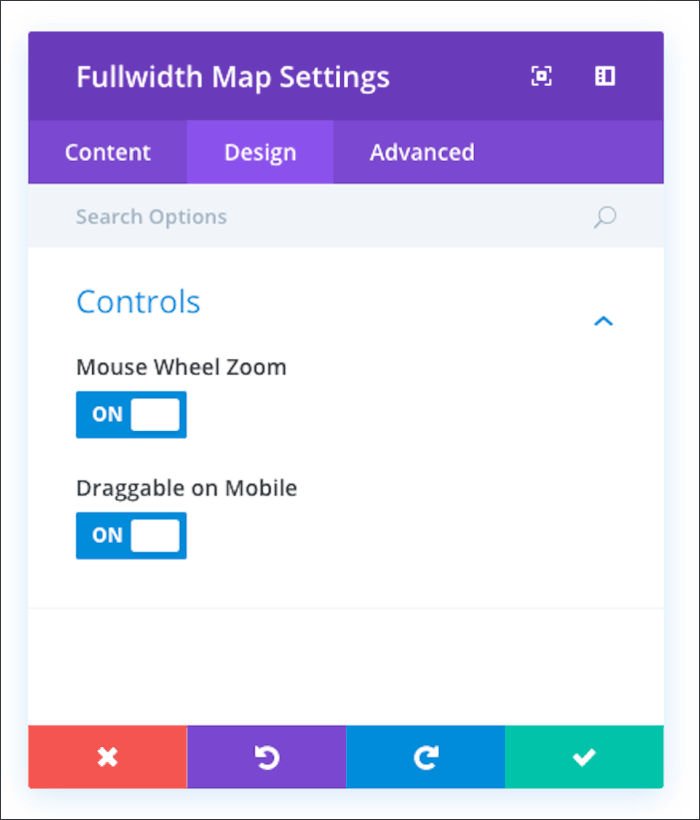
For additional controls and styling options like mouse settings, color, offset, etc. of your Full width Map, you can go to the Design Tab under the Fullwidth Map Settings.

Use Google Maps Plugins
Very similar to the above method, this is another way to bring in Google Maps into your website. The plus point of using Google Maps Plugins are that they are simple and easy to include into your website and give lots of controls and styling options for you.
Not all of them are free, but I have curated a few plugins that are completely free to use.
The plugins mentioned below don’t just provide you with accurate location but also give you access to powerful features like adding filters, getting street views, placing custom icons, and much more that match your website’s requirements.
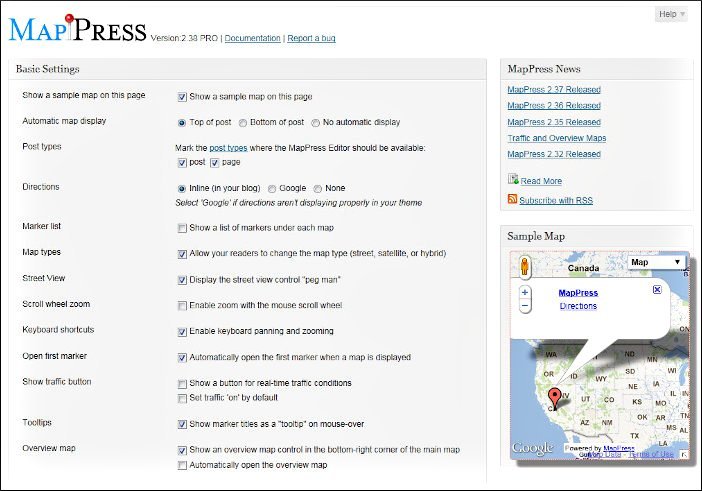
MapPress Maps

MapPress Easy Google Maps is the most popular free Google maps plugin. It allows for easily adding a Google map to your Divi website. You can embed a map in a post or a page. It also allows for using a shortcode to insert the map within the post.
Unique Features of MapPress
- MapPress Plugin is based on the latest Google API
- It supports for custom post types
- You can add markers to any address, place or latitude/longitude coordinates
- MapPress allows creation of custom text and HTML
- Street view is supported
- Readers can get driving, walking and bicycling directions right in your blog
- You can create multiple maps in a single post or page
- MapPress provides real-time traffic
WP Google Maps

Another free Google maps plugin is WP Google Maps. with this plugin you can easily create maps by simple entering an address, get different directions, insert markers by dragging, define your own height, width and zoom, and also make animations.
WP Google Maps comes with a widget which can be added to the sidebar of your Divi website. Your readers can choose from four Google map types: roadmap, terrain, satellite and hybrid.
The best part of this plugin is that it does not encourage third-party advertisements or links. Moreover, it is perfect for contact pages maps, routes, maps displaying delivery areas, etc.
The Lite version of WP Google maps is completely free to use.
Unique features of WP Google Maps
- It is one of the most downloaded Google Maps plugin. Since, it is very easy to use.
- You can create any number of map markers by just typing in the address and edit them with a single click.
- WP Google Maps offers Responsive Maps
- Create/Add your own map theme, WP Google Maps offers 9 popular map themes.
- Google Maps Streetview is supported
- Map widget and Full screen map functionality is available.
- Readers can choose from four Google maps types: roadmap, terrain, satellite and hybrid.
- Website owners can define their own height, width, and zoom level. Also setting of maximum zoom level is available.
- Add animations to your map markers!
- WP Google Maps offers Store Locator functionality as well as restricting a store from appearing in the search.
- You can add Polygons and different Routes to your Map
FAQs – Google Map in Divi Theme
You can add Google map in Divi theme in the following ways;
1. Embed Google Maps without API key
2. Embed Google Maps with API key
3. Use Divi Maps Module
4. Use Google Map Plugins
The easiest way to add map in Divi theme is to install MapPress Easy Google Maps plugin to your Divi website.
I recommend using plugins like MapPress Easy Google Maps and WP Google Maps plugin to install Google maps on your WordPress website.
Use WP Google Maps plugin if you want to customize map markers and color scheme of Google maps on your Divi theme website.
No, you can embed Google Maps in your Divi theme without the Google Maps API key.
Conclusion
So, these are the 4 different ways to add Google Maps in Divi theme website. We all know that Google maps is an incredible online tool to showcase your location, display directions of your business, and improve the website’s local SEO. Google maps help in building your online credibility and reputation. That in-turn increases trust in your customer’s minds.
Adding Google maps to a Divi website is super easy. You can also add a Google map to the footer of Divi theme. Try out any of the 4 methods and get an interactive map on your Divi website.
